💾 multer
Multer는 파일 업로드를 위해 사용되는 multipart/form-data를 다루기 위한 node.js의 미들웨어
Installation
$ npm install multer
Usage
html
enctype="multipart/form-data"중요!
// html
<form action="/profile" method="post" enctype="multipart/form-data">
<input type="file" name="avatar" />
</form>js
- single / multiple
// js
const express = require('express')
const app = express()
const multer = require('multer')
const upload = multer({ dest: 'uploads/' })
// single
app.post('/profile', upload.single('avatar'), function (req, res, next) {
// req.file is the `avatar` file
// req.body will hold the text fields, if there were any
})
// multiple
app.post('/photos/upload', upload.array('photos', 12), function (req, res, next) {
// req.files is array of `photos` files
// req.body will contain the text fields, if there were any
})
// multiple
const cpUpload = upload.fields([{ name: 'avatar', maxCount: 1 }, { name: 'gallery', maxCount: 8 }])
app.post('/cool-profile', cpUpload, function (req, res, next) {
// req.files is an object (String -> Array) where fieldname is the key, and the value is array of files
//
// e.g.
// req.files['avatar'][0] -> File
// req.files['gallery'] -> Array
//
// req.body will contain the text fields, if there were any
})js
- text 전용
const express = require('express')
const app = express()
const multer = require('multer')
const upload = multer()
app.post('/profile', upload.none(), function (req, res, next) {
// req.body contains the text fields
})API
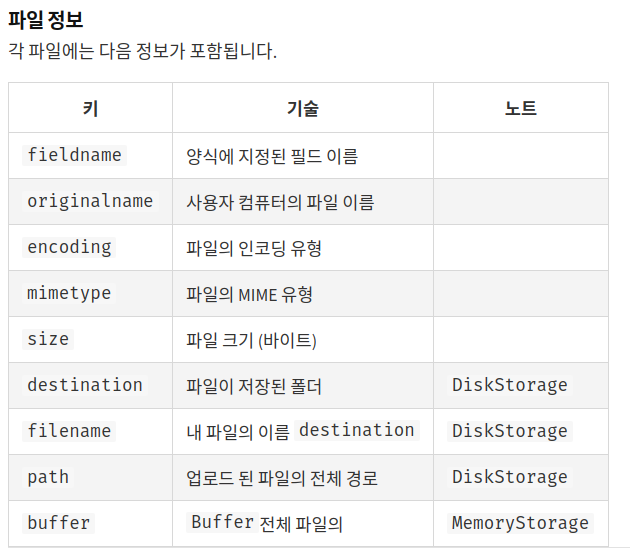
-

-
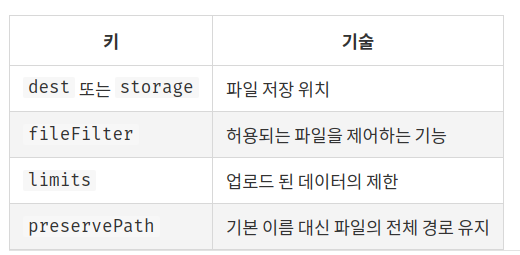
multer option

-
DiskStorage
const storage = multer.diskStorage({
destination: function(req, file, cb) {
cb(null, '파일저장 위치')
},
filename: function(req, file, cb) {
cb(null, file.filename + '-' + Date.now())
}
})
const upload = multer({ storage: storage })