# tabBarIcon
▶ Refer to https://reactnavigation.org/docs/bottom-tab-navigator
// 예시
<Tab.Screen
name="Notifications"
component={Notifications}
options={{
tabBarLabel: 'Updates',
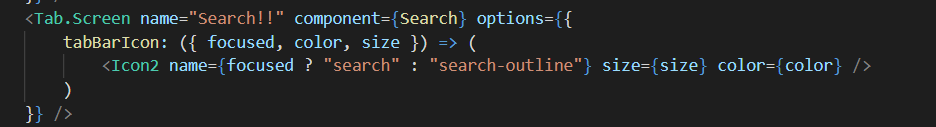
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="bell" color={color} size={size} />
),
tabBarBadge: 3,
}}
/>- Function that given { focused: boolean, color: string, size: number } returns a React.Node, to display in the tab bar.
- 함수이고 React.Node로 반환한다.
- 매개변수는 Object이고 각각 옵션 설정 가능하다.
focused여부에 따라 현재 선택된 아이콘 변경 가능

# 아이콘 선택(Movies)

# 아이콘 미선택(Movies)