에러
Axios delete 요청을 사용해 body에 들어갈 데이터를 보냈는데도 서버에선 받는 값이 없었다. post와 동일하게 해도, 프론트에서 넘어가는 값들이 정상적으로 존재해도 문제가 발생하였다.
원인
http://blog.leekyoungil.com/?p=390
"HTTP에서 Delete 요청은 payload body 가 필요가 없다. Delete 메서드로 payload body를 실어 요청을 하면 요청이 거절될 수 있다."
HTTP 자체에서 Delete요청의 body값을 지원하지 않고 Axios도 그 규칙을 따라 PUT, POST,PATCH 에만 data로 넘길 필요없이 바로 된 것이 아닌가 추측이 든다. (참고 / 아니라면 댓글 부탁드립니다😂)

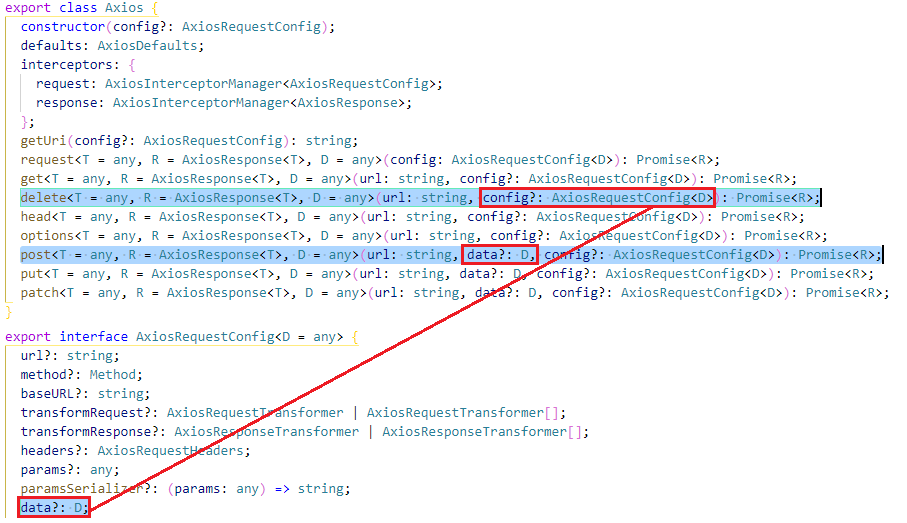
delete의 타입을 타고 들어가서 확인해보니 PUT, POST,PATCH의 경우 data가 선택 요소로 파라미터로 받을 수 있지만 DELETE의 경우 config안에서 data 속성을 선택할 수 있는 식으로 구현되어 있었다!
해결
return axios.delete(`${URL}`, {
headers: {
'Content-Type': `application/json`,
},
data: { ...deleteData },
});data속성에 넣어 해결하였다.

