매드업 기업과제 회고
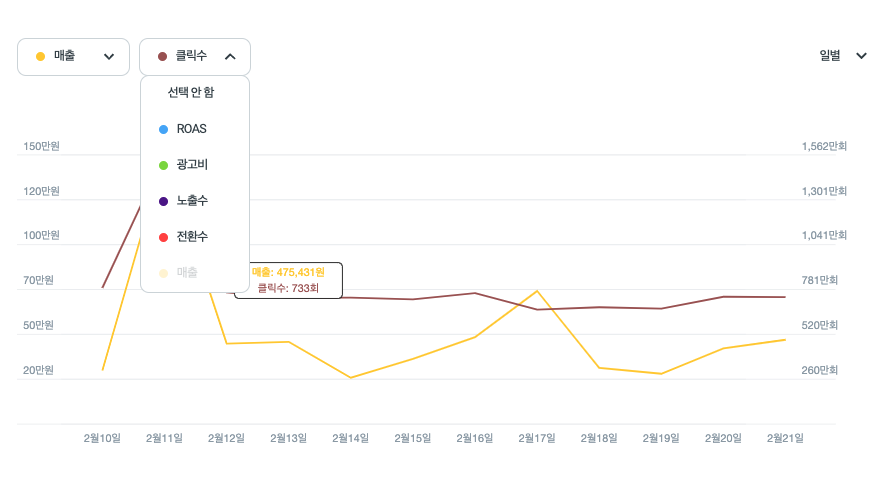
마지막의 마지막까지 코드를 붙잡고 있을 정도로 나에게는 난이도가 있는 과제였고 특히 victory를 이용한 차트 구현이 정말 어려웠다. 단순히 라인이 2개가 있는 차트를 그리는 것도 어려웠는데 두 개를 불러올 때에는 두 차트의 값이 많이 상이할 때 화면에 의도한데로 구현이 되지 않기 때문에 값을 노멀라이즈하는 부분이 많이 어려웠다. 노멀라이즈 뿐만 아니라 단위 계산, 날짜를 동적으로 받아오는 작업, 드롭다운에서 선택한 카테고리를 동적으로 받아오는 방법등 고려할 것이 많아서 공부가 많이 되었다.
데이터를 변활할 때에는 일자에 맞는 데이터가 들어있는 객체로 이루어져 있는 배열에서 최대값을 구해
y / maxValue 값을 최대값으로 나누어주어 0과 1사이의 값으로 치환해서 차트에 넣어주었다. 여기서 원본 배열은 따로 관리해 툴팁 제공시 원본 데이터를 이용하였다.
setMainDataRatio(
mainData.map(({ x, y, labelq, name }) => {
const maxValue = getMax(mainData);
return { x, name, labelq, y: maxValue > 0 ? y / maxValue : 0 };
})
);