Multer의 자세한 설명은 Library 시리즈에 정리한Multer를 보기바란다.
[Multer 바로가기]
Multer Example Code
참고사항
ejs라이브러리를 사용index.ejs는 필요한 부분만 작성
// index.ejs
<form action="upload" method="POST" enctype="multipart/form-data">
<input type="file" name="img">
<input type="submit">
</form>
// index.js
// express
const express = require('express');
const app = express();
const port = 5000;
// multer
const multer = require('multer')
const upload = multer({dest: 'uploads/'})
// ejs
app.set('views', __dirname+'/views');
app.set('view engine', 'ejs');
app.engine('html', require('ejs').renderFile);
// router
app.get('/', (req, res) => {
res.render('index')
});
app.post('/upload', upload.single('img'), (req, res)=>{
console.log("파일업로드했습니다")
console.log(req.file);
res.end()
})
// server
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})Code Review
index.js
-
const upload = multer({dest: 'uploads/'})
- dest : 파일 업로드시 저장 장소의 경로
uploads의 폴더로 업로드한 파일이 저장
-
app.get Line
처음에 서버를 실행시키면(http://localhost:5000)index.ejs의 화면을 렌더링 -
app.post Line
index.ejs의enctype="multipart/form-data"는 POST로 데이터를 전송하기 때문에 라우터는 반드시 POSTupload.single('img')에서 전달되는 인자('img')는html의input file태그의 이름으로, 해당 태그와 인자의 값이 동일해야한다.- 파일을 업로드할 때,
/upload로 접속하여 파일을 올리고 제출하면 POST로 이동 - 정상적으로 파일이 업로드가 되었다면,
uploads의 폴더에 업로드한 파일들이 추가됨 

-
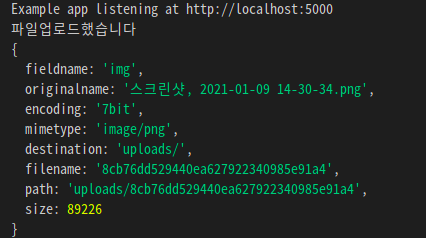
req.file

- fieldname : 태그 이름과 동일해야 하는 부분
- originalname : 클라이언트가 보낸 파일의 원래 이름
- encoding : 파일 인코딩 타입
- mimetype :
- destination : 파일이 저장될 디렉토리(
dest) - filename : 업로드된 파일이 저장될 이름
- path : 디렉토리 + filename
- size : 파일 크기
🎨
multer옵션
const upload = multer({ dest: 'uploads/', limits: { fileSize: 5 1024 1024 } });
- dest : 파일 저장 위치
- limits : 파일 크기 제한
