해당 글은 제가 예전에 다른 블로그에서 작성했던 글을 옮겨온 것입니다.
원문은 21.12.23 작성되었습니다.
박스모델과 레이아웃 스타일
html에서 쓰이는 태그들은 모두 각자마다 display속성을 지니고 있다.
종류에는 block요소, inline요소가 있고 각각 가지는 성격이 달라진다. 그리고 추가적으로 두가지 성격을 모두 지니는 inline-block요소를 부여 할 수 있는데 이러한 성격들의 특징을 알아보자.
🍀 사전참고
어떤 것들이 inline이고, 어떤 것들이 block일까?
▶ 블록요소: 하나의 줄을 차지함: {display: block} = {width: 100%}
- h1, p ,div, ul, li, table 등은 100%너비 차지, 한 줄에 하나가 놓임
▶ 인라인요소: 가능한 공간에 모두 줄지어 놓음: {display: inline}
- span, strong, em, a, img 등은 여러 개가 한 줄에 놓일 수 있음
※ 요소 별 특징
- 블록레벨요소: 한줄을 차지(줄바꿈 생김), 기본 넓이=100%(부모요소와 동일)
- 인라인레벨요소: 한줄로 정렬(줄바꿈x), 넓이/높이를 줄 수 없음
📌 display 속성
diplay속성을 css를 통해 부여하면 블록속성과 인라인요소를 원하는데로 변환할 수 있다.
다양한 display 속성에 대해 아래 예시들을 살펴보며 알아보자.
1. inline & blcok
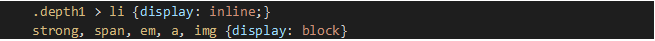
- 블락요소
{display: inline} - 인라인요소
{display: block}

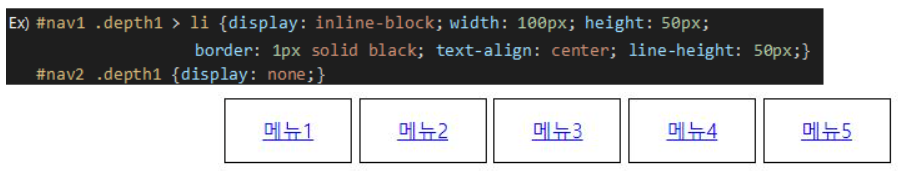
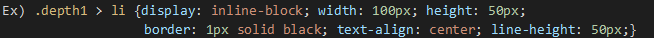
Ex) block요소인 li를 inline으로, inline요소인 strong, span, em, a, img를 block으로 바꿔줌
-
위와 같이 css스타일을 부여함으로써 각 요소의 성격을 바꿔줄 수 있다.
-
이렇게 성격을 바꿔주는 것으로 정렬, 크기 부여등, 전에는 주지 못하던 스타일을 부여하는게 가능해진다.
▶ inline요소에는 크기(width, height, padding, margin 등) 스타일을 부여할 수 없다.
→ 때문에 크기적 성격을 부여하기 위해 display를 block성격으로 바꿔준 뒤 작업한다.
2. inline-block & table
{display: inline-block}으로 css스타일을 부여하면 inline성격과 block요소의 성격을 동시에 지니게 된다. 때문에 blcok요소로써 크기를 부여할 수 있으면서 inline요소처럼 한 줄에 정렬될 수 있다.{display: table}로 부여하는 건... 솔직히 잘 쓸일이 없는 스타일이라 뭐라 덧붙일 말이 생각이 안난다.ㅎㅎ
예시로 살펴보는게 좋을 듯 하다. 아래 예시를 보자.


inline-block스타일 사용시 block사이에 틈이 생긴다.
- 테두리가 있을 경우 틈이 보임
아래와 같은 방법으로 틈을 제거할 수 있다.
- li를 엔터없이 한줄에 놓는다.
- li사이를 주석처리한다.
- display를 아예 table처리 한다: display: table & display: table-cell
- ul에 {display: table}을 부여한 뒤 li에 {display: table-cell}을 부여하여 li를 한 줄에 정렬 시킴
→ 세가지 방법을 통해 요소 사이에 틈이 제거된다.
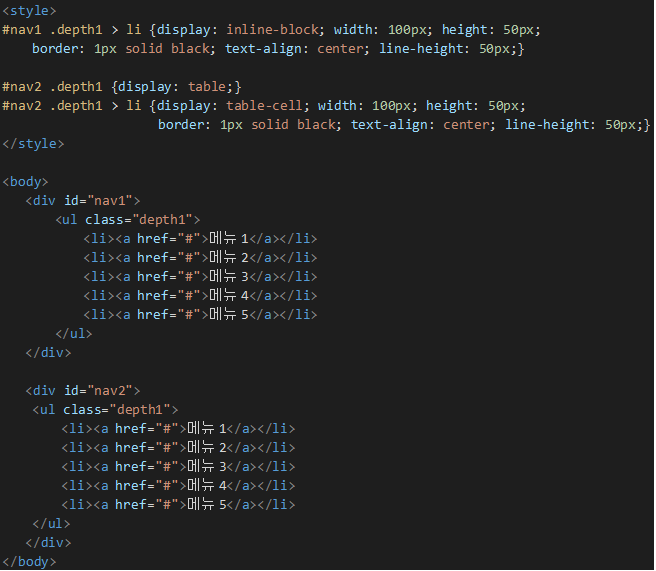
nav1(display: inline-block)과 nav2(display: table)에 위와 같은 차이가 나타난다.
※ display: table의 주의점
- {display: table}의 기본 너비는 설정이 안되어 있어서 width설정을 하지 않으면 안에 들어가는 콘텐츠의 너비만큼만 width가 설정된다.
→ 때문에 table에 width를 직접 설정해야 table-cell의 너비를 원하는 대로 조절 가능
∴ 이러한 점 때문에 잘 안 씀
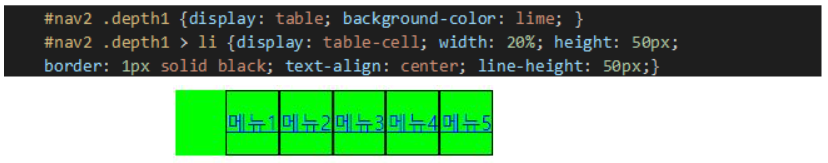
📢 예시보기
- 설정 안했을 때
- li의 너비가 내용만큼만 생긴다.
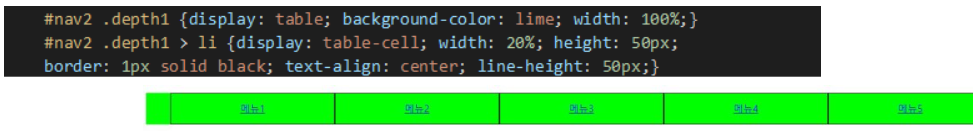
- 설정 했을 때
- table의 너비를 브라우저 창 100%너비로 설정
- table-cell의 너비를 20%씩 가지도록 설정
3. display: none
- 내용을 안보이게 처리한다.
- 반응형 웹에서 자주 쓰임/ 필요에 따라 내용이 보이다, 안보이다 하게 할 때
→ 위 그림에서 depth1만 나타나고 그 아래 depth2는 보이지 않는다.
📌 기타 작업 Tip
1. 특정 부모요소 안의 자식요소를 지정 방법
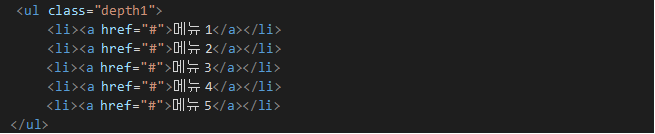
아래와 같이 list가 만들어졌다고 할 때 그 자식요소를 지정해보자.

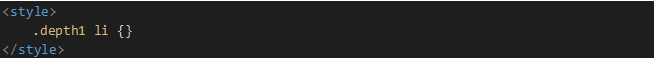
첫 번째 방법

- 부모요소(ul 혹은 id인 .depth)를 띄고 포함요소(li): 부모 바로 아래 자식요소 뿐 아니라 그 아래에 포함되는 모든 li를 지칭한다.
- 즉, 만약 ul아래에 포함되는 li가 많고 특정 li만 지정하고 싶을 때 위처럼 표시하면 원치 않는 li도 지정될 수 있음
두 번째 방법

- 부모요소 > 자식요소: 부모 바로 아래 자식요소만을 정확히 지정하려면 부등호를 사용
2. text 세로정렬 방법
- height값과 line-height값의 px값을 같게 하면 된다.

잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.