
📝문제
sliceCityFromAddress 함수를 구현해 주세요.
sliceCityFromAddress함수는address를 인자로 받습니다.address는 주소를 나타내는 string 입니다.- 주어진 주소가 어느 도시 인지를 찾아 해당 주소에서 도시 부분만 삭제한 새로운 주소를 리턴해 주세요.
- 도시는 무조건 "시" 로 끝납니다. 예를 들어, "서울시".
- "도" 와 "시" 는 주소에 한번 밖에 포함되어 있지 않습니다.
예를 들어, 다음과 같은 주소가 주어졌다면;
"경기도 성남시 분당구 중앙공원로 53"다음과 같은 값이 리턴되어야 합니다:
"경기도 분당구 중앙공원로 53"초기 작성 코드
function sliceCityFromAddress(address) {
let city = address.indexOf('시');
let bigCity = address.indexOf('도');
if(city !== -1){
return address.slice(0,bigCity+1) + address.slice(city+1);
}
}문제를 보자마자 멘붕이 왔다. 도시만 삭제...? 어떻게...?😱
진정하고 생각해보니 글자를 자르고 붙이면 되는거였다.
예시에 나온 것처럼

.slice()로 “시”가 포함되있다면 자를 범위를
index 0 ~ index "도" ⇒ address.slice(0, index “도”의 번호) ⇒ 경기도 까지 출력
index “시” ~ 끝까지 ⇒ address.slice(index”시”의 번호**+1**) ⇒ 분당구 중앙공원로 53 까지 출력
하고 두 문장을 이어서 리턴하면 되는 거였다.
- index의 번호는
indexOf()로 찾으면 된다.
address.indexOf(”시”)address.indexOf(”도”)- slice는 첫번째 속성만 넣으면 그 index부터 끝까지 나온다!
- 시 index에서 +1을 하는 이유는 띄어쓰기까지 빼기 위해서다!
💡 ‘시’가 포함되어있을 때를 아는 방법
.indexOf()에서 값이 없으면 -1을 반환한다.
따라서 city가 -1이 아니라면 ‘시’가 포함된 것이다!
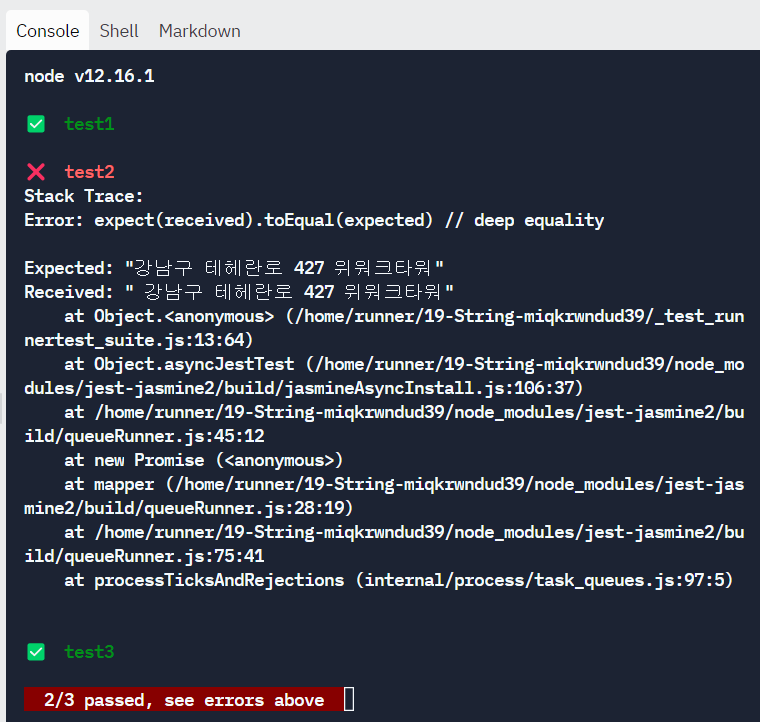
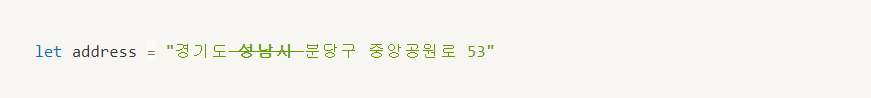
잘 풀었다고 생각하고 테스트를 했는데... Error...🥲🥲🥲🥲

분명히 맞는거 같은데... 아무리 구글링을 해도 모르겠어서 Wecode 동기인 완영님께 도움을 요청했다!
피드백 후 코드
완영님 진짜 최고ㅠㅠ 저의 한시간을 찾아주셨어요 감사합니다!!!🙏🏻
function sliceCityFromAddress(address) {
let city = address.indexOf('시');
let bigCity = address.indexOf('도');
// '서울특별시'
if(city === 4){
return address.slice(6);
} else if(city !== -1){
return address.slice(0,bigCity+1) + address.slice(city+1);
}
}
module.exports = {sliceCityFromAddress}
"시"는 5글자가 될 수도 있었다..🙂
에러에러에러에러에러에러에러에러에러에러에러에러
저것은... 서울특별시 강남구 ~ 였던 것이다.. 와 이런것들까지 신경써야하는구나.. 정말 어디서 에러가 나올지 모르는구나를 깊이 깨달았던 순간이다! 이걸보고 서울특별시겠구나를 생각한 완영님..그저 빛
피드백 받고 city의 ‘시’ index가 4라면 (서울특별시 = 0 1 2 3 4) 띄어쓰기 포함(+1)이면 5까지 잘라야하니까 6번째부터 나오게 address.slice(6) 조건을 추가했다
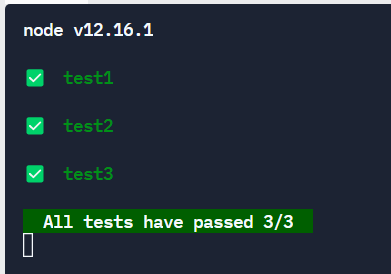
테스트 성공하고 어찌나 신나던지 🥳

그런데 오늘도 일찍 집에가긴 글렀다!
