
- http 메소드 활용에 대해 알아보겠다

- 클라이언트에서 서버로 데이터를 전달하는 방법은 두 가지가 있다.
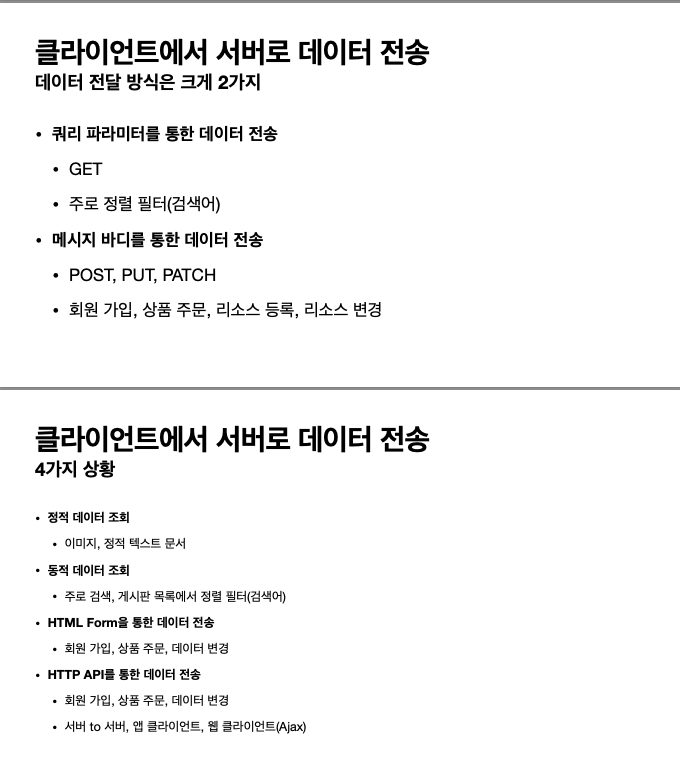
- 먼저 쿼리 파라미터를 통해 데이터를 전송할 수 있다. 주로 get과 검색어를 칠 때 사용한다.
- 다음은 메시지 바디를 통해 데이터를 전송한다. POST,PUT,PATCH를 활용하여 회원가입,주문,리소스 등록/변경에 활용된다.
- 이러한 상황은 아래와 같은 4가지로 구분할 수 있다

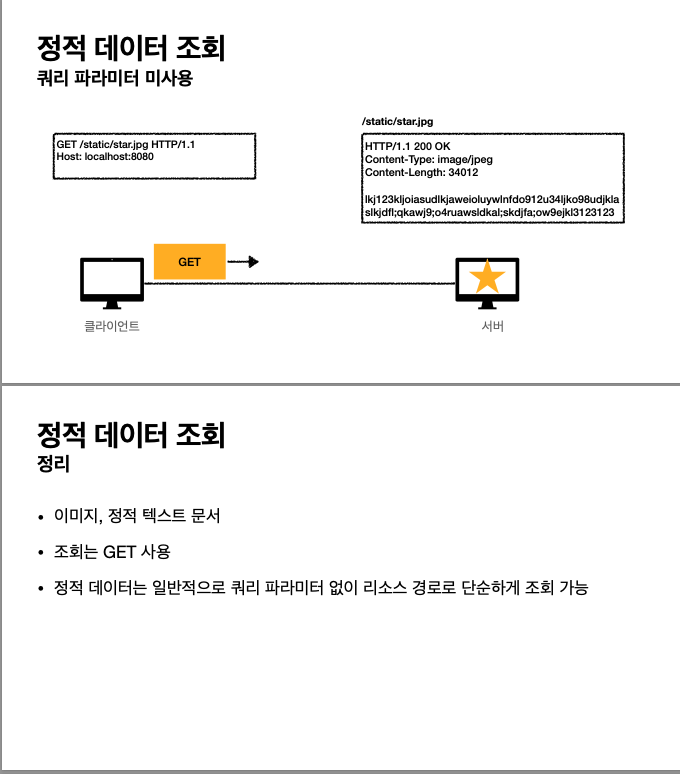
- 정적 데이터 조회는 쿼리 파라미터를 사용하지 않는다.
- 이미지나 정적 텍스트 문서는 조회이므로 get을 사용하고 쿼리 파라미터없이 리소스 경로로 조회한다.

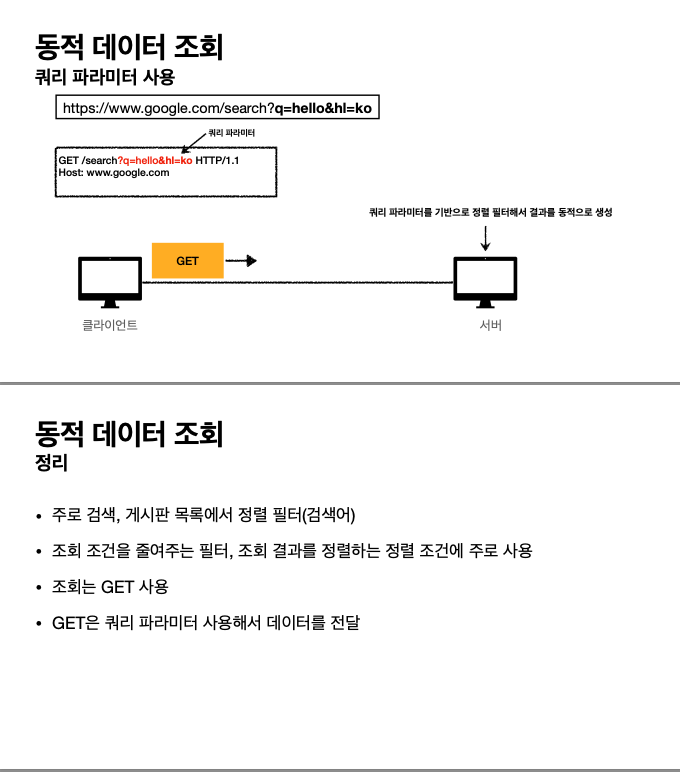
- 동적 데이터를 조회할 때는 쿼리 파라미터를 기반으로 정렬 필터해서 결과를 동적으로 생성한다.
- 위 빨간 줄로 표시된 부분이 쿼리 파라미터 부분이다.
- 주로 검색, 게시판 목록에서 정렬 혹은 필터할때 추가 데이터를이 파라미터로 넘어간다.
- 조회는 get을 사용한다.
- get은 데이터 전송시 쿼리 파라미터 사용해서 데이터를 전달한다.

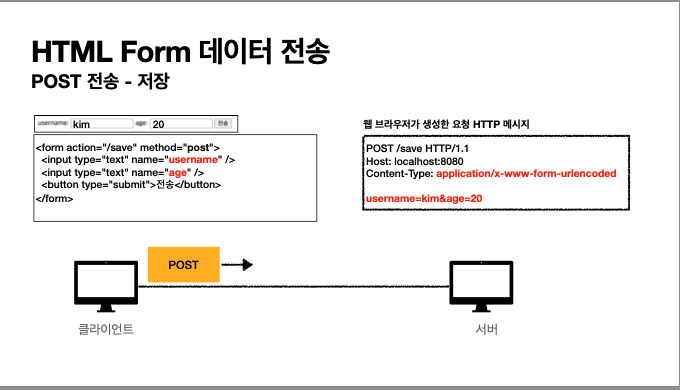
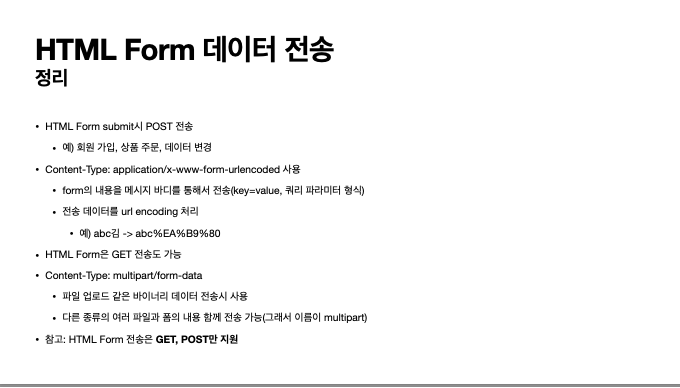
- html form을 통해 데이터를 전송하는 예시다.
- 먼저 post로 서버에 회원 등록 정보를 전송하는 경우다. 위 폼에서 전송 버튼을 누르면 오른쪽과 같은 전송 메세지를 생성한다.
- post 요청은 쿼리 파라미터와 유사한 전송 메세지를 생성해서 이를 메시지 바디에 넣는다.

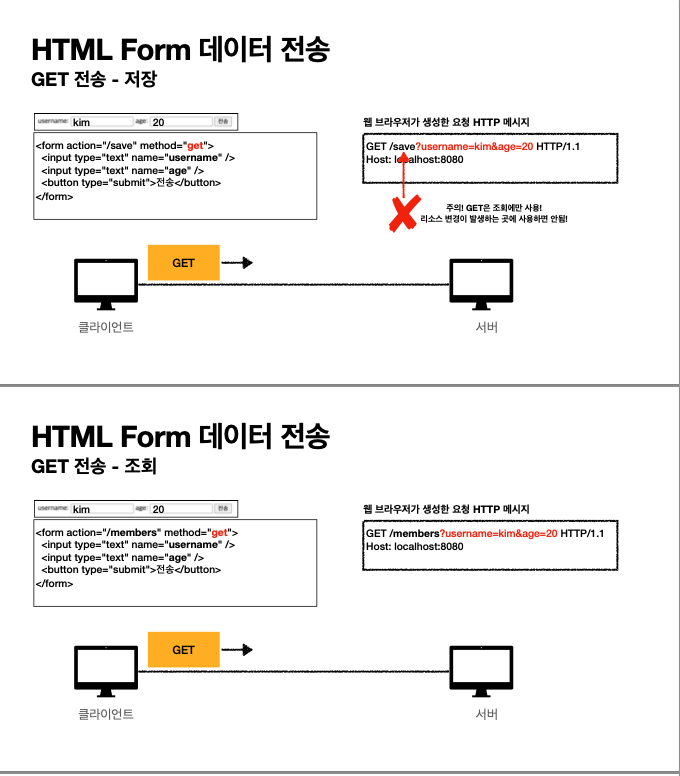
- get으로도 데이터를 전송할 수 있다. 그러나 post와 달리 메세지 바디에 정보를 넣지 않고 쿼리 파라미터에 넣어 서버로 전달한다.
- get은 조회에만 사용하고 리소스 변경시 사용하지 않는다.

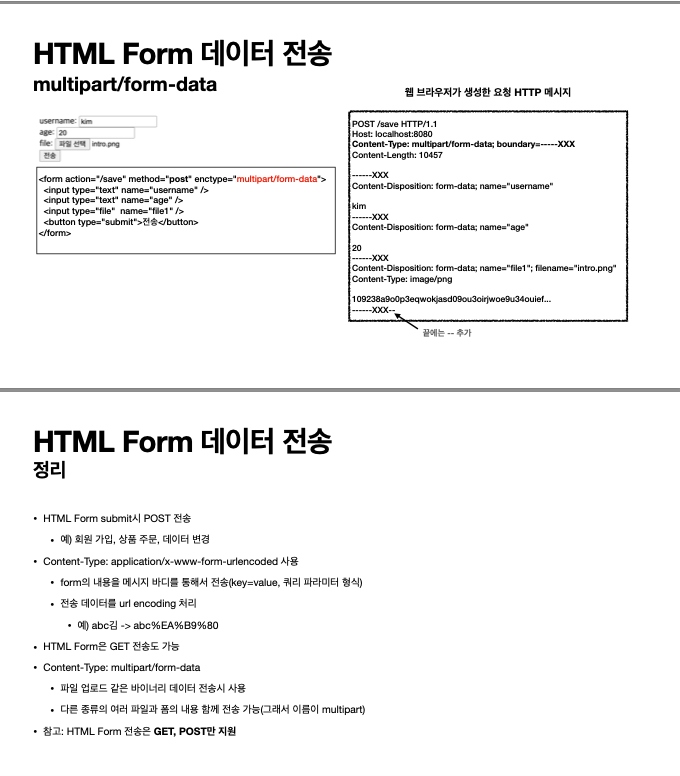
- multipart/form-data는 바이트로 된 파일을 전송할때 사용하는 데이터 형식이다. 멀티로 유저네임,age,파일 등 다양한 파일을 전송할 수 있다는 것이다.

- post 혹은 multipart/form-data 를 사용할 때의 content type 형식과 전송 데이터를 url 인코딩 처리하는 것을 기억하자
- html form 전송은 get post만 지원한다!

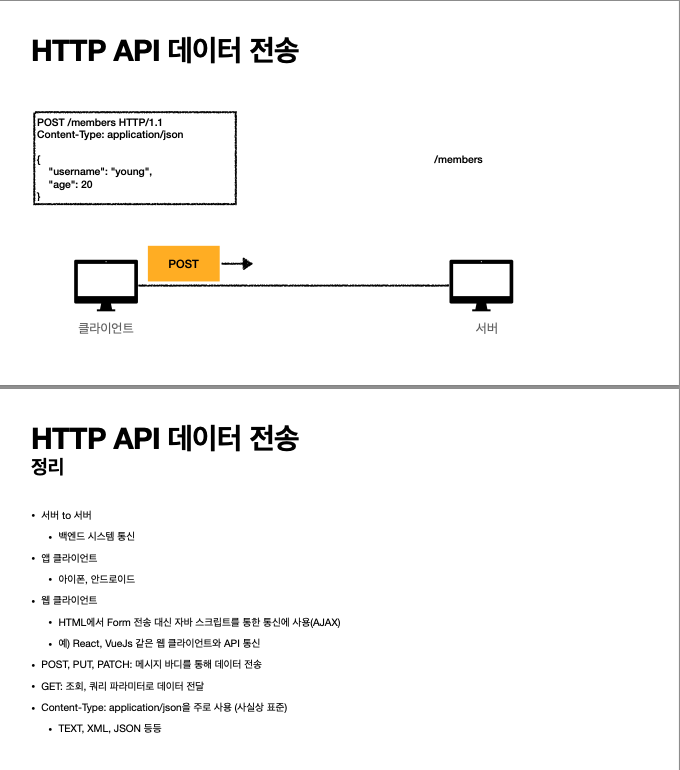
- http api를 전송할 때다. json 키밸류 형식으로 데이터를 넘기면 된다.
- 서버끼리 통신할때, 앱 클라이언트 전송시, 자바스크립트 활용한 웹 클라이언트 통신시 사용한다.
- POST,PUT,PATCH로 메세지 바디 통해 데이터 전송 가능하다.
- GET은 조회 시, 혹은 쿼리 파라미터로 데이터 전달한다.
- json을 주로 사용한다.

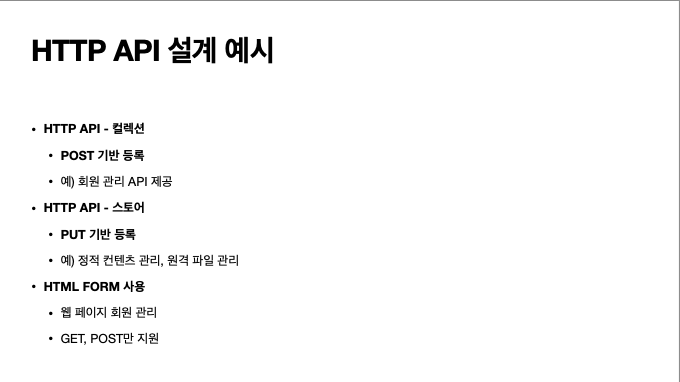
- 다음은 http api 설계 예시다.

- 먼저 회원 관리 시스템을 만든다고 생각해 보자. 리소스 식별시는 명사를 식별해야 한다. 따라서 http 메소드를 사용해야 한다.
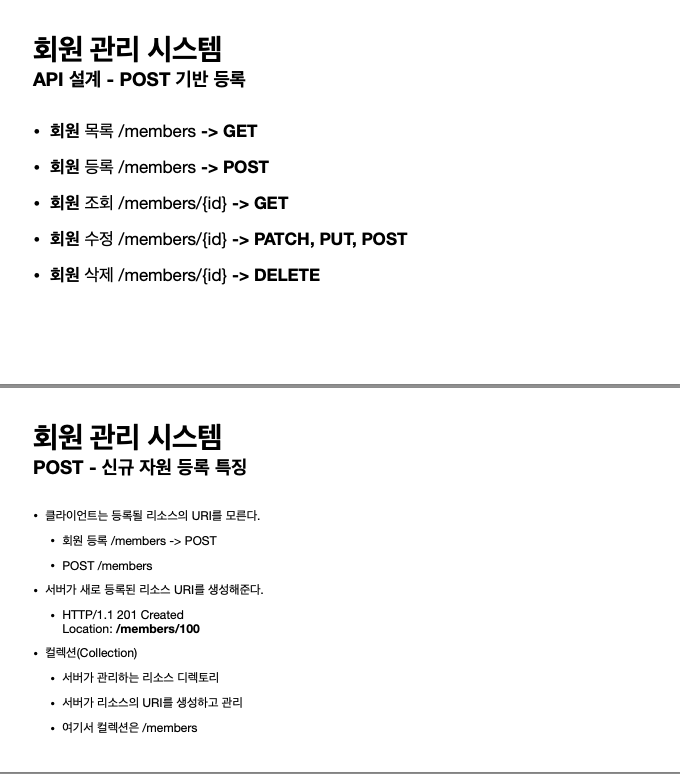
- 즉 다음과 같이 리소스인 회원 관련해 목록/등록/조회/수정/삭제별 http 메소드로 api를 설계한다.
- 수정시에는 개념적으로 patch를 사용하는 것이 적합하다. 애매하면 post를 사용한다.

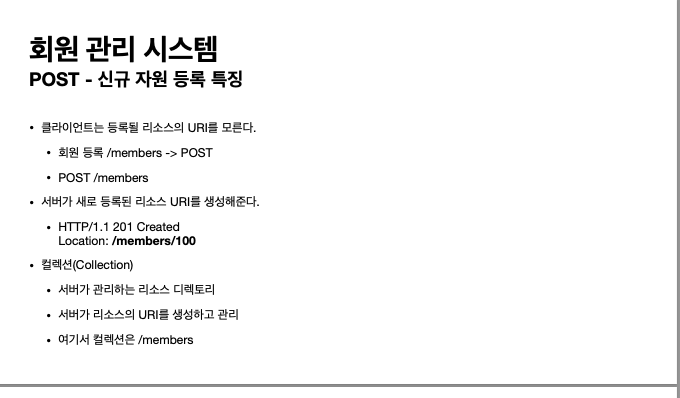
- 회원 등록시 Post로 데이터를 등록하는 방식이다. post로 데이터를 등록할 때는 서버에서 리소스 uri를 결정한다. 클라이언트는 등록될 리소스의 uri를 모른다.
- 클라이언트는 정보만 넘기고 uri 생성은 서버가 한다.
- 이런 형식을 컬렉션이라 한다. 서버가 리소스 디렉토리를 관리하며 uri마저도 생성한다, 위에서 컬렉션은 /members 다.

-
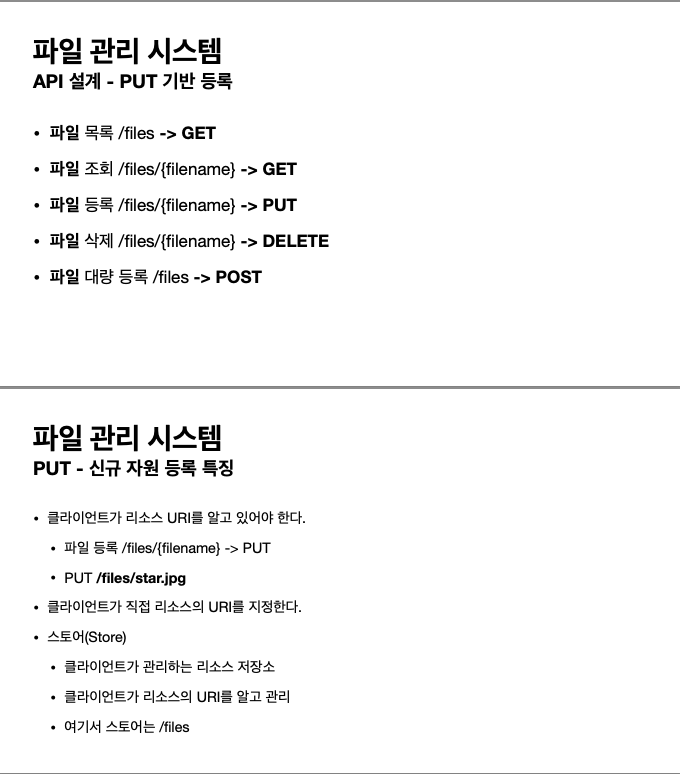
다음은 put 기반 api 설계다. 파일 관리 시스템을 만들 때 사용한다.
-
파일을 등록할 때 put을 사용한다. 파일을 등록할때 파일네임은 클라이언트가 알고 있다.
-
파일을 등록할때 Post 대신 Put으로 등록하는 것의 특징은 다음과 같다
-
먼저 클라이언트가 리소스 uri를 알고 그 정보를 넣어주어야 한다.
-
클라이언트가 직접 리소스의 uri를 지정한다. 즉 클라이언트가 uri를 관리하는 것이다.
-
이런 형식을 스토어라 한다. 클라이언트가 리소스 저장소, uri를 관리하는 것을 의미한다. 여기서 스토어는 /files다.

- html form은 get, post만 지원한다.
- ajax를 사용해 통신도 가능하긴 하나 순수 html만으로는 이 둘밖에 못 쓴다

- html 폼은 다음과 같은 http 메소드를 따른다.
- 회원 등록 폼(get)과 회원 등록(post) uri를 같이 사용할 수도, 따로 사용할 수도 있는데, 서버 문제시 결과를 다시 보내는 경우 경로를 일치하면 다시 경로를 맞출 필요가 있어 일치하는 방식이 편하다.

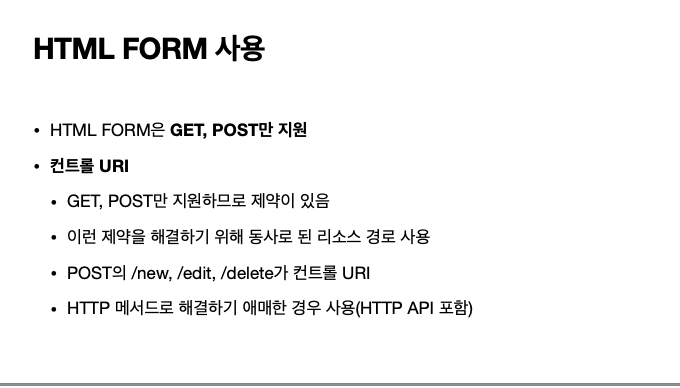
- html 폼은 get ,post 만 사용하므로 제약이 있다.
- 따라서 컨트롤 uri를 사용한다. 동사로 된 리소스 경로를 사용하는 것이다(/new...,/edit,/delete...).s
- http 메소드로 해결하기 애매한 경우 사용한다.

- 최종적으로 post 기반 등록은 컬렉션, put 기반은 스토어 방식이다.
- html 폼은 get,post만 사용한다.

- uri 설계 개념을 참고해 두자
- 먼저 문서는 단일 개념이다. 파일 하나, 객체 인스턴스 등이다.
- 컬렉션은 서버가 관리하는 리소스 디렉토리로 서버가 전부 리소스 관리와 uri를 결정한다.
- 스토어는 클라이언트가 리소스와 uri를 관리한다.
- 컨트롤러, 컨트롤 uri는 위 개념으로 해결하기 어려운 추가 프로세스 관리 개념이다. 동사를 직접 사용한다. (ex. /members/{id}/delete)