Multer Example Code
<form action="upload" method="POST" enctype="multipart/form-data">
<input type="file" name="img">
<input type="submit">
</form>
const express = require('express');
const app = express();
const port = 5000;
const multer = require('multer')
const storage = multer.diskStorage({
destination: (req, file, callback) => {
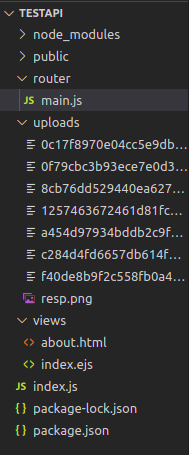
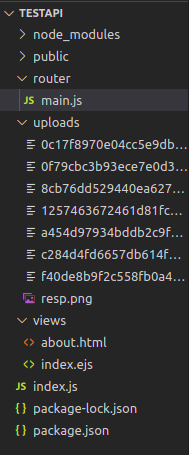
callback(null, 'uploads/')
},
filename: (req, file, callback) => {
callback(null, file.originalname)
}
})
const upload = multer({storage: storage});
app.set('views', __dirname+'/views');
app.set('view engine', 'ejs');
app.engine('html', require('ejs').renderFile);
app.get('/', (req, res) => {
res.render('index')
});
app.post('/upload', upload.single('img'), (req, res)=>{
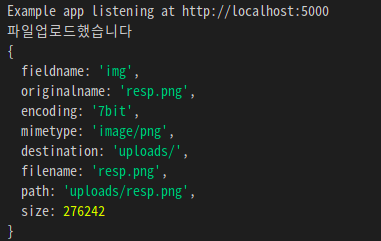
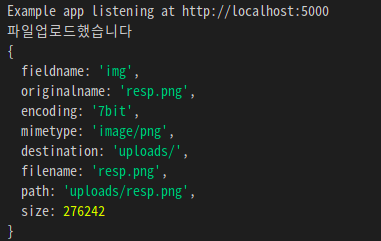
console.log("파일업로드했습니다")
console.log(req.file);
res.end()
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
Code Review
upload Image
- resp.png

- req.file