📌 시작하며...
ios 변경 파일 확인
https://github.com/areumsheep/TodayILearned_ver1/commit/8ced039c0b7bae327c64a6a0a58d7ab9c4eea31a
android 설정 파일 확인
https://github.com/areumsheep/TodayILearned_ver1/commit/b17315c92ee8b067b0960811765b20005d06ab77
모든 설명은 아래 라이브러리를 다운받은 뒤 진행되는 과정이다!
npm install @react-native-seoul/kakao-login📚 사용할 라이브러리
https://github.com/react-native-seoul/react-native-kakao-login
위의 라이브러리... 왜 사용하나요?
처음 react native 개발하는 나에게 참고자료가 많은 라이브러리를 사용하는 게 좋을 것 같기에 검색했을 때 많이 보였던 react-native-seoul의 카카오 로그인 라이브러리를 사용하기로 마음을 먹었다!
아래 작성되는 사용법은 react-native-kakao-login을 참고했다!
💛 ANDROID
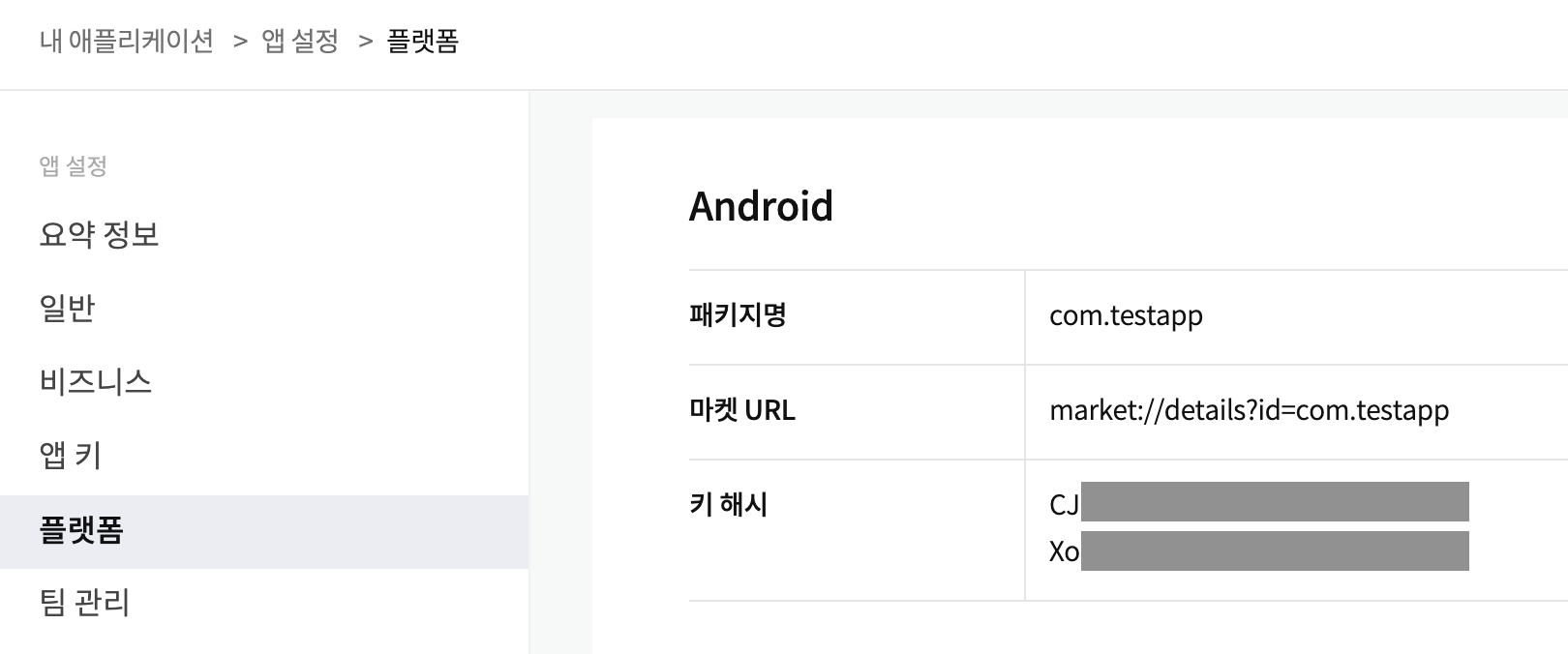
1. 키 해시 등록하기
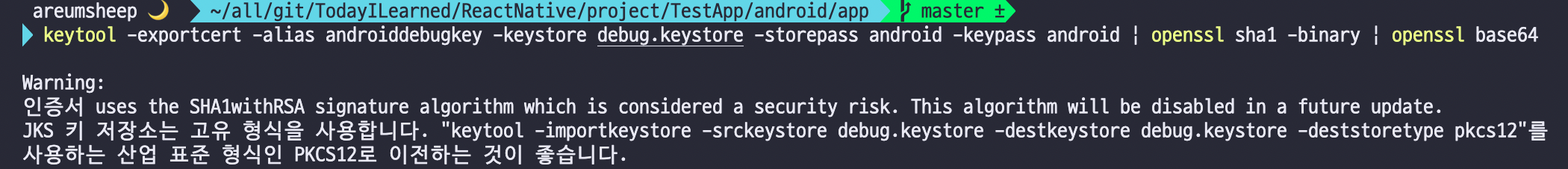
요 부분에서 어려움이 있었는데 라이브러리 공식에서 알려주는 방법대로 프로젝트 root 위치에서 android/app/debug.keystore의 키를 찾으려니 다른 키가 나왔다. root가 아닌 android/app 폴더에서 debug.keystore의 키 해시를 찾으니 정상적으로 동작한다!
// 라이브러리 공식에서 설명한 키 해시 찾는 명령어 (root 폴더에서 진행)
keytool -exportcert -alias androiddebugkey -keystore ~/android/app/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64
// android/app 폴더에서 아래 명령어 실행한다.
keytool -exportcert -alias androiddebugkey -keystore debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64
하지만 root 폴더에서 얻은 키 해시로만 해도 카카오 로그인이 된다고 하시는 분도 계시기에 카카오 디벨로퍼 사이트에 키 해시 등록할 때 root 폴더 키 해시와 android/app 키 해시 2개를 등록해두었다.

2. 카카오 sdk 적용
android/build.gradle 파일에 maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' } 설정을 추가한다.
kotlin이라는 언어를 프로젝트에서 해석할 수 있도록 kotlinVersion = '1.4.30', classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlinVersion" 코드도 추가해준다.
3. Redirect URI 설정
android/app/src/main/AndroidManifest.xml 파일에 Redirect URI를 설정해준다.
<activity android:name="com.kakao.sdk.auth.AuthCodeHandlerActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- 카카오 디벨로퍼에서 받은 네이티브 앱 key를 test 텍스트를 대치하여 넣어준다. -->
<!-- kakao라는 텍스트는 지우지 않는다!!!!! -->
<data android:host="oauth"
android:scheme="kakaotest" />
</intent-filter>
</activity>추가로 위에 android:allowBackup을 true로 설정해준다.
4. strings.xml에 키 값 추가
android/app/src/main/res/values/strings.xml 파일에 <string name="kakao_app_key">test</string> 코드를 추가한다. test라는 부분에 네이티브 앱 키로 대치하면 된다!
5. etc...
위에서 설명한 방식이 라이브러리에서 알려준 설정 방법인데 그래도 카카오 로그인이 되지 않아 아래 파일에 코드를 추가하였으나 다시 삭제하고 실행해보니 정상적으로 카카오 로그인이 된다.
위 과정을 실행해도 안되는 분들을 위해... 참고용으로 올려둔다!!!
6. 진짜 실행하기. (엄근진)
// android 폴더로 들어가서 gradle 캐시를 지운다.
cd android
./gradlew clean
// root 폴더로 돌아가서 android 실행한다!!!!!!!!!!
cd ..
npm run android❗️ Error: invalid android_key_hash or ios_bundle_id or web_site_url
키 해시 값을 잘못 넣어서 발생한 오류이다.
1. 키 해시 등록하기 파트에서 android/app 폴더 내에서 실행하는 명령어를 사용한 키 해시를 등록하면 에러가 사라진다.
💙 IOS
1. 라이브러리 설치
// pod를 통해 ios에 필요한 라이브러리 설치할 수 있다.
cd ios
pod install2. 네이티브 키 적용
Info.plist에 키를 적용시킨다.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<!-- 네이티브 앱 키를 kakao 텍스트를 포함하여 작성한다 -->
<string>kakao${KAKAO_NATIVE_APP_KEY}</string>
</array>
</dict>
</array>
<key>KAKAO_APP_KEY</key>
<!-- 네이티브 앱 키를 작성한다 -->
<string>${KAKAO_NATIVE_APP_KEY}</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>kakaokompassauth</string>
<string>storykompassauth</string>
<string>kakaolink</string>
</array>3. swift 헤더 추가
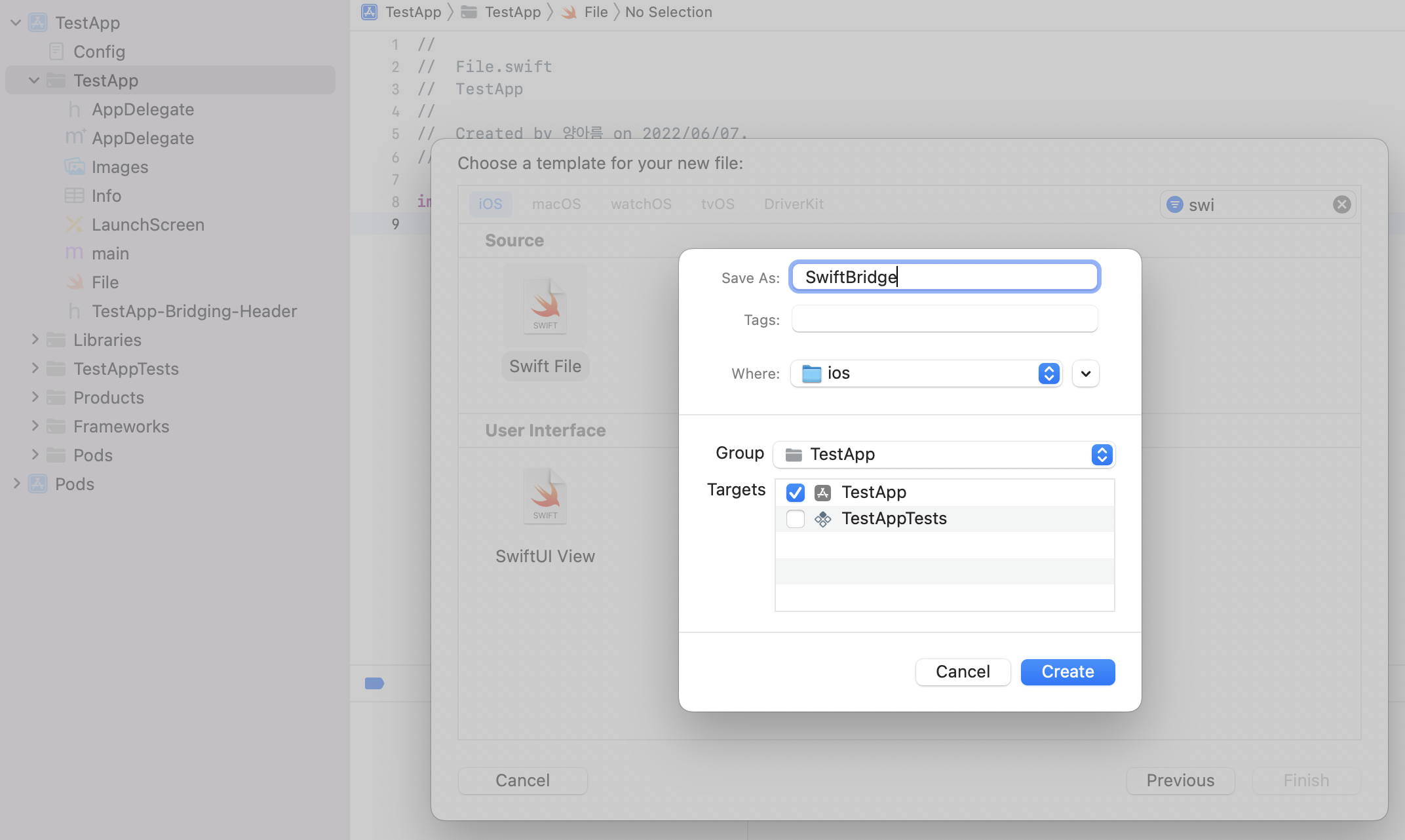
해당 라이브러리는 swift버전의 kakao sdk를 사용하므로 swift 형식의 kakao sdk를 프로젝트에서 이해할 수 있도록 xcode로 프로젝트를 연 뒤 프로젝트에 Swift Bridge 파일을 추가한다.

4. AppDelegate.m 파일에 코드 추가
카카오톡이 설치되어 있을 때 오류가 없도록 AppDelegate.mm 파일에 코드를 추가한다.
#import <RNKakaoLogins.h>
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
if([RNKakaoLogins isKakaoTalkLoginUrl:url]) {
return [RNKakaoLogins handleOpenUrl: url];
}
return NO;
}5. 진짜 실행하기! 🥳
// 1. 라이브러리 설치가 완료되었다면 root 폴더에서 아래 명령어를 실행한다!
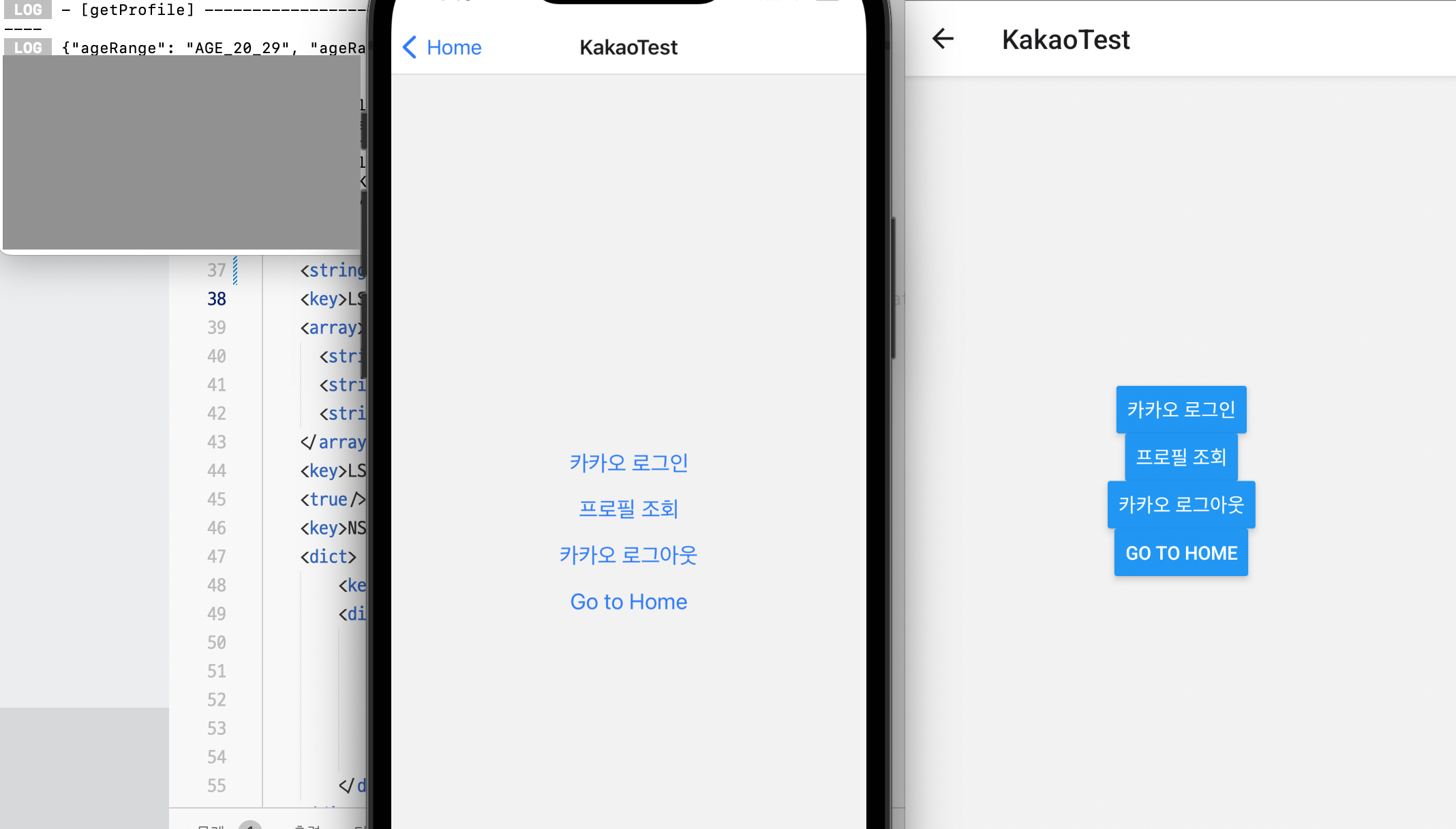
npm run ios카카오 로그인 구현 끝!