문제 상황

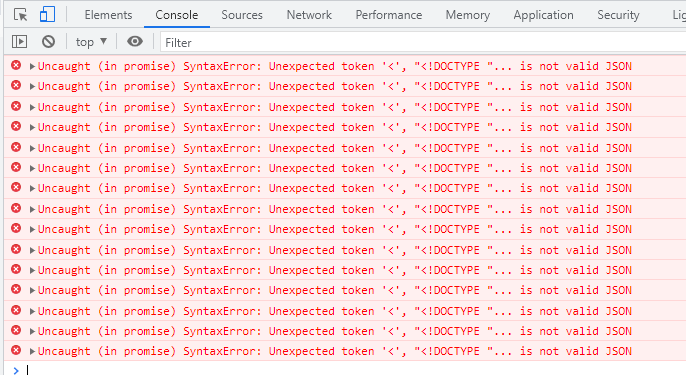
Error 문구
Uncaught (in promise) SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON해결
참고 링크🔗
stackoverflow.com/react-js-uncaught-in-promise-syntaxerror-unexpected-token-in-json-at-posit
api 가 JSON으로 읽히지 않는다는 뜻이었다.
fetch에서 헤더 내 Accept에 application/json을 명시해주니 해결되었다.
headers: {
Accept: "application / json",
},fetch 전체 코드
useEffect(() => {
fetch("data/allGroup.json", {
headers: {
Accept: "application / json",
},
method: "GET",
})
.then(res => res.json())
.then(data => {
setAllGroupData(data.data.searchedList);
setTotalGroup(data.data.total);
});
}