
해당 글은 제가 예전에 다른 블로그에서 작성했던 글을 옮겨온 것입니다.
원문은 21.12.18 작성되었습니다.
CSS스타일을 줄 때 보통 부모박스에 스타일을 주면 자식박스도 그 속성을 물려받게 된다. 그런데 어쩔땐 내가 준 속성이 먹히지 않을 때가 있다.
그 이유는 그 태그가 고유한 스타일을 지니고 있기 때문이다. 이럴 땐 그 태그를 지정해서 따로 스타일을 바꿔주면 된다.
오늘은 그 중 폰트와 관련된 스타일을 알아보자.
🍀 사전참고
1. 스타일을 넣었는데 적용이 안 된다?
스타일을 적용할 때 적용 안 되는 요소가 있다면 자체 속성을 지닌게 아닌지 의심하고 별도로 적용해주면 된다.

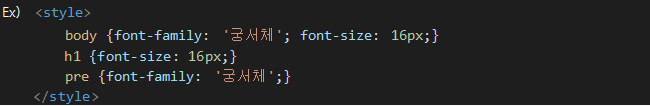
- h1태그는 자체 폰트 크기를 지니고 있기서 body의 스타일을 상속받지 않기 때문에 별도로 지정해야 한다.
→ 볼드체 속성도 지니고 있어서 이것도 없애고 싶다면 font-weight: normal 입력
- pre태그는 자체 폰트를 지니고 있어서 body의 스타일을 상속받지 않기 때문에 별도로 지정해야한다.
→ 한글 서체는 ‘ ‘ 안에 폰트명을 적어줘야함
2. 글꼴(font-family) 적용 우선순위

- 이렇게 지정하면 궁서체가 우선 적용되지만 만약 없다면 돋움, 돋움도 없다면 굴림이 적용되는 순서를 입력한 코드
→ 즉 나열한 순서대로 먼저 우선 적용되고, 없다면 그 다음 순위로 넘어간다.
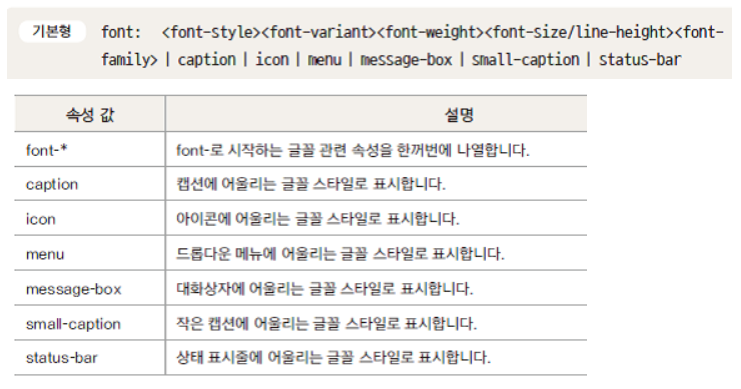
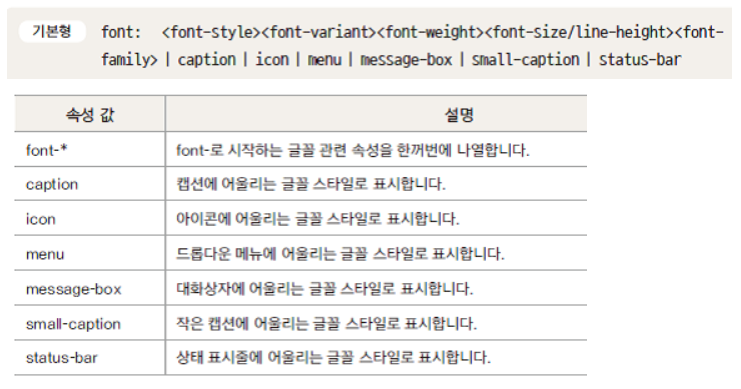
📌 폰트 스타일(font-style)
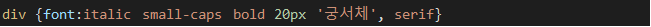
1. 폰트 스타일을 하나의 { }에 모두 적기

- Font: 다음에 쓰는 순서 정해져 있음 → 글자크기와 글꼴은 필수 포함
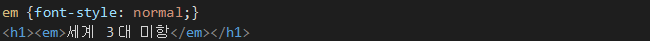
※ 참고
→ 강조만 하고 이탤릭체는 없애는 방법
2. 폰트 스타일을 따로 작성하기
Font-size
주로 단위는 px과 em을 이용한다.
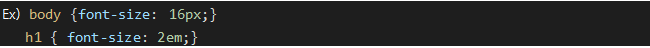
※ em단위의 의미 : 부모 폰트 사이즈 값의 배수로서 표기
Ex) 부모가 16px이고, 자식이 2em이면 자식의 pixel은 32px
- h1의 사이즈는 부모인 body의 16px을 기준으로 두 배 사이즈가 된다.
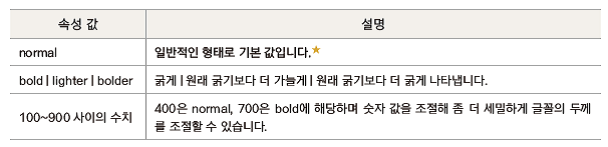
Font-weight
폰트의 두께

Font-varient
- 소문자를 크기가 작은 대문자로 맞춰 표시
- 영문에만 적용됨

Color 속성
-
16진수값 / rgb값 / 영어이름 중 입력 가능
→ 16진수값 입력시 두글자씩 같다면 세글자로 축약가능Ex) #ffffff = #fff -
rgba값을 이용하면 (red, green, blue, 불투명도)로 입력가능
→ 불투명도를 0으로 하면 색입력 없음

Text-decoration
-
텍스트에 나타나는 줄을 설정
text-decoration: none / underline / overline / line-through
Text-transform
- 텍스트의 대문자나 소문자를 바꾸는 속성
text-transform:
none
capitalize(첫글자만 대문자로)
uppercase(모두 대문자로)
lowercase(모두 소문자로)
full-width(가능한 모든 문자를 전각 문자로)Text-align
- 텍스트의 정렬방법 지정
Text-align:
start(텍스트 시작위치에 맞춰 정렬)
end(텍스트 끝 위치에 맞춰 정렬)
left(왼쪽에 맞춰 정렬)
right(오른쪽에 맞춰 정렬)
center(중앙에 맞춰 정렬)
justify(양 쪽에 맞춰 정렬)
matcg-parent(부모요소를 따라 정렬)📌 줄간격 적용하기
- 20px/2em 글자크기 대비 글 간격
- line-height: 2em 코드 이용

→ 위 두 줄은 같은 스타일이 나타난다.
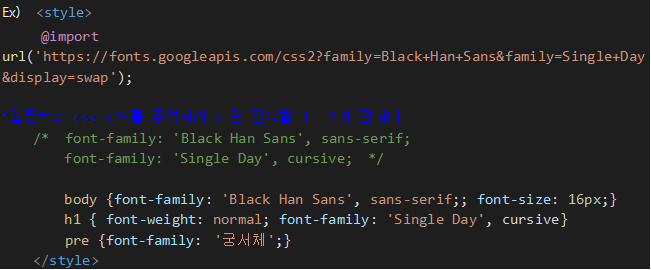
📌 구글 웹폰트 이용방법
이미지 클릭시
Google Fonts이동
- 원하는 폰트를 찾는다.
select this style을 눌러 추가한다.- 옆에
@import를 눌러서 생긴 코드르 복사해서 style태그안에 넣는다. - css네임도 복사해서
font-fmaily: ‘웹폰트 네임’을 입력한다.

Tip. 위처럼 웹폰트의 css코드를 복사해둔 뒤 주석처리해놓고 필요할 때마다 복사해서 사용하면 편하다.
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.