

-
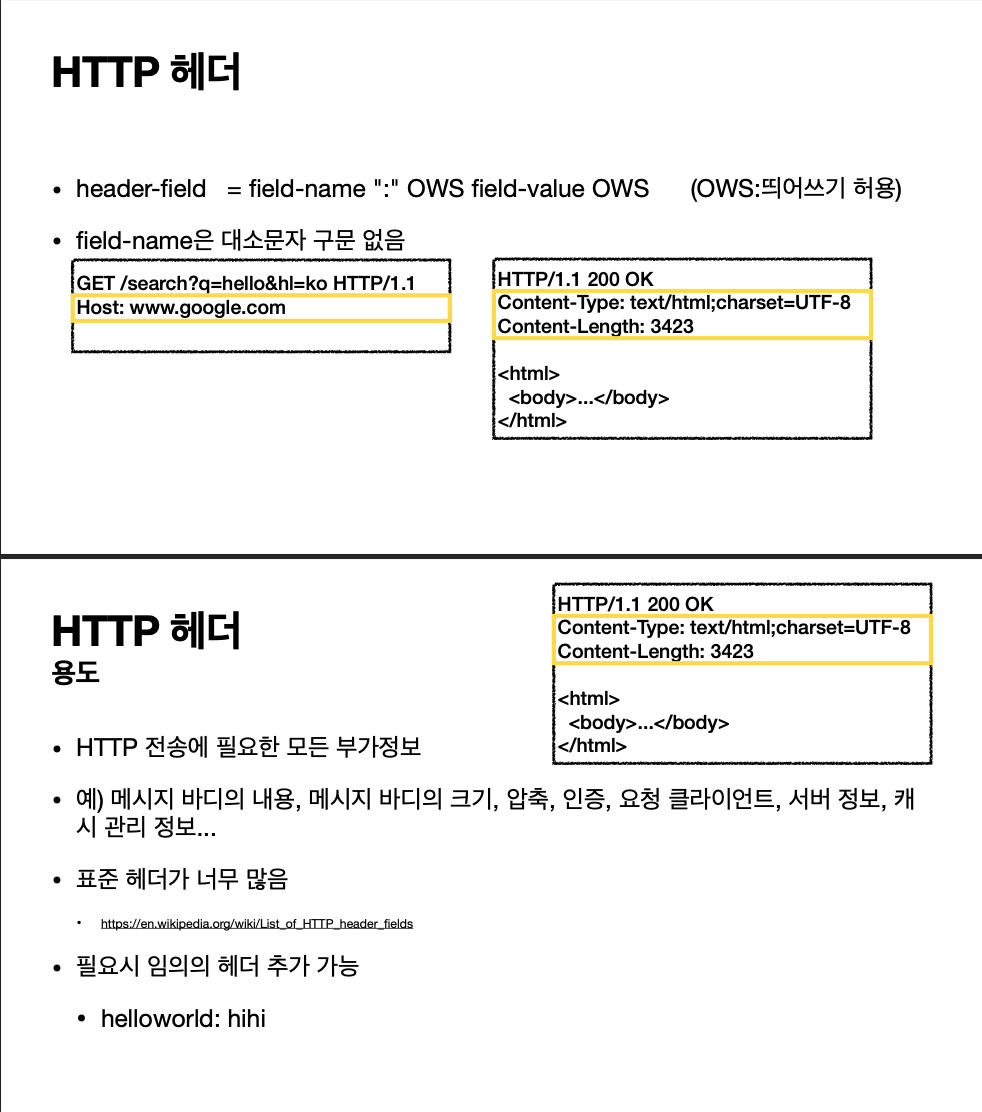
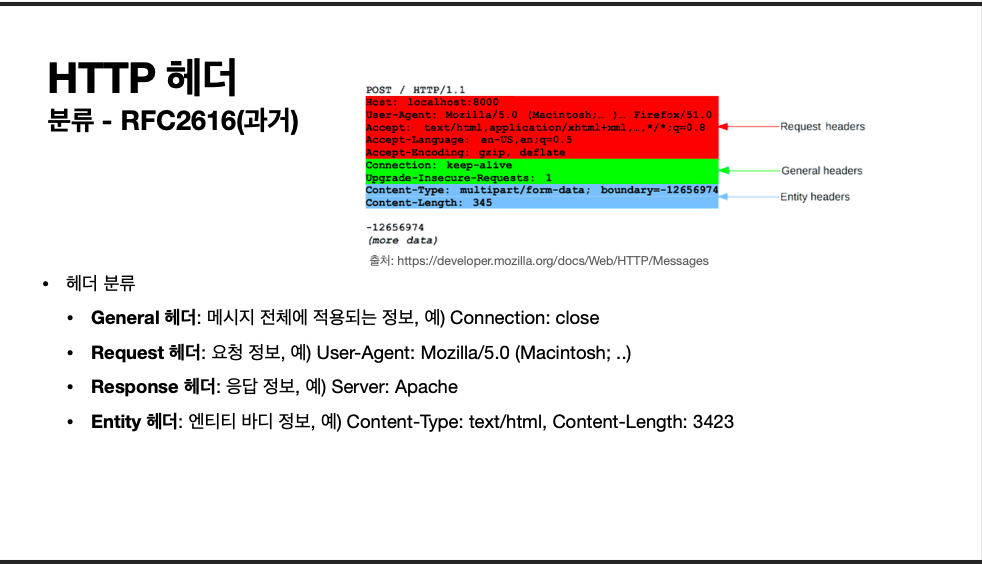
http 헤더 필드는 다음과 같은 구성을 하고 있다

-
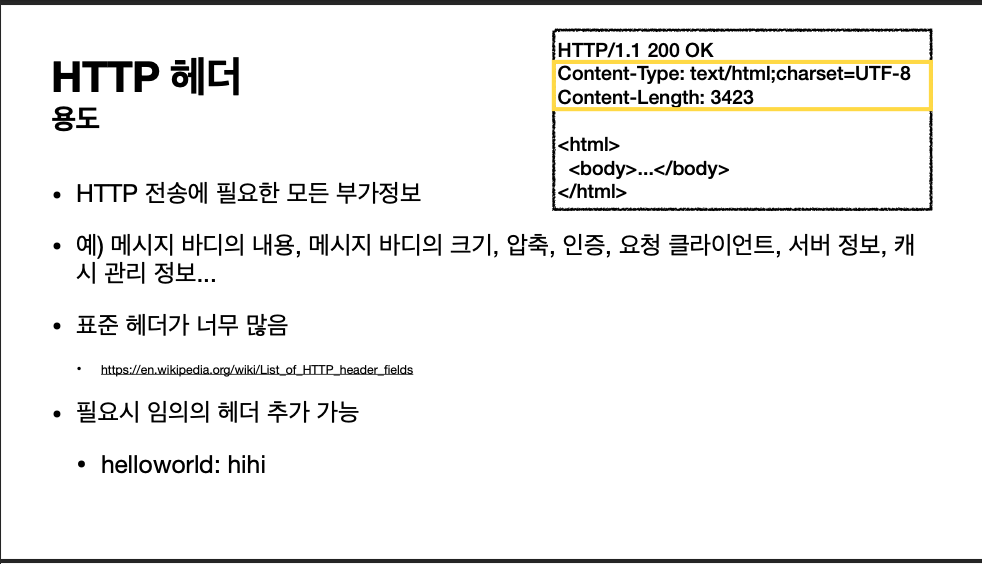
http 전송에 필요한 모든 부가 정보가 이 헤더에 들어있다.


-
과거의 헤더는 위 사진과 같이 분류 되었다.
-
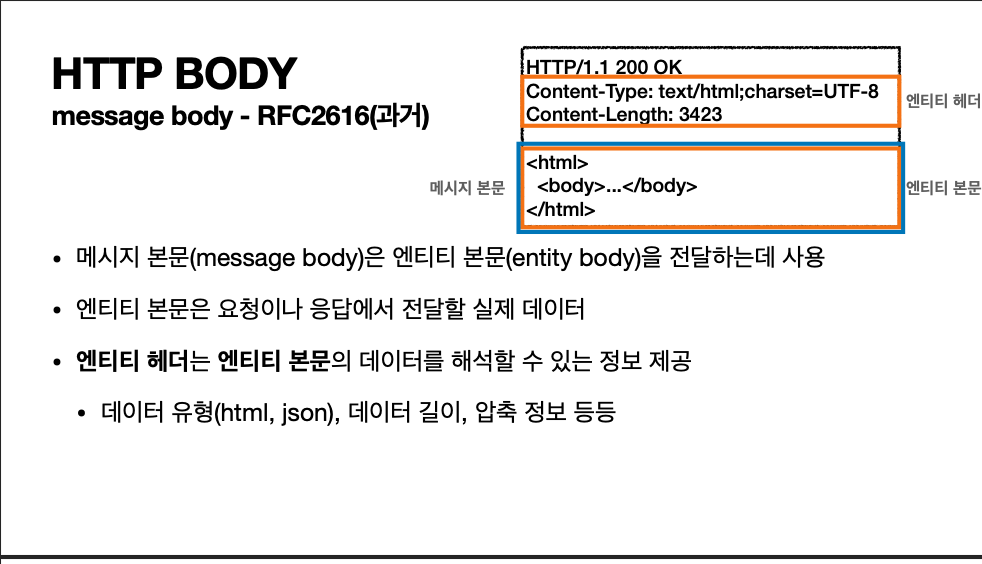
전달할 실제 데이터가 있는 엔티티 본문을 전달하기 위해 메세지 본문이 사용됐었다.
-
헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보를 제공했다.

-
그러나 스펙이 바뀌면서 위 내용은 폐기되고 변화가 생겼다.

-
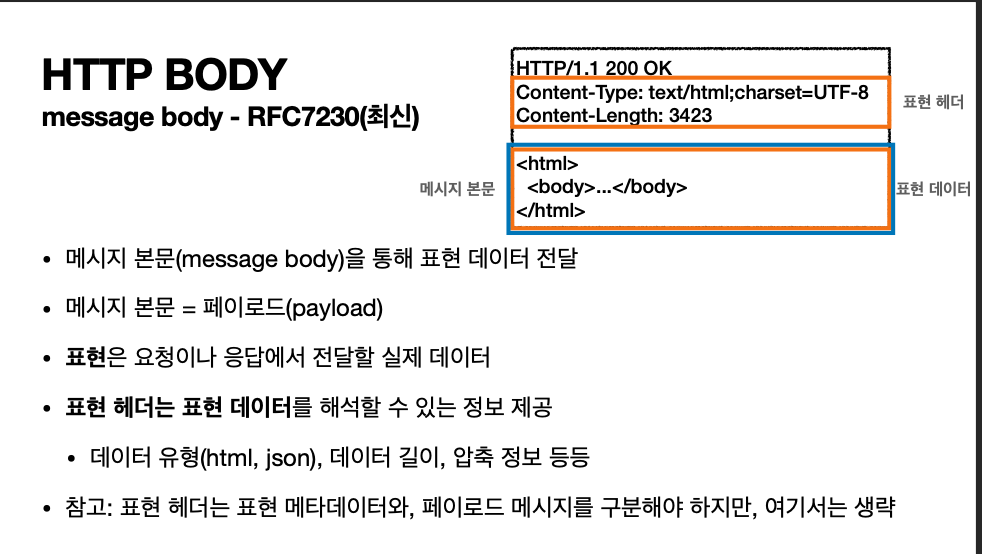
엔티티 개념이 "표현"으로 대체되었다. 표현 메타데이터와 표현 데이터를 더한 것이다.

-
메세지 본문을 통해 표현 데이터를 전달하고
-
메세지 본문은 페이로드라 하며
-
전달할 실제 데이터가 표현이고
-
표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공한다.

-
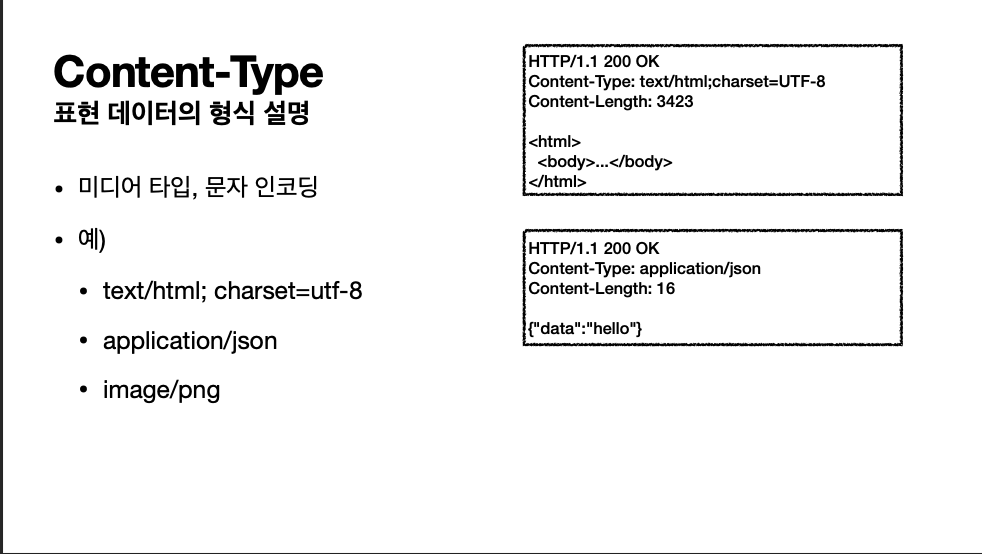
표현을 하려면 헤더에 type으로 표현 형식을 명시해준다.
-
표현 헤더는 전송과 응답을 둘 다 사용한다.
-
컨텐트 타입을 통해 표현 데이터의 형식을 설명한다. 미디어타입, 혹은 문자 인코딩 정보 등을 명시한다

-
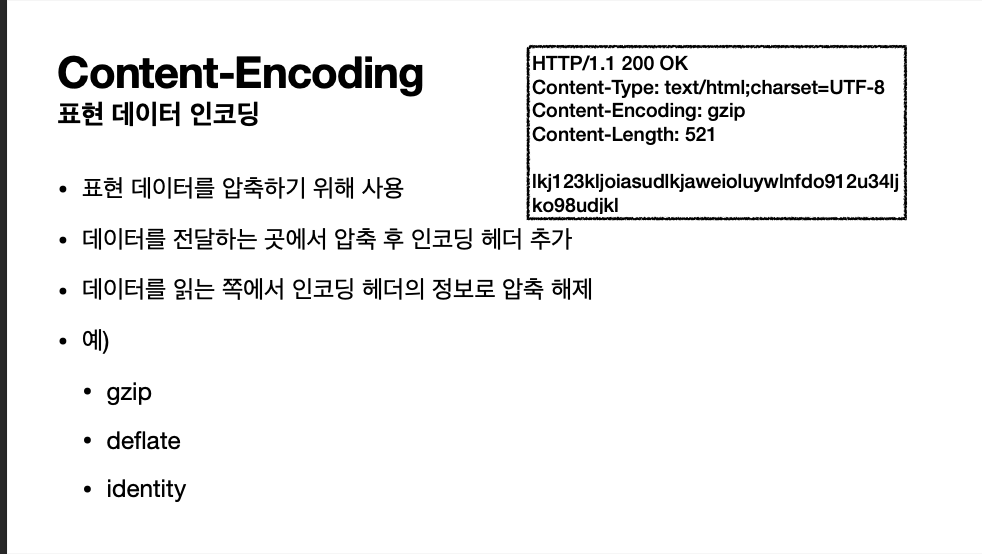
컨텐트 인코딩은 표현 데이터를 압축하기 위해 사용한다
-
클라이언트가 서버가 보낸 데이터의 압축이 무엇으로 되어 있는지 알아야 이를 해석하므로 인코딩 헤더를 통해 부가 정보를 보내준다.

-
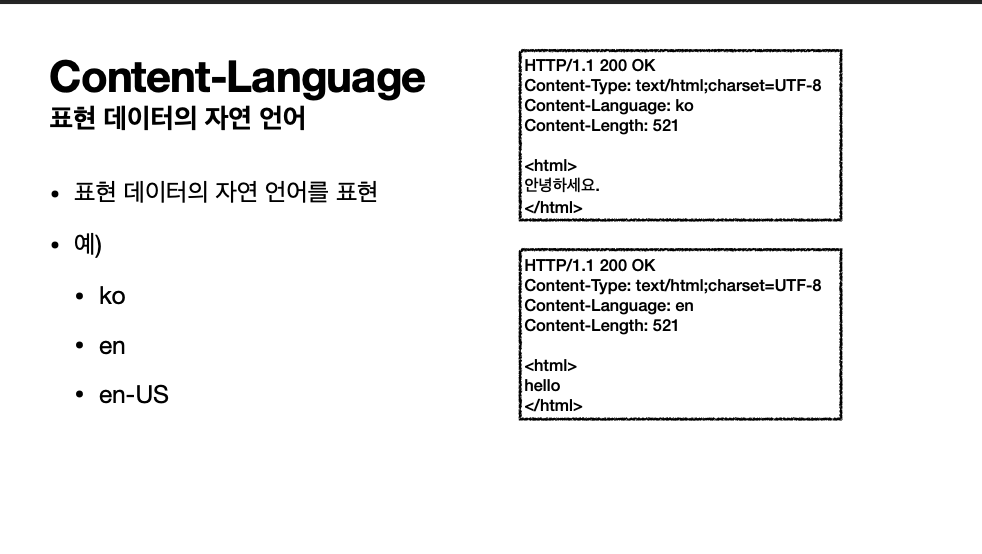
컨텐트 랭귀지는 표현 데이터의 자연 언어를 표현한다.

-
컨텐츠 length는 표현 데이터의 길이를 바이트 단위로 나타낸다.
-
전송 코딩을 사용하면 이를 사용하면 안된다.

-
협상은 콘텐츠 네고시에이션이라고도 하며, 클라이언트가 선호하는 표현 요청을 의미한다.
-
서버는 클라이언트의 요청에 맞춰 표현 데이터를 만들어준다.

-
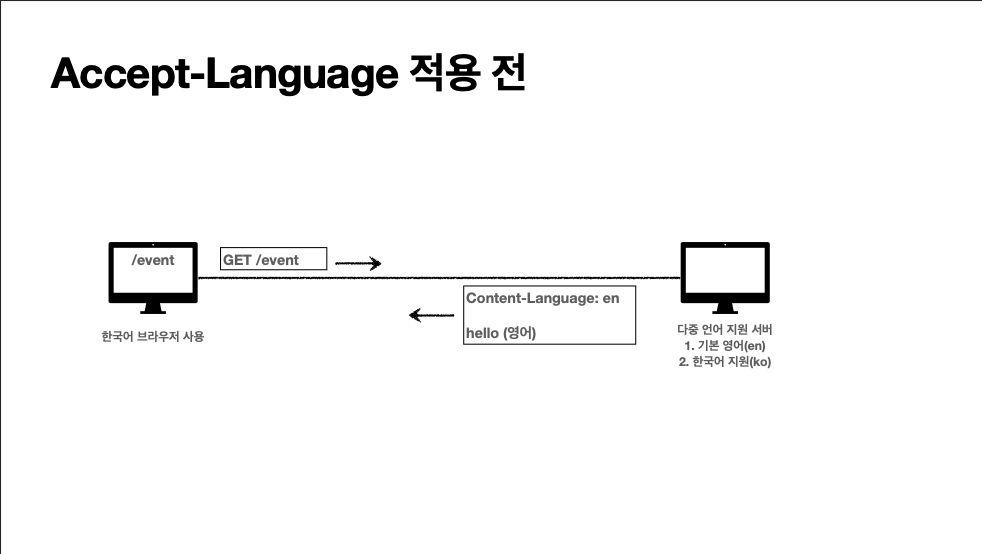
accept language는 클라이언트가 원하는 자연 언어를 요청하는 것이다. 서버가 기본적으로 영어를 지원하는데 클라이언트가 한국어를 사용하면 정보를 표현하기 힘들다

-
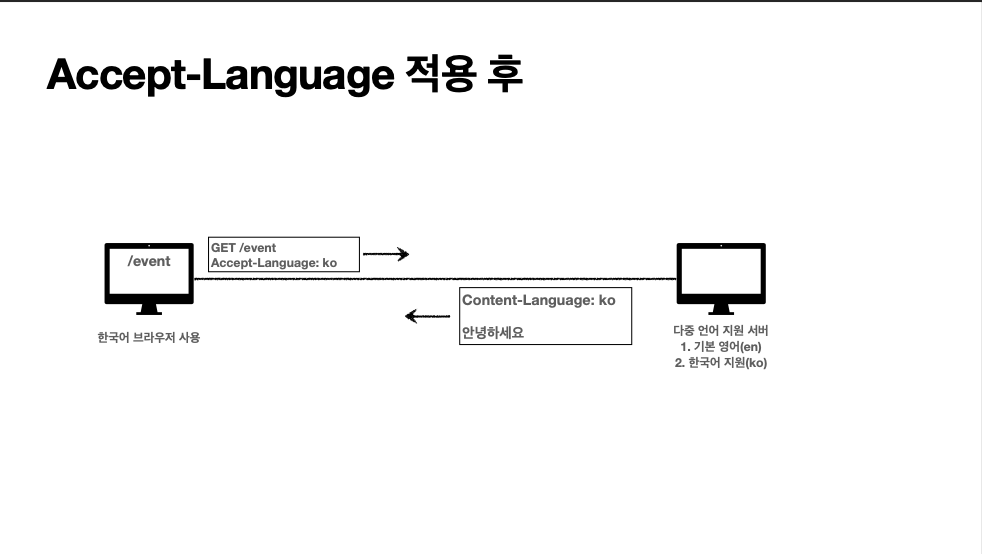
그러나 서버가 한국어를 원한다는 accept language 요청을 보내면 서버가 한국어로 요청을 보낸다. 이를 헤더로 처리한다.

-
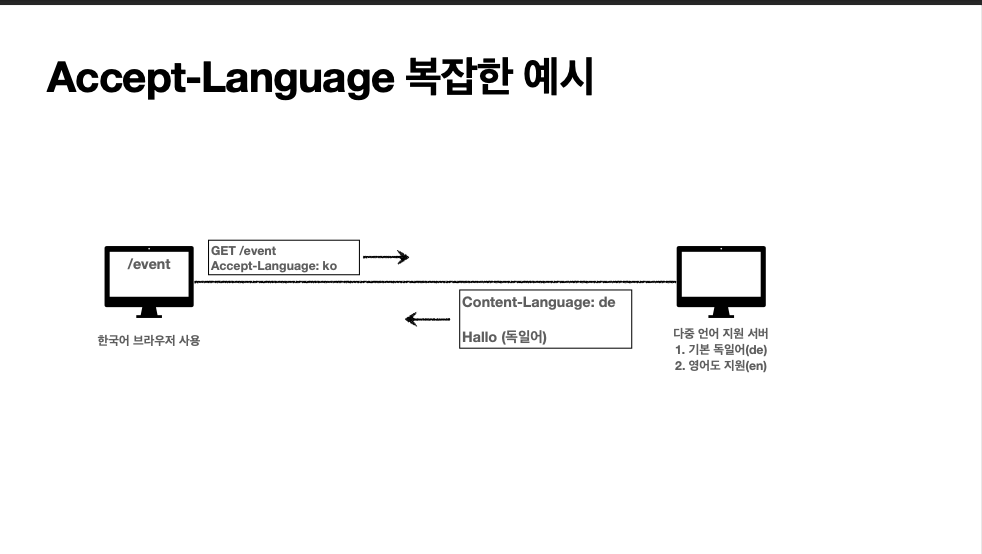
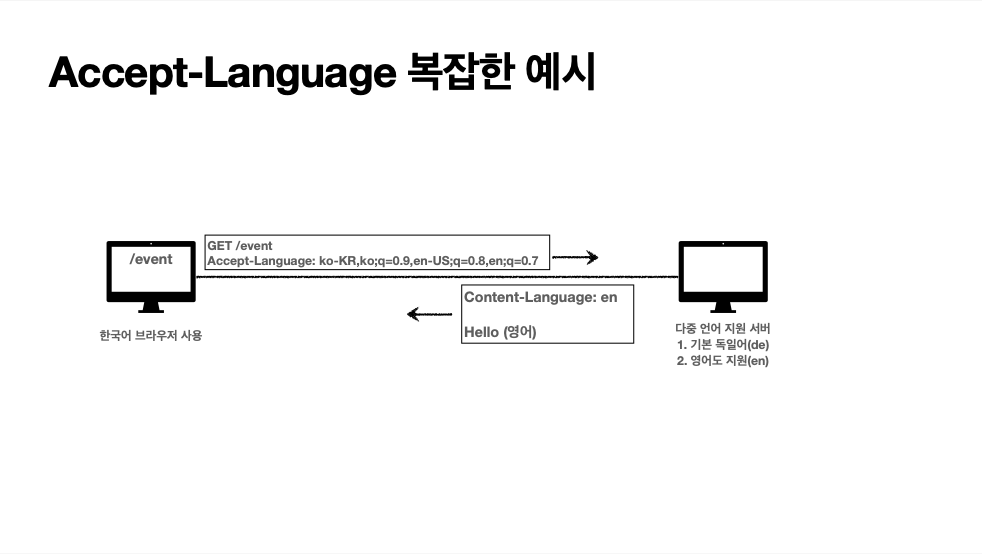
그러나 브라우저에 한국어를 사용하고 서브로 영어를 사용하는 클라이언트가 한국어를 요청하는데 다중 언어를 지원하고 기본으로 독일어를 지원하는 서버가 한국어를 지원하지 않으면 클라이언트가 알아듣지 못하는 독일어로 응답할 수 있다.

-
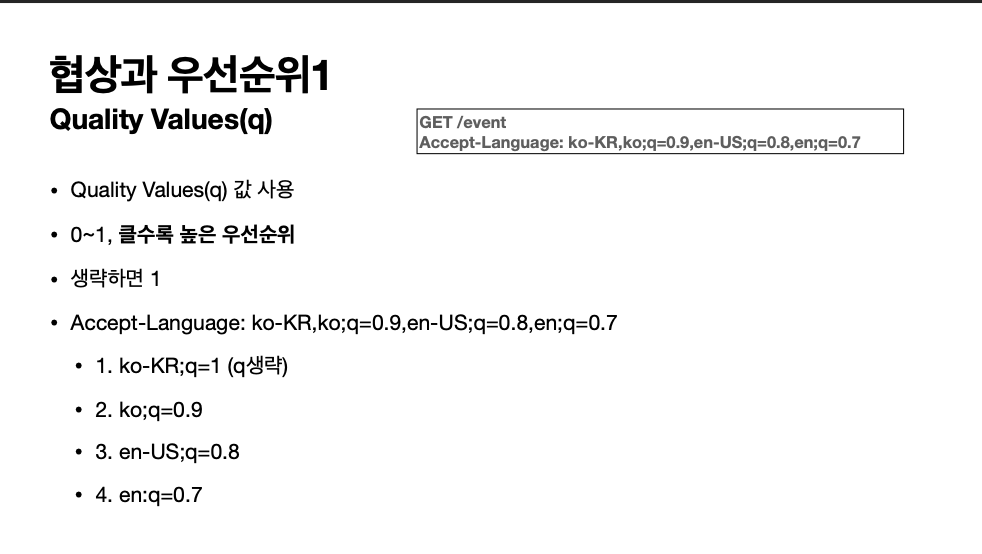
이를 처리하기 위해 우선순위를 사용한다.
-
Quality 밸류를 사용해 언어마다 우선순위를 설정하고, 이를 accept language 요청을 통해 서버가 받아 우선순위 순서대로 언어를 처리할 수 있다.

-
따라서 서버가 quality 밸류를 보고 영어를 응답할 수 있다.

-
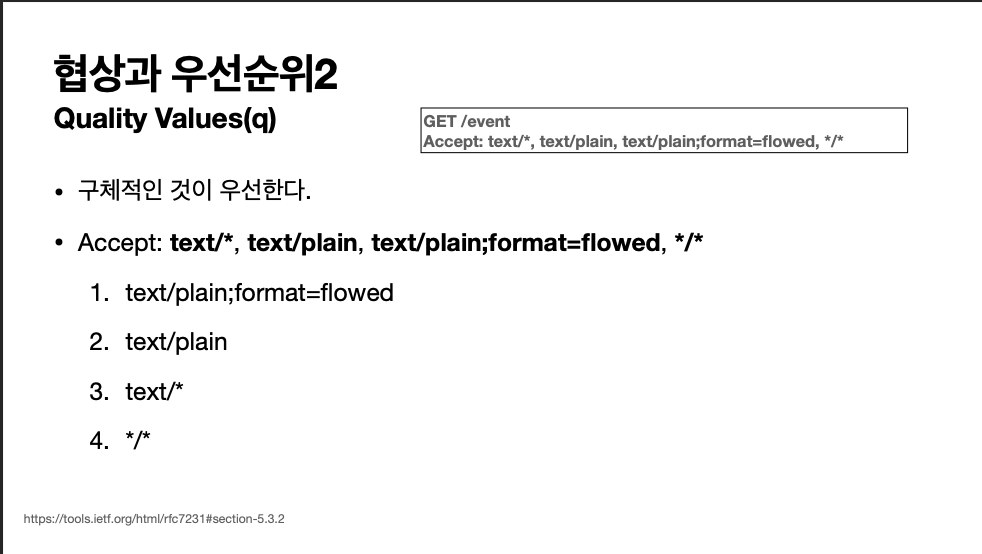
우선순위는 구체적인 것, 즉 많이 적은 것이 우선한다.
-
위에서 url 주소가 더 긴것에 더 디테일하게 명시되어 있으므로 우선적으로 매칭한다.

-
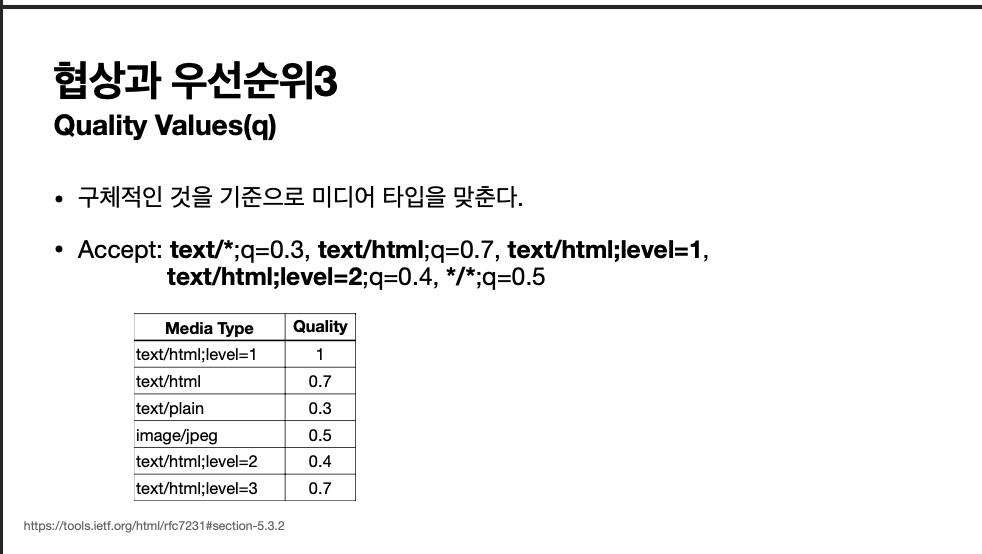
구체적인 것을 기준으로 미디어 타입을 맞춘다. 즉 미디어 타입을 쓴 길이와 Quality 밸류를 모두 보면서 우선순위를 설정하는 것이다.

-
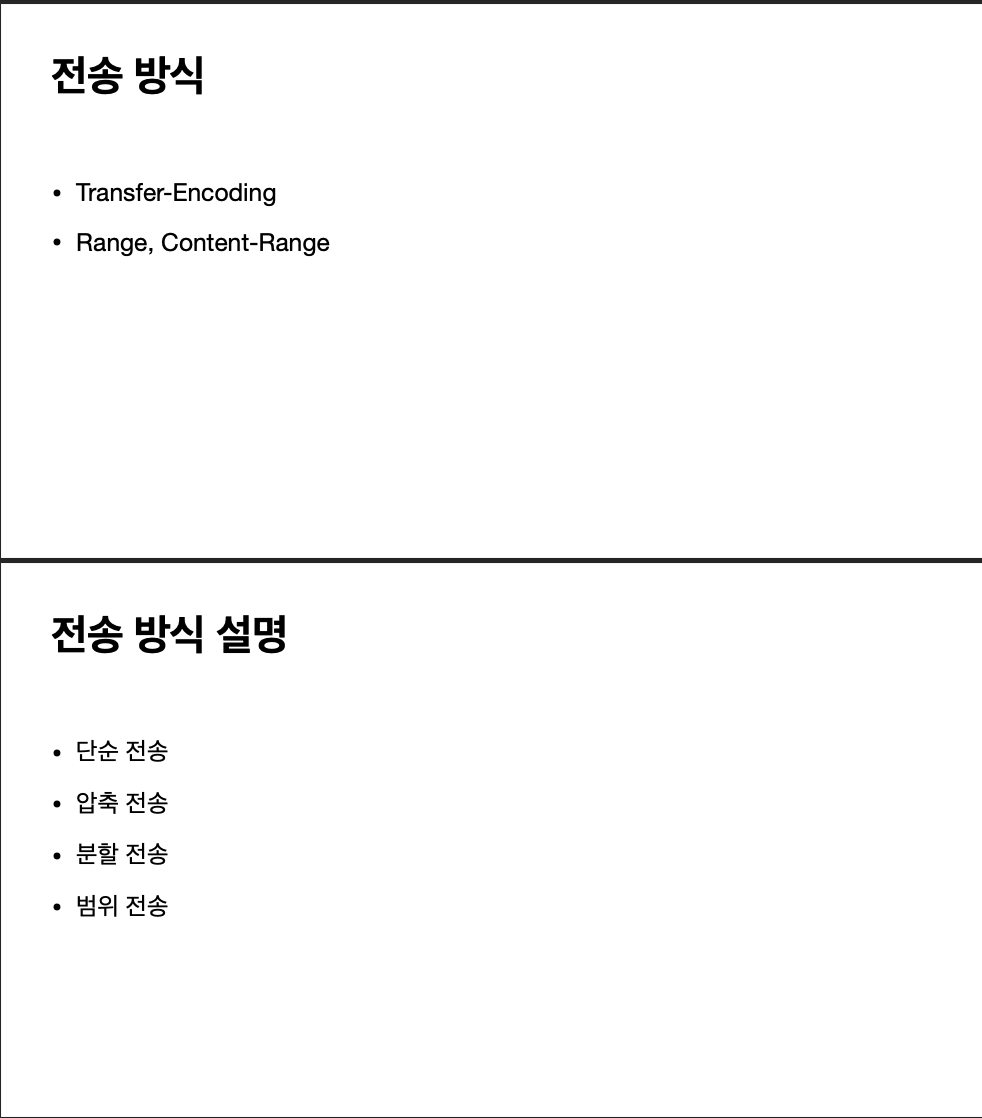
전송방식은 위 네 개로 분류할 수 있다

-
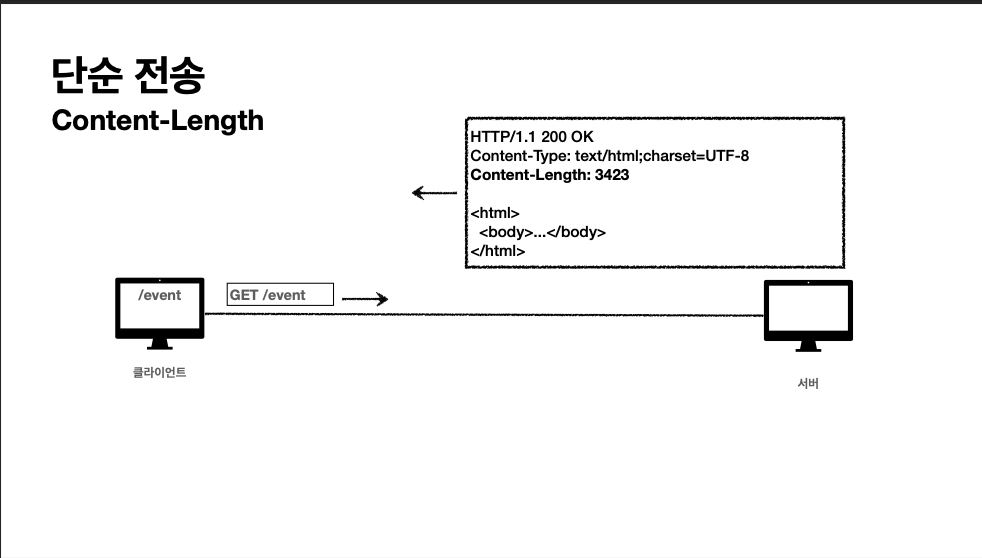
단순 전송은 요청에 대한 응답을 할 때 Content-length 를 통해 컨텐트의 길이값을 주는 것이다.

-
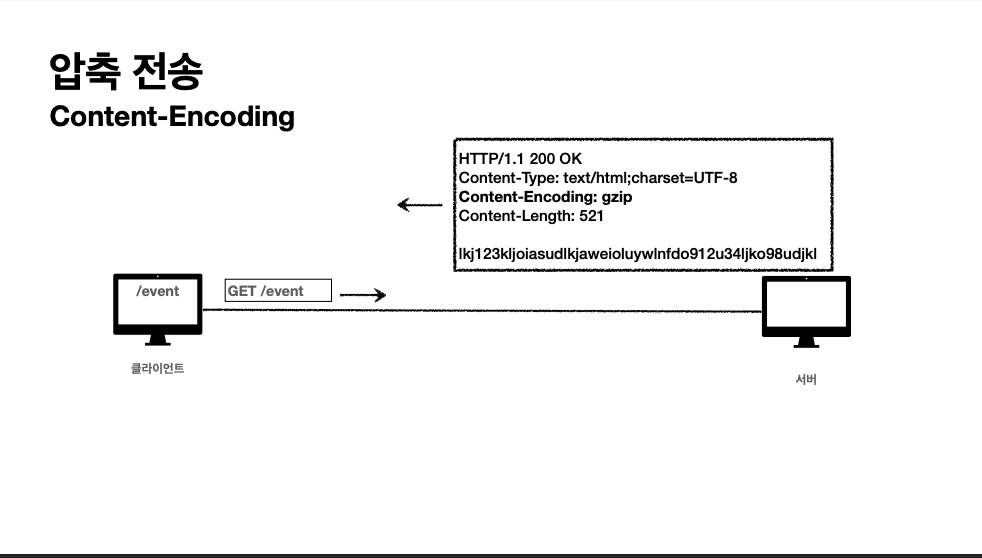
압축 전송은 위 단순전송처럼 답하는 내용을 서버에서 압축해 용량을 줄이고 보내는 것이다.
-
단 반드시 content-encoding을 추가해 무엇으로 압축했는지 명시해줘야 한다.

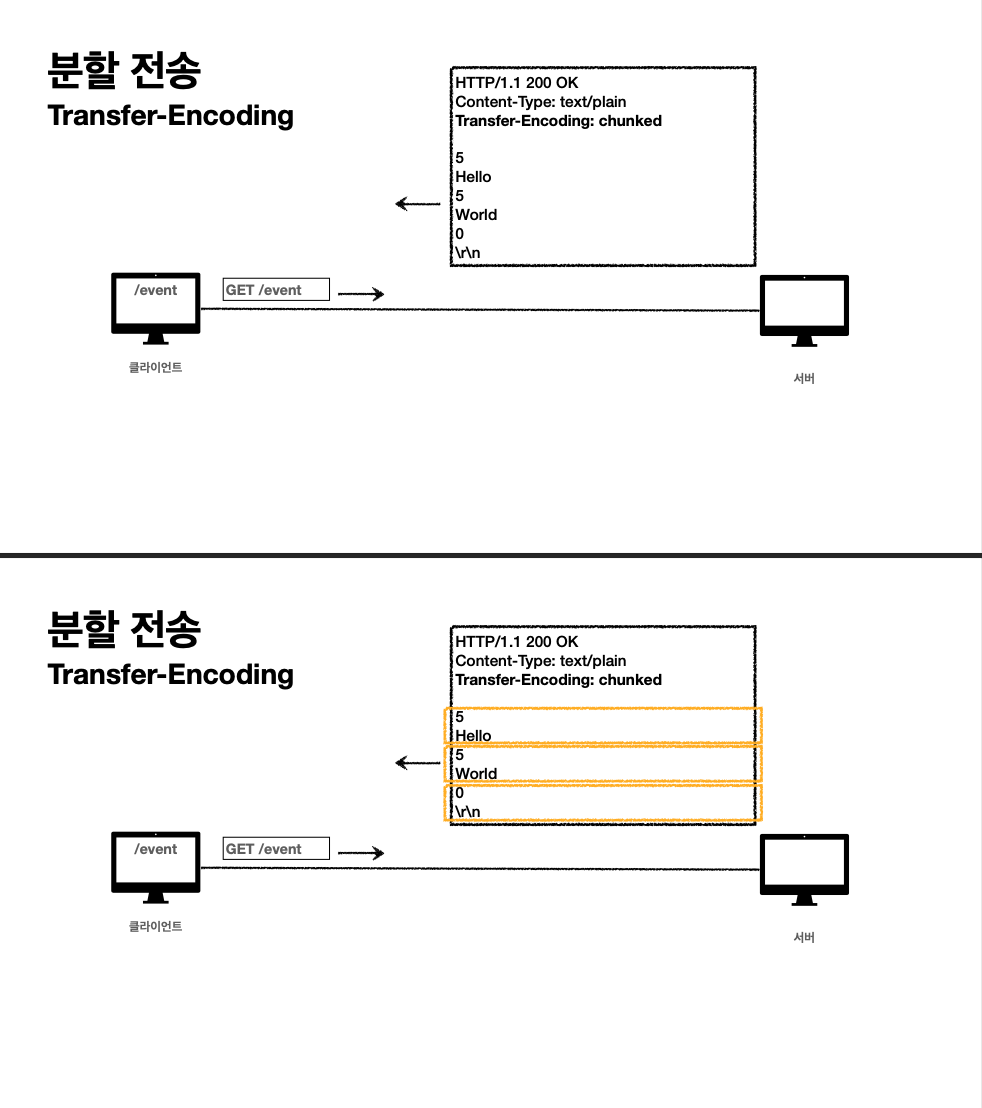
- 분할 전송은 데이터를 청크라는 덩어리로 쪼개 보내는 것이다.
- 아래 사진에서 5바이트 단위로 데이터를 쪼개 보내는 것을 볼 수 있다.
- 분할 전송에는 데이터를 쪼개 전체 길이를 예상할 수 없으므로 content-length를 보내면 안 된다.

-
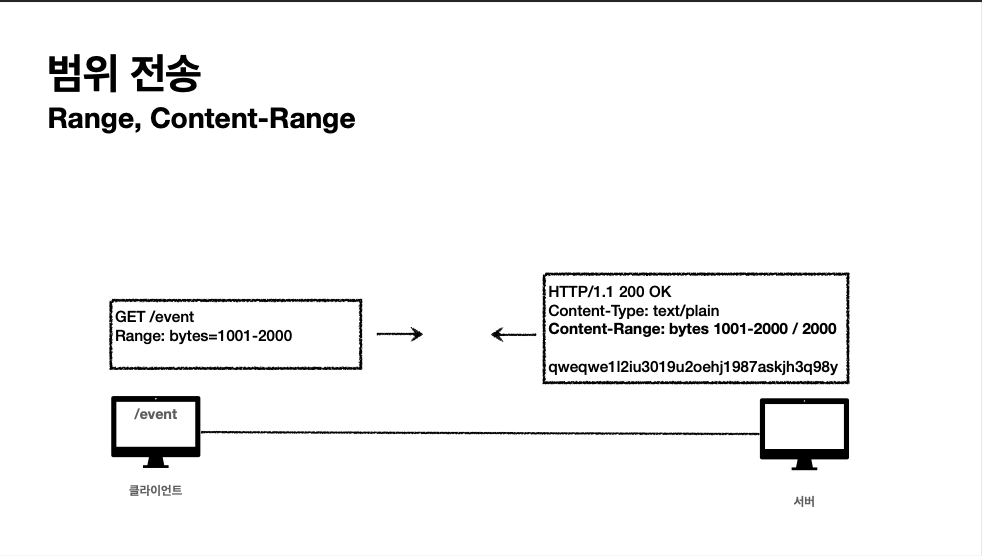
범위 전송은 클라이언트가 이미지 등을 받다가 중단 시 처음부터 보내지 않도록 나머지 범위를 지정해 요청하는 것이다.

-
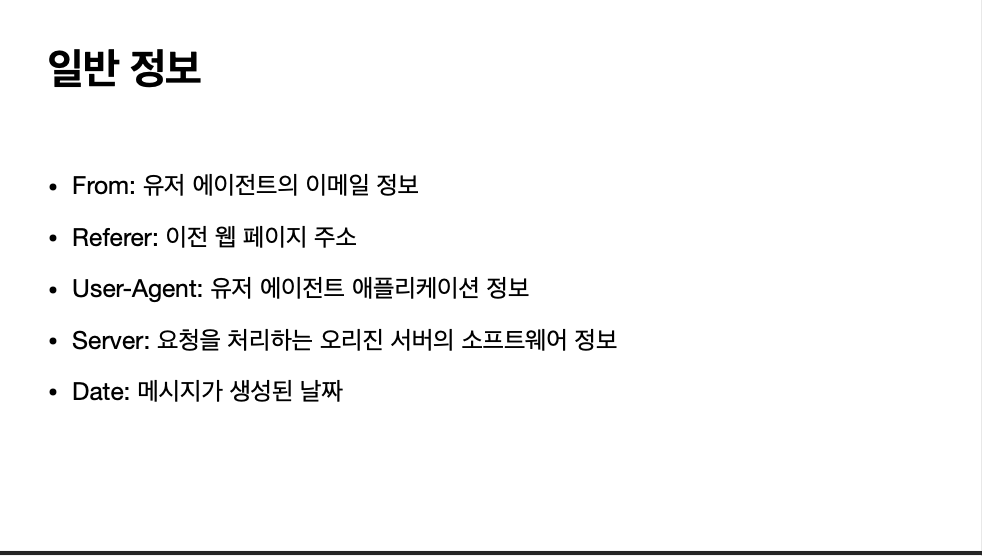
정보성 헤더에 대해 알아보겠다.

-
from은 유저 에이전트(사용자)의 이메일 정보다

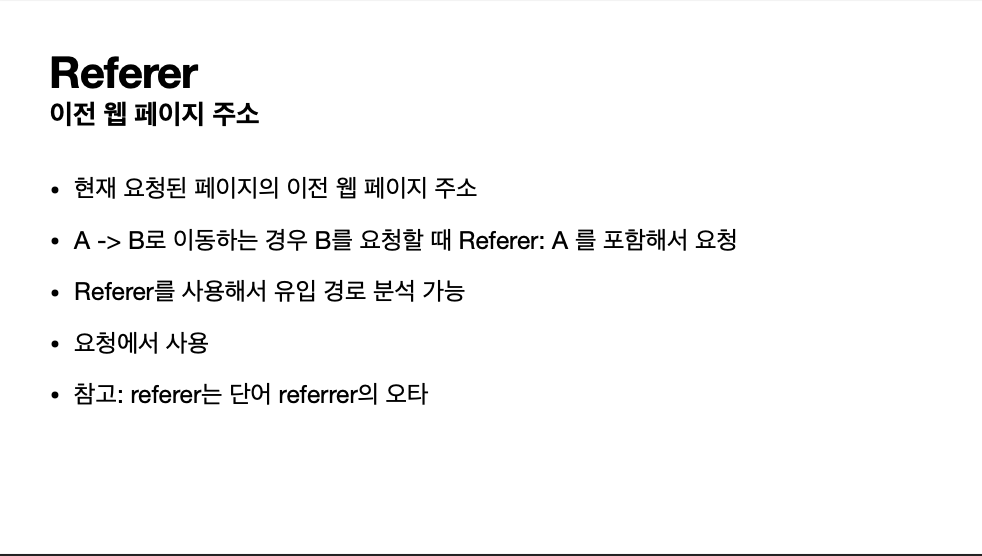
- Referer는 상당히 많이 쓰이는 정보로 현재 요청한 페이지의 이전 웹 페이지 정보다.
- a->b를 요청하는 경우 b 요청시 a를 포함해 요청한다.
- 이를 통해 유입 경로를 분석할 수 있다

- 유저 에이전트는 클라이언트의 애플리케이션 정보다.
- 이를 통해 어떤 종류의 브라우저에서 장애(버그)가 발생하는지 로그를 파싱하여 파악 가능하다.
- 이를 통해 통계 정보를 작성할 수도 있다.

- 서버는 요청을 처리하는 오리진 서버(중간에 거치는 프록시 서버가 아닌 진짜 서버)의 소프트웨어 정보이다.

- date는 메세지가 발생한 시간이다. 응답에서만 사용한다.

- 이번에는 일반적인 정보가 아닌 특별한 정보를 제공하는 헤더다.

- 요청에서 사용하는 필수 값 헤더인, 호스트 정보다(상당히 중요하다).
- 하나의 ip주소에 여러 도메인이 적용될 때, 구분을 해 주는 것이다.
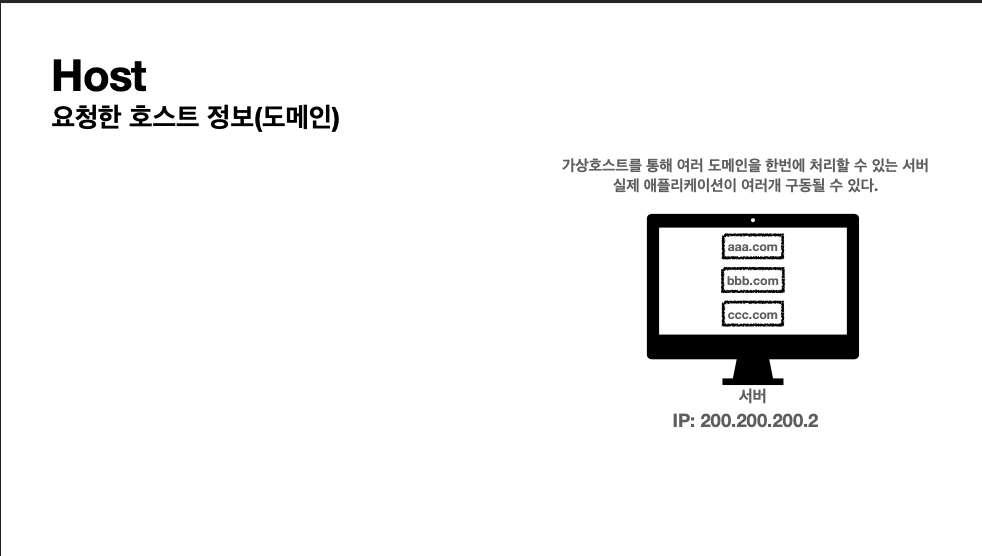
- 예를 들어 보겠다

- 여러 도메인을 한 번에 처리하는 서버가 있다

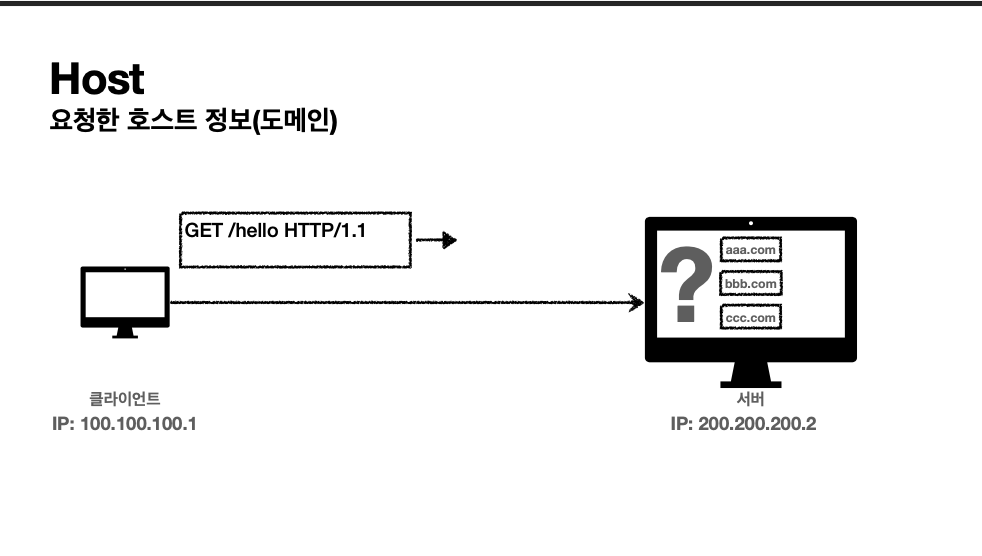
- get으로 /hello 로 요청을 보내면 서버가 a로 가야할지 b로 가야할지 c로 가야할지 결정해야 한다.

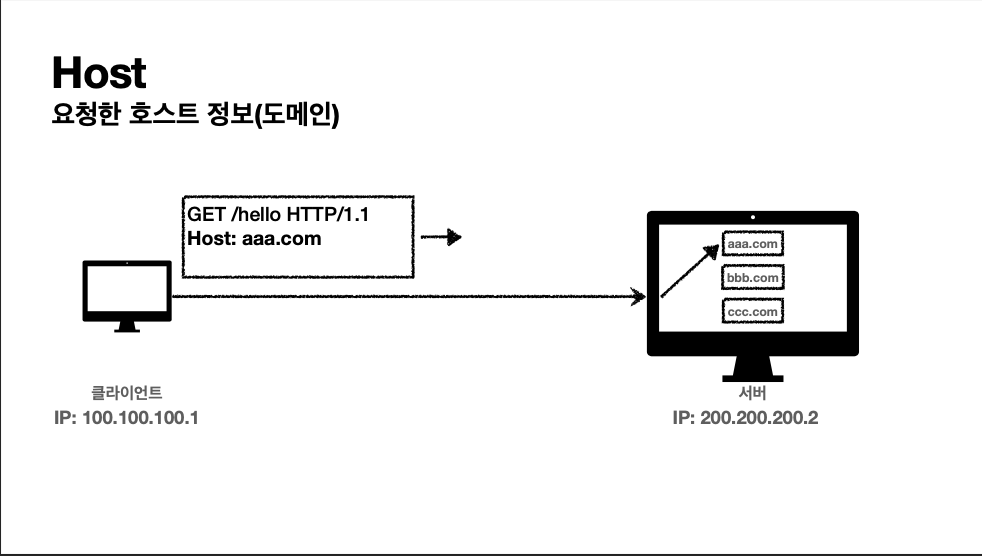
- 따라서 Host 헤더를 통해 a로 가라고 명시해 줄 수 있다.

- 로케이션은 웹 브라우저의 300대 응답에 로케이션 헤더가 있으면, 로케이션 위치로 자동 이동하는 것이다(리다이렉트 하는 것).

- allow는 허용 가능한 http 메소드를 명시한다.
- 명시되지 않는 http 요청이 들어오면 405 응답을 하며 allow 메소드가 무엇이 있는지 말해준다.

- REtry-After 는 유저 에이전트가 다음 요청까지 얼마나 기다려야 하는지 알려준다.
- 503을 통해 날짜 혹은 초단위로 표현한다.

- 인증 헤더에 대해 배우겠다

- Authorization은 클라이언트 인증 정보를 헤더로 서버에 전달하는 것이다.

- WWW- Authenticate 헤더는 접근은 제대로 됐는데 인증이 되지 않을 시 401 Unauthorized 헤더를 남기고 응답과 함께 사용한다.
- 이 헤더를 통해 인증 시 필요한 방법을 명시해준다.

- 쿠키에 대해 설명하겠다. 위 두 개의 헤더를 사용한다.

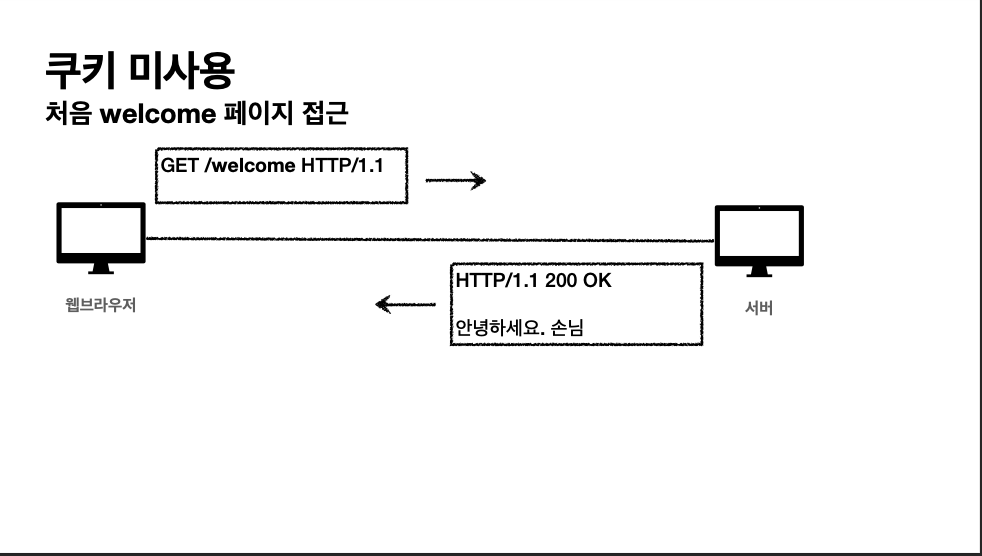
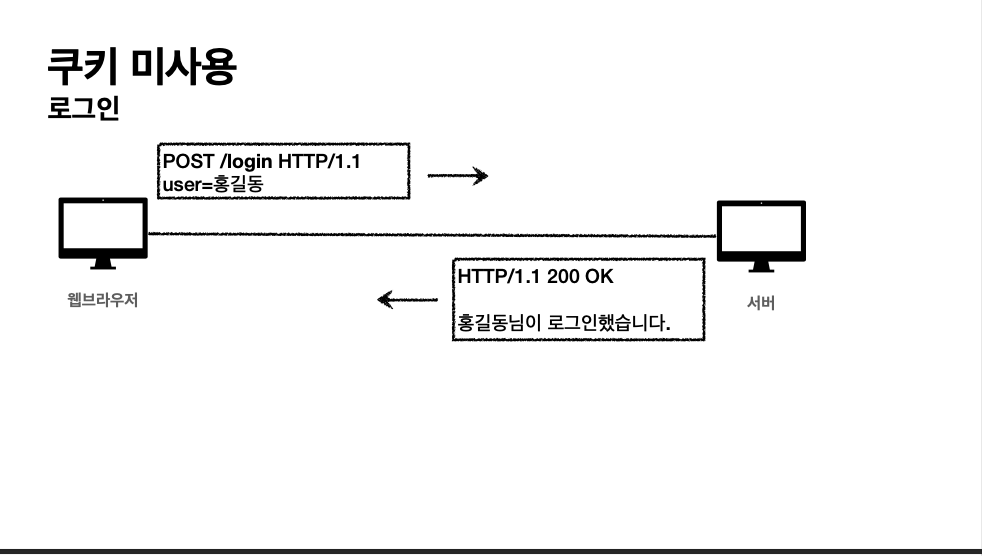
- 웹 브라우저에서 접근하고 서버가 페이지를 응답했다.

- 사용자가 "홍길동" 이라는 이름으로 로그인을 요청하고 응답으로 로그인을 완성했다

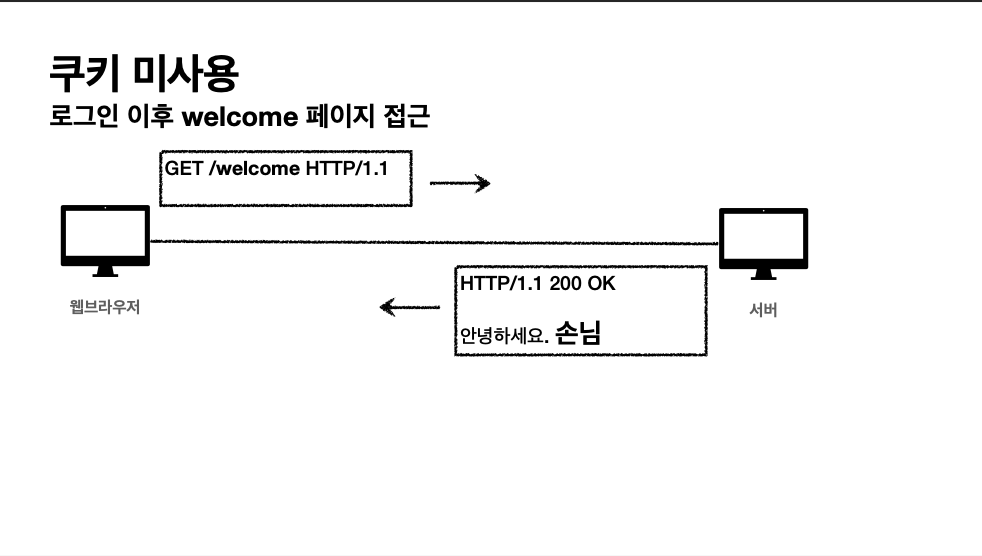
- 로그인 완료된 상태에서 다시 페이지로 돌아왔다.
- 그러나 "홍길동"이라는 이름으로 서버는 응답하지 않았다.
- 로그인을 한 사용자와 동일 인물인지 서버가 판단하지 못 했기 때문이다.

- http는 무상태(stateless) 프로토콜로, 한번 응답을 주고받으면 연결이 끊어지므로 이전 요청을 기억하지 않는다.

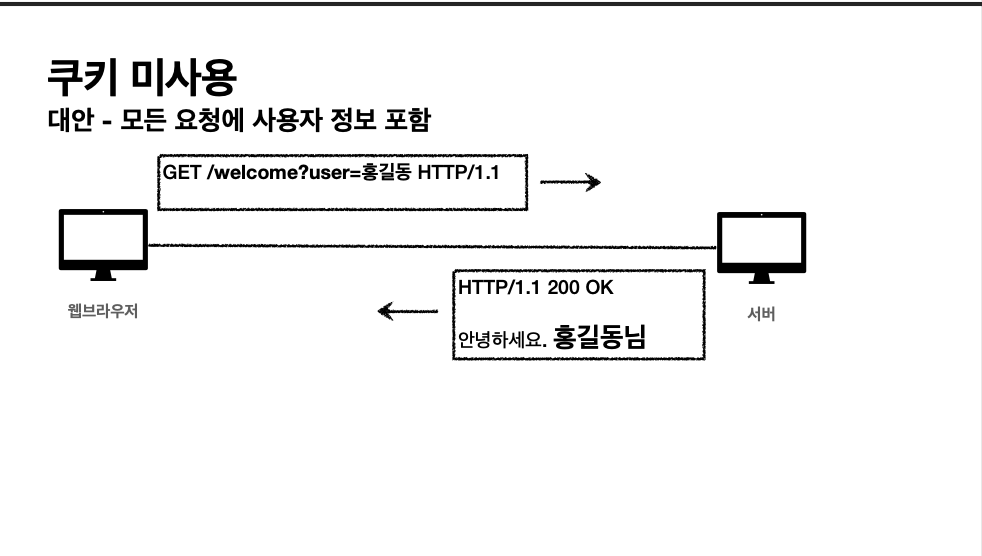
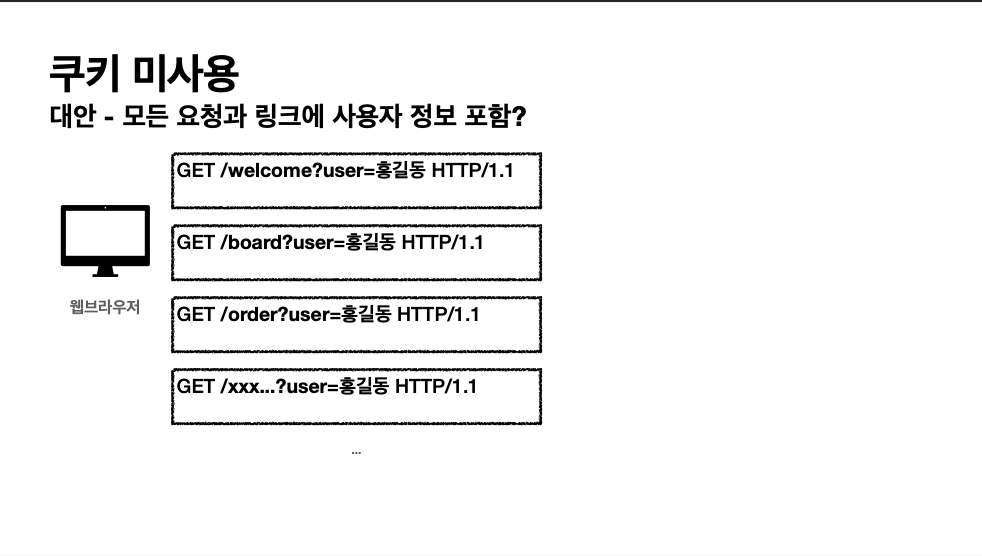
- 따라서 대안으로 모든 요청에 유저 정보를 다 포함시켜 보내면 유저가 누구인지 알 수 있다.

- 그러나 모든 요청에 이를 다 포함하면 개발할 때 그만큼 할 일이 많아진다.

-
또 브라우저를 완전히 종료하고 다시 열어도 문제다.

-
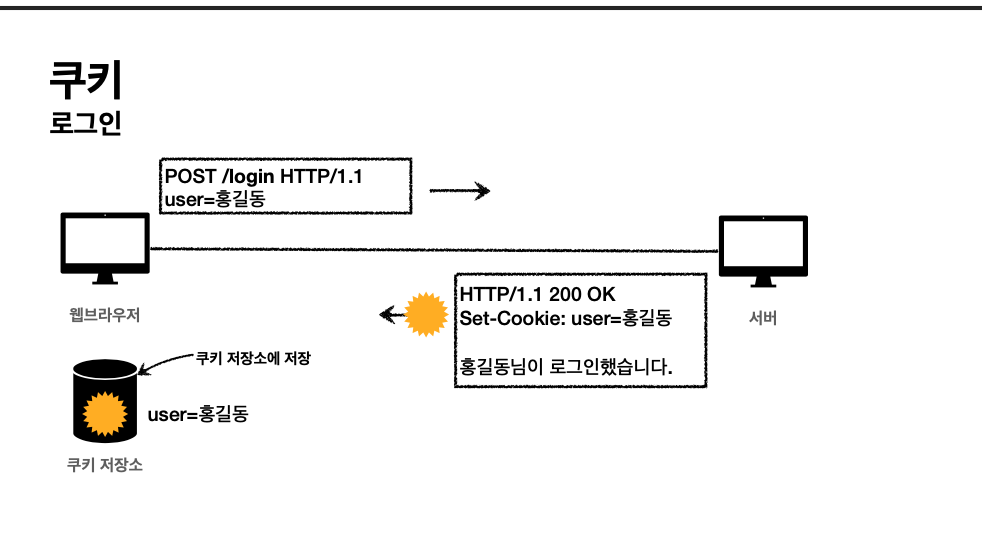
이를 해결하기 위해 쿠키 개념이 도입됐다.
-
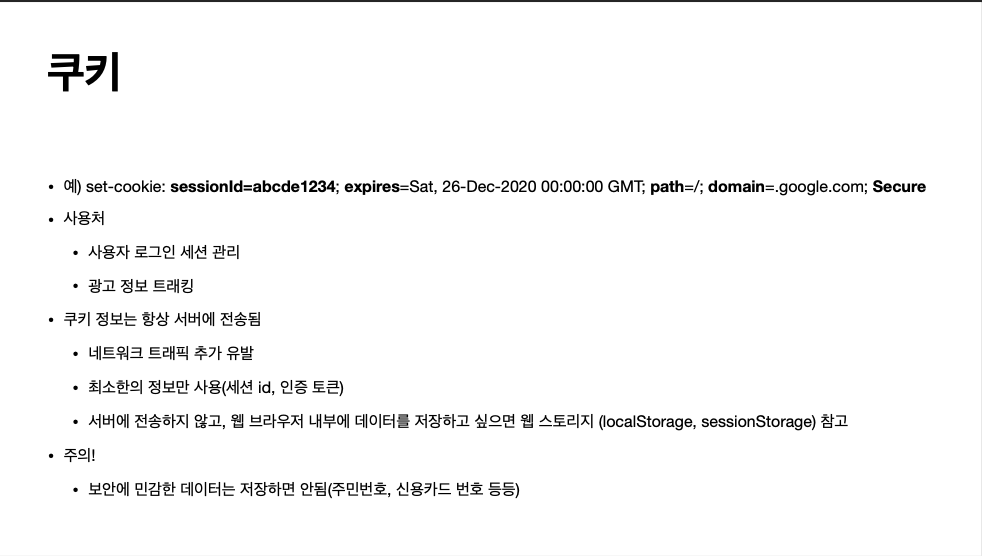
웹 브라우저에 홍길동이 로그인하면, 서버는 set-cookie를 통해 홍길동이라는 이름을 쿠키라는 헤더에 저장해 응답한다.
-
웹 브라우저 내부에는 쿠키 저장소가 있는데, 이 곳에 이 쿠키를 저장한다.

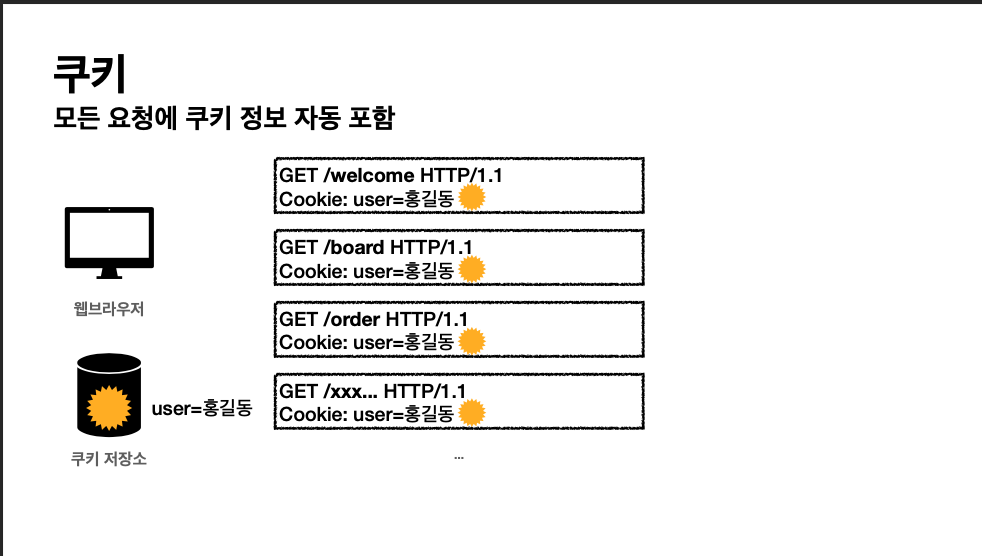
- 그러면 로그인 이후에 웹 브라우저가 페이지에 들어갈 시, 웹 브라우저는 요청을 보낼 때마다 쿠키 저장소를 반드시 확인하고, 그 쿠키 헤더를 붙여 서버로 보낸다. 서버는 쿠키를 통해 url을 확인하지 않고도 유저를 알 수 있다.

- 쿠키는 모든 요청에 쿠키 헤더를 반드시 자동으로 붙여 전송한다.

- set-cookie를 통해 쿠키를 서버에서 세팅할 수 있다.
- 쿠키의 주 사용처는 대부분 사용자 로그인 세션 관리, 혹은 광고 정보 트래킹에도 사용한다.
- 쿠키 정보는 항상 서버에 전송되며, 네트워크에 트래픽이 추가 발생하는 단점이 있어 최소한의 정보만 사용한다.
- 쿠키는 모든 쿠키를 다 전송하므로 쿠키가 100개 있어도 다 전송한다...어마어마하게 많아질 수 있다. 따라서 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지를 참고하자.
- 보안에 민감한 데이터는 저장하지 않는다.

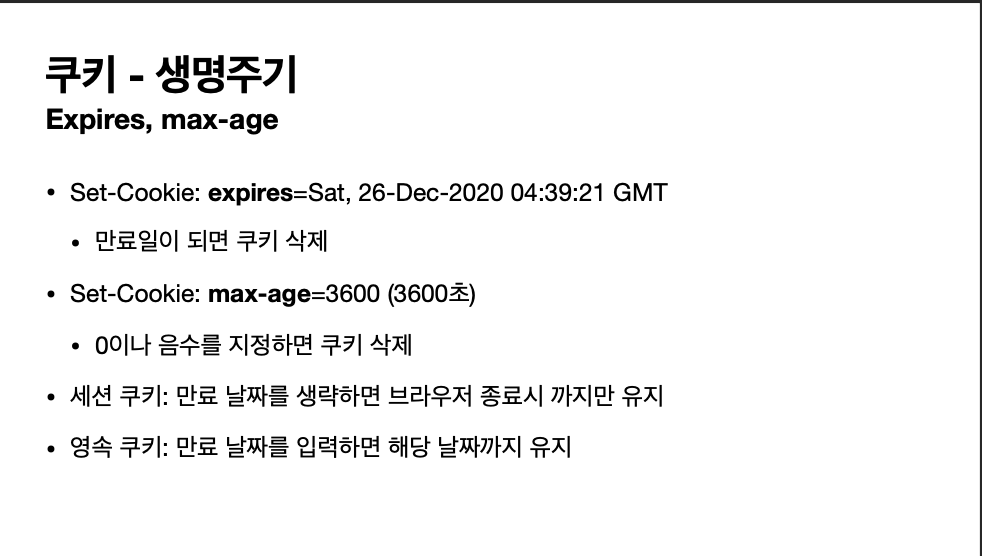
- 쿠키를 무제한 보관하면 트래픽이 커지므로 만료일을 지정해 지나면 쿠키가 삭제되도록 한다.
- 초단위로 지정하여 0이나 음수를 지정하면 쿠키가 삭제된다.
- 세션 쿠기는 만료 날짜를 생략해 브라우저 종료시까지 유지되도록 하는 것이고, 영속 쿠키는 만료 날짜를 입력해 해당 날짜까지 유지하는 것이다.

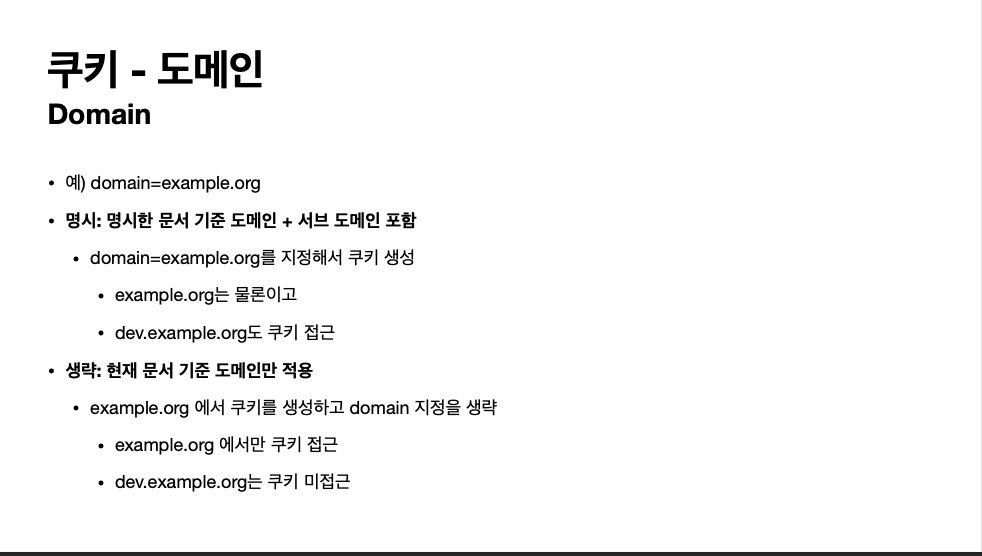
- 쿠키에 도메인을 지정해 명시한 문저 기준 도메인 + 기준 도메인의서브 도메인을 포함시켜 전송하도록 한다.
- 도메인으로 example.org를 지정하면 dev.example.org에도 쿠키가 접근하는 것이다.
- 그러나 이를 생략시 현재 문서 기준만 쿠키가 접근한다.

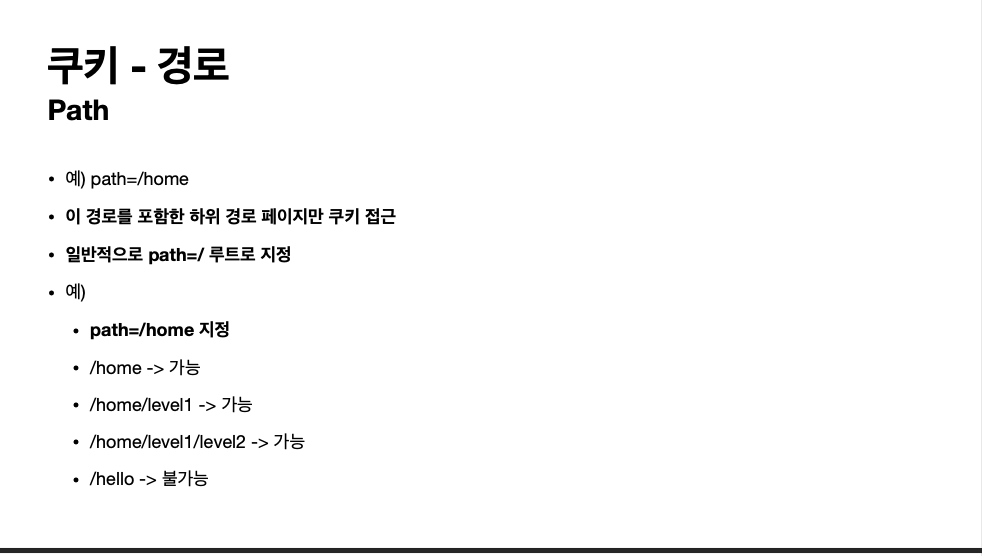
- 경로를 지정해 도메인을 정해 필터한 후 경로로 추가 필터링할 수 있다.
- 지정한 경로를 포함한 하위 경로 페이지만 쿠키를 접근할 수 있다.
- path=/ 루트 꼴을 일반적으로 사용한다.

- 쿠키 관련 보안에는 세가지가 있다
- 쿠키는 http나 https를 구분하지 않는데, secure을 사용하면 https의 경우에만 쿠키를 전송한다.
- HttpOnly는 자바스크립트에서 쿠키를 접근하지 못하도록 하여 xss 공격을 방지한다. http 전송에만 사용한다.
- SameSite는 XSRF 공격을 방지하며, 요청한 도메인과 쿠키에 설정한 도메인이 같은 경우에만 쿠키를 전송하도록 한다.