모질라에서 본 DOM의 개념은 아래와 같습니다.
DOM 이란?
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 nodes와 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다…..

당최 무슨말인지 모르겠습니다^^
천천히 하나씩 뜯어보도록 하겠습니다.
JavaScript의 역할
DOM을 알기 위해서는 JavaSciprt의 역할을 알아야합니다.
JavaSciprt는 HTML 문서를 조작하기 위해 만들어진 언어입니다.
🤔 HTML 문서를 JavaScript가 어떻게 조작할까?
JavaScript의 입장에서 HTML을 본다면 문자열 그 이상도 이하도 아닙니다. JavaScript는 HTML을 컨트롤하기 위해서 나왔기 때문에 문자열이 아닌 JavaScript가 알아들을 수 있는 형태로 바꿔야했습니다.
브라우저 안에는 웹 문서를 해석할 수 있는 렌더링 엔진이 있는데, 브라우저로 HTML 파일을 열게 되면 렌더링 엔진이 HTML로 작성된 문서를 한줄 한줄 해석합니다. 그리고 해석이 끝나면 그 문서를 객체화하여 자바스크립트로 접근 할 수 있도록 합니다. 우리는 이걸 문서를 객체화 했다고 해서 문서(Document) 객체(Object) 모델(Model) 즉, DOM이라고 합니다.
따라서 DOM은 문자일 뿐인 HTML을 의미있는 객체인 노드 객체로 바꿔서 추가적인 작업을 할 수 있는 기능을 제공하는 것입니다.
DOM이란?
위의 내용을 정리하자면 DOM은 Document Object Model의 약어로 스크립트 언어로 HTML 문서를 제어할 수 있도록 웹 문서를 객체화 한 것을 말합니다.
예제를 통해서 좀 더 자세히 살펴봅시다.

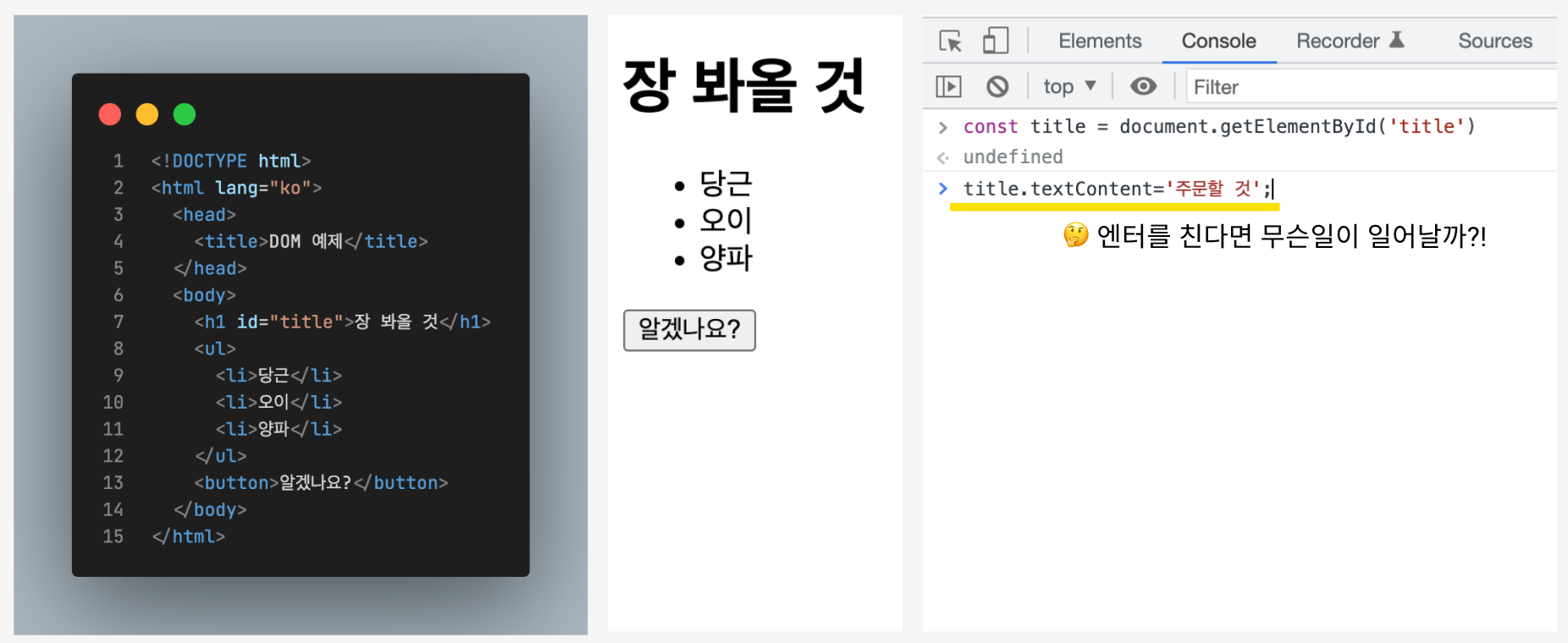
예제 코드를 웹 페이지로 열고 자바스크립트로 변화를 줘보도록 합시다.
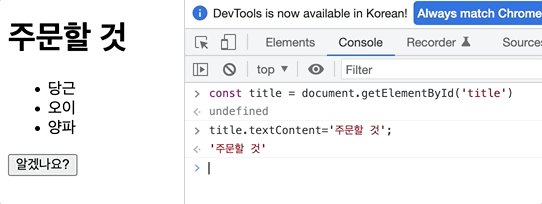
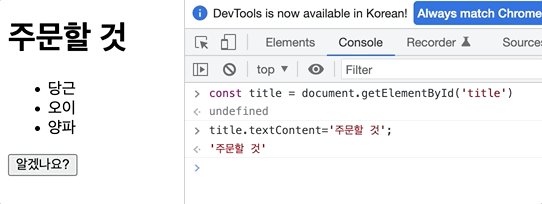
이렇게 변화를 줄 때 ‘동적으로 바꿔준다’는 말을 씁니다. 브라우저 콘솔 창을 열고 위와 같은 코드를 입력하고 엔터를 친다면 무슨 일이 일어날까요?

h1의 title인 “장 봐올 것"에서 “주문할 것"으로 변경됩니다.
🤔 어떻게 변경이 가능했던 걸까요?
위의 코드 중 document.getElementById 와 textContent는 자바스크립트 요소가 아닙니다.
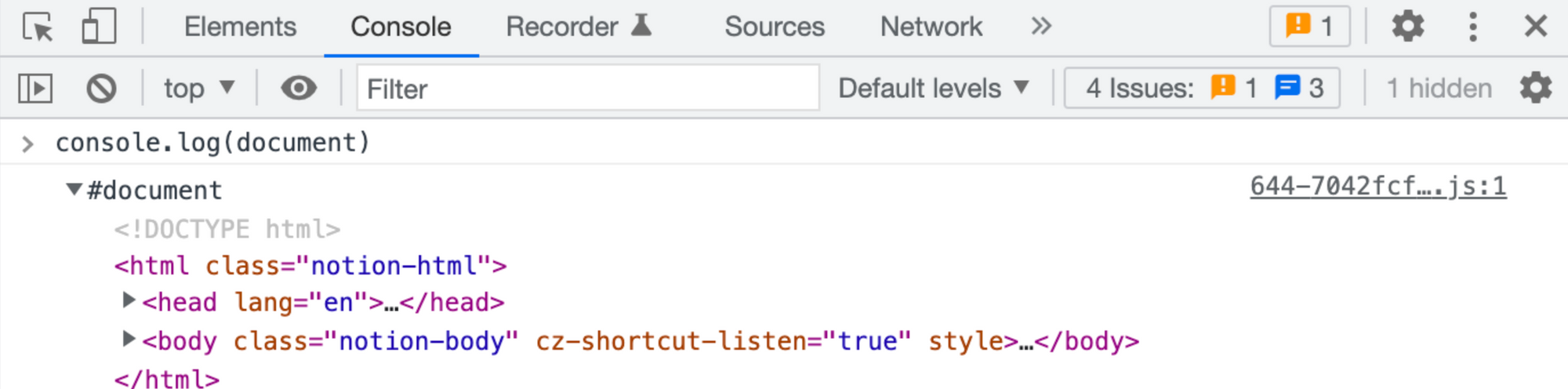
먼저 크롬이나 사파리같은 브라우저에서 개발자 도구의 콘솔창을 열어서 document를 로그로 찍어봅시다.

document 객체가 출력된 걸 볼 수 있습니다.
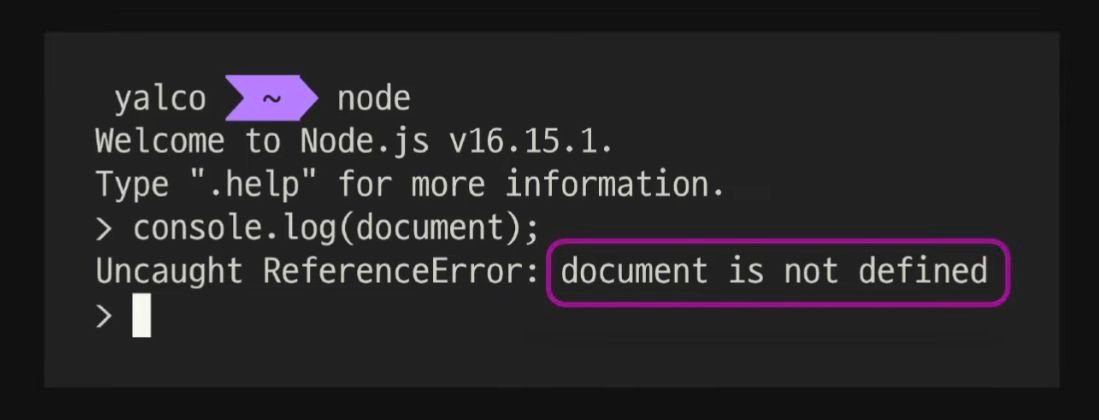
이번에는 컴퓨터 자체에서 자바스크립트를 실행하는 Node.js 환경에서 똑같이 console.log(document);를 실행해봅시다.

document 가 없다고 에러가 뜹니다.
브라우저에서는 되는데 Node.js에서는 안되는 이유는 document라는 객체가 자바스크립트의 요소가 아니라 브라우저 환경에서 제공되는 것이란걸 예상할 수 있듯이, document 객체는 브라우저에서 제공하는 window 객체의 한 요소입니다. 그리고 이 window.document객체를 DOM이라 분류합니다.
즉, document 객체는 브라우저에서 제공하는 window의 한 요소이고, 이걸 DOM이라 분류합니다.
그럼 DOM은 어떻게 만들어질까?
우리가 웹 사이트에 접속하면 브라우저가 HTML 문서를 읽습니다.

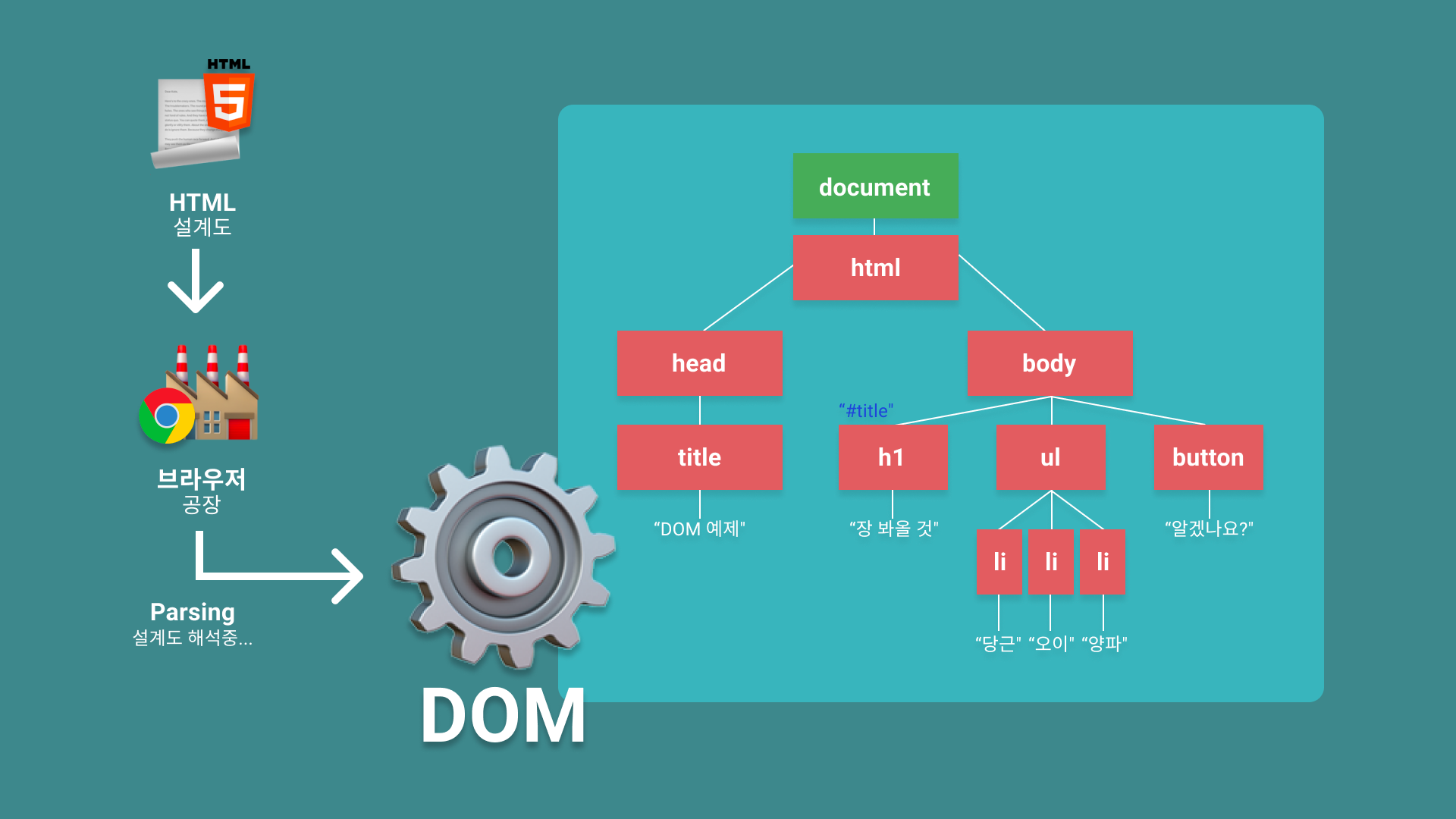
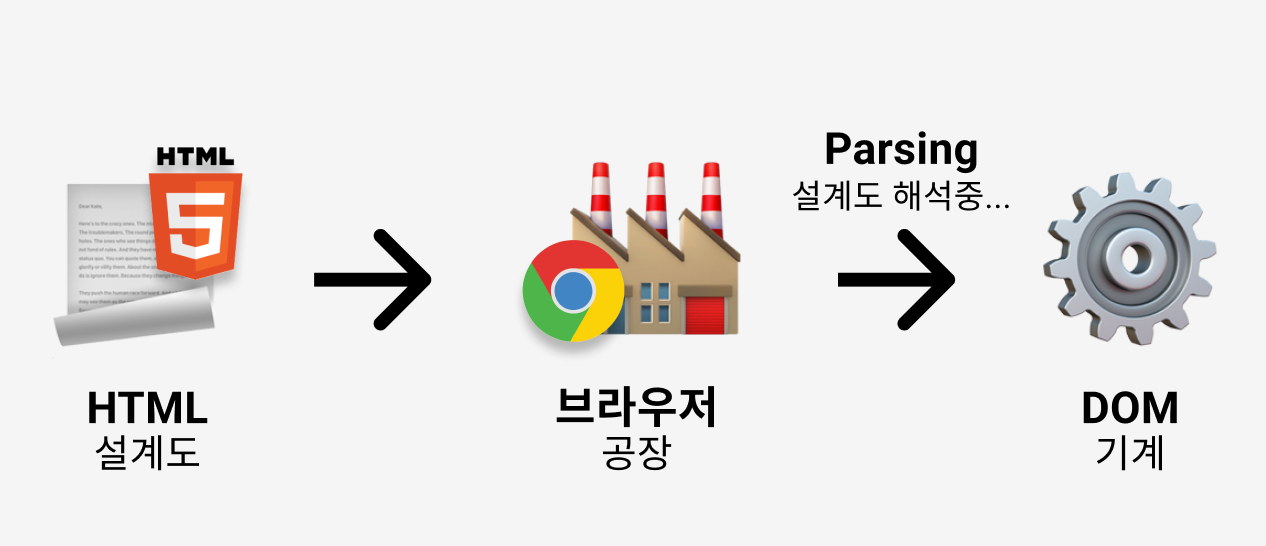
HTML 코드를 어떤 제품의 설계도라고 생각하고, 브라우저를 공장이라고 생각해봅시다.
공장에서 이 설계도를 해결하는 과정을 거치는데, 이를 파싱(Parsing)이라고 합니다.
공장에서 설계도를 파싱하는 과정을 거쳐서 DOM이라는 기계를 만듭니다.
정리하면, HTML이란 설계도를 브라우저라는 공장으로 보내면 DOM이라는 기계가 만들어진다고 비유할 수 있습니다.
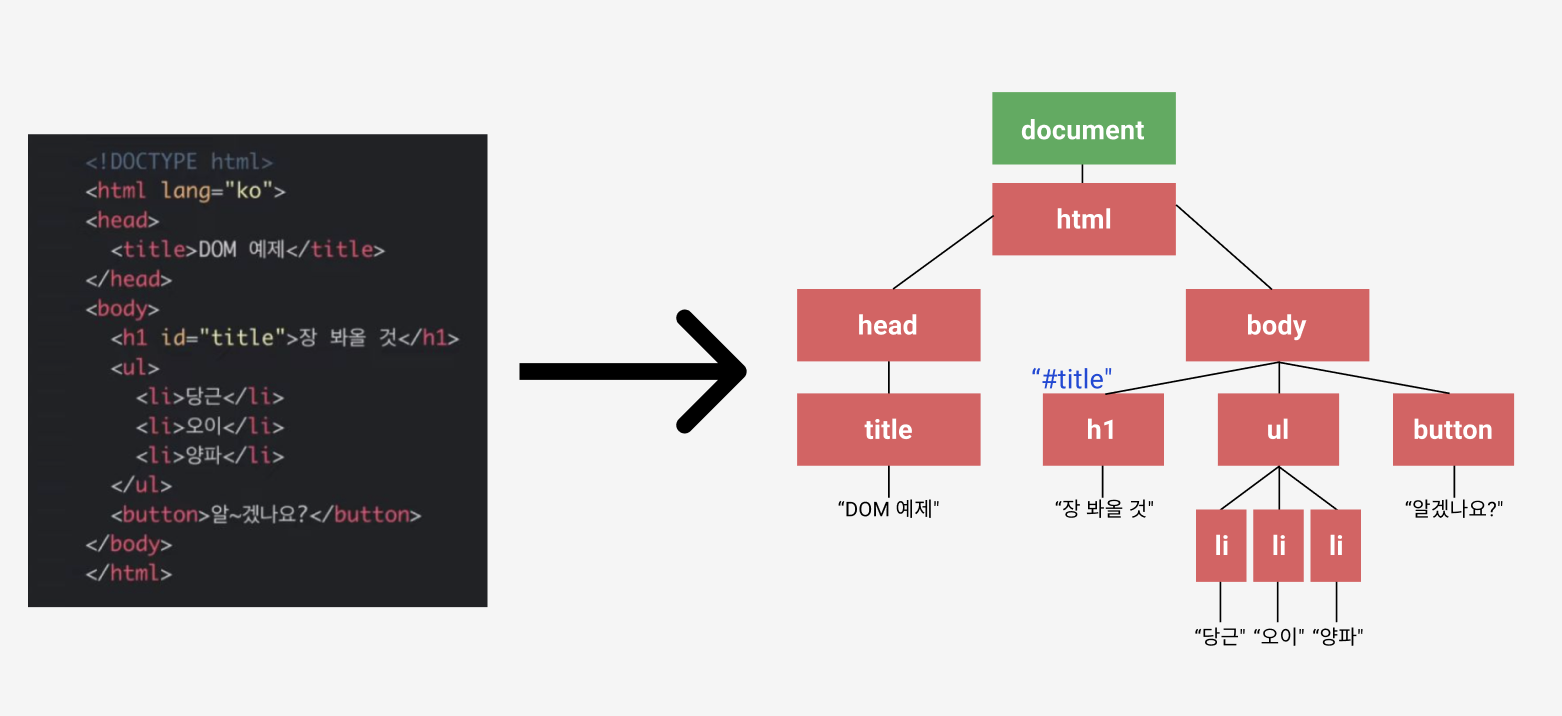
위의 예제 HTML 문서를 브라우저 파싱하면 대략 이런 구조의 DOM이 만들어집니다.

HTML 요소들을 1개의 부모 태그와 n개의 자식 태그를 가질 수 있습니다. 이런 구조를 표현하면 나무 모양의 트리 구조를 갖게됩니다. 이것을 DOM Tree라고 하고 요소들 하나하나를 Node라고 부릅니다.
웹 문서를 제어할 수 있도록 DOM을 만들었기 때문에 각각의 Node에 접근해서 제어할 수 있습니다.
DOM에 접근한 후 제어해야하는데 어떻게 접근할 수 있을까요?

브라우저 콘솔창에 .getRootNode() 최상위 노드를 반환하는 명령어를 작성하면 document가 나오는 걸 볼 수 있습니다.
즉, document객체는 웹페이지 자체를 의미하며 DOM Tree의 최상위 노드입니다.
이 document객체로 원하는 HTML 요소에 접근할 수 있습니다. document가 DOM 요소에 접근하기 위한 진입점입니다.
document 객체로 DOM 객체 접근한 다음 접근객체에서 지원하는 프로퍼티로 제어 가능합니다.
document는 getElementById란 버튼, 즉 기능이 있는데 이건 DOM 내에서 주어진 ID, 여기서는 title을 가진 노드, h1이라는 부품을 가져오는 기능을 실행합니다. 그렇다면 title변수에는 h1부품이 있을것입니다. textContent라는건 부품의 기능입니다. 거기에 어떤 값을 대입하면 텍스트 값이 그걸로 바뀌도록 해줍니다.
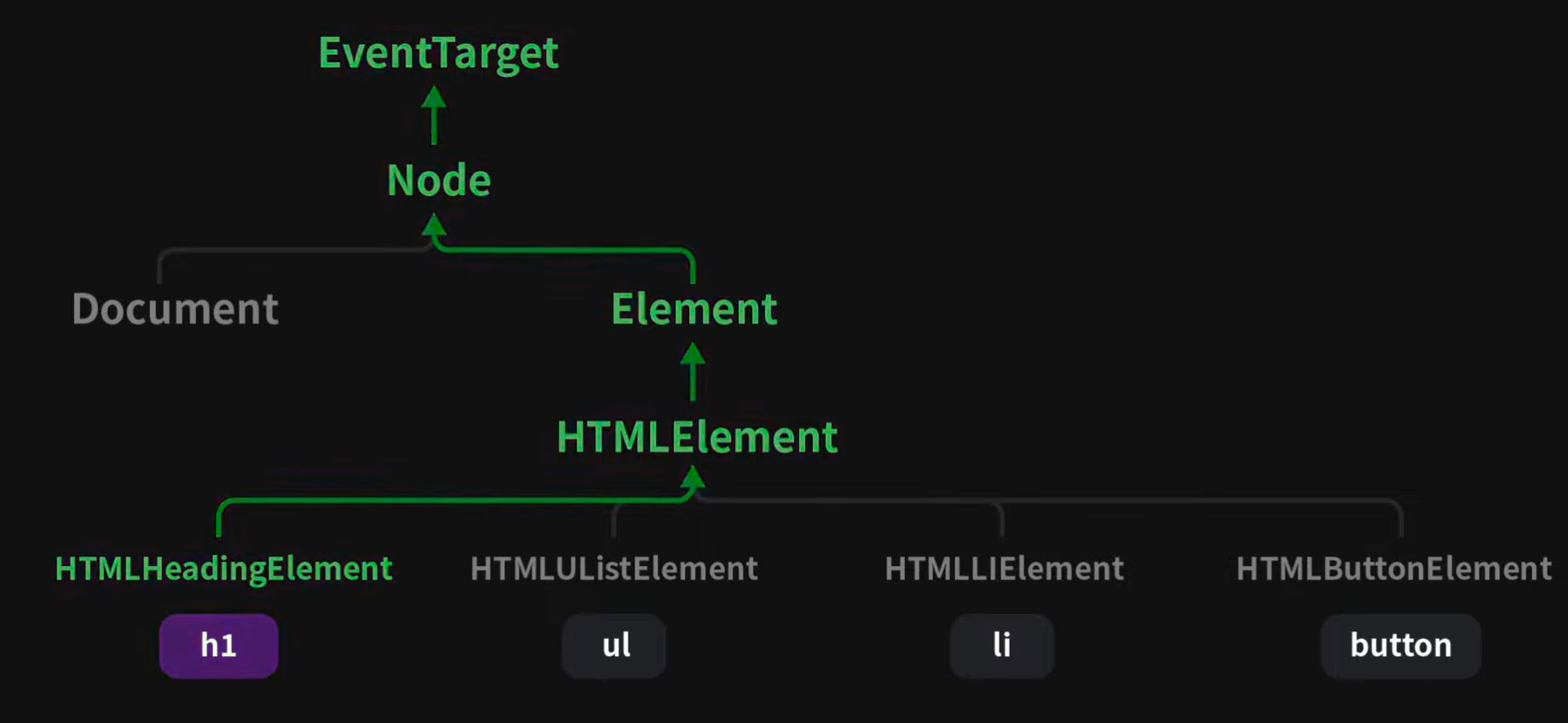
예제에 사용된 h1, ul, li, button 요소들은 각각 상속 구조를 갖고 있습니다.

이건 DOM Tree가 아니라, 각 요소가 어떤 범주에 속하는지를 나타내는 상속도입니다.
예를 들어
h1이 속한HTMLHeadingElement는HTMLElement란 것으로부터 상속받고,
HTMLElement는Element,
Element는Node,
Node는EventTarget으로부터 상속받습니다.
최상위에 EventTarget이 있다는건, 결국 모든 요소들이 EventTarget이라는 공통범주에 속한다는 말입니다. 즉, 아래의 것들은 모두 EventTarget이라는 말입니다.
getElementById 라는 기능은 document의 고유한 기능입니다. 그렇기 때문에 document에서만 사용할 수 있습니다.
한편 글자를 바꾸는데 사용했던 textContent는 Node의 기능입니다. 그말은 즉, 그 밑으로 들어오는 요소들이 textContent기능을 사용할 수 있다는 것입니다.
그렇다면 EventTarget 은 어떤 기능이 있는걸까요?
이름에서 유추할 수 있듯이 이벤트들의 대상이 된다는 것입니다. 예를들면 클릭이나 드래그, 키보드 입력, 요소 로드등의 이벤트를 말합니다.
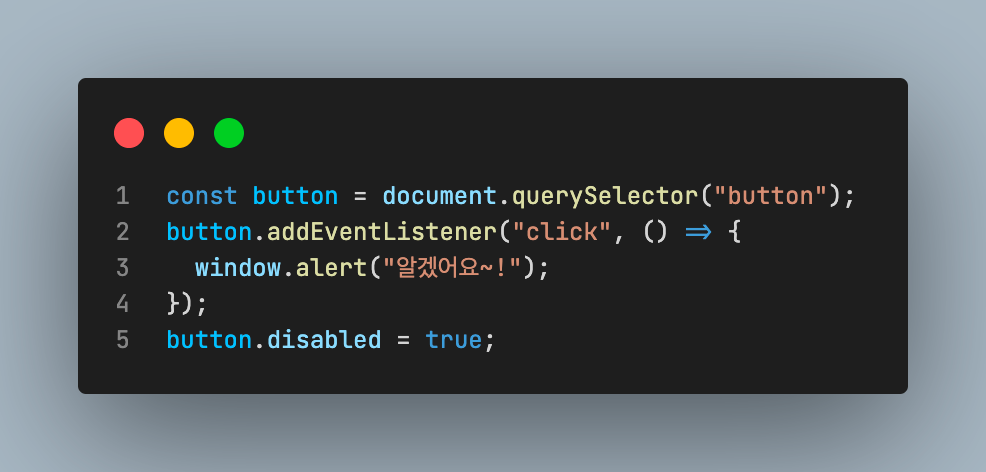
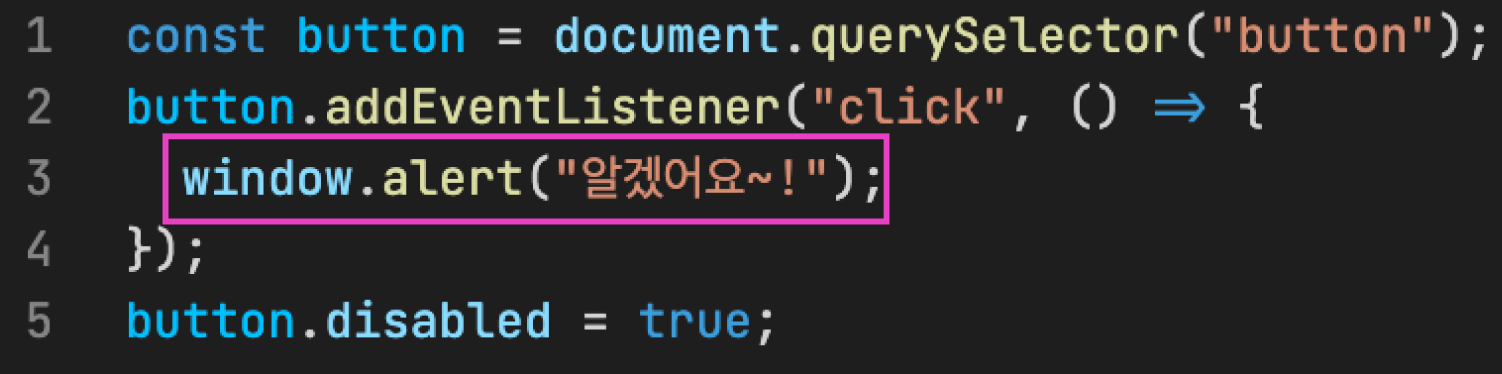
아래는 버튼을 누르면 알림창이 뜨는 JavaScript 코드입니다.

addEventListener 는 어떤 이벤트가 발생하면 어떤일을 수행하라고 특정 요소에 등록해주는 기능입니다.
이 addEventListener 는 EventTarget의 기능이기 때문에 그로부터 상속받는 button요소 뿐 아니라 모든 종류들의 요소에서 사용이 가능합니다.
button.disabled = true;disabled에 true를 주면 클릭에 반응하지 않는 비활성화 상태가 되는데, 이건 button이나 input 등의 요소들에 있는 기능이기 때문에 현재 요소들 중에서는 button에만 붙일 수 있습니다.
이처럼 DOM 요소들의 고유 기능과 상속 관계를 알면 각각에서 무엇을 사용할 수 있는지 파악할 수 있습니다.

그런데 브라우저에 알림창을 띄우는 window.alert 은 DOM에 속하는 건 아닌 것 같으면서도 브라우저가 아닌 Node.js에서는 안돌아갑니다. 이건 뭘까요…?
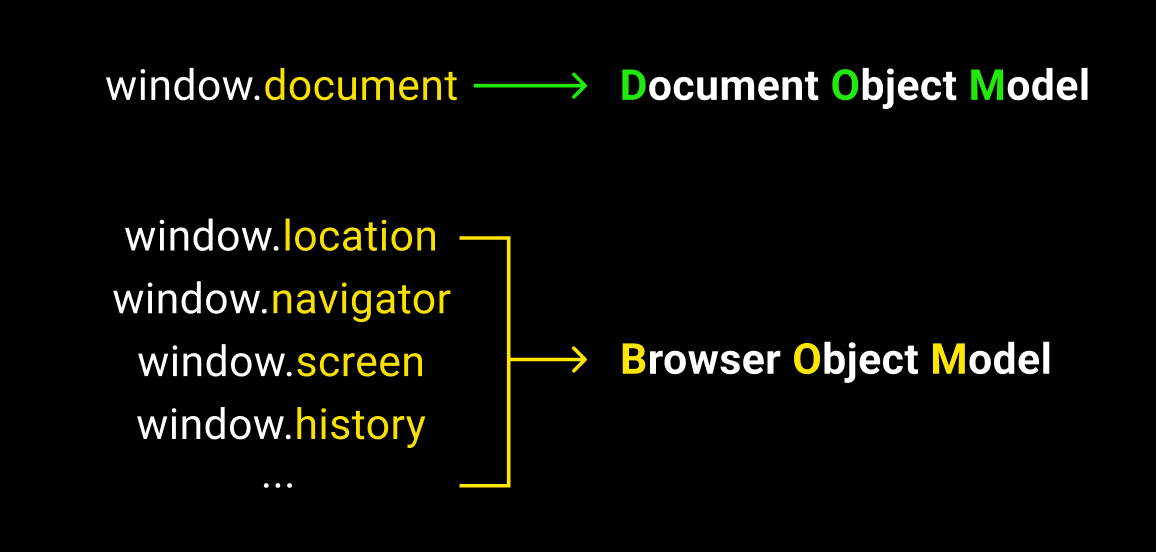
BOM(Browser Object Model)도 있어요!

브라우저는 DOM 말고도 사용자가 브라우저에서 일어날 일들을 프로그래밍 할 수 있도록 BOM이라는 걸 제공합니다. 다른 웹 페이지로 이동하거나 화면 관련 정보를 얻거나, 브라우저에 알림창을 띄우거나 AJAX 요청을 보내는 등 수많은 기능이 있습니다.

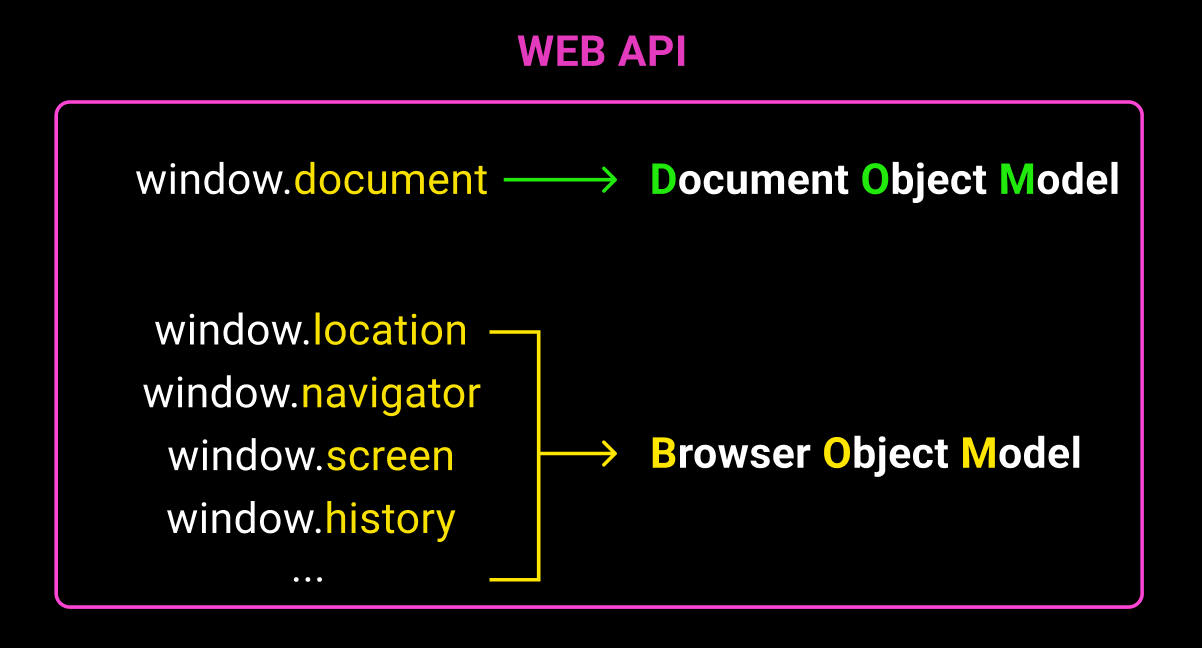
DOM 과 BOM을 통틀어서 WEB API라고 합니다. WEB API는 자바스크립트 기능이 아니라 자바스크립트 등을 통해 제어될 수 있도록 브라우저에서 제공되고 있습니다.
API란?
콜라 버튼을 누르면 캔 콜라가 나오는 자판기처럼 내가 할 수 있는 일들을 남이 시킬 수 있도록 버튼들 같은 걸 만들어 둔 것입니다. API는 자바스크립트 자체의 언어가 아니라 브라우저에서 제공하는 기능입니다.
결론
결국 DOM의 목적은 자바스크립트를 사용해서 웹 콘텐츠를 추가, 수정, 삭제, 이벤트 처리를 정의할 수 있도록 제공되는 프로그래밍 인터페이스입니다. HTML은 정적인 텍스트임으로 웹 화면이 동적인 상호작용을 하기 위해서 DOM이 그 역할을 해줄 수 있습니다.
🔗 참고 링크
https://www.youtube.com/watch?v=CFgXIJ3RZ50
https://www.youtube.com/watch?v=mFawNZz_Uu0
https://www.youtube.com/watch?v=aTGhKjoZeao