협업을 하면서 GlobalStyles라는 설정을 처음보게되었다. 보아하니 CSS에서 기본적으로 초기화 시키는 기본 스타일링을 모아놓는 파일인 것 같았다. 즉 전역 스타일링을 설정하는 것인데 이걸 styled-components로 만들어낸 것.
아직은 styled-components를 어떻게 활용할지 잘 몰랐어서 CSS를 많이 사용했었는데 점점 익숙해지면서 이것도 정확히 익히고 넘어가야겠다는 생각이 들었다.
📌 전역 스타일링
전역스타일링은 앞서 언급했던 것처럼 기본적으로 제거해야할 스타일이나, 공통적으로 적용시킬 스타일들을 정리하고 실적용시키는 것을 말한다.
CSS 전역스타일링

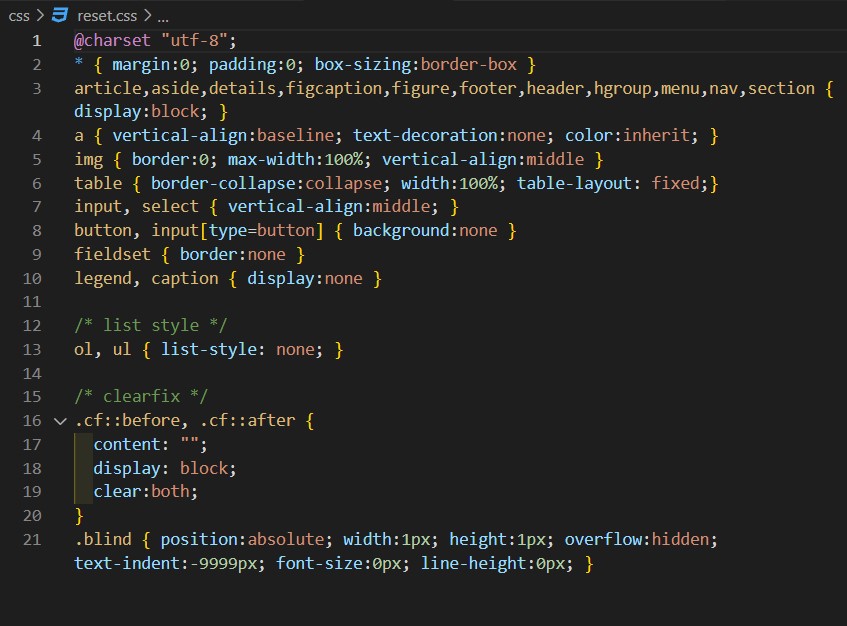
위 파일은 예전에 css파일로 전역스타일링 값을 설정한 것이다.
위를 보면 알겠지만 기본적으로 태그들이 가지고 있는 속성들이 작업하는데 오히려 방해가 되는 경우가 있어서 애초에 이러한 값을 제거하는 작업을 해주는 코드들이다.
이러한 것을 CSS초기화(reset)이라고 한다.
그리고 이걸 React에서 styled-component 라이브러리를 이용해 만들어 적용시키기는 것이 바로 GlobalStyles이다.
GlobalStyles
만드는 방법은 어렵지 않다. 일단은 당연히 styled-component라이브러리를 사용하기 위해 설치해주어야 한다.
➕ styled-components설치 명령어
npm install styled-components그리고 나면 createGlobalStyle이라는 것을 import해서 사용할 수 있다.
만들고 적용하기
import { createGlobalStyle } from 'styled-components';
const GlobalStyles = createGlobalStyle`
// 내용작성
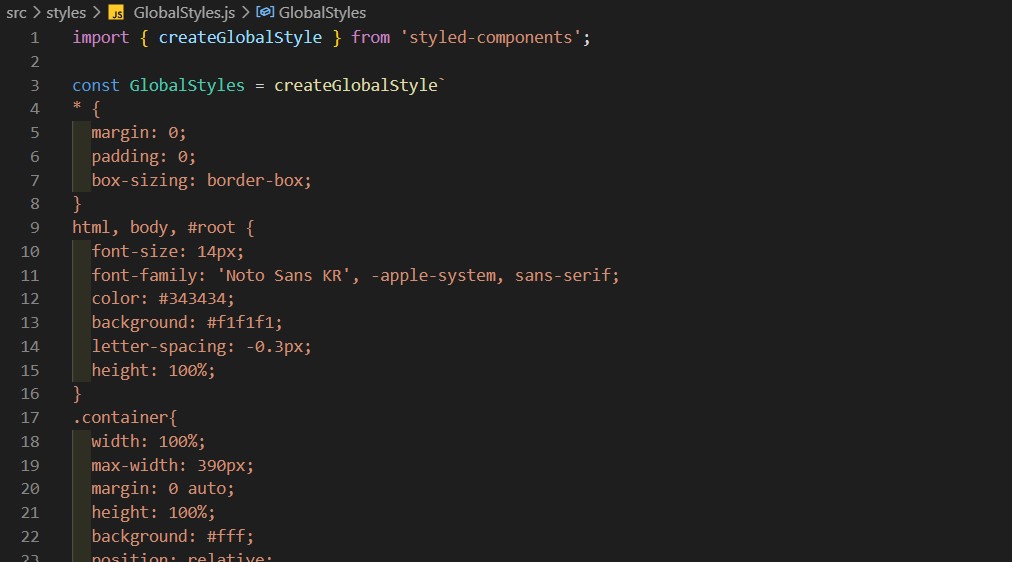
`예시로 안의 내용을 작성하면 아래 사진과 같다.

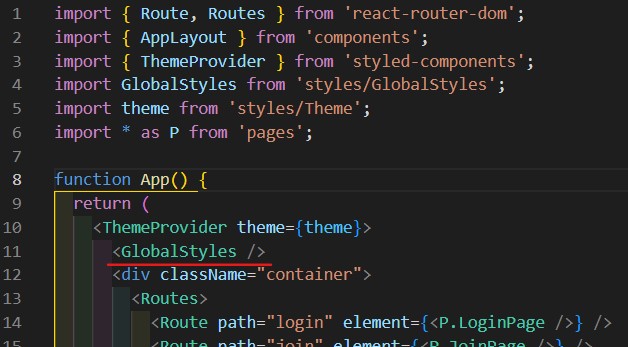
그리고 이렇게 만들어낸 GlobalStyles 컴포넌트는 App.js파일에 import한 뒤, 적용하려고 하는 컴포넌트 들의 가장 외각에 감싸주면 된다.

이렇게 하면 감싸진 컴포넌트들에는 일괄적으로 같은 스타일링이 적용된다. 이 덕분에 우리는 불필요한 코드의 반복 작성을 피할 수 있고, 작업에 있어서도 용이해진다.
굳 !
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.
