
서비스를 만들다보면 같거나 비슷한 동작들이 생기기 마련입니다.
예를들어 팝업을 띄운다던지, 결제를 한다던지 하는 경우를 말합니다.
이럴 경우 하나로 만든 다음 재활용하는게 좋을 것입니다. 그러면 중복코드도 줄이고 유지보수도 편해질테니 말입니다. 함수가 이런것들을 가능하게 해줍니다.
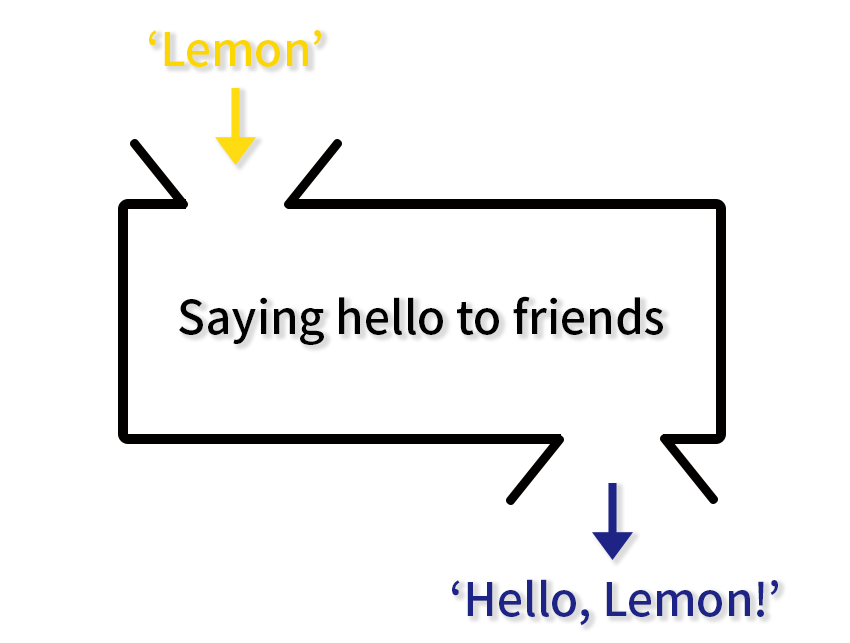
위키백화에 함수를 검색하면 나오는 그림입니다.

이처럼 X라는 input을 받고 함수를 실행하면 output이 나옵니다.
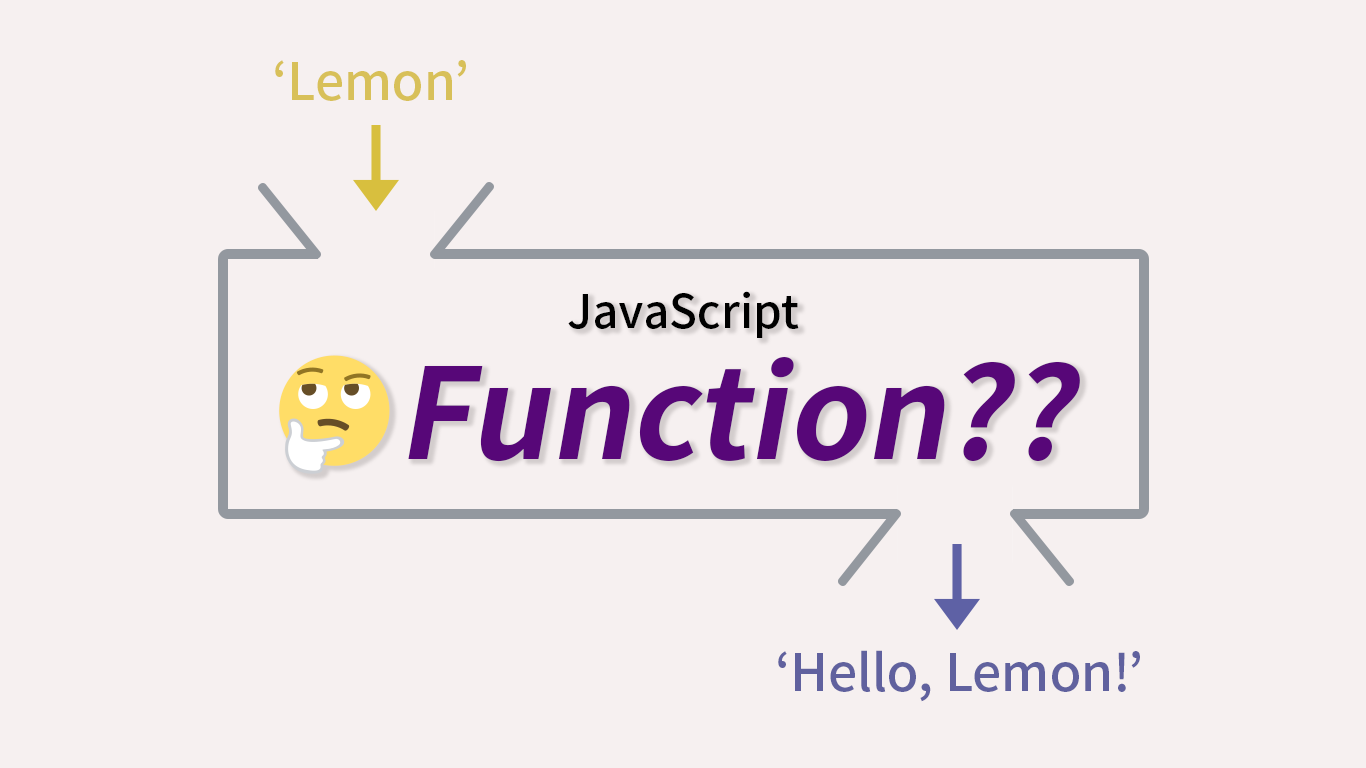
이걸 자바스크립트 코드에 대입하면

이런 느낌입니다.
🍋함수 선언 (정의)하는 방법
function sayHello() {
console.log('Hello! Lemon! 😊')
}- function : 함수를 선언할 것임을 알립니다.
- sayHello : 함수의 이름을 정합니다.
함수명은 자유롭게 정할 수 있습니다. - 함수명 뒤에 ( )괄호안에 인수=매개변수(input)를 받을 것인지 안받을 것인지 정합니다.
- 한개일수도, 두개이상 일수도 있습니다.
- 여러개일 경우 ,(쉼표)로 구분합니다.
- 비어있어도 상관없습니다.
- { }중괄호 안에 실행할 함수식을 넣습니다.
함수안에서도 변수를 선언하고 할당하는게 가능합니다.
function sayHello() {
let friend = "Lemon" // 변수 선언
console.log('Hello! ' + friend) // 변수 할당
}🍋함수 실행 (호출)
함수를 정의했으면 호출을 해야합니다.
함수를 정의만하고 호출하지않으면 아무 일도 일어나지 않습니다.
함수는 함수면 뒤에 ()괄호를 붙여서 호출할 수 있습니다.
함수명();
sayHello();📍에러메세지를 보여주는 함수를 만들어 봅시다
alert()는 메세지를 보여줍니다. 확인버튼을 누르면 닫힙니다.
function showError(){
alert('에러가 발생했습니다. 다시 시도해주세요.')
}
showError();
Error 메세지를 100군데에서 사용한다고 가정해봅시다.
showError만 호출하면 되니까 편리합니다. 동시에 중복코드가 줄어듭니다.- 기획자가 문구를 바꿔달라고 할 경우 한줄만 수정하면 됩니다. → 유지보수가 편리합니다.
🍋함수 반환
output을 반환한다는 뜻은 output을 return한다는 뜻과 같습니다.
반환과 return은 동일한 뜻입니다.
📍Return Lemon을 반환하는 함수를 만들고 실행해봅시다.
function sayHello2 () {
let friend = 'Lemon'
return 'Return ' + friend // 이 부분이 output으로 반환됩니다.
}
sayHello2();이렇게했을 경우 콘솔창에 아무것도 뜨지 않습니다.
return은 값을 반환하는 것이지 콘솔창에 띄우는 것은 아닙니다.
콘솔창으로 확인하고 싶을 경우에는 console.log() 를 사용하는게 유일합니다.
따라서 output을 반환한다고 해서 눈으로 바로 확인이 가능한 것은 아닙니다.
🤔 그렇다면 return 한 값을 콘솔로그로 어떻게 나타낼까요?
function addNumbers(){
return 100 + 200
}
addNumbers() // 호출 → 분명 값은 호출되지만 눈에는 보이지 않습니다.
console.log(addNumbers()); // 콘솔로그에 addNumbers 호출 → 콘솔로그에서 눈으로 확인 가능합니다.➕return vs console.log
차이점을 분명히 알아야합니다.
return
함수의 output입니다.
반환하는 결과물입니다.
변수에 할당 가능합니다.
console.log
단순히 화면에 출력하는 것입니다.
변수에 할당 불가능합니다.

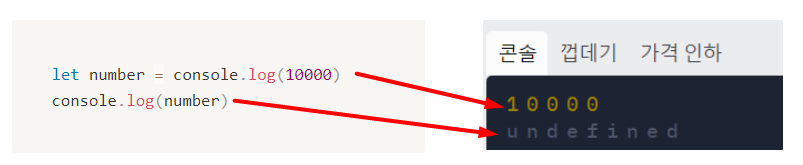
첫줄의 변수로 들어가지 않고 console.log가 그냥 찍혔고, console.log로 변수를 불렀는데 undefined로 출력되었습니다.
🍋input을 받아서 output까지 만들기
input이 있는 함수도 동일하게 선언(정의)하고 실행(호출)을 해야 동작합니다.
function sayHello(input) {
...input (내가하고싶은 기능들)...
return output
}
👇🏻
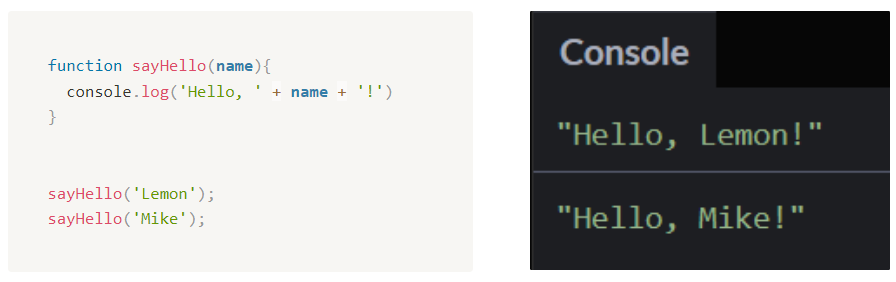
function sayHello(name) { // input의 이름은 원하는 것으로 하면 됩니다.
return 'Hello, ' + name + '!'
}input 은 인자(parameter), 매개변수라고도 합니다.
매개변수를 사용하고 싶다면 input(=parameter)에 들어갈 내용(=argument)을 함수를 호출하면서 넣어주면 됩니다.

📍실수하기 쉬운 부분
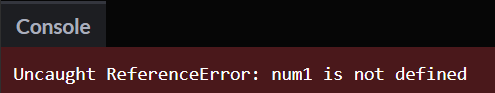
parameter는 num1, num2는 함수 안에서만 사용할 수 있습니다.
🌟함수 안에서 선언된 변수들은 함수 밖에서는 사용할 수 없습니다! 이것을 지역변수(local varable)라고 합니다.
여기서 함수 안이란 함수의 { } 중괄호 안을 뜻합니다.
function addNumbers(num1, num2){
let result = num1 + num2
return result;
}
console.log(num1) // ReferenceError
✍🏻최종 정리
- 함수를 정의했으면 호출을 해야합니다.
- 함수는 함수면 뒤에 ()괄호를 붙여서 호출할 수 있습니다.
- 반환한다는 뜻은 output을 return한다는 뜻과 같습니다.
- 반환한다고 해서 눈으로 바로 확인이 가능한 것은 아닙니다.
- 콘솔창으로 확인하고 싶을 경우에는
console.log()을 사용하는게 유일합니다. - input은 인자(parameter), 매개변수라고도 합니다.
- 매개변수는 input(=parameter)에 들어갈 내용(=argument)을 함수를 호출하면서 넣어주면 됩니다.
- 함수 안에서 선언된 변수들은 함수 밖에서는 사용할 수 없습니다. 이것을 지역변수라고 합니다.
참고
https://www.youtube.com/watch?v=4_WLS9Lj6n4
위코드 제공 강의
