🔗 참고 링크
1. 렌더링 이란?
렌더링은 요청받은 내용을 브라우저 화면에 표시하는 것입니다.
2. 렌더링 과정의 변화
(1) 정적 웹페이지 (Static Sites) (1990년 중반)
- 웹 서버에 이미 저장된 HTML 문서를 클라이언트에게 전송하는 웹페이지입니다.
(2) iframe 도입 (1996년)
- 페이지 내에서 부분적으로 문서를 받아와서 업데이트 가능해졌습니다.
(3) XMLHttpRequest (1998년)
- fetch의 원조인
XMLHttpRequest등장했습니다. - 이제는 HTML 문서 전체가 아니라 JSON과 같은 포맷으로 서버에서 가볍게 필요한 데이터만 받아 올 수 있게 됩니다. 그 데이터를 JS를 이용해서 동적으로 HTML 요소를 생성해서 페이지에 업데이트 하는 방식이 나왔습니다.
(4) AJAX (2005년)
- 이런 방식들이 공식적으로 AJAX라는 이름을 가지게 되었습니다.
- 구글에서도 AJAX를 이용해서 Gmail, Google Maps 과 같은 웹 어플을 만들기 시작했습니다. 이것이 현재 널리 쓰이는 SPA (Single Page Application)입니다.
3. SPA (Single Page Application)
- AJAX 이후 가능해진 새로운 웹 애플리케이션 구조입니다.
- 일반적으로 CSR을 기반으로 동작합니다.
- 최초 한 번 페이지 전체를 로딩한 이후부터는 데이터만 변경하여 사용하는 단일 페이지로 구성된 웹 애플리케이션입니다.
- 사용자가 한 페이지에서 머무르면서 필요한 데이터를 서버에서 받아와서 부분적으로만 업데이트합니다.
- 이런 방식으로 하나의 어플리케이션을 사용하듯 웹사이트에서도 사용성이 조금씩 좋아지게 됩니다.
- 화면 구성에 필요한 모든 HTML을 클라이언트가 갖고 있고 서버 측에는 필요한 데이터를 요청하고 JSON으로 받기 때문에 기존의 어플리케이션에 비해 화면을 구성하는 속도가 빠릅니다.
- 페이지가 한번 로딩 된 이후 데이터를 수정하거나 조회할 때, 페이지가 새로 고침되지 않고 다른 페이지로 넘어가지 않습니다.
4. 렌더링 방식
(1) CSR (Client Side Rendering)
- SPA는 서버로부터 처음에만 페이지를 받아오고 이후에는 동적으로 DOM을 구성하여 렌더링 되는 화면이 바뀌게 합니다. 여기서 동적으로 DOM을 구성하여 렌더링 되는 화면이 바뀌게 합니다 부분이 CSR입니다. SPA는 처음에만 페이지를 받아오고 이후에는 받아오지 않는데, 이럼에도 데이터가 수정되고 조회되게 하고 싶어서 CSR이란 방식을 채택한 것입니다.
-
클라이언트에서 렌더링 하는 방식입니다.
- CSR은 클라이언트 측에서 최초에 1번 서버에서 전체 페이지를 로딩하여 보여준다. 이후에는 사용자의 요청이 올 때마다 자원을 서버에서 제공한 후 클라이언트가 해석하고 렌더링하는 방식이다.
-
서버에서 인덱스라는 HTML 파일을 클라이언트에 보내고, JS가 동작하면서 데이터만을 주고 받아서 클라이언트에서 렌더링을 진행합니다.
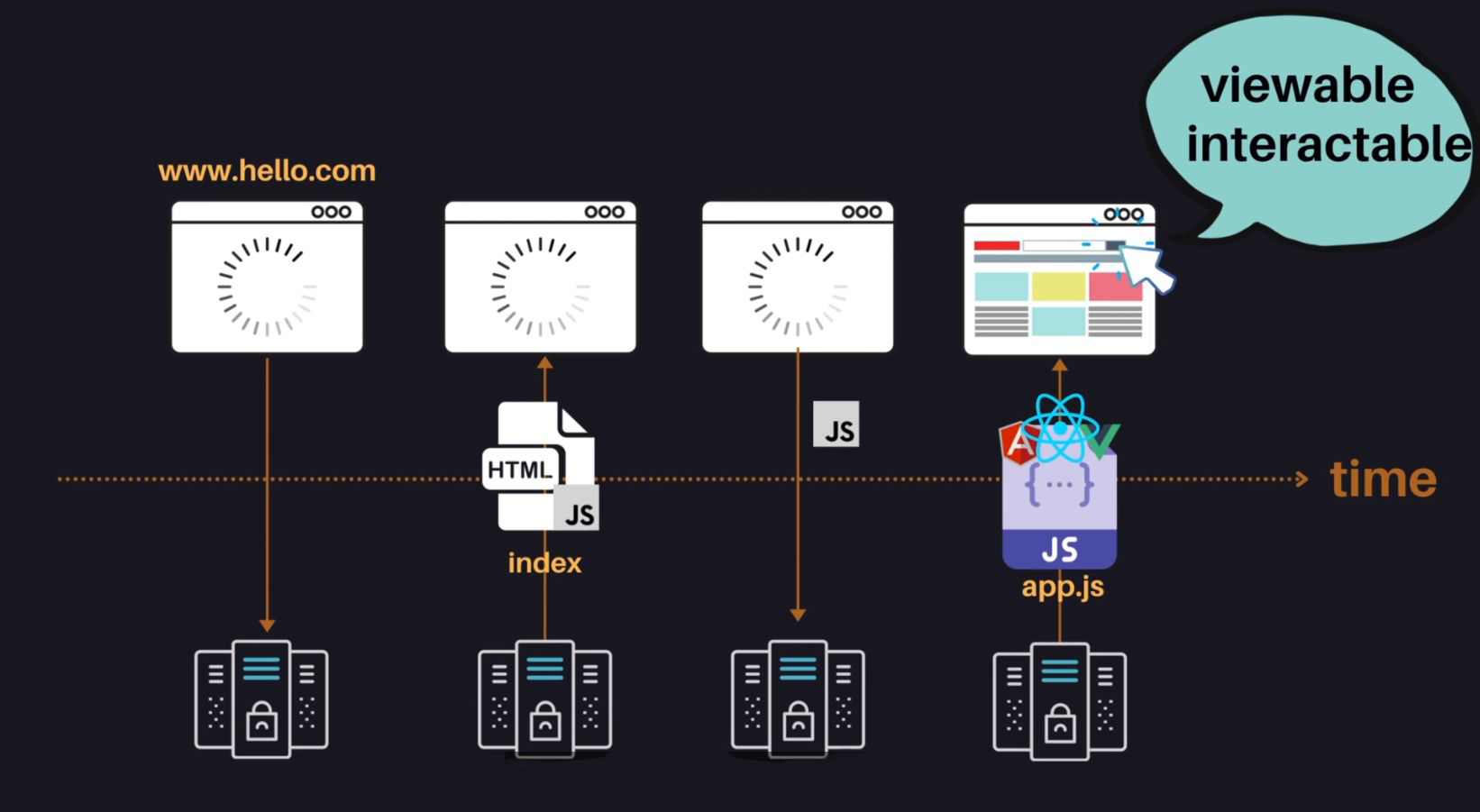
CSR 과정

- 처음에 접속하면 빈 화면을 보여줍니다.
데이터가 없는 빈 HTML(이외 Static 파일들)만 받아오고, 데이터는 빈 HTML과 Static 파일들이 로드된 이후에 요청해서 받아오는 방식입니다. - JavaScirpt를 서버로 부터 다운로드 받습니다.
JS안에는 필요한 로직들 + 어플리케이션을 구동하는 프레임워크와 라이브러리의 소스 코드들도 다 포함되어있기 대문에 사이즈가 커서 다운받는데 시간이 소요될 수 있습니다. - 추가로 필요한 데이터는 서버에 요청(
request data)해서 데이터 받아옵니다.
이것들을 기반으로 동적으로 HTML을 생성해 사용자에게 최종적인 어플리케이션을 보여줍니다.
CRS 문제점
- 초기 화면 로드가 느립니다
사용자가 첫 화면을 보기까지 시간이 오래 걸릴 수 있다. - SEO 썩 좋지않습니다
SEO는 HTML 문서를 검색엔진이 분석에 검색 상단에 뜨도록 하는 것인데 CSR에서 사용되어지고 있는 HTML body는 대부분 비어져있어서 검색엔진이 분석하는데 어려움을 겪고있다.
이런 문제점 때문에 SSR이 도입됩니다.
(2) SSR (Server Side Rendering)
클라이언트에서 모든걸 처리했던 방식과는 다르게 서버에서 필요한 데이터를 모두 가져와서 HTML 파일을 만들게 되고 이렇게 잘 만들어진 HTML 파일을 동적으로 조금 제어할 수 있는 소스코드와 함께 클라이언트에게 보내줍니다.
그러면 클라이언트측에서는 잘 만들어진 HTML문서를 받아와서 바로 사용자에게 보내줄 수 있습니다.
웹 서버에 요청할 때마다 브라우저에서 새로고침이 일어나고 서버에 새로운 페이지에 대한 요청을 하는 방식입니다.
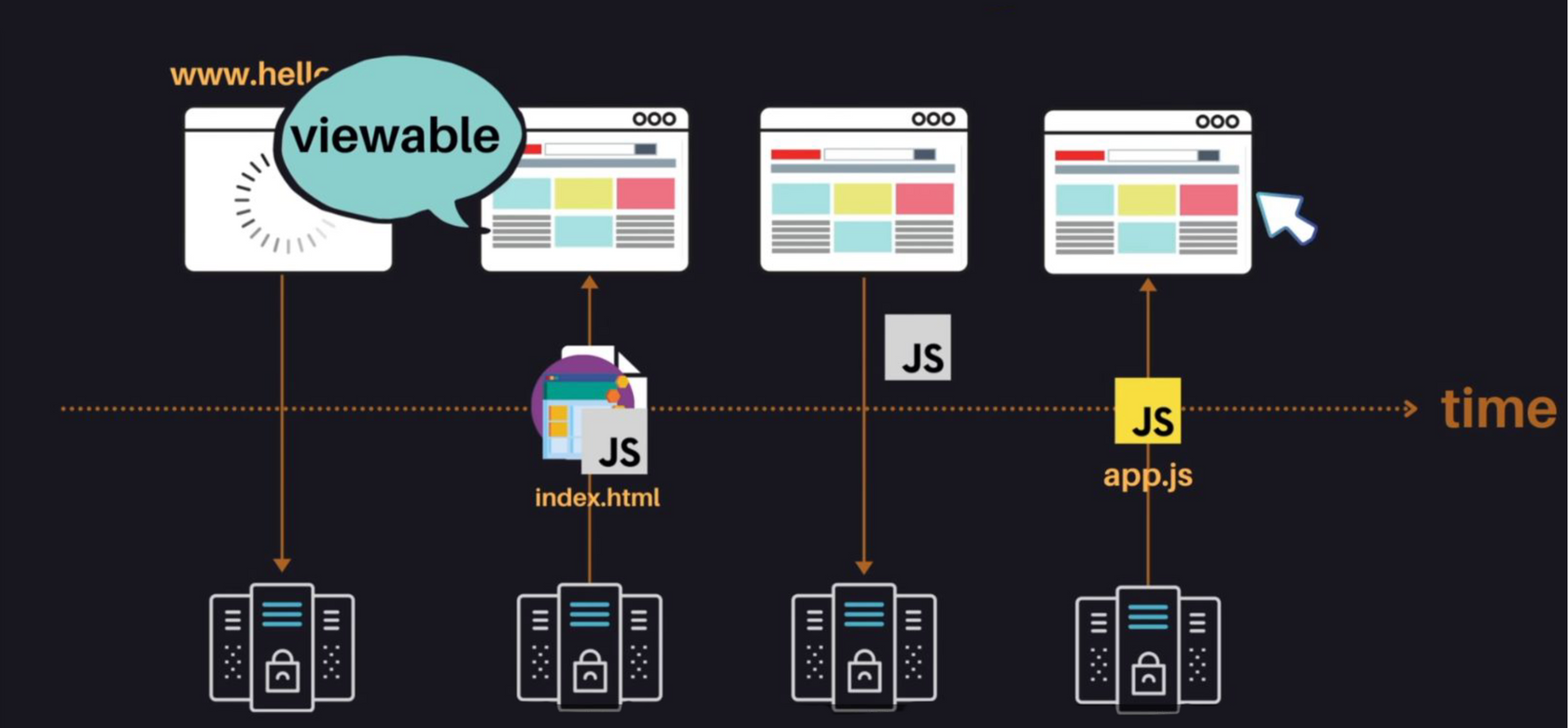
SSR 과정

- 서버에서 잘 만들어진 인덱스 파일을 받아 옵니다.
- 최종적으로 자바스크립트 파일을 서버에서 받아 옵니다.
이때부터 사용자의 클릭을 처리할 수 있는 인터랙션이 가능해집니다.
SSR 장점
- 첫 번째 페이지 로딩 속도가 빠르다.
- CSR을 사용했을 때보다 첫 번째 페이지 로딩이 빨라집니다.
- 검색엔진최적화(SEO)가 좋다.
- 모든 컨텐츠가 HTML에 담겨있기 때문에 조금 더 효율적인 SEO를 할 수 있습니다.
SSR 단점
-
화면 깜빡임 이슈가 여전히 존재합니다.
사용자가 클릭을 하면 전체적인 웹사이트를 다시 서버에서 받아 오늘 것은 동일하기 때문에 썩 좋지않은 사용자 experience를 겪을 수 있습니다. -
서버에 과부하가 걸리기 쉽습니다.
특히 사용자가 많은 제품일수록 사용자가 클릭할 때마다 서버에서 필요한 데이터를 가져와서 HTML을 만들어야하기 때문이다. -
상호 작용 전에 기다려야 합니다. (치명적 단점)
사용자가 빠르게 웹사이트 확인 가능하지만 동적으로 처리하는 JS를 다운로드 받지 못해서 여기저기 클릭했는데 반응이 없는 경우가 있습니다.
CRS 와 SSR의 차이점
TTV = Time To View
사용자가 웹사이트를 볼 수 있다.
TTI = Time To Interact
사용자가 인터랙션을 할 수 있다.
CRS는 TTV (Time To View) 사용자가 웹사이트를 볼 수 있음과 동시에 TTI (Time To Interact) 클릭을 하거나 인터랙션을 가능하게 됩니다.
반대로 SSR(ServerSide Rendering)은 사이트에 접속하게 되면 서버에서 이미 잘 만들어진 인덱스 파일을 받아 오게 되고 사용자가 웹사이트를 볼 수 있지만 아직 동적으로 제어할 수 있는 자바스크립트 파일은 받아오지 않았으므로 사용자가 클릭을 해도 아무것도 처리할 수가 없게 됩니다.
최종적으로 자바스크립트 파일을 서버에서 받아 와야지만 그때부터 사용자의 클릭을 처리할 수 있는 인터랙션이 가능해집니다.
그래서 SSR은 사용자가 사이트를 볼 수 있는 시간과 실제로 인터렉션을 할 수 있는 시간의 공백 기간이 꽤 긴편입니다.
(3) SSG (Static Site Generation)
React + Gatsby
리액트 같은 경우는 CSR에 특화된 라이브러리지만 개츠비 라이브러리와 함께 사용하면 리액트로 만든 웹 어플리케이션을 정적으로 웹페이지를 생성을 미리 해둬서 서버에 배포에 둘 수 있습니다.
그리고 이렇게 만들어진 웹사이트들은 모두 다 정적인건 아닙니다. 우리가 추가적으로 데이터를 서버에서 받아오거나 또는 동적으로 처리해야 되는 로직이 있다면 자바스크립트 파일을 함께 가지고 있을 수 있기 때문에 동적인 요소도 충분히 추가 할 수 있습니다.
React + Next.js
개츠비 다음으로 리액트에서 많이 사용되는 것이 Next.js입니다.
Next.js는 강력한 SSR을 지원하는 라이브러리 였는데 요즘에는 SSG도 지원하고 CSR과 SSR을 잘 섞어서 조금 더 강력하고 유연하게 우리에 목적에 맞게 사용할 수 있도록 지원해주고 있습니다.
고민해야할 점
CSR을 정말 많이 사용하는 사람이라면 우리가 최종적으로 번들링 해서 사용자에게 보내주는 자바스크립트 파일을 어떻게 하면 효율적으로 많이 분할해서 첫 번째로 사용자가 보기 위해서 필요한 정말 필수적인 아이만 보낼 수 있는지 고민해보는게 좋을 것 같고,
SSR 같은 경우는 사용자가 보고, 인터렉션 하는 이 시간의 단차를 줄이기 위해서 어떤 노력을 할 수 있을지 , 우리가 어떻게 조금 더 매끄러운 UI와 UX를 제공할 수 있을지 고민해 보면 좋을 것 같습니다.
그리고 요즘에는 꼭 CSR 또는 SSR 만을 고집해서 사용기보다는 SSG도 있습니다.

