Front-end
1.HTML 강의 및 실습 정리!

6장 - 기본문법 tag기본 tag<\\strong><\\/strong> : tag 내부의 글자를 굵게 표시<\\u><\\/u> : tag 내부의 글자를 밑줄 표시 \-두 tag를 한꺼번에 사용가능! 7장 - 혁명적인 변화제목임을 알려주는 tag&
2023년 1월 20일
2.CSS 강의 및 실습 정리!

2장 - CSS가 등장하기 전의 상황html의 등장으로 웹을 만들 수 있었지만, 사람들은 점차 웹을 보기 좋게 꾸미려고 하였음!\-> CSS의 필요성 증대CSS : 글자색을 red로 바꿔주는 tag3장 - CSS의 등장: tag 내부의 내용이 CSS 문법임을 알리는 t
2023년 1월 30일
3.JavaScript 강의 및 실습 정리!

JavaScript : 기본적으로 html에 덮어씌어짐type 종류(text, button ...)event 종류(onclick, onchanged, onkeydown ...)onclick 속성 뒤에는 js 문법이 와야함\-> 콘솔로도 JS 구현 가능, inspect
2023년 2월 3일
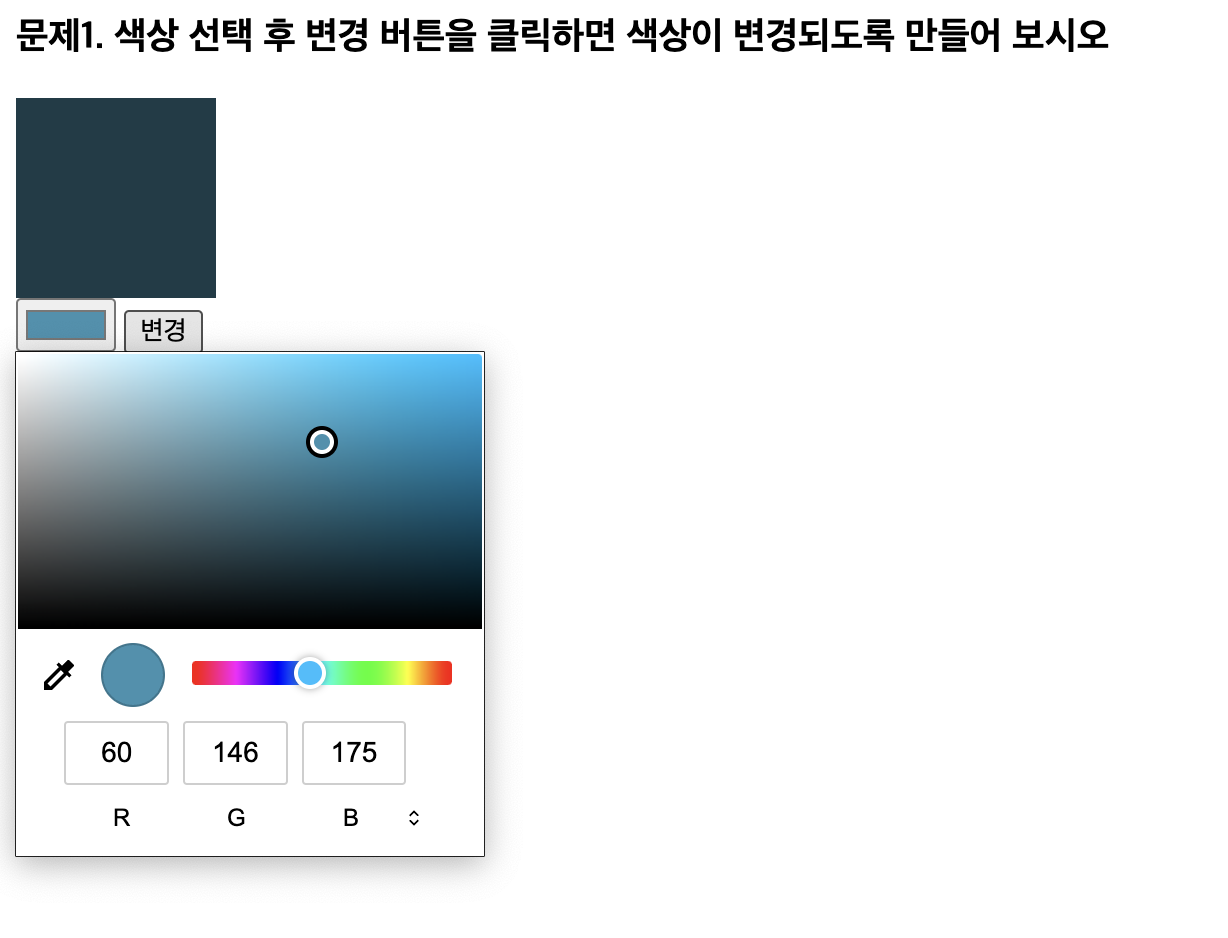
4.미니 과제 1

지금까지 배웠던 지식을 활용해 그림과 같은 기능을 구현하고자 하였다!구상 구현피드백
2023년 2월 17일