생활코딩 WEBn
1.[WEB1] Atom Editor 설치 & Atom과 github 연동 (cmd 필요 없음)

html부터 시작하시는 초보자분들을 위한 정말 쉬운 에디터 atom !atom 에디터 설치부터 프로젝트 폴더와 html 파일 생성, 그리고 github 연동까지 알아보겠습니다Github에서 만든 에디터다양한 프로그래밍 언어 사용 가능무료플러그인을 통한 쉬운 확장HTML
2.[WEB1] 코딩과 HTML

웹페이지 : 결과웹사이트 : 웹페이지의 집합웹애플리케이션(웹앱) : 웹사이트 + 기능쉽고, 중요하다!웹을 만든 팀 버너스 리는 웹을 퍼블릭 도메인으로 선언했기 때문에웹에는 어떠한 저작권도 존재하지 않는다
3.[WEB1] 기본적인 HTML 태그들을 알아보자!

html 태그들을 정리해봅시다h1부터 h6까지 있는 이 h 태그는 제목을 표현하고 싶을때 사용한다!보다시피 1부터 6까지 글씨 크기 순서입니다~안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요안녕하세요b, strong태그 : 글자 강조 (bold 효과)최근은 b태그보다는
4.[WEB1] 부모, 자식 태그를 알아보자!

위 코드에서 p태그는 부모 태그, span태그는 자식 태그가 됩니다.모든 태그들이 부모 태그와 자식 태그로 나뉘어져 있는 것은 아닙니다.하지만 몇 개의 태그들은 부모와 자식 관계가 정해져 있습니다.부모 자식 관계가 명확한 대표적인 태그가 바로 ul, ol 태그와 il
5.[WEB1] 기본적인 HTML 속성들을 알아보자!

HTML 속성들을 정리해봅시다이렇게 img태그의 src 속성에 웹페이지에 넣고 싶은 이미지 소스를 넣으면 자신의 웹페이지에 이미지가 뜨는 것을 보실 수 있습니다이미지 주소가 없어도, 자신이 사용하는 에디터의 project folder에 원하는 이미지를 추가하신 뒤, s
6.[WEB1] 서버 & 클라이언트

웹은 어떻게 동작하는가?서버(Server)는 무엇이고, 클라이언트(Client)는 무엇인가?우리가 구글이나 네이버 같은 웹사이트를 열었을 때의 동작 구조는 어떻게 되어있을까?먼저, 서버와 클라이언트라는 개념을 이해해야 한다.예를 들어 크롬 브라우저에 들어가서 바나나를
7.[WEB1] 웹 호스팅 & github pages 사용법

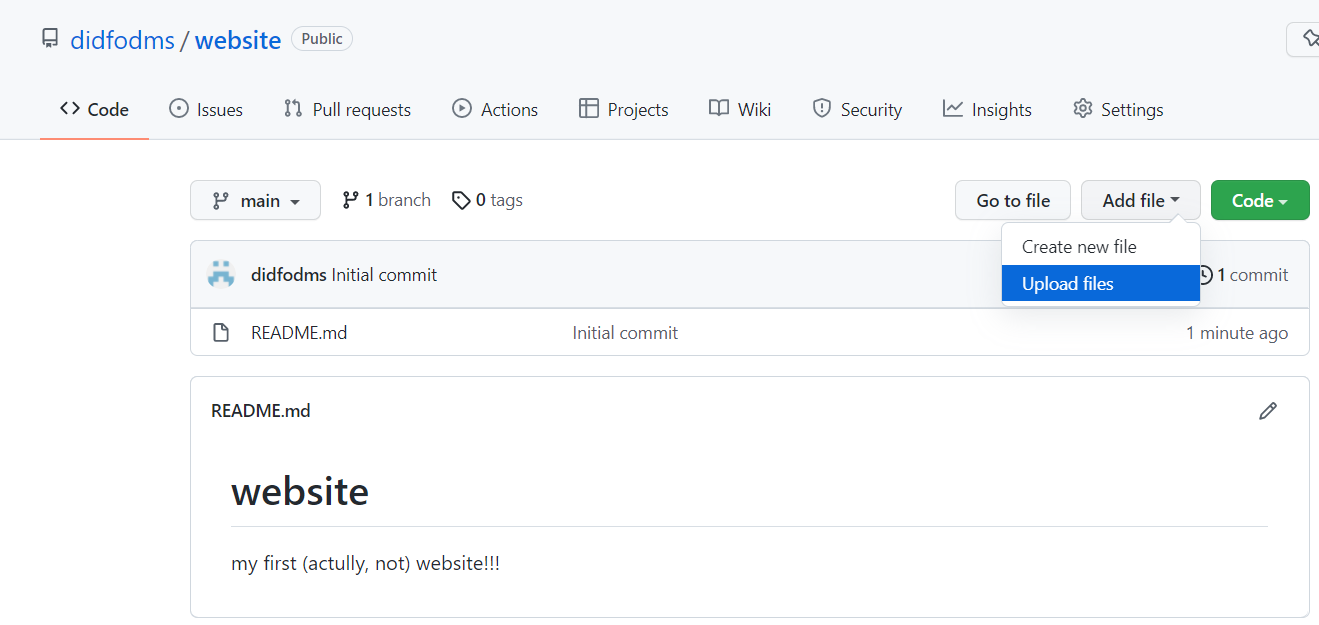
내가 작성한 html 파일의 결과를 웹페이지에서 보기 위해서는 atom과 같은 에디터를 사용하는 것도 좋지만, 그런 방법으로 페이지를 운영한다면 다른 사람들은 볼 수 없을 것이다.atom은 클라이언트의 요청에 응답하는 서버가 아니기 때문이다!개인적으로 서버를 운영하려면
8.[WEB1] 웹서버 운영하기

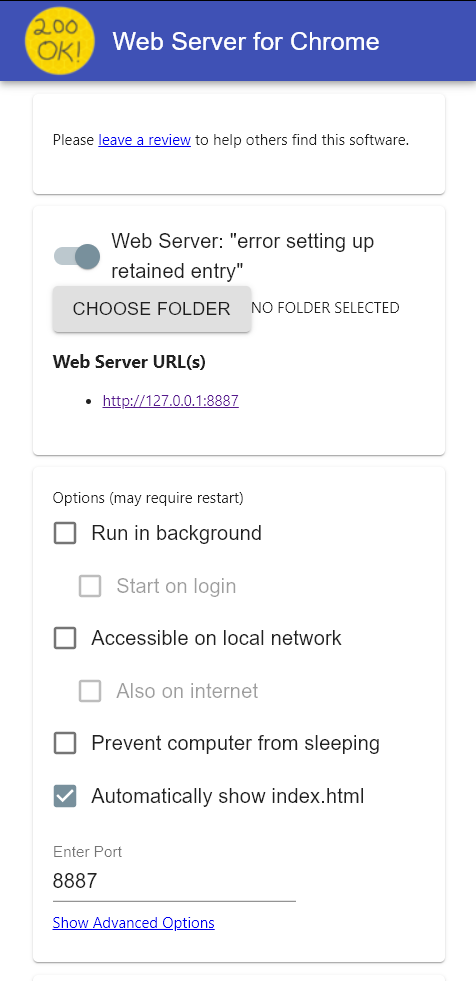
저번 글에서는 github의 pages 웹호스팅 기능을 이용해 웹서버를 빌려서 다른 클라이언트들이 제 웹페이지를 볼 수 있게끔 했는데요,이번에는 빌려오지 않고 제 컴퓨터에 직접! 웹서버를 설치해보도록 하겠습니다.실제로는 웹호스팅 기능을 더 많이 사용한다고 해요.하지만
9.[WEB1] HTML 파일 열기 vs 서버를 통해 열기

내가 만든 웹페이지(html 파일)를 직접 눌러 여는 것과서버를 통해서 여는 것은 무슨 차이일까?웹페이지의 구성요소 파일들이 모두 WEB 디렉토리에 있다고 가정합니다.우선 파일탐색기에 들어가 내가 만든 html 파일을 열어 웹페이지를 열었다면위처럼 파일 경로가 뜰 것
10.[WEB1] HTML iframe 태그로 유튜브 영상 넣기

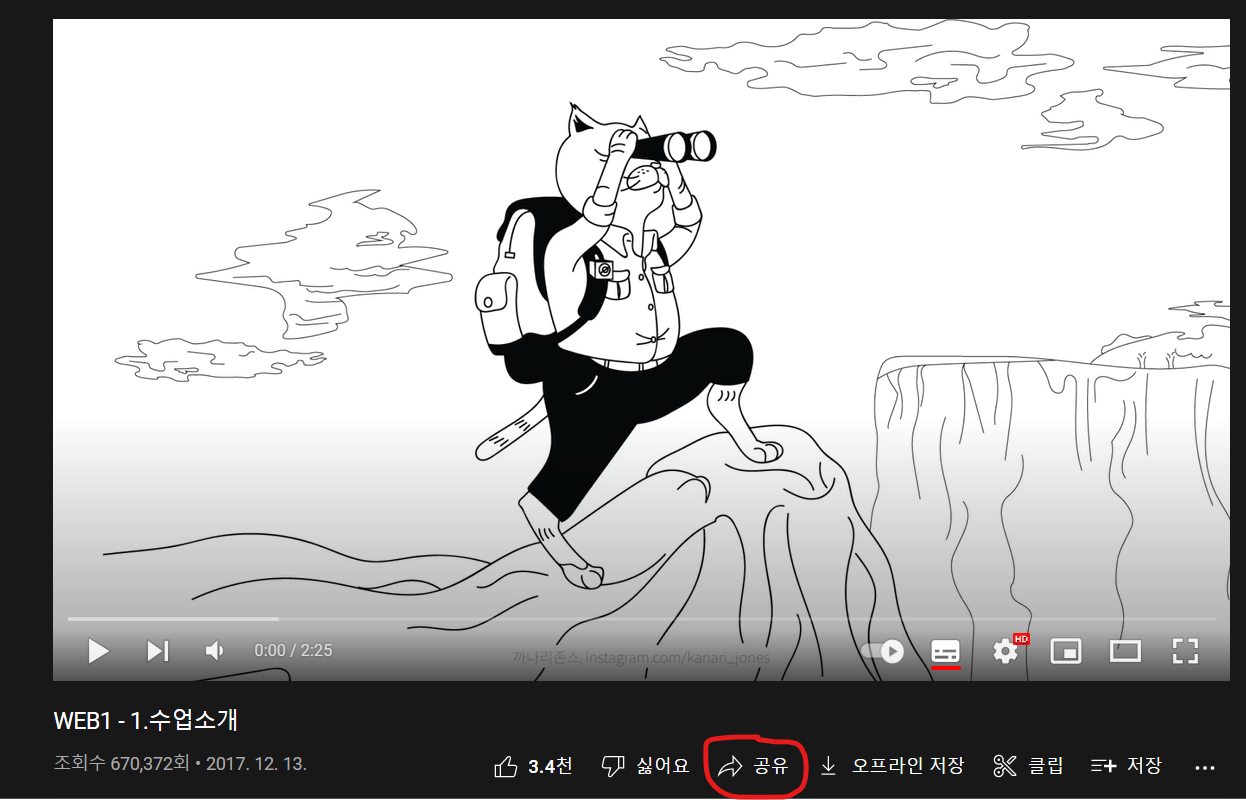
유튜브 영상을 가져온 웹페이지들을 많이 보셨을텐데요정말 쉽습니다!우선 유튜브에 들어갑니다.저는 지금 수강하고 있는 생활코딩 영상을 가져와볼게요.영상 하단의 공유 버튼을 눌러줍니다.퍼가기를 눌러줍니다.그러면 이런 창과 함께 오른쪽에 iframe 태그가 나옵니다.이 코드를
11.[WEB1] 댓글 기능 추가하기

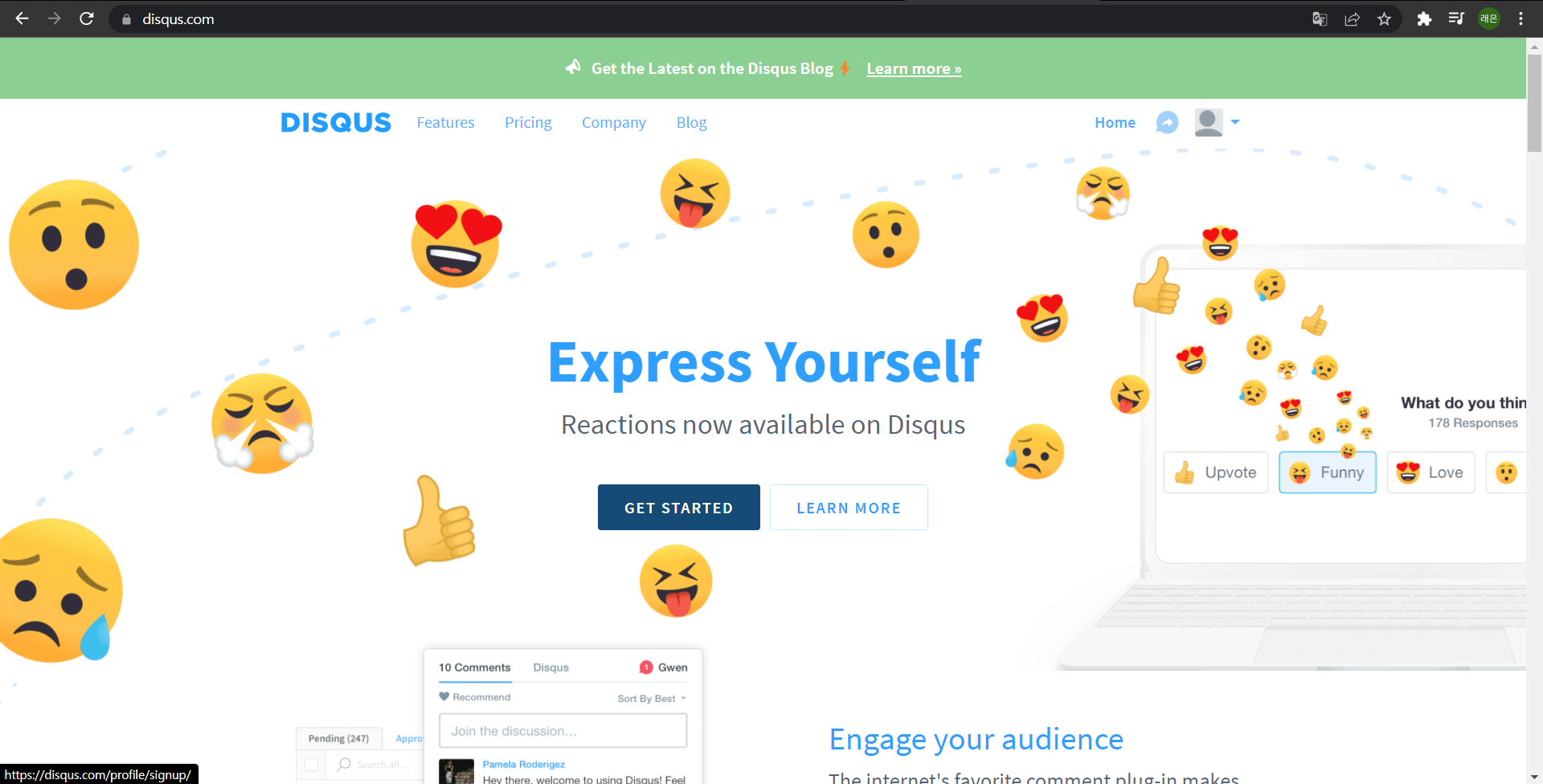
댓글 기능을 직접 만들기 위해서는 정말 많은 노력이 필요합니다.그렇기에 우리는 댓글 서비스를 제공해주는 곳에서 댓글 기능만을 저의 웹사이트에 가져와보도록 하겠습니다.댓글 서비스 제공 사이트DISQUSLiveRe우선 Disqus에 로그인합니다.중앙의 GET STARTED
12.[WEB1] 채팅 기능 추가하기

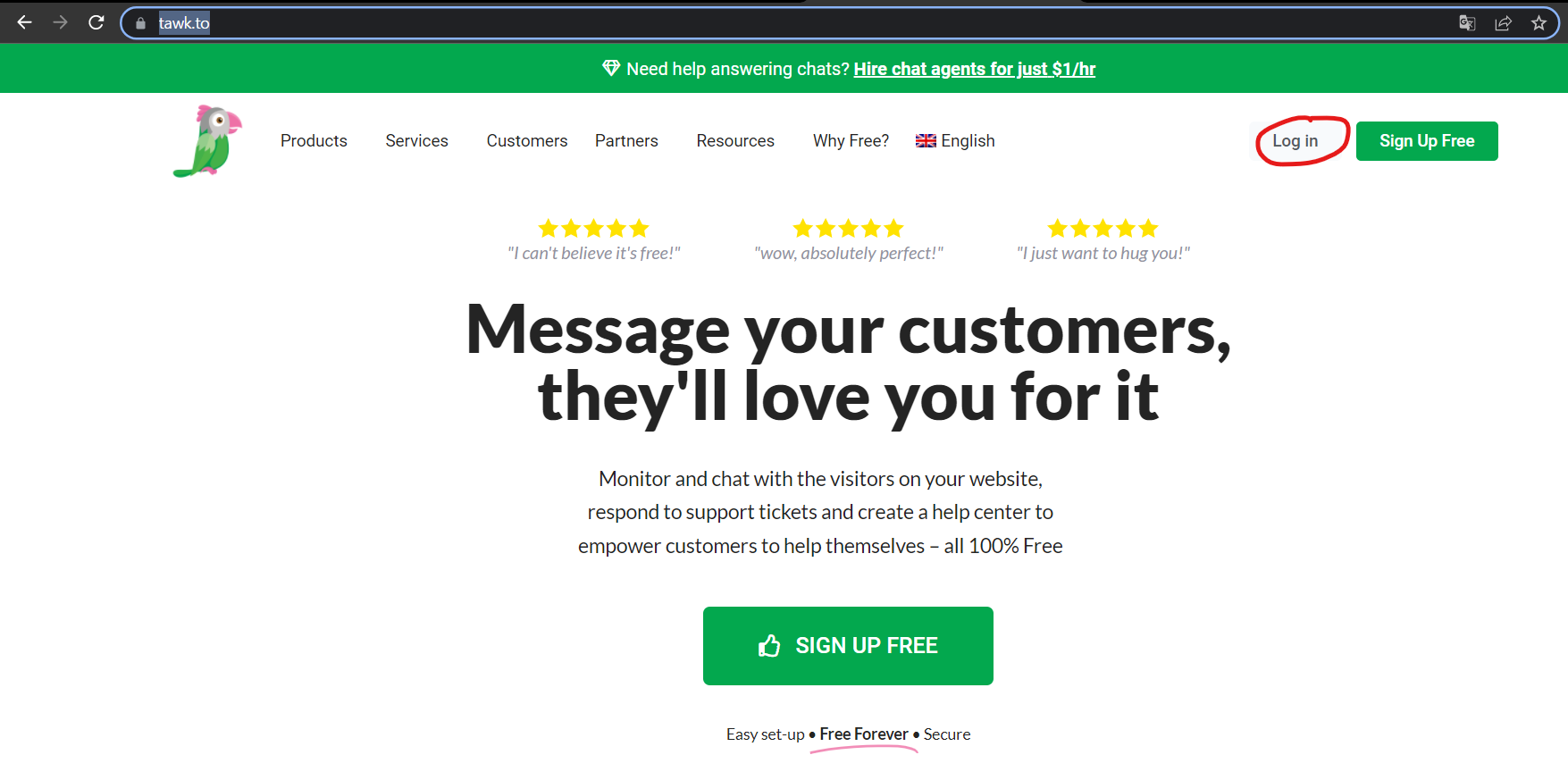
저번의 댓글 기능을 추가하는 글에 이어서자신의 웹사이트에 채팅 기능을 추가해봅시다!채팅 기능은 구현하는데 있어서 정말 많은 비용이 들기 때문에 집적 구현해보지는 않고 기능만 빌려올거에요채팅 기능을 빌려주는 사이트tawk로그인 버튼을 눌러 로그인해주세요계정이 없다면 회원
13.[WEB1] 웹페이지 방문자 분석기

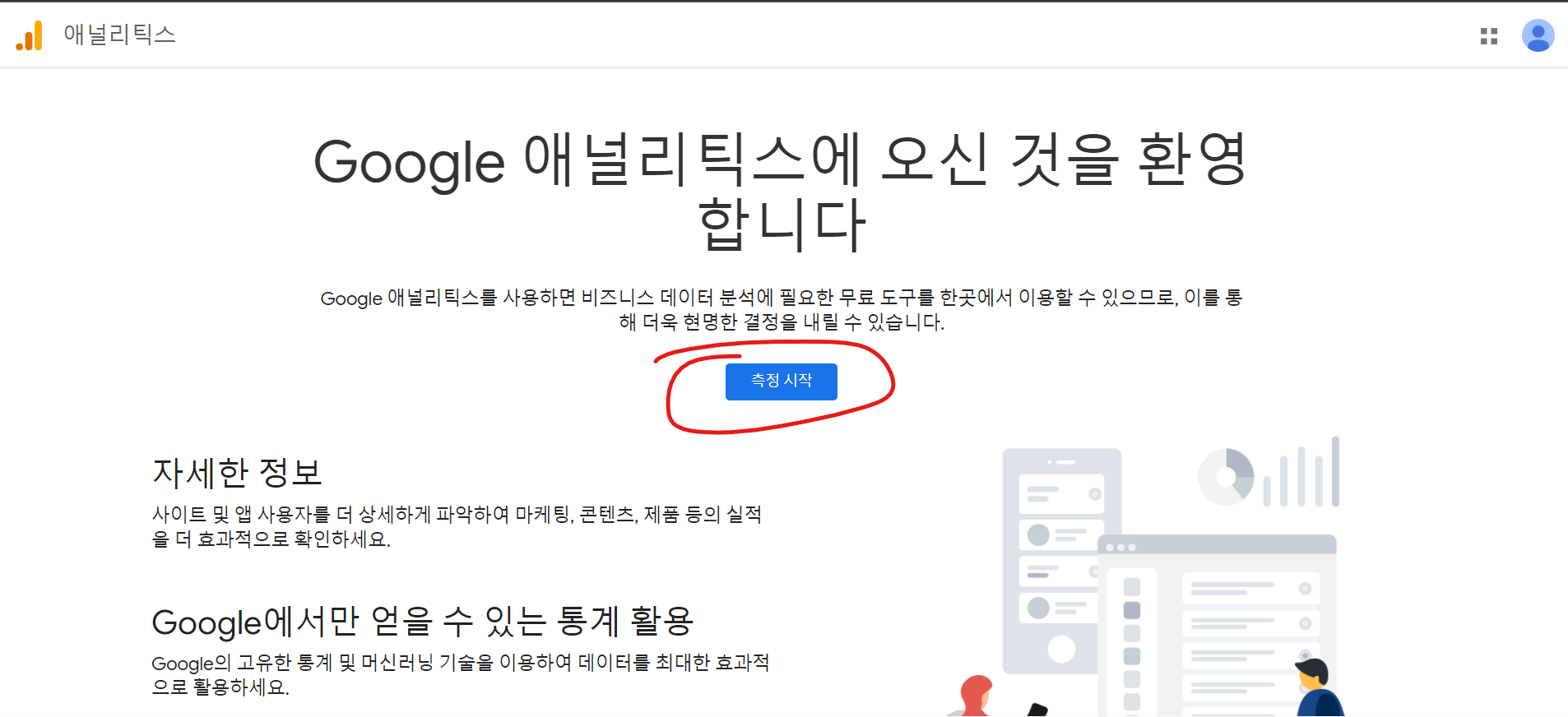
웹사이트에 몇 명이 방문했는지?방문자가 어떤 경로를 통해 도착했는지?어떤 환경에서 웹사이트를 탐색하고 있는지?를 알려주는 웹페이지 분석기들이 있습니다.이런 분석기 서비스들을 제공하는 업체들을 이용해보겠습니다.웹사이트 분석기google analytics(https
14.[WEB2] CSS style 태그 & style 속성

html이 등장하고 난 뒤, 기본적인 문서 구조 작성이 가능해졌습니다.하지만 사람들은 폰트 사이즈를 변경하거나 색상을 변경하고 싶어 했습니다.그래서 나온 것이 css입니다.css는 문서 구조를 더욱 예쁘게 꾸며주는 언어입니다.style 태그는 style 태그 안에 있는
15.[WEB2] CSS class와 id 사용하기 & 선택자 우선순위

class란 한국어로 반, 학급 이라는 뜻이죠.따라서 하나의 class는 한 학급으로 묶어주는 역할을 한다고 생각하시면 됩니다.저번의 예제에서 이러한 코드를 작성했습니다.그리고 이런 결과를 냈는데요.여기서!방문했던 링크는 회색으로 (html, css)현재 방문하고 있는
16.[WEB2] CSS 박스 모델 1

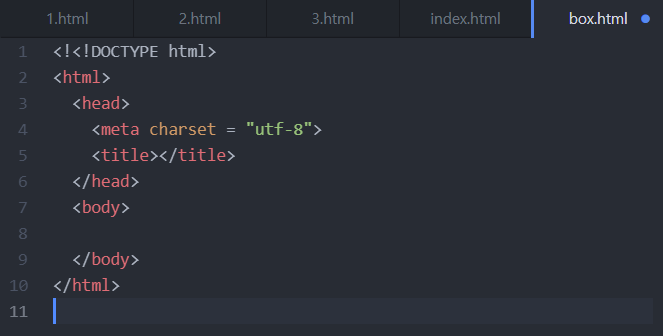
css는 단순하게 글자만 꾸며주는 것이 아니라문서의 전체적인 디자인을 담당합니다.우선 html 파일 box.html을 생성해주겠습니다.이렇게 간단한 html 파일을 만들어보았는데요.결과입니다.그런데 여기서, h1 태그(CSS)는 저기 보이는 웹페이지 상의 어디부터 어디
17.[WEB2] CSS 박스 모델 2

본격적으로 박스 모델을 활용해서 웹페이지를 꾸며보겠습니다.우선 처음의 html 파일입니다.여기서 제목과 목록 그리고 본문을 선으로 나누어주고 싶다면 어떻게 할까요?style 태그의 content, padding, border, margin 속성을 수정해보겠습니다.st
18.[WEB] can i use 사이트

브라우저 환경에 맞는 태그 검색 가능내가 쓸 태그가 얼마나 사용되고 있는지 확인can i use 사이트 바로가기
19.[CSS] grid 사용하기

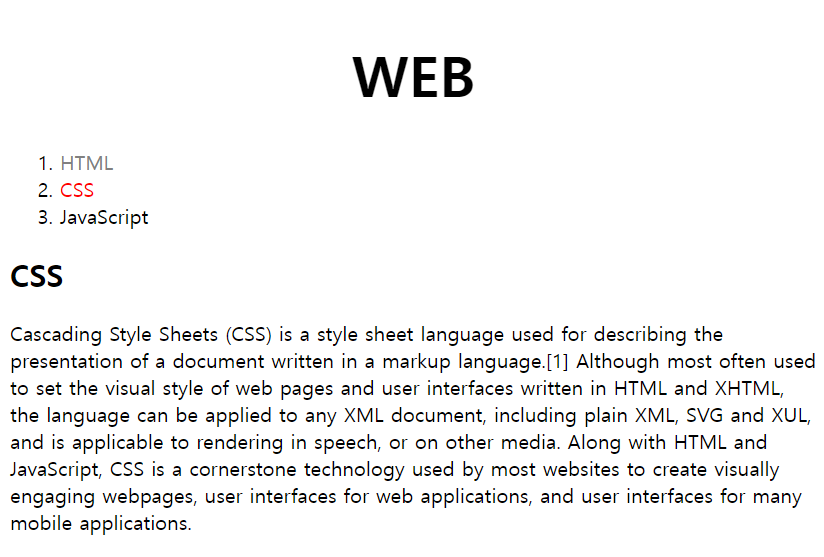
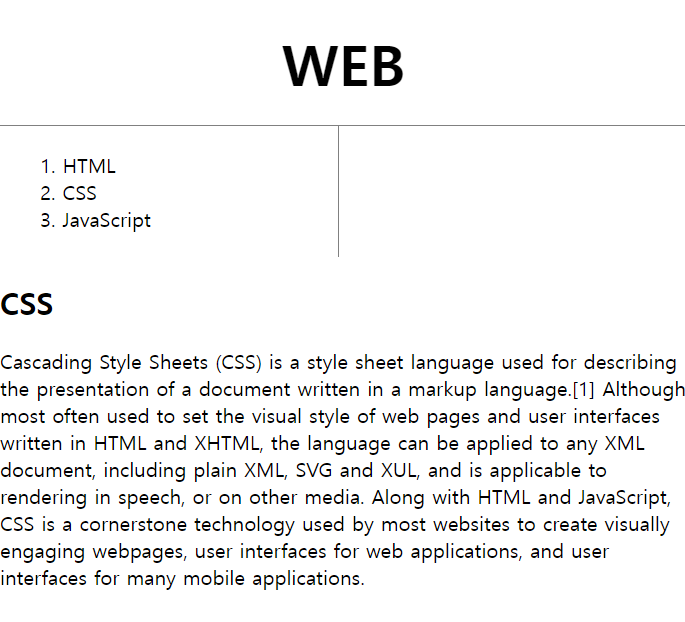
div태그로 묶어서 레이아웃을 만들어주는 것위 코드로 이러한 페이지를 만들었습니다.이때, 이 CSS의 설명 부분을 좌측 리스트의 오른쪽에 배치하고 싶습니다.어떻게해야 할까요?이 때 grid를 씁니다.우선 div태그로 리스트 부분과, css 설명 부분을 묶어주겠습니다.d
20.[CSS] 반응형 디자인

사이트의 크기에 따라 디자인이 달라지는 것반응형 디자인을 하기 위해서 미디어 쿼리를 사용합니다.예를 들어 위 사이트의 너비가 800px 이하가 된다면위처럼 나타나도록 디자인하려고 합니다.이럴 경우 미디어 쿼리를 사용합니다.위 코드는 미디어 쿼리를 사용한 것입니다.이것은
21.[CSS] CSS 코드 재사용

내가 100개의 웹페이지를 만들어 웹사이트를 구성했다.웹사이트의 레이아웃은 정해져 있어서, 100개의 웹페이지는 같은 css 코드가 중복 되는 상황이다.이때, 사이트의 레이아웃을 수정해야 한다는 상황이 온다면?100개의 css코드를 수정해야 하는가?css코드는 .css