# Android Icon
1. Install
npm i react-native-vector-icons
2. Setting
android/app/build.gradle추가
project.ext.vectoricons = [
iconFontNames: [ 'MaterialIcons.ttf', 'EvilIcons.ttf' ]
] // 추가
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle" // 추가android/settings.gradle추가
include ':react-native-vector-icons' // 추가
project(':react-native-vector-icons').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-vector-icons/android') // 추기android/app/build.gradle추가
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation "com.android.support:appcompat-v7:23.0.1"
implementation "com.facebook.react:react-native:+" // From node_modules
implementation project(':react-native-vector-icons') // 추가
}node_modules/react-native-vector-icons/Fonts/하위 파일들을android/app/src/main/assets/fonts폴더로 복사assets/fonts폴더 없으면 생성
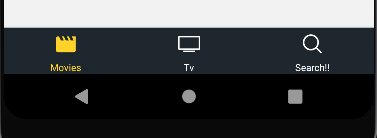
3. Result