React Router
SPA (Single Page Application)
페이지가 한개인 애플리케이션
React의 html 파일 갯수는 index.html 1개이다.
즉, React는 SPA이다.
이전에 만든 작업들을 생각해본다면 login.html main.html 등 여러개의 html 페이지로 관리했다. 이걸 MPA (Multi Page Application)이라고 한다. SPA와 반대되는 개념이다.
Routing
한개의 페이지 안에서 여러개의 페이지를 보여주는 방법이다.
다른 경로(url 주소)에 따라 다른 View(화면)를 보여주는 것이다.
React자체에 이런 기능이 내장되어 있지 않다.
React가 Framework가 아닌 Library로 분류하는 이유이다.
React Router
React Routing기능을 위해 가장 많이 사용 되는 라이브러리이다.
설치 :
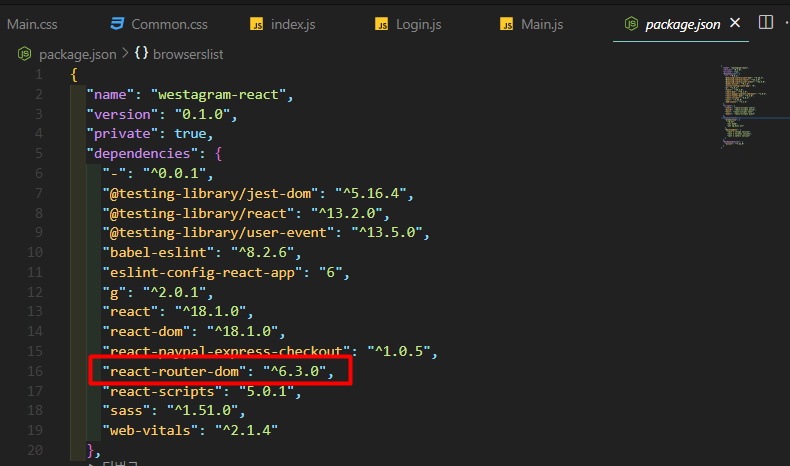
npm install react-router-dom --save
💡--save는 package.json에 패키지를 자동으로 추가하기 위한 명령
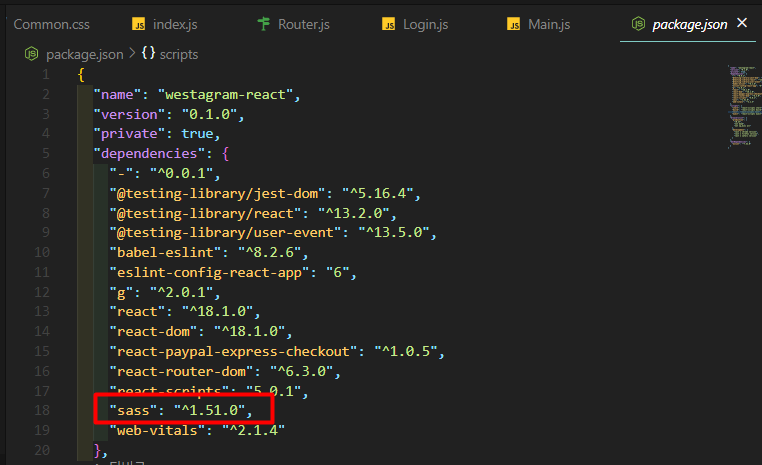
설치 후 :package.json👉🏻“dependencies”안에 설치됐는지 확인
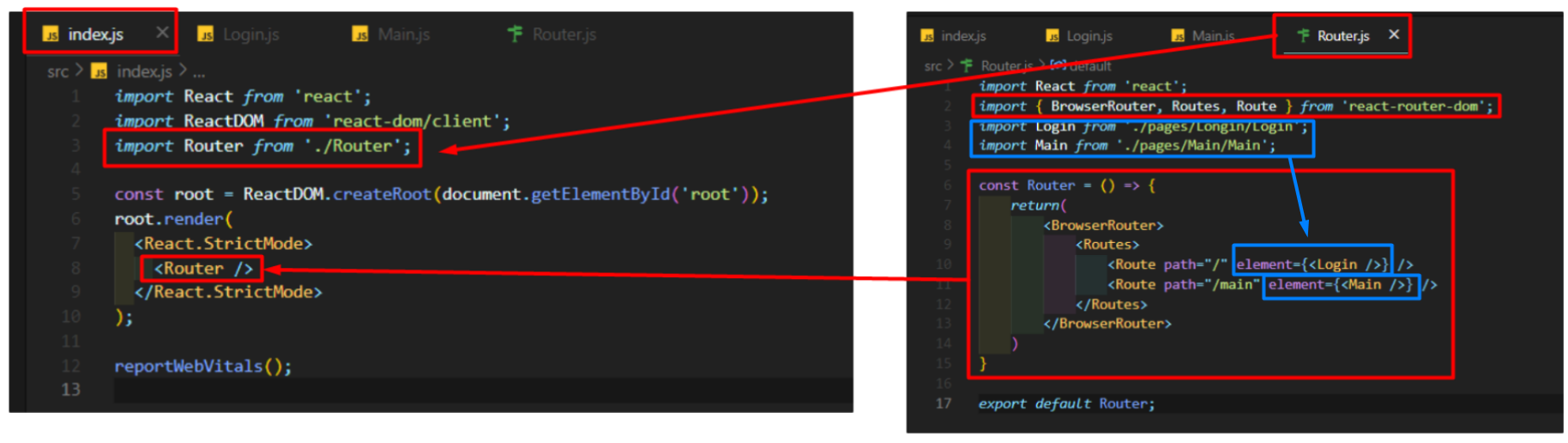
Router 컴포넌트 구현
import React from 'react';
import { BrowserRouter, Routes, Route } from 'react-router-dom';
const Router = () => {
return(
<BrowserRouter>
<Routes>
<Route path="/" element={<Login />} />
<Route path="/main" element={<Main />} />
</Routes>
</BrowserRouter>
)
}
export default Router;👇🏻
<Route path="/" element={<Login />} />path="/" 해당 URL 경로로 왔을 때
element={<Login />} 이 컴포넌트를 그려주겠다.
🤔 위의 코드는 error가 나온다. 왜일까?
컴포넌트 import를 안했기 때문이다.
import는 필수!
import React from 'react';
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import Login from './pages/Longin/Login';
import Main from './pages/Main/Main';
const Router = () => {
return(
<BrowserRouter>
<Routes>
<Route path="/" element={<Login />} />
<Route path="/main" element={<Main />} />
</Routes>
</BrowserRouter>
)
}
export default Router;path="/" 는 디폴트 값으로 http://localhost:3000/을 의미한다.
따라서 처음 화면에는 Login 컴포넌트가 나와야한다.
하지만 왜인지 나오지않는다!!
아래의index.js어떻게 바꿔야 Router에서 지정한 디폴트 값으로 나올까?
import React from 'react';
import ReactDOM from 'react-dom/client';
import Login from './pages/Longin/Login';
import Main from './pages/Main/Main';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Main />
</React.StrictMode>
);
reportWebVitals();👇🏻

<Router />도 컴포넌트이기 때문에 import로 연결하고 render작성해주면 로그인 페이지가 잘 나온다.
eact-router-dom에서 Routing 하는 2가지 방법
<Link />컴포넌트 사용하는 방법
Router.js에서 설정한 path로 이동하는 첫 번째 방법은<Link />컴포넌트를 사용하는 방법이다.
import { Link } from 'react-router-dom';<a>태그와 마찬가지로<Link />컴포넌트도 지정한 경로로 바로 이동시켜주는 기능을 합니다.react-router-dom에서 제공하는<Link />컴포넌트는 DOM에서<a>로 변환(Compile)된다.- 클릭 시 바로 이동하는 로직 구현 시에 사용한다.
🤔 그렇다면 a태그는 사용하지 말아야할까?
NO! 시점이 다르다.
<a>vs.<Link />
<a>- 외부 사이트로 이동하는 경우에 사용<Link />- 프로젝트 내에서 페이지 전환하는 경우에 사용
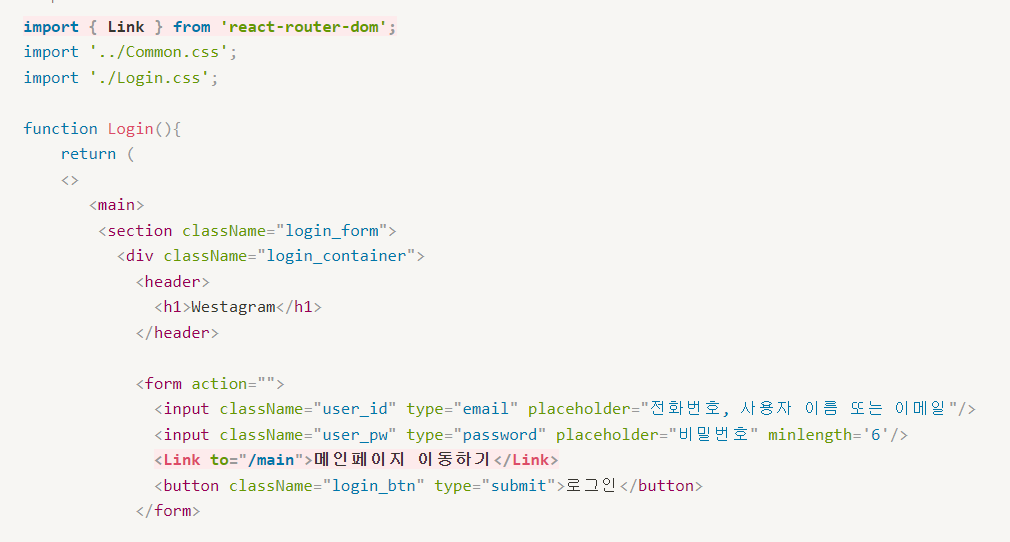
<Link /> 컴포넌트를 사용한 코드


useNavigate로 구현하는 방법
import { Link, useNavigate } from 'react-router-dom';react-router-dom에서 제공하는HOOK- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우
useNavigate훅을 활용하여 구현한다.
import { Link, useNavigate } from 'react-router-dom';
import '../Common.css';
import './Login.css';
function Login(){
const navigate = useNavigate();
// 반환값으로 페이지 이동 함수를 반환한다.
const goToMain = () => {
navigate("/main");
// Router path값과 비교해서 해동 컴포너트로 이동
}
return (
<>
<main>
<section className="login_form">
<div className="login_container">
<header>
<h1>Westagram</h1>
</header>
<form action="">
<input className="user_id" type="email" placeholder="전화번호, 사용자 이름 또는 이메일"/>
<input className="user_pw" type="password" placeholder="비밀번호" minlength='6'/>
{/* <Link to="/main">메인페이지 이동하기</Link> */}
<button onClick={goToMain} className="login_btn" type="submit">로그인</button>
</form>
<div className="and">
<hr></hr>
<span>또는</span>
<hr></hr>
</div>
<div className="facebook_login">
<a href="#">
Facebook으로 로그인
</a>
</div>
<p>비밀번호를 잊으셨나요?</p>
</div>
</section>
</main>
</>
)
}
export default Login;
index.js 와 Router.js의 참조되는 모습을 정리해보면 아래와 같다.

🤔 그러면
<Link />로 해도 되는걸 굳이useNavigate로 하면 손해같은게 있나요?
둘이 성능적인 차이는 없지만useNavigate는 코드의 길이가 길어지니까 (최소 3-4줄)<Link />로 가능하다면 활용하는게 좋다.
Sass
1. 설치
npm install sass --save- 설치 시
node-modules폴더에sass폴더가 생성된다. (package source code) -save: package.json에 설치된 패키지의 이름과 버전 정보를 업데이트 한다.

sass?scss?
최조에는sass였는데 문법 개선을 통해서 현재에 나온게scss이다
현재는scss위주로 사용한다.
(sass→scss문법 변화는 필요에 따라 공식문서를 보고 확인하면된다.)
2. .css 파일의 확장자 .scss로 바꾸기
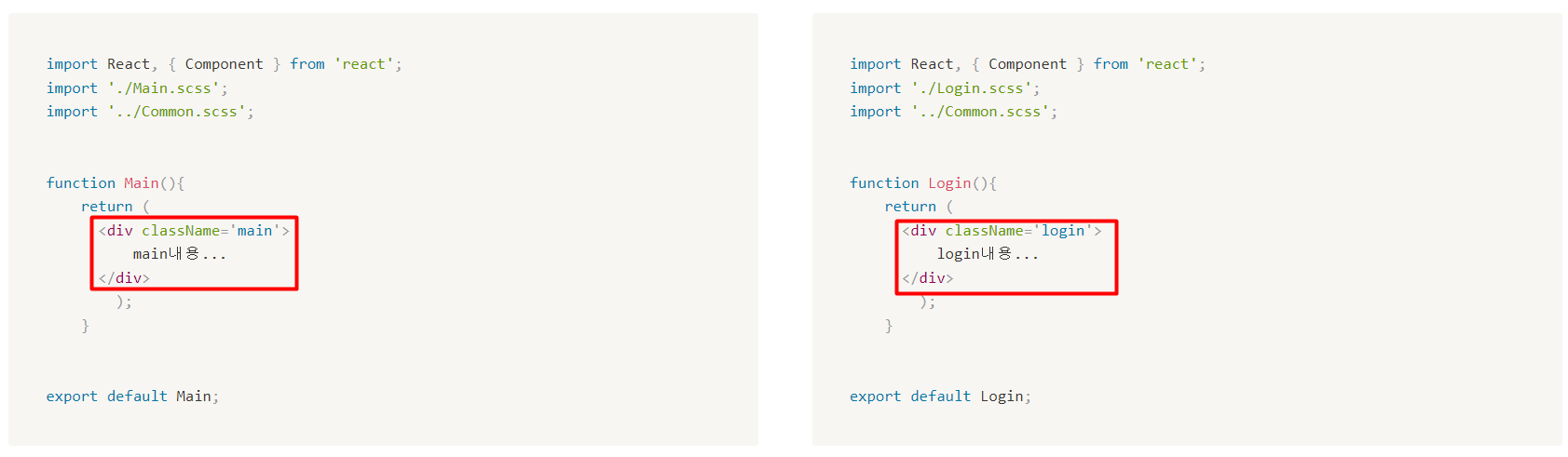
✅ Sass 파일의 확장자는 '.scss' 이다. '.css' 확장자로 되어 있는 파일을 전부 '.scss' 확장자로 바꿔줘여한다. (자바스크립트 파일의 import 구문도 수정해주세요.)
같은 class 이름일 경우 다른 scss파일이라도 스타일이 겹쳐서 깨지는 현상이 있을 수 있다.
🤔 왜 이런 에러가 발생할까?
단일 페이지 이기 때문에 html 한곳에서 모이기 때문에 우선순위가 넘어갈 수 있다.
💡 이러한 에러를 방지하기 위에 최상위 부모에 각 파일의 이름을 className으로 넣어줘서 구분하자

3. Nesting(중첩) 기능 적용하기
css도 네스팅 기능이 있기만 불편하기 때문에 css전처리기 scss를 이용해서 CSS를 문법적으로 좀 더 편하게 활용할 수 있도록 해준다.

4. 변수 활용, & 연산자, mixin 등 기본 기능 적용하기
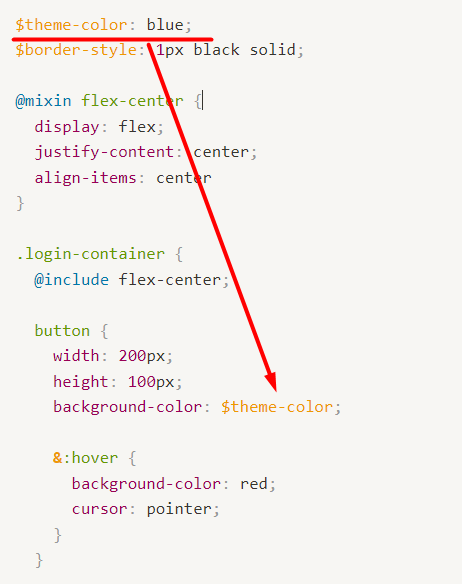
👇🏻 예시 코드
$theme-color: blue;
$border-style: 1px black solid;
@mixin flex-center {
display: flex;
justify-content: center;
align-items: center
}
.login-container {
@include flex-center;
button {
width: 200px;
height: 100px;
background-color: $theme-color;
&:hover {
background-color: red;
cursor: pointer;
}
}
input {
background-color: $theme-color;
&:focus {
background-color: red;
}
}
}@mixin 기본 문법
@mixin을 정의해 만든 CSS를 @include 이용하여 참조해서 재사용할 수 있다
@mixin, @include 옆에 사용되는 이름은 함수 이름처럼 mixin의 이름입니다.

& 연산자
상위에 있는 선택자를 바라보게 된다.

변수 활용
$속성이름 : 속성 저장;
🤔 실무에서는 styled-components랑 sass 중에 뭐가 더 많이 사용되는 편인가요?
회사마다 다릅니다.
🤔 scss파일도 모듈기능이 가능한가요
가능합니다. 공식문서에서 확인할 수 있습니다.




와 정말 내용이 알차네요~