
에러
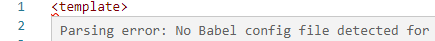
backend, frontend 같이 있는 폴더를 다른 컴퓨터에서 작업하다 데스크탑에 clone 받고 vscode로 확인하니 <template>부분에서 오류가 발생했다.

원인
https://stackoverflow.com/questions/71271760/parsing-error-no-babel-config-file-detected-when-ide-not-open-at-vue-projects
Babel expects your config file to be at root level, so in order to un-confuse your IDE you need to create an eslint setting for VSCodes extention.
📁 project
ㅤㅤㄴ 📁 backend
ㅤㅤㄴ 📁 frontend
VSCode에서 프로젝트의 ESLint 설정 파일을 인식하는 부분에서 에러가 발생했다. Babel은 root 레벨에 있는 구성 파일을 인식하지만 frontend라는 프로젝트에 따로 babel.config.js를 만들고 frontend 폴더가 아닌 그 상위의 폴더인 project에서 실행해서 오류가 발생한 것으로 추측된다.
해결
-
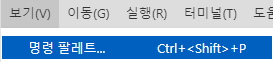
보기 > 명령 팔레트를 선택한다.

-
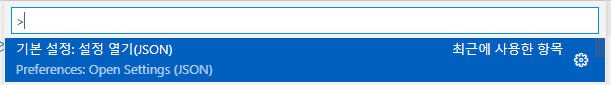
settings키워드를 입력해Open Settings (JSON)을 검색 후 선택한다.

-
열린
settings.json파일에 아래 코드를 추가한다.
"eslint.workingDirectories": [
{"mode": "auto"}
],- 해결!!!
