
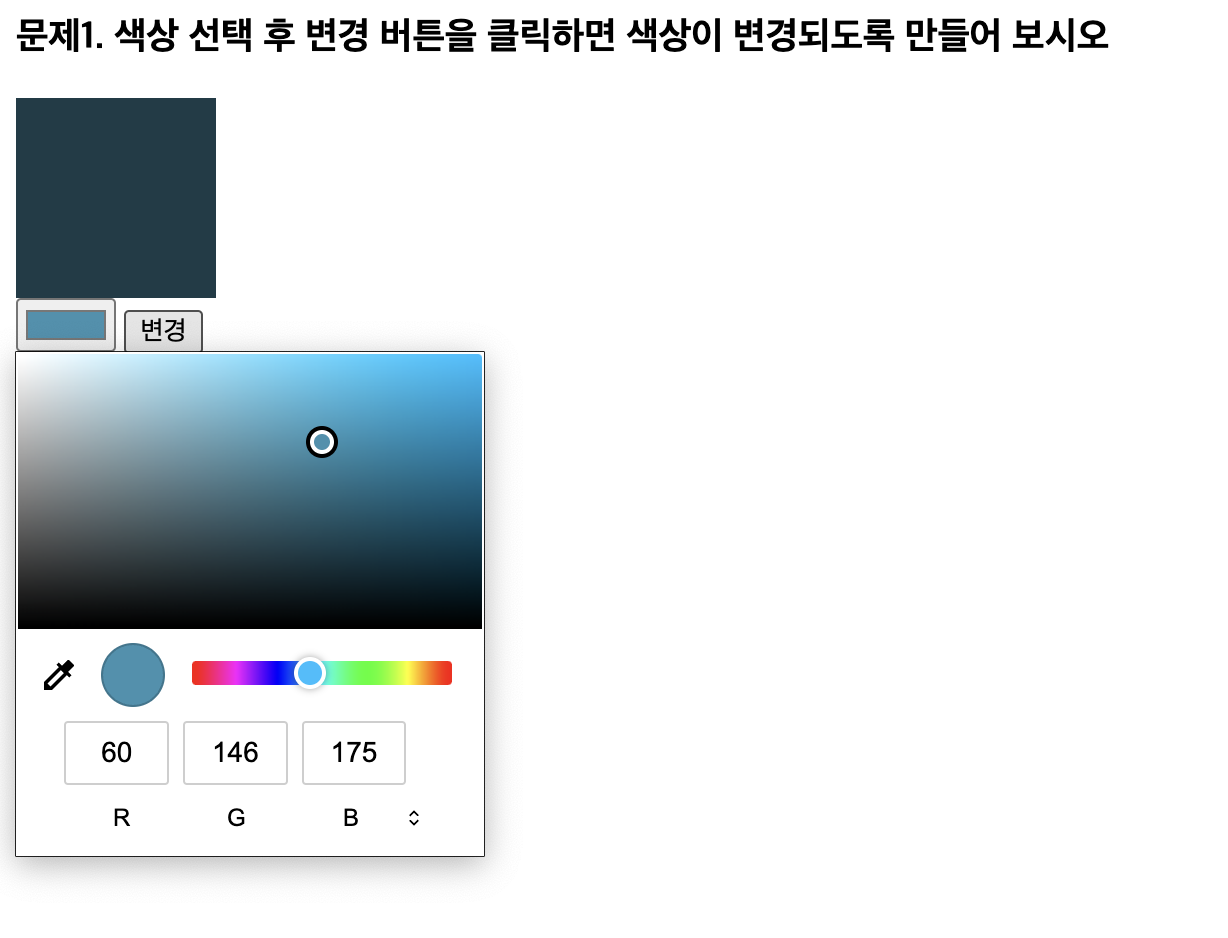
지금까지 배웠던 지식을 활용해 그림과 같은 기능을 구현하고자 하였다!
- 구상
1. input type="color" 를 활용해 색상 선택 버튼을 만든다
2. input type="button" 을 활용해 "변경" 버튼을 만든다
3. 색상을 볼 수 있는 임의의 박스를 만든다
4. "변경" 버튼의 이벤트 처리를 통해 박스의 배경색을 변경하도록 설정한다.-
구현
<!DOCTYPE html> <html> <head> <meta charset="urf-8"> </head> <body> <h1>문제1. 색상 선택 후 변경 버튼을 클릭하면 색상이 변경되도록 만들어 보시오</h1> <style> .box{ width: 100px; height: 100px; background: black; } </style> <div id= "box1" class="box"> </div> <input type="color", id="cb"> <input type="button", id="btn", value="변경", onclick="colorChange()"> <script> var box = document.getElementById('box1'); var color = document.getElementById('cb'); function colorChange(){ box.style.backgroundColor = color.value; } </script> </body> </html> -
피드백
구현하는 과정에 있어서 이벤트를 처리하는 부분이 까다롭게 느껴졌다. js 문법 부분에서 많이 막히는 것을 경험했다. 또한 공부를 하는 과정에서 다양한 이벤트 처리 방식이 있는 것으로 학습하였으며 "addEventlistener"방식을 많이 사용하고 같은 이벤트에 여러 이벤트 리스너를 등록할 수 있다는 것을 알게 되었다. 앞으로 함수를 구현할 때 콜백함수가 무엇인지, 함수의 인자를 다루는 방법 등등 새롭게 배워야 할 것들에 대해 배우게 된 것 같다.
