🤩 CSS에서 position 프로퍼티를 사용하면 HTML로 작성한 컨텐츠를 원하는 위치에 둘 수 있습니다.
📍 위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 이동이 됩니다.
position의 속성은 총 5가지가 있습니다.
position: static;→ 기본값 (이동이 불가합니다.)position: relative;position: absolute;position: fixed;position: sticky;
5가지는 각각 다른 기준점을 가지고 이동합니다.
🍋relative
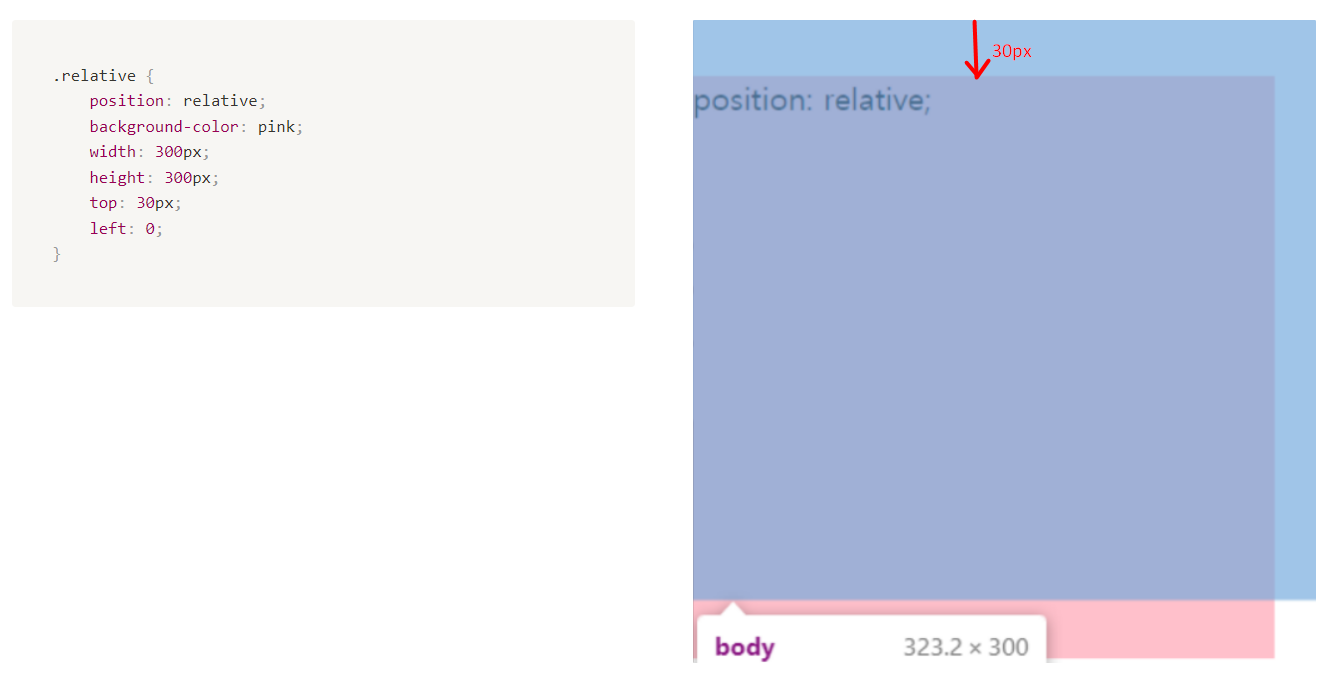
position: relative;
자기 자신을 기준으로 이동합니다.

본인이 있던 위치를 기준으로 top(위)에서 30px 내려온 것을 볼 수 있습니다.
🍋absolute
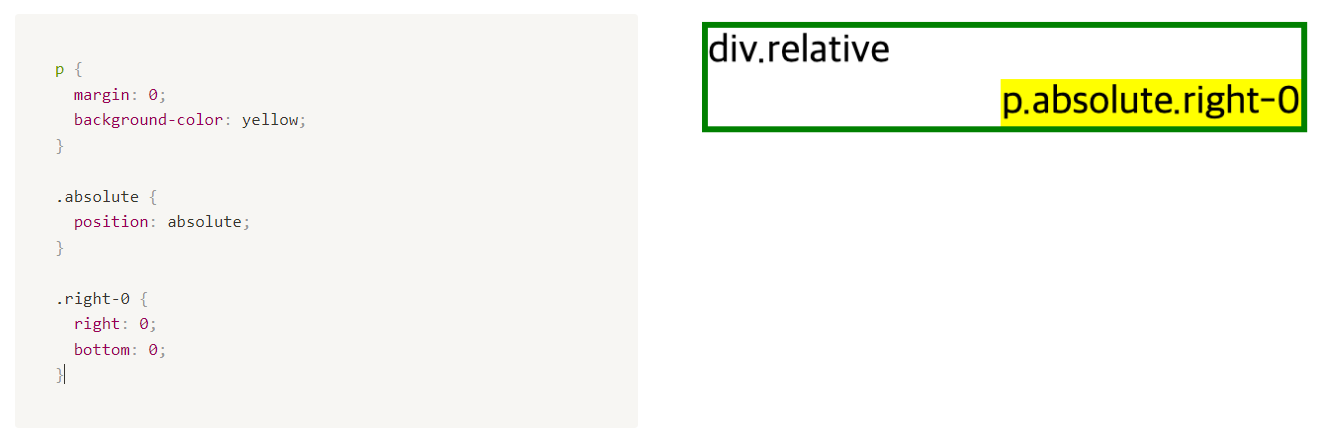
position: absolute;
이름과 같이 절대적인 위치에 둘 수 있습니다.
부모를 기준으로 이동합니다. 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모를 기준으로 절대적으로 움직이게 됩니다.
일반적으로 absolute를 쓸 경우, 기준이 될 부모에게 position: relative; 를 부여하고 원하는 위치를 지정하면 됩니다.

<p>태그는 block요소이기 때문에 가로크기가 부모 너비만큼 전부 차지해야 하는데, 마치 inline요소처럼 내용의 크기만큼만 너비가 생겼습니다. 이렇게 absolute 값을 갖게 되면, 내용의 크기만큼만 가로크기가 됩니다.
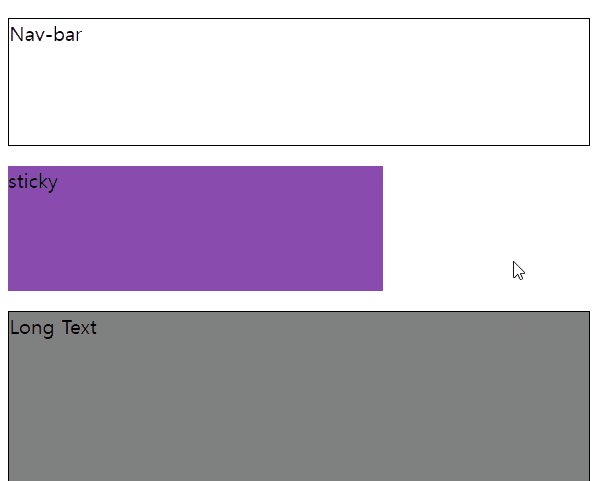
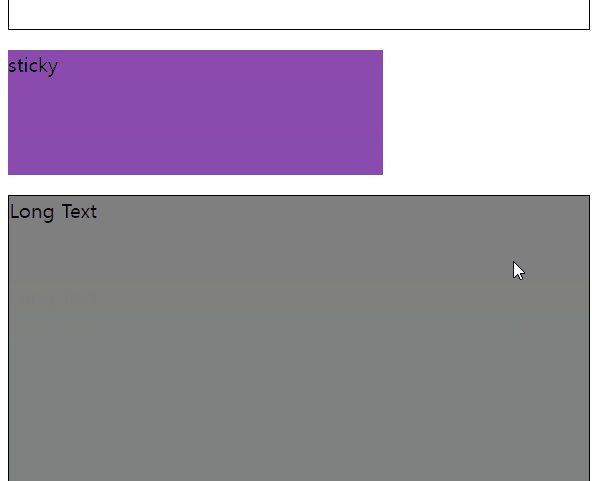
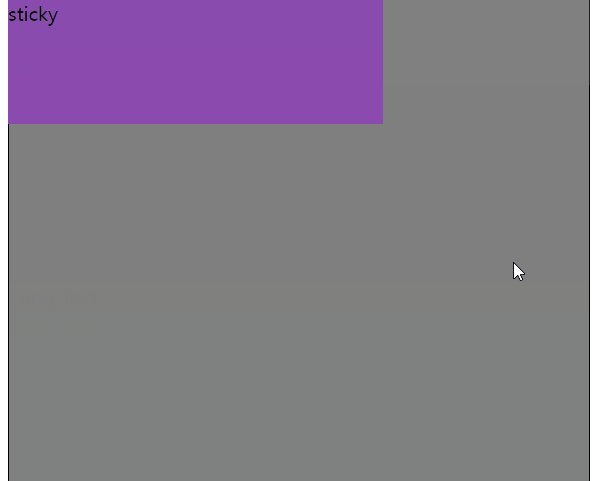
🍋Sticky
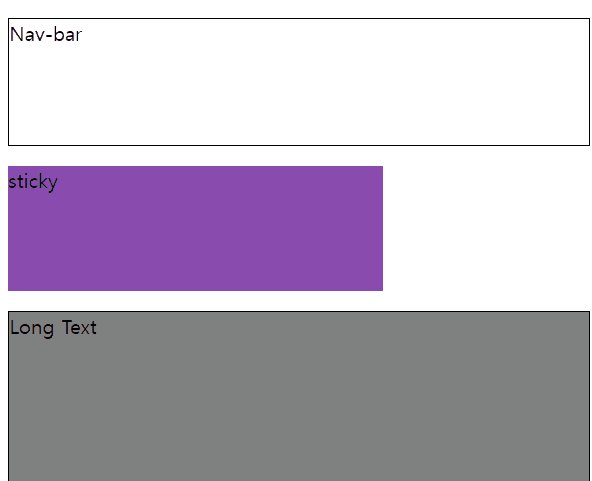
position: sticky;
스크롤 영역 기준으로 배치합니다. 원래 자리에서 최대한 유지 하고 있다가 부모 컨테이너안에서 스크롤링시 스크롤링 방향에 따라 지정된 포지션에서 유지 하도록 노력하는 속성입니다.

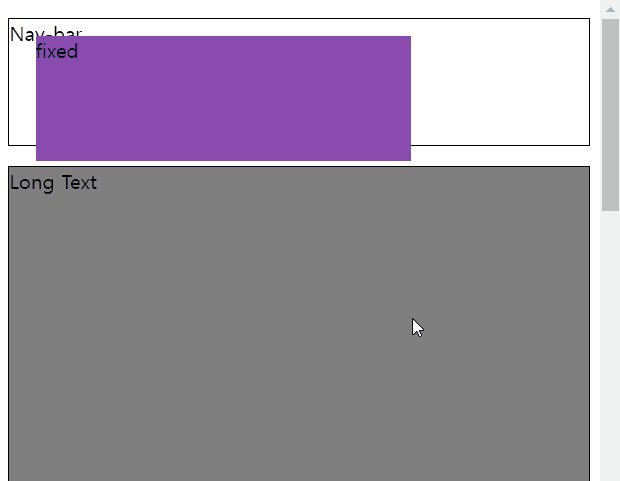
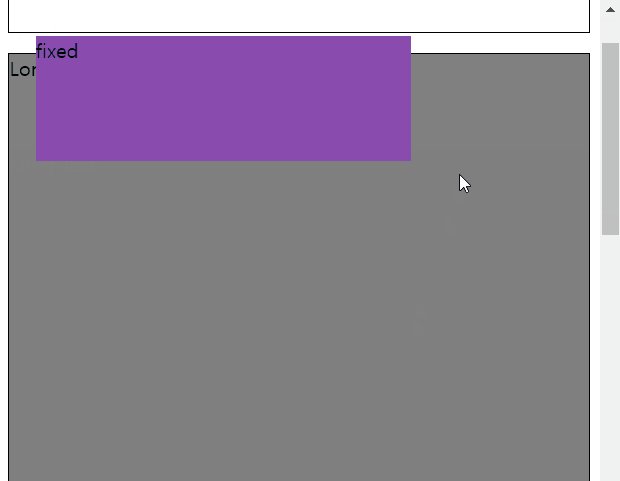
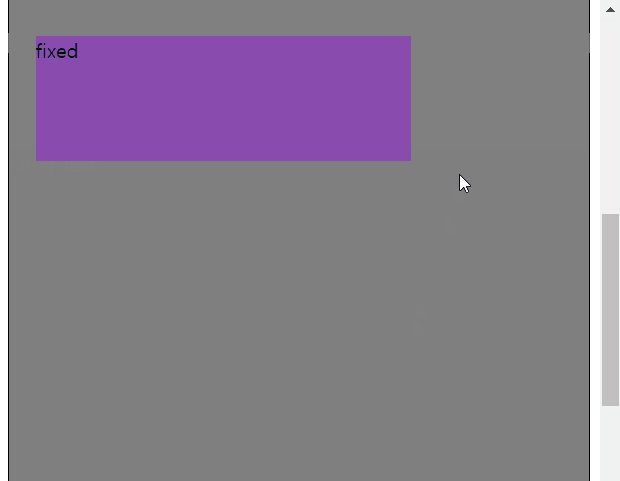
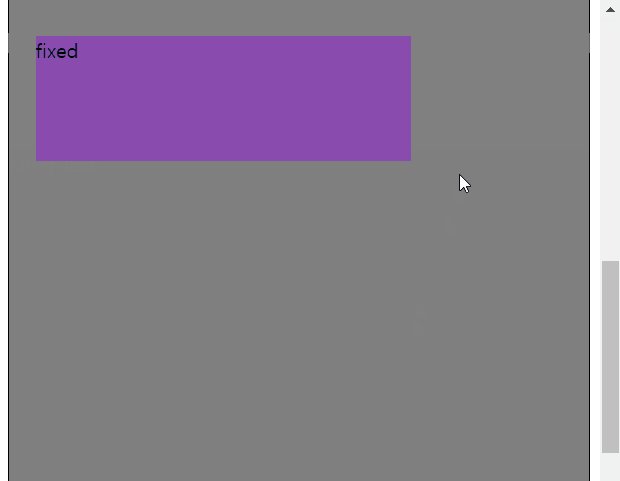
🍋Fixed
position: fixed;
말그대로 고정됐다는 뜻입니다.
viewport(window 기준)를 기준으로 배치합니다.

✍🏻최종 정리
- position의 속성 5가지
position: static;→ 기본값 (이동이 불가합니다.)position: relative;position: absolute;position: fixed;position: sticky;
- 각 속성은 기준에 차이가 있다.
(해당 기준에서top,right,bottom,left프로퍼티의 값만큼 움직인다.)
-position: relative;: 자기 자신이 기준
-position: absolute;: 자신의 부모태그가 기준
-position: fixed;: viewport 기준
-position: sticky;: 스크롤 영역 기준
참고
https://creamilk88.tistory.com/m/197
Wecode 제공 자료