디자이너와 협업을 하다보면 텍스트에 대한 정보를 맞춰주어야 레이아웃이 깨지지 않게 된다.
- 폰트 (font)
- 자간 (lineSpacing)
- 행간 (lineHeight)
- 글자 크기 (size)
위 네 가지를 지키지 않고 글자 크기만 지키게 되면 2줄 이상 넘어갔을 때 레이아웃이 깨지는 경우가 생긴다.
매번 TextView에 위 4가지 속성값을 지정해서 코딩하게 되면 추후 디자인 변경사항이 생겼을 때 모든 TextView를 찾아가 검사해서 다 바꿔주어야 하는 대참사가 생길 수 있다.

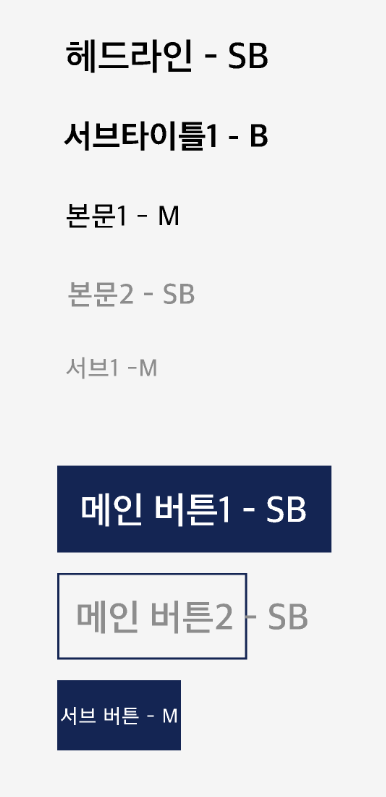
위와 같이 타이포그래피에 대한 가이드라인이 존재하는 경우 각 스타일을 하나로 묶어서 미리 정의해두고 TextView에는 스타일만 적용해주게 되면
변경사항이 생겼을 때 해당 스타일의 코드만 바꿔주어 모든 TextView의 스타일을 한번에 수정할 수 있게 된다.
- 각 폰트들에 대한 style 설정
<style name="head_line" parent="@android:style/Widget.TextView">
<item name="fontFamily">@font/applesdgothicneosb</item>
<item name="android:lineSpacingExtra">3.6sp</item>
<item name="android:textSize">18sp</item>
<item name="android:textColor">@color/black</item>
</style>
<style name="sub_title_1" parent="@android:style/Widget.TextView">
<item name="fontFamily">@font/applesdgothicneob</item>
<item name="android:lineSpacingExtra">3.2sp</item>
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/black</item>
</style>위와 같이 타이포그래피의 속성값들을 values/themes/themes.xml 파일에 하나의 스타일로 묶어둘 수 있고
<TextView
android:id="@+id/login_id_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="아이디"
style="@style/sub_title_1"
android:layout_marginBottom="13dp"
android:layout_marginStart="35dp"
app:layout_constraintBottom_toTopOf="@id/login_id_et"
app:layout_constraintStart_toStartOf="parent" />위와 같이 아무런 속성값을 지정해주지 않은 채 style 만 넣어주면 일괄적으로 행간 자간 사이즈 컬러 등의 속성이 모두 들어간다.
‼ 행간, 자간 설정시 속성값에 대하여
모든 단위는 sp로 들어가는 것을 기본으로 생각합니다.

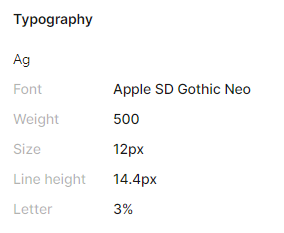
타이포그래피 정보는 위 사진과 같이 받을 텐데
Size가 폰트의 크기, Line height가 행간이 됩니다.
즉 12px 의 폰트 크기에 14.4px의 행간이면 2.4px의 폰트 사이 간격이 생기게 됩니다.
행간 속성값에는 다음 세 가지가 있는데
- lineHeight
- lineSpacingExtra
- lineSpacingMultiplier
lineHeight 옵션의 경우 14.4 를 그대로 넣어주면 되지만 해당 속성값은 API 27 이하의 앱 에서는 지원되지 않습니다.
따라서 lineSpacingExtra를 사용해야 모든 앱을 커버할 수 있기 때문에 lineSpacingExtra 또는 lineSpacingMultiplier를 사용해 주시면 되겠습니다.
lineSpacintExtra는 14.4 - 12 에 해당하는 2.4를 넣어주면 되고
lineSpacingMultiplier는 14.4 / 12 에 해당하는 1.2를 넣어주면 됩니다.
자간의 경우 Letter의 퍼센트에 해당하는
0.03을 letterSpacing 속성에 넣어주시면 됩니다.
