📌 NextJS란 무엇인가
SSR(Server Side Rendering)을 쉽게 구현할 수 있게 해주는 프레임 워크
React는 알다시피 라이브러리이다. React로 개발을 하면 SPA를 이용해 CSR(Client Side Rendering)을 한다는 장점이 있지만 단점으로 꼽히는 점중 하나는 최적화(SEO)이다.
그리고 NextJS는 React에서 이를 해결할 수 있도록 해주는 프레임워크이다.
CSR vs SSR
CSR의 과정
빈 html불러오기 → JS 해석 → 화면 구성
위에 보다시피 먼저 비어있는 html을 불러온 뒤 JS를 해석해 내용을 채우기 때문에 포털 검색에 노출될 일이 없다.
이러한 방식은 서버에서 데이터를 가져올 때 지연시간으로 인해 UX측면에서 좋지 않을 수 있으며, 검색 엔진에서 웹 크롤링이 동작하 때 내용을 제대로 가져와 보여줄 수 없다는 문제(최적화) 또한 생길 수 있는 것이다.
SSR의 과정
렌더링 된 html 불러오기 → JS 해석에 따라 동적 기능 부여
SSR은 CSR과 달리 먼저 렌더링된 html, 즉 내용이 채워진 화면을 먼저 불러온 뒤 JS를 해석해서 동적기능을 부여한다.
이러한 과정을 Pre-Rendering이라고 한다. 쉽게 말해 이름 그대로 서버쪽에서 페이지를 준비한 뒤 보여주는 원리라 할 수 있다.
이를 통해 검색엔진에도 크롤링 동작 과정에 바로 렌더링된 페이지를 전달 할 수 있어서 최적화 측면에서 좋다고 할 수 있다.
NextJS 설치 명령어
기본 명령어
npx create-next-app@latest
yarn create next-apptypescript용 명령어
npx create-next-app@latest --typescript
yarn create next-app --typescript📌 Pre-Rendering 눈으로 확인하기
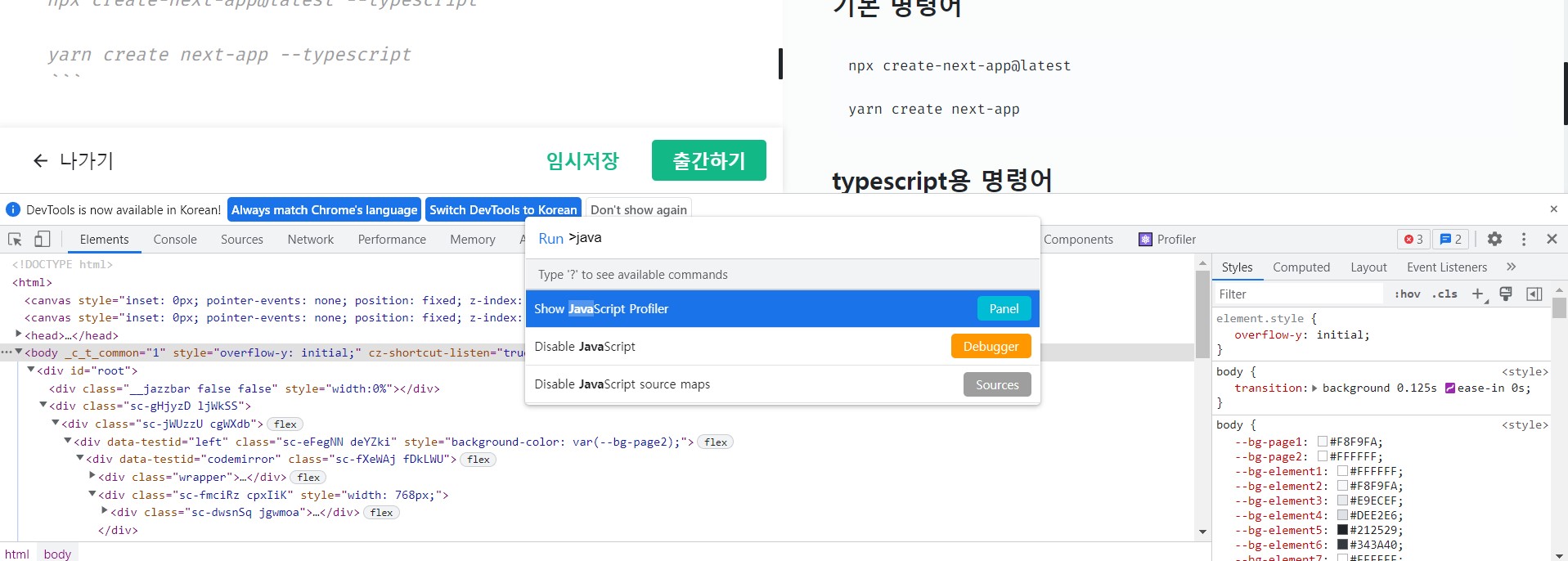
간단하게 pre-rendering과정을 확인해볼 수 있다. 먼저 크롬의 개발자창을 열어주고 ctrl + shift + p 커맨드를 입력해주면 다음과 같은 창이 뜬다.
그리고 여기에 javascript를 검색해서 js를 disable시킬 수 있다.
이를 리액트로 구동되는 app에서 확인해보면 화면이 rendering되어지지 않는 상태로 보여지는 것을 확인 할 수 있다.

하지만 NextJS로 만들어진 사이트는 js를 disable시켜도 렌더링된 화면이 보여진다는 것을 확인할 수 있을 것이다.
이상 끝!
