팀 프로젝트를 하다보면 commit style이 제각각이어서 혼선이 오는 경우가 있다.
commit convention을 규격화하고 자동화하는 방법이 없을까하여 찾던 와중 commitzen을 알게되었다.
Commitzen

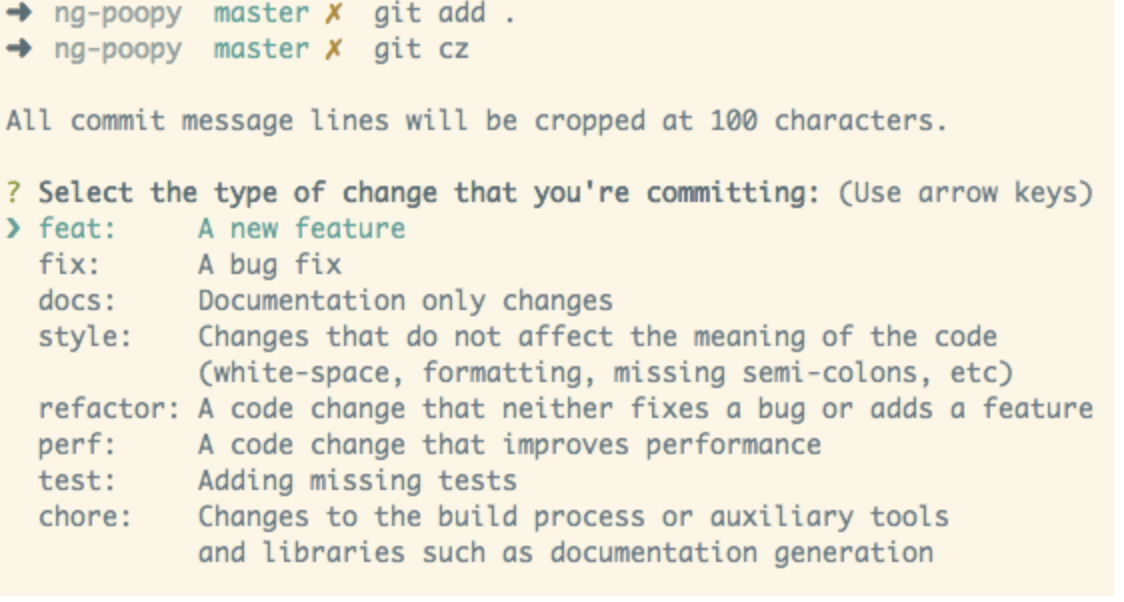
commitzen을 사용하면 명령어를 통해 header body footer의 통일된 규격으로 commit 작성이 가능하다.
하지만 기왕하는거 이쁘게하는 것이 좋지 않은가!
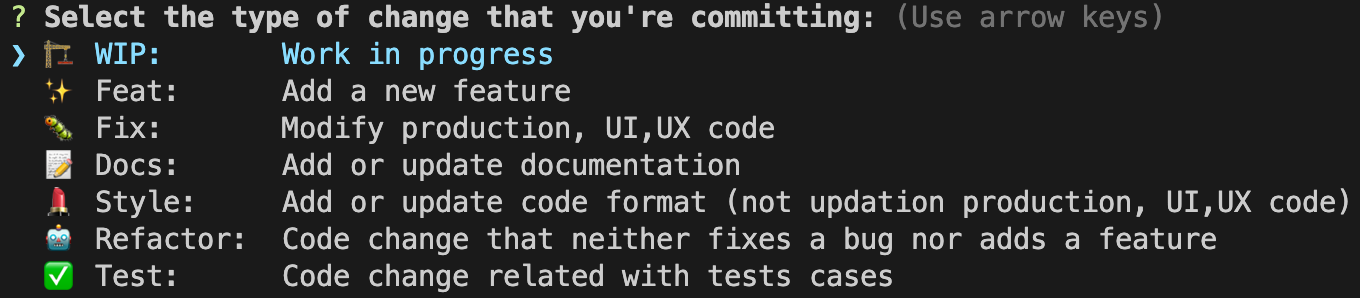
commitzen을 커스터마이징 할 수 있는 cz-customizable을 이용하면 힙하고 쿨한 커밋이 가능하다

여러 적용 방법들이 존재하지만 필자는 commitzen없이 cz-customizable의 standalone방식에 대해서 소개하고자 한다.
설치
npm install cz-customizable --save-dev사용법
- package.json의 scripts에 아래와 같은 내용을 추가해준다.
"scripts" : {
...
"commit": "./node_modules/cz-customizable/standalone.js"
}2.root에 cz-config.js파일을 생성한 후에 아래와 같이 코드를 작성한다. (내용은 자유롭게 커스텀이 가능하다.)
module.exports = {
types: [
{ value: '🏗️ WIP', name: '🏗️ WIP:\tWork in progress' },
{ value: '✨ Feat', name: '✨ Feat:\tAdd a new feature' },
{ value: '🐛 Modify', name: '🐛 Fix:\tModify production, UI,UX code' },
{ value: '📝 Docs', name: '📝 Docs:\tAdd or update documentation' },
{
value: '💄 Style',
name: '💄 Style:\tAdd or update code format (not updation production, UI,UX code)',
},
{ value: '🤖 Refactor', name: '🤖 Refactor:\tCode change that neither fixes a bug nor adds a feature' },
{
value: '✅ Test',
name: '✅ Test:\tCode change related with tests cases',
},
{
value: '🚚 Chore',
name: '🚚 Chore:\tChanges to the build process or auxiliary tools\n\t\tand libraries such as documentation generation',
},
],
allowCustomScopes: false,
allowBreakingChanges: ['feat', 'fix'],
skipQuestions: ['body'],
subjectLimit: 100,
}
- package.json에 다음과 같은 내용을 추가해준다.
"config": {
"cz-customizable": {
"config": "cz-config.js"
}
}- git add를 한 후에 npm commit/ yarn commit을 하면 아까같은 화면이 나오므로 거기에 커밋내용을 적어주면 끝!
