
해당 시리즈의 포스트는 개념 및 이론 정리와 개인적인 코딩 기록이 혼용되어 포스팅됩니다. 참고 부탁드립니다.
📌 form에서 input으로 값을 받자
리스트를 추가하려면 당연히 입력란이 필요하다.
form을 만들고 그곳에서 input을 만든 다음, submit 으로 값을 제출받는다.

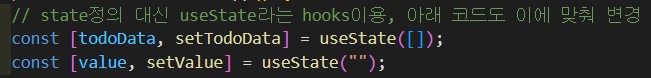
그리고 나서는 value값을 받아줄 state를 만들어준다. 이때는 useState hook을 사용한다.
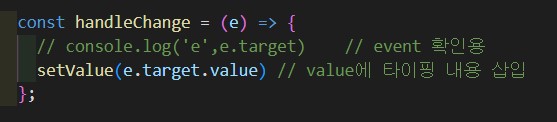
그리고 이 hook의 updater를 이용해 input의 타이핑 값을 받아올 수 있다.
hooks 사용하기
useState hook을 사용하는 방법과 타이핑 값을 받아오는 방법은 이전에 간단하게 작성했던 글을 참고하면 된다.


※ 참고 :
hooks를 사용하면서 기존에 직접 state를 작성했던 todoData의 state값도 다시 useState로 작성/수정하였고,그 덕에 일일히
this.state라는 코드를 작성할 필요가 없어졌고, updater를 사용할 수 있기 때문에this.setState()도 필요 없어졌다.
📌 submit 제출하기
이제 input으로 받은 값을 todoData에 반영시켜줘야 한다. 이때 form에서 submit을 통해 값을 전달하게 되니 onSubmit이 발생할 때 실행될 함수를 만들어주면 된다.
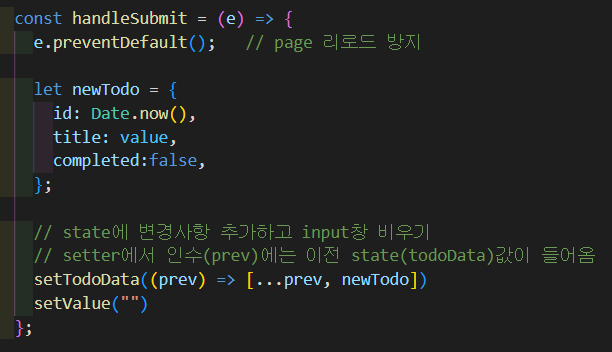
onSubmit 함수
그리고 submit시 실행될 함수는 위와 같다. newTodo라는 객체를 새로 만들고 setTodoData를 이용해 이전 값에 합쳐주는 방식이다. 이때 prev는 이전 todoData값을 담고 있다.
그리고 setValue를 통해 input값을 비워준다.
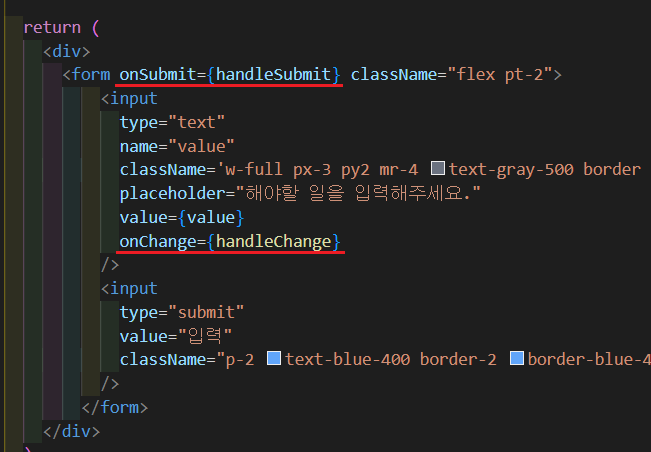
함수 연결하기
이제 만들어 놓은 함수들을 form에서 연결하도록 하자.
위에서 handleSubmit의 색이 다른 이유는 prop으로 넘겨받았기 때문이다.
사실 이미 다 완성하고나서 정리하듯 작성하는 글이라 이미 component들이 분리되어 있는 상태라 handelChange는 저 위치에서 작성한 뒤 바로 사용되었고, handleSubmit은 상위 컴포넌트에서 작성되어 전달되었다.

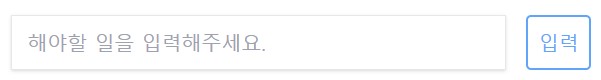
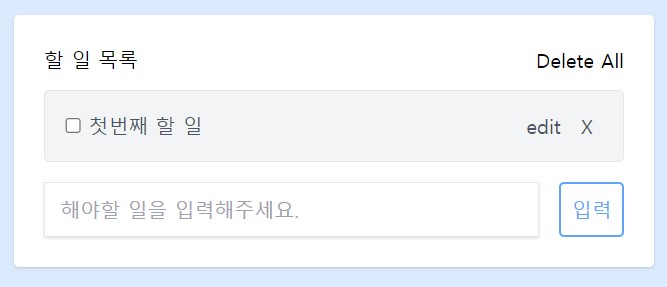
제대로 작성되는 것도 확인하였으니 기능확인까지 완-료 !
다음엔 수정과 삭제 기능을 만들어보자.
끄읕-!
- 출처: John An님의 강의 클릭시 해당 강의 링크로 이동
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.