dt 태그에 대해서
dl은 메타데이터를 키-값 쌍으로 표시할 때도 유용합니다.
<dl>
<dt>Name</dt>
<dd>Godzilla</dd>
<dt>Born</dt>
<dd>1952</dd>
<dt>Birthplace</dt>
<dd>Japan</dd>
<dt>Color</dt>
<dd>Green</dd>
</dl>
키 값 구분자를 css로 쉽게 제어해줄 수 있다.
dt:after {
content: ": ";
}
데이터 별로 구분선등 표현할 때 dt, dd 쌍을 div로 감싸준다.
<dl>
<div>
<dt>Name</dt>
<dd>Godzilla</dd>
</div>
<div>
<dt>Born</dt>
<dd>1952</dd>
</div>
<div>
<dt>Birthplace</dt>
<dd>Japan</dd>
</div>
<div>
<dt>Color</dt>
<dd>Green</dd>
</div>
</dl>legend tag
-
fieldset 태그
HTML요소를 박스로 묶어주는 태그
주로 form 내부에 사용함 -
legend 태그
필드셋에 제목을 달아주는 태그 -
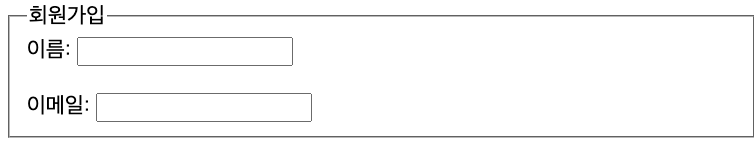
예시
<fieldset>
<legend>회원가입</legend>
<label for="name">이름:</label>
<input type="text" id="name" /><br /><br />
<label for=" name ">이메일:</label>
<input type="text " id="mail " /><br />
</fieldset>
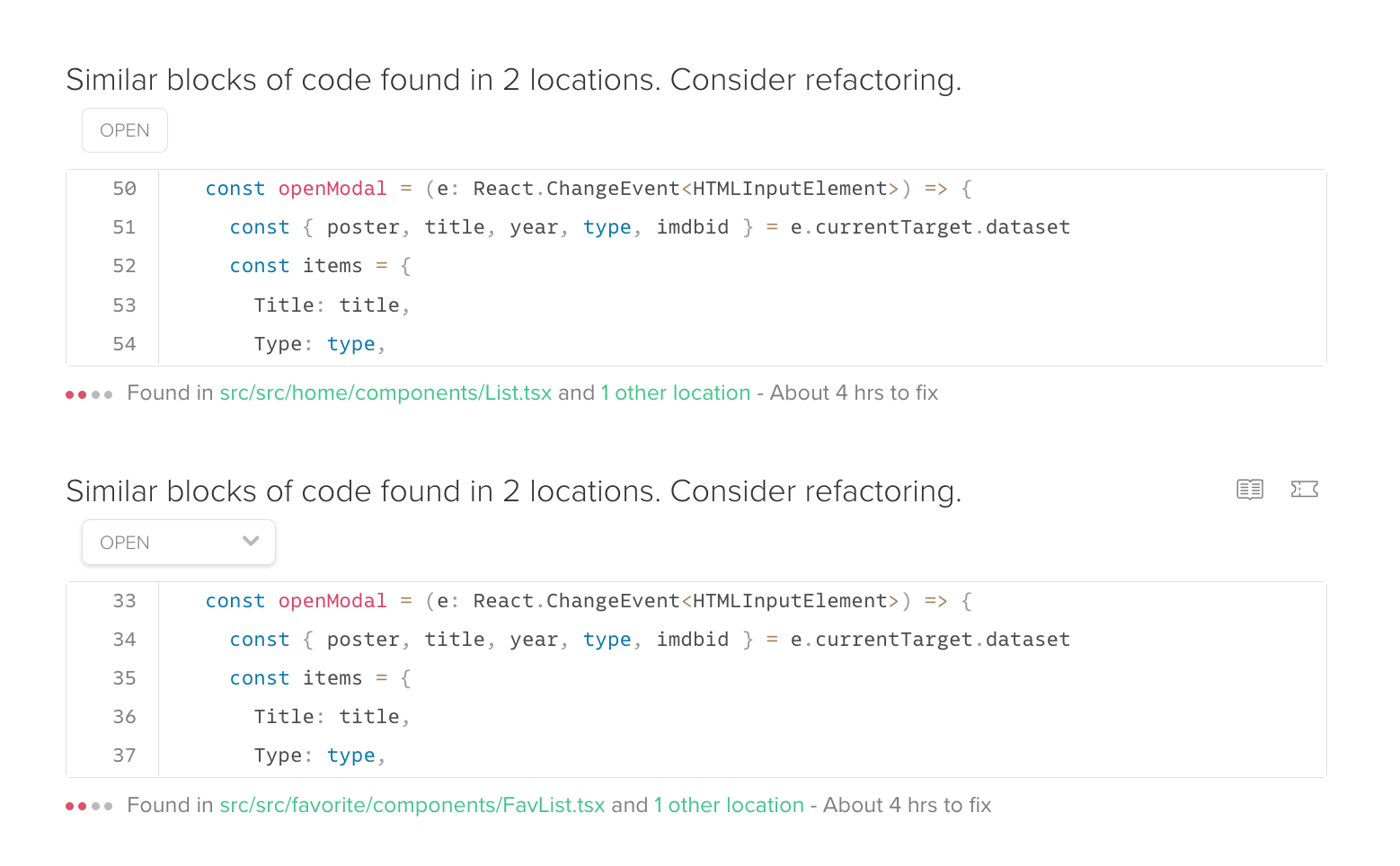
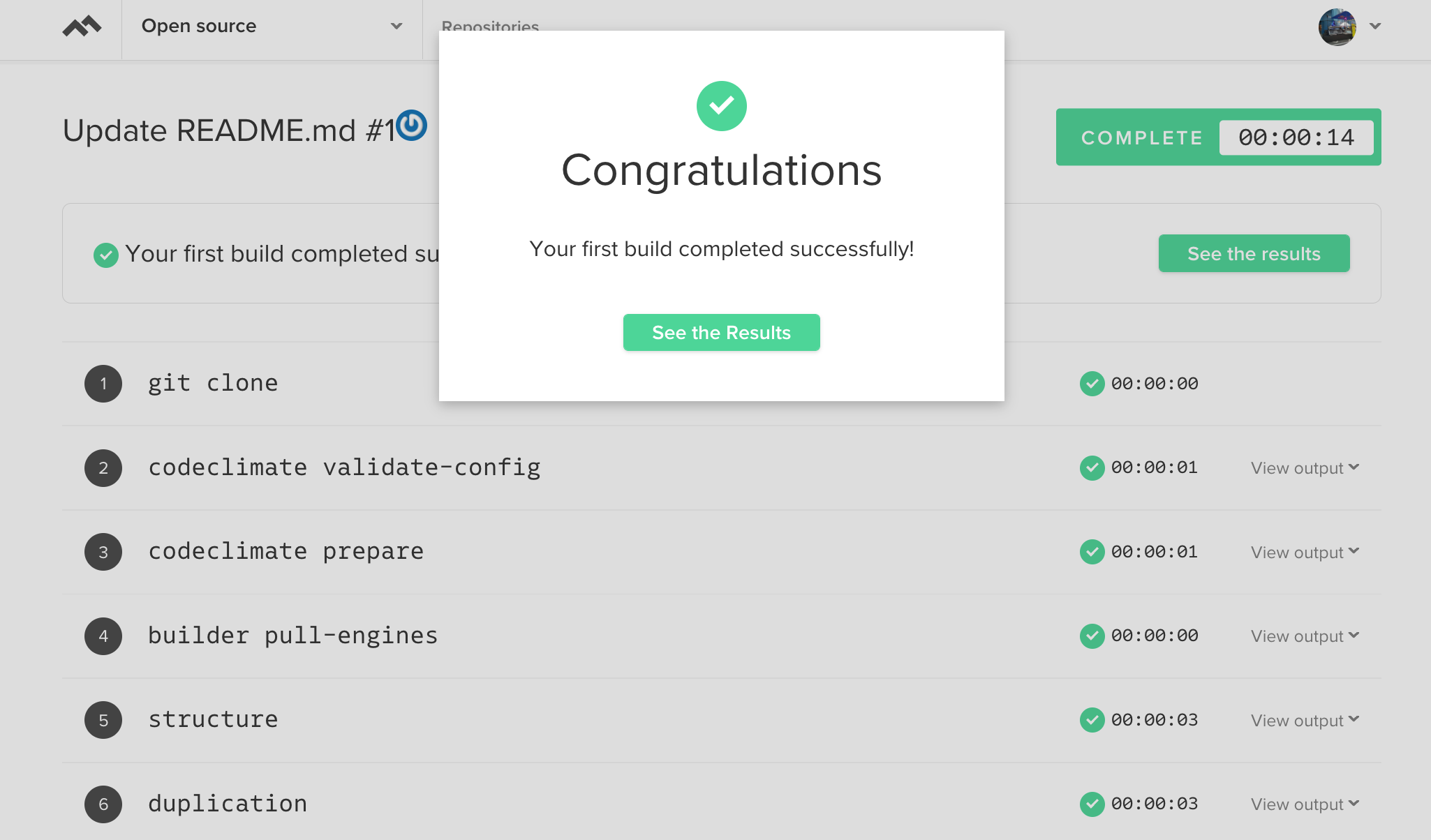
code climate
코드의 질을 더욱 높혀주도록 도와주는 툴이다.
깃허브 로그인을 하고 레포지토리를 넣어주면 자동으로 코드를 분석해줍니다.

얼마나 반복된 코드들이 존재하는지 보여주는 기능등 다양한 기능을 제공합니다.