html부터 시작하시는 초보자분들을 위한 정말 쉬운 에디터 atom !
atom 에디터 설치부터 프로젝트 폴더와 html 파일 생성, 그리고 github 연동까지 알아보겠습니다
Atom이란?
- Github에서 만든 에디터
- 다양한 프로그래밍 언어 사용 가능
- 무료
- 플러그인을 통한 쉬운 확장
- HTML,CSS,JavaScript와 같은 웹기술로 화면을 구현했기 때문에 웹페이지를 편집하듯이 UI 제어 가능
- 초보자에게 쉬움
Atom 설치 방법
Atom 홈페이지에 들어가줍니다

자신의 운영체제에 맞게 다운로드 (다운로드 시간이 좀 있습니다)
설치 파일을 실행하면


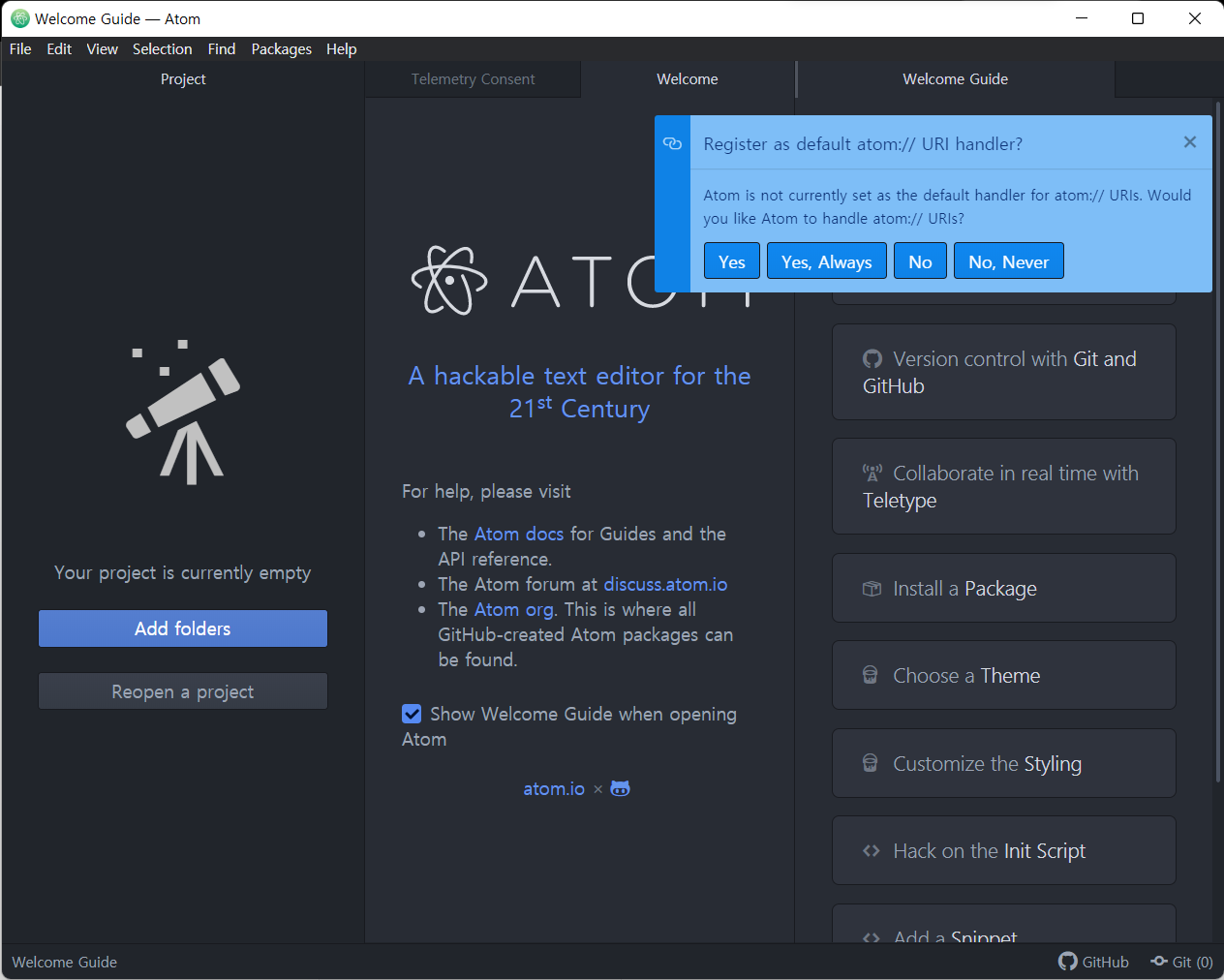
요런 창이 뜨는데요
위 파란 창은 http 프로토콜이 아닌 atom프로토콜을 사용할 것인지 묻는 창입니다.
나중에도 변경이 가능하니 Yes를 눌러줍시다.
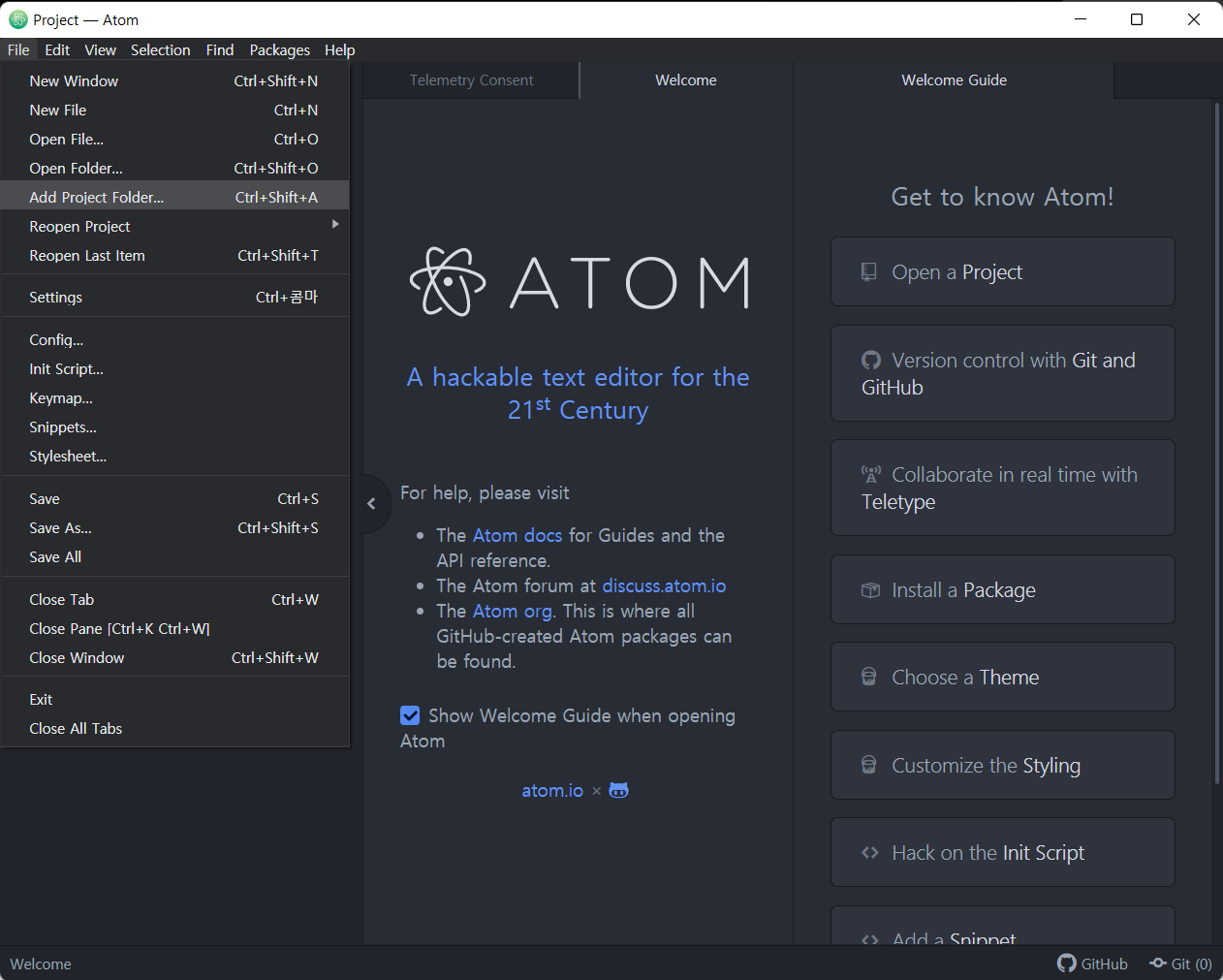
Project Folder 추가

File > Add Project Folder를 누르셔서 Project Folder를 선택해줍니다
(저는 바탕화면에 WEB이라는 폴더를 생성한 뒤 진행했습니다)

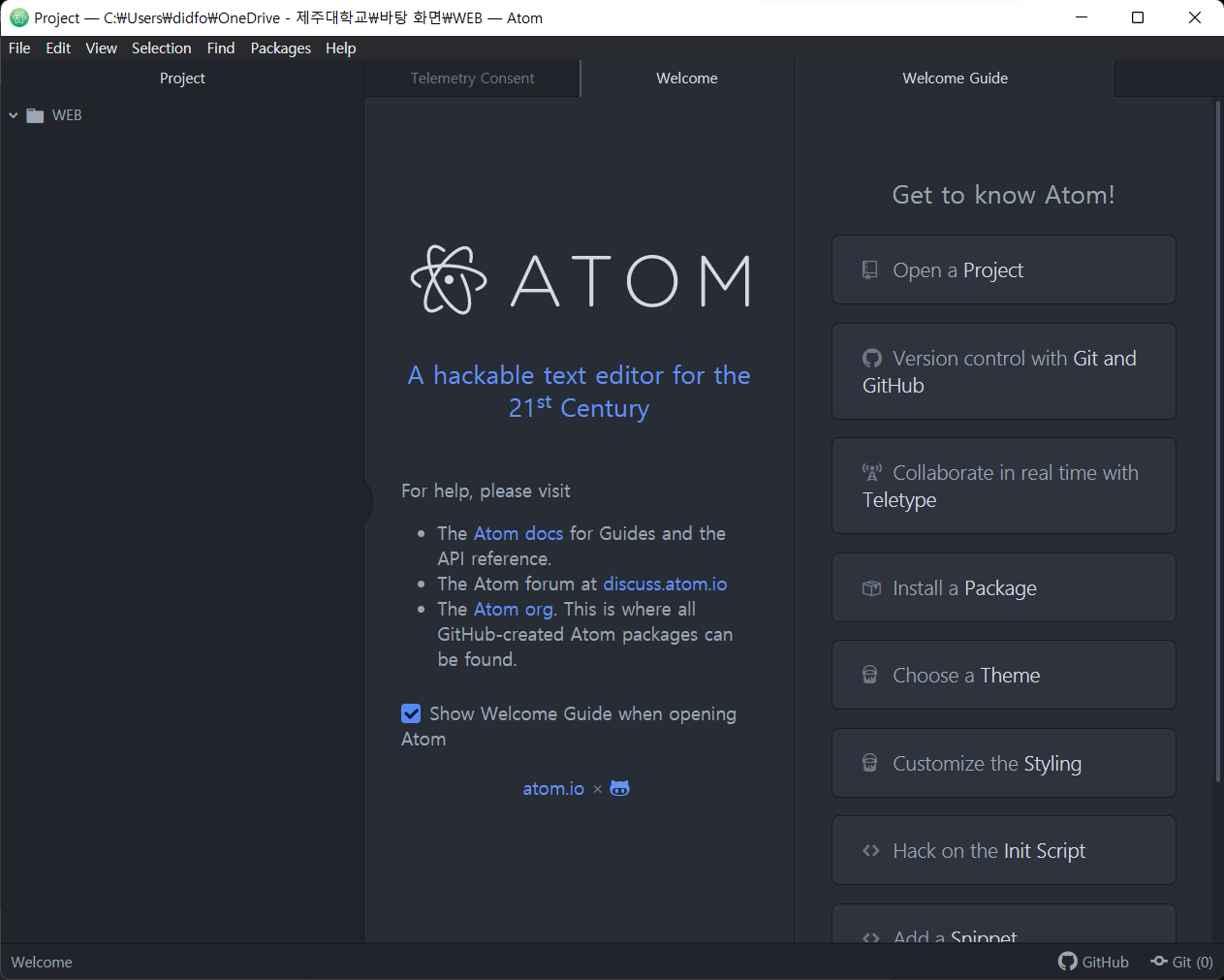
성공적으로 프로젝트 폴더를 추가한 모습입니다
html 파일 생성

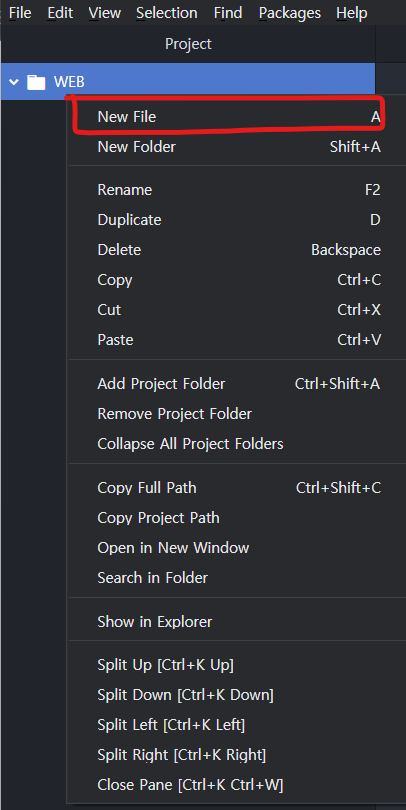
Project folder > New File
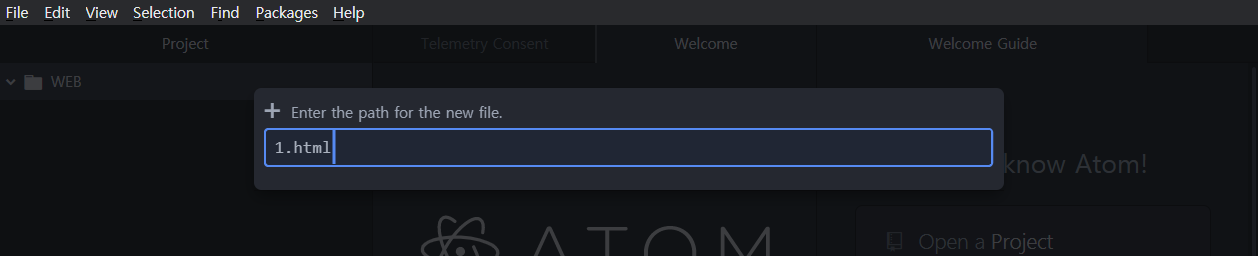
(파일 이름).html원하시는 이름으로 설정하고 추가해주세요~

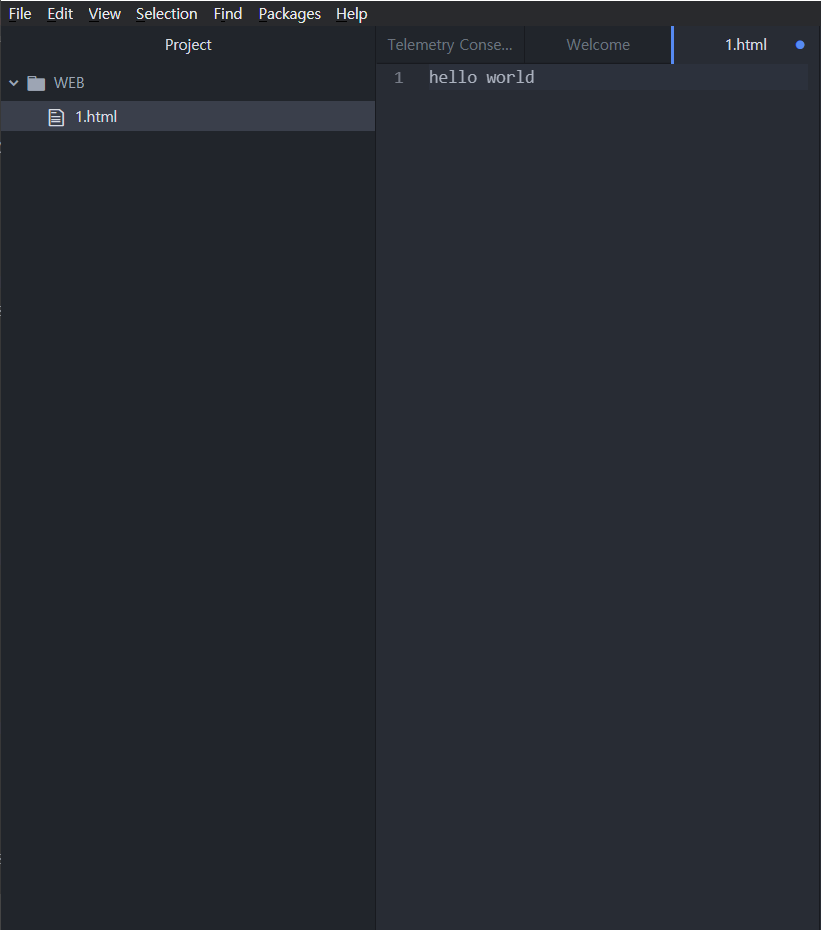
왼쪽의 Project 부분에 성공적으로 html 파일이 추가된 것을 볼 수 있습니다
웹 브라우저에서 확인하기 위해 오른쪽 편집기 창에 hello world를 작성해주시고 저장해주세요 (단축키 ctrl + s)

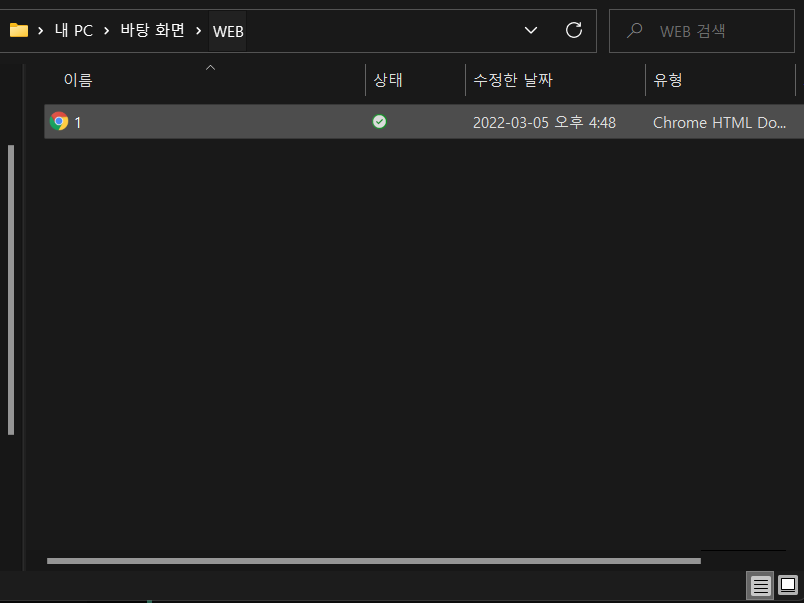
파일탐색기에 들어가서 방금 만든 html파일을 눌러주시면

chrome 웹 브라우저에서 제가 작성한 html파일의 결과가 나옵니다!
Github 연동
이제 atom 에디터와 github를 연동해보겠습니다.
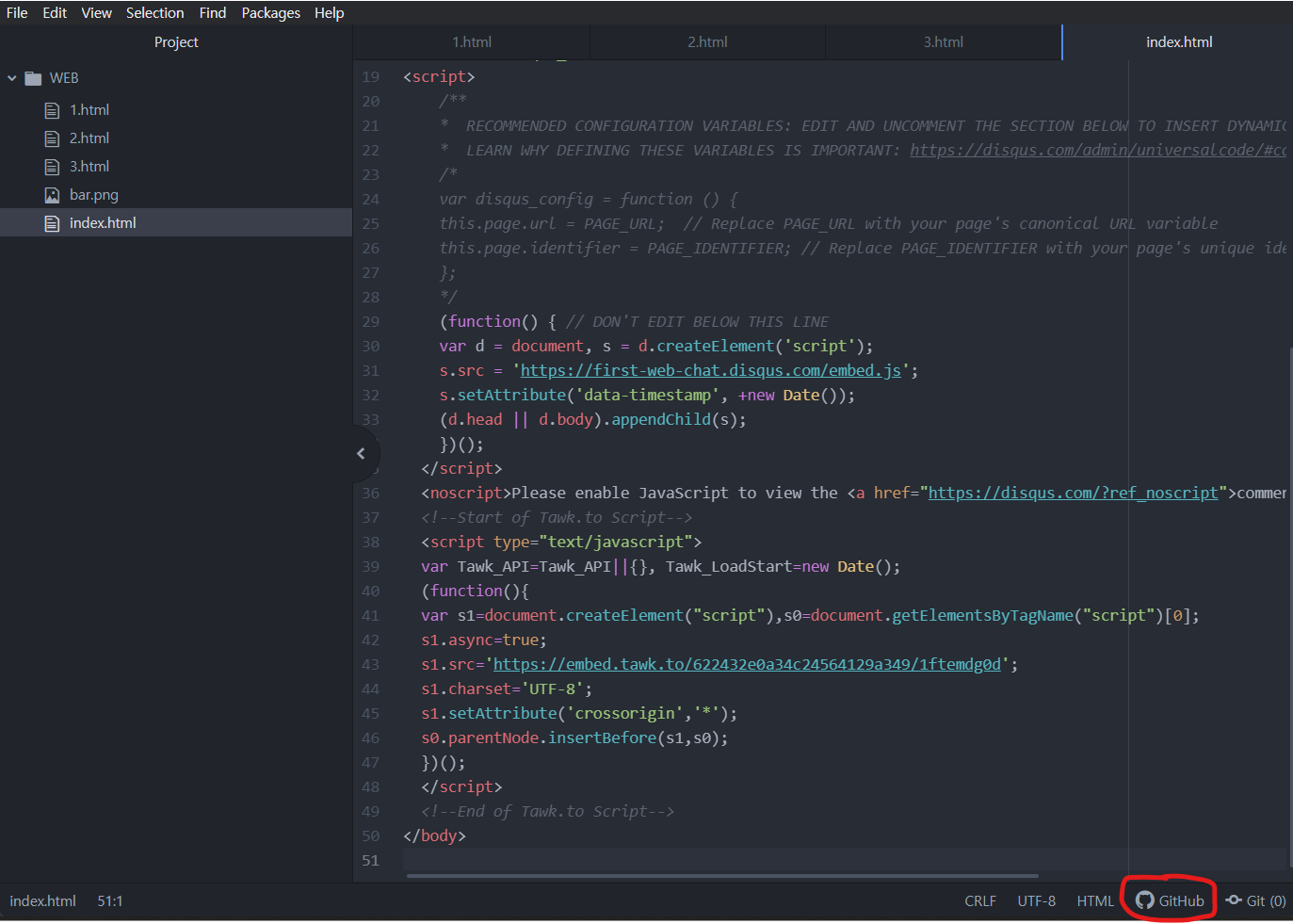
우선 atom 에디터에 들어가준 다음

요 버튼을 눌러서 github에 로그인 하겠습니다.

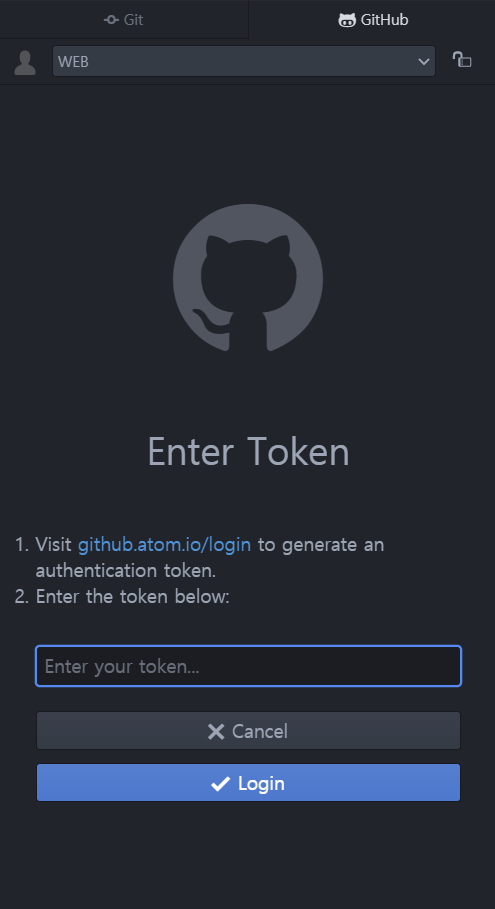
로그인 하려니까 토큰을 입력하라는데요.
파란색으로 표시된 github.atom.io/login을 눌러 토큰을 생성할 수 있습니다.
생성된 토큰을 입력하고 login 버튼을 누르면

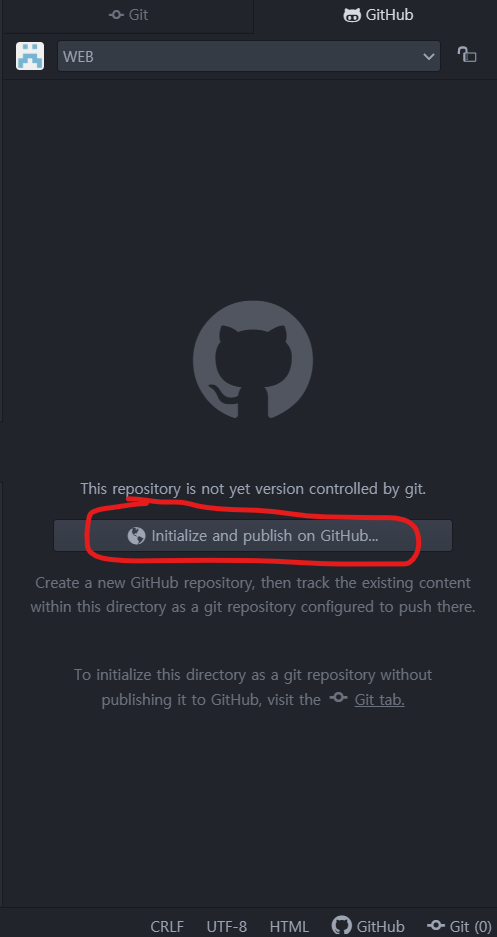
이런 화면이 나오는데 중앙의 버튼을 눌러줍시다.

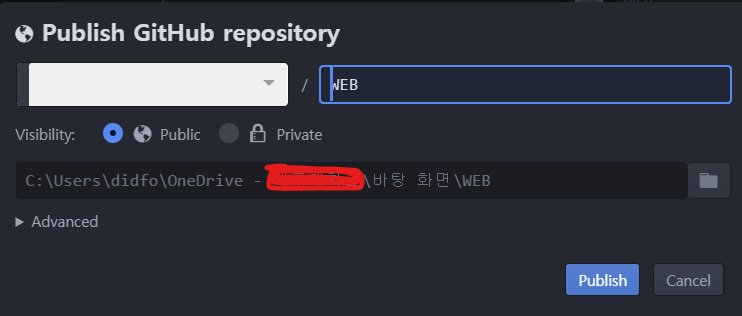
그러면 github에서 repository를 생성하는 창과 똑같은 화면이 나타납니다.
설정을 마치고 Publish를 눌러 repository를 하나 생성해줍시다.

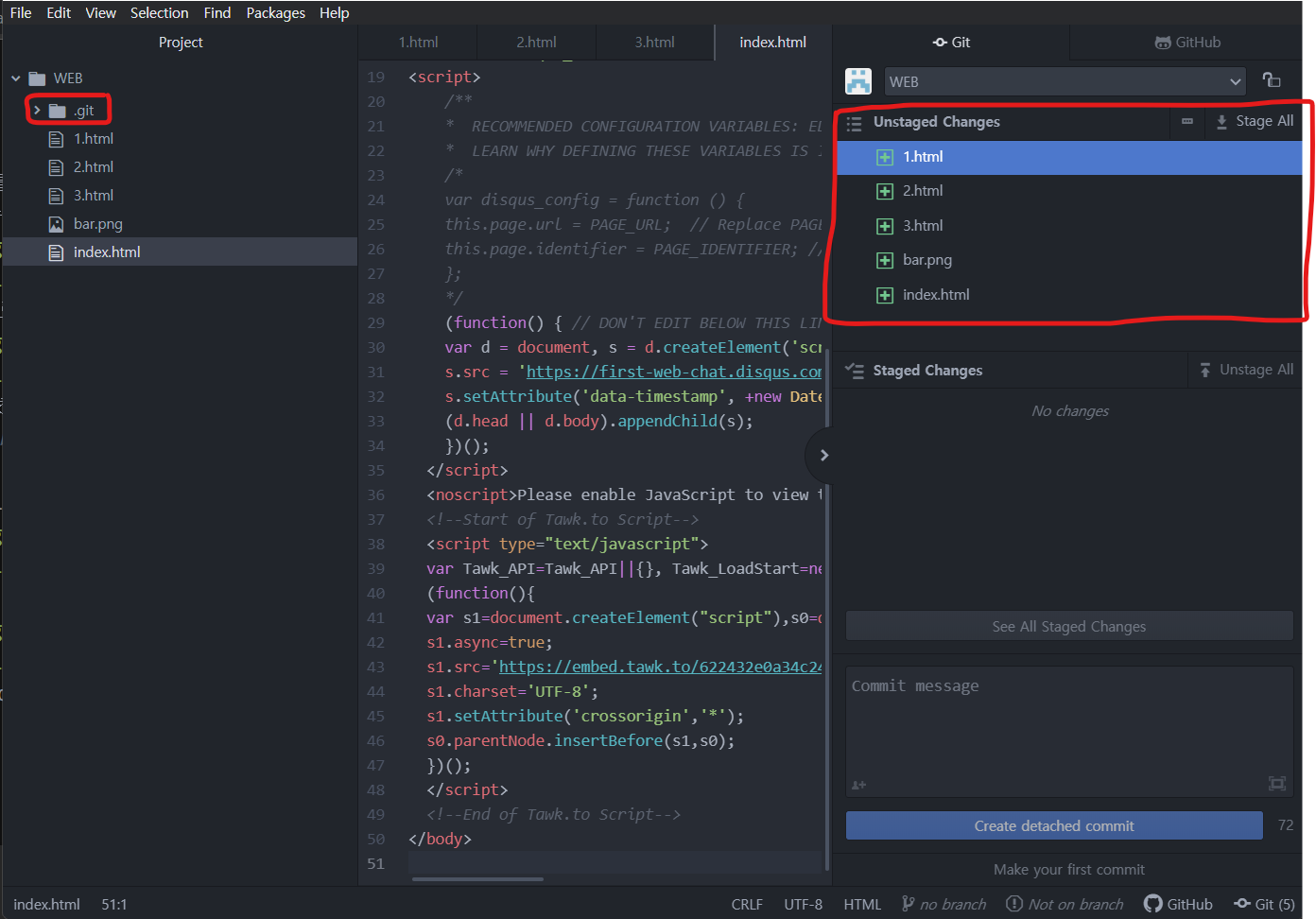
그러고 나면 요렇게 창이 변합니다!
좌측바를 보시면 .git파일이 생긴 것을 볼 수 있습니다.
이제 commit과 push를 진행해보겠습니다
atom에서 commit & push

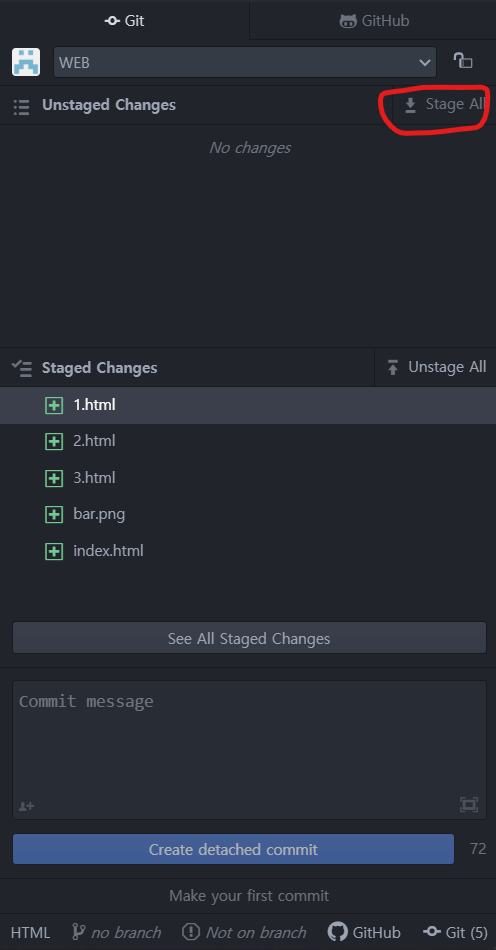
오른쪽 상단의 Stage All 버튼을 누르면
보시는대로 모든 파일이 밑으로 이동합니다.

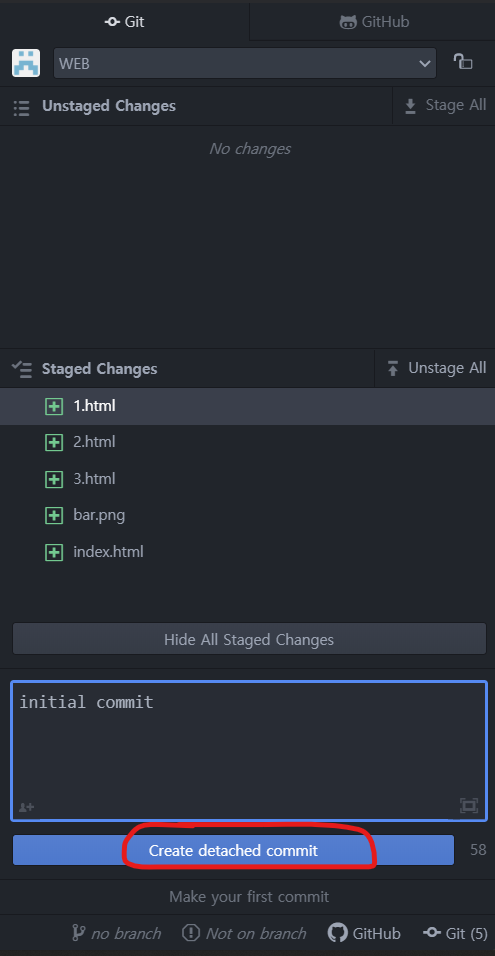
commit 메세지를 작성해주고 표시된 버튼을 눌러줍시다

저같은 경우는 수정된 파일이 없고 모두 최신 상태였기에 이러한 창이 떴습니다.
html파일 하나를 조금 수정하고 나서 다시 진행해보겠습니다.

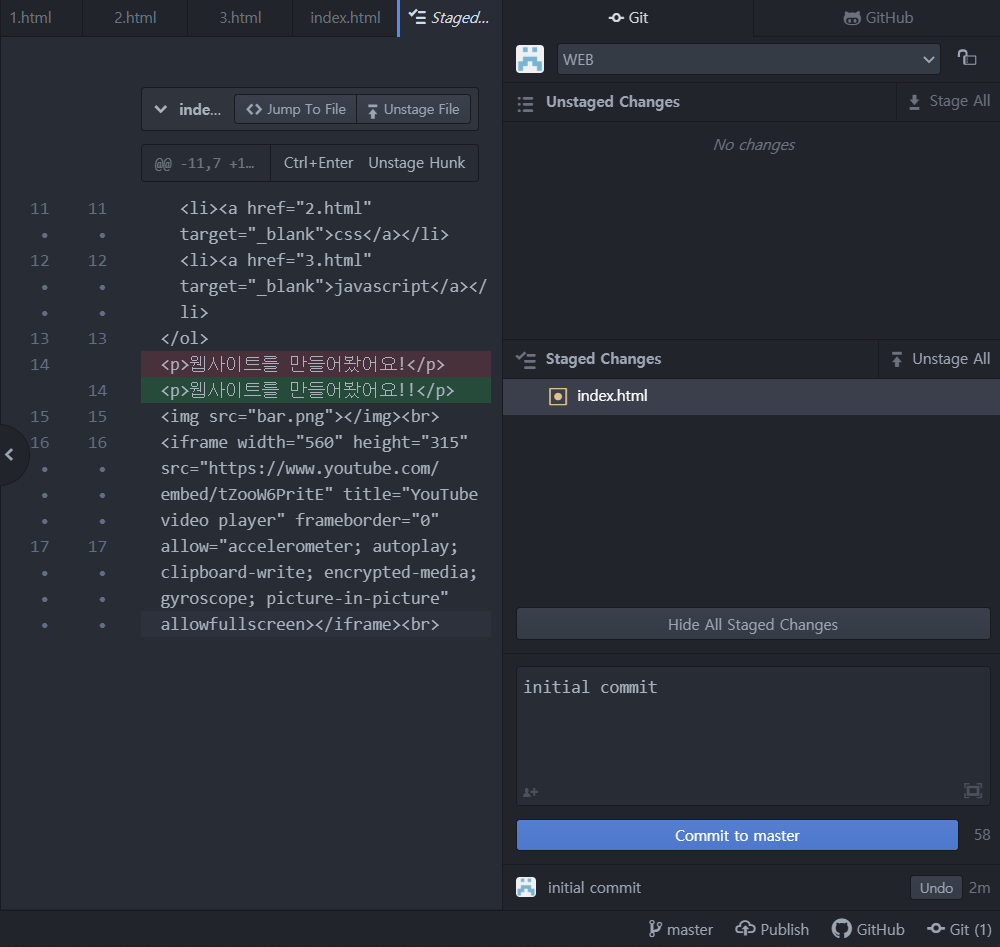
그러면 아까와는 다르게 어느 부분이 수정되었는지 알려주는 창이 나타납니다.
commit to master 버튼을 눌러주겠습니다.

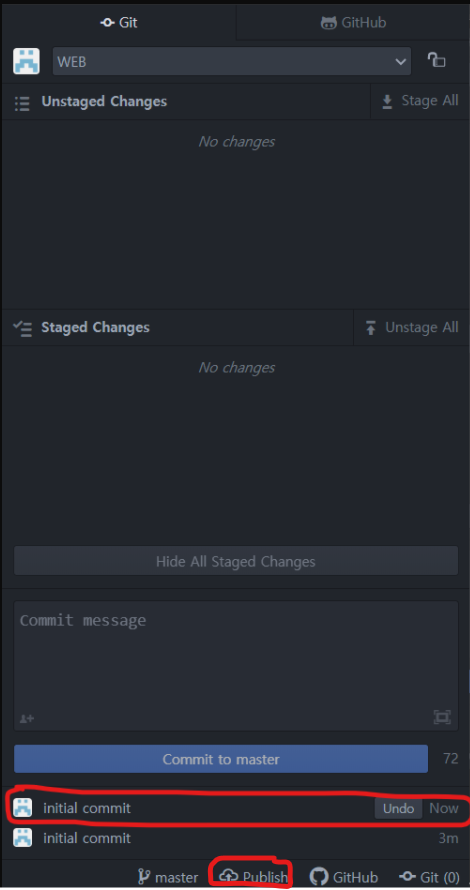
그러면 이렇게 창 하단에 commit 이력이 뜹니다.
push할 commit을 선택해주고 Publish버튼을 눌러줍니다.
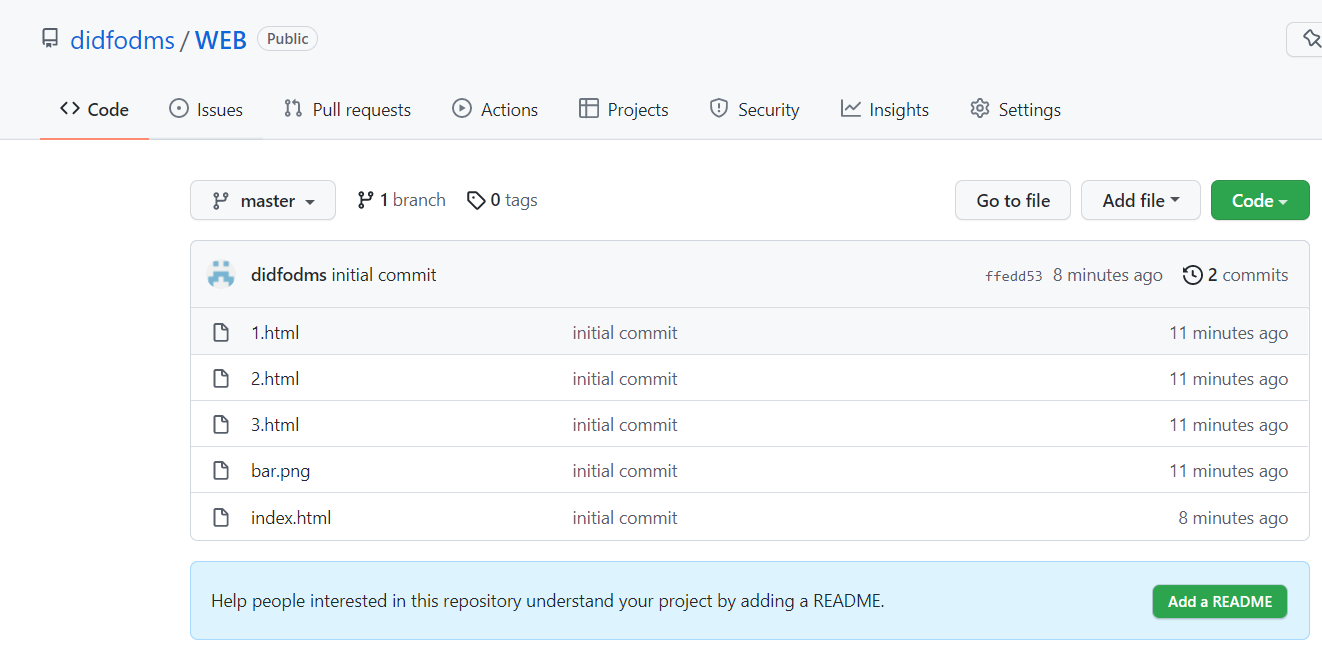
github에 가서 push가 완료되었는지 확인해볼까요?

성공적으로 atom에서 만든 git repository WEB에 commit했던 파일들이 모두 push가 되었습니다!
참고
