리액트, 씹고 뜯고 맛보고 즐기기.
1.[React] 리액트란?

[React] 리액트란?
2.[React] 렌더링과 virtual DOM

[React] 렌더링과 virtual DOM
3.[React] 리액트 앱 설치 및 구조 살펴보기

[React] 리액트 앱 설치 및 구조 살펴보기
4.[React] SPA란?

[React] SPA란?
5.[React] JSX란?

[React] JSX란?
6.[React] 클래스 부여하기 feat. HTML과의 차이

[React] class부여하기 feat. HTML과의 차이
7.[React] css를 입혀보자!

[React] css를 입혀보자!
8.[React] data가져와서 리스트 작성하기 ft. map메소드

[Todo List] map을 이용해 data값을 가져와 list를 작성해보자
9.[React] 리스트 삭제하기 ft. filter메소드, state

[Todo List] 삭제하고자 하는 목록을 filter를 통해 걸러내고, state를 이용해 반영해보자.
10.[React] JSX에서 key란? ft. map()

[React 개념] JSX에서 key란? ft. map()
11.[React] React state란? ft. props

[React 개념] React state란?
12.[React] React의 Hooks알아보기

React의 Hooks란 무엇일까? 이를 알아보기
13.[React] state에 키보드 타이핑 값 받기

input에서 키보드로 타이핑한 값을 state에 받아보자.
14.[React] js와 jsx 확장자의 차이는 뭘까?

jsx확장자명이번에 하고 있는 팀프로젝트에서 사용하고 있는 프론트엔드 툴이 React인데 다른 개발자 분의 코드를 보던중 .jsx라는 확장자명을 보게 되었다. 항상 .js만 썼던 나로써는 어떤 다른 점이 있나 싶었다.
15.[React] 리스트 추가하기 ft. hooks사용

[React] 리스트 추가하기 ft. hooks사용
16.[React] 리스트 수정하기 구현

Todo List에서 만들어진 리스트 목록의 내용을 수정할 수 있도록 만들어보자.
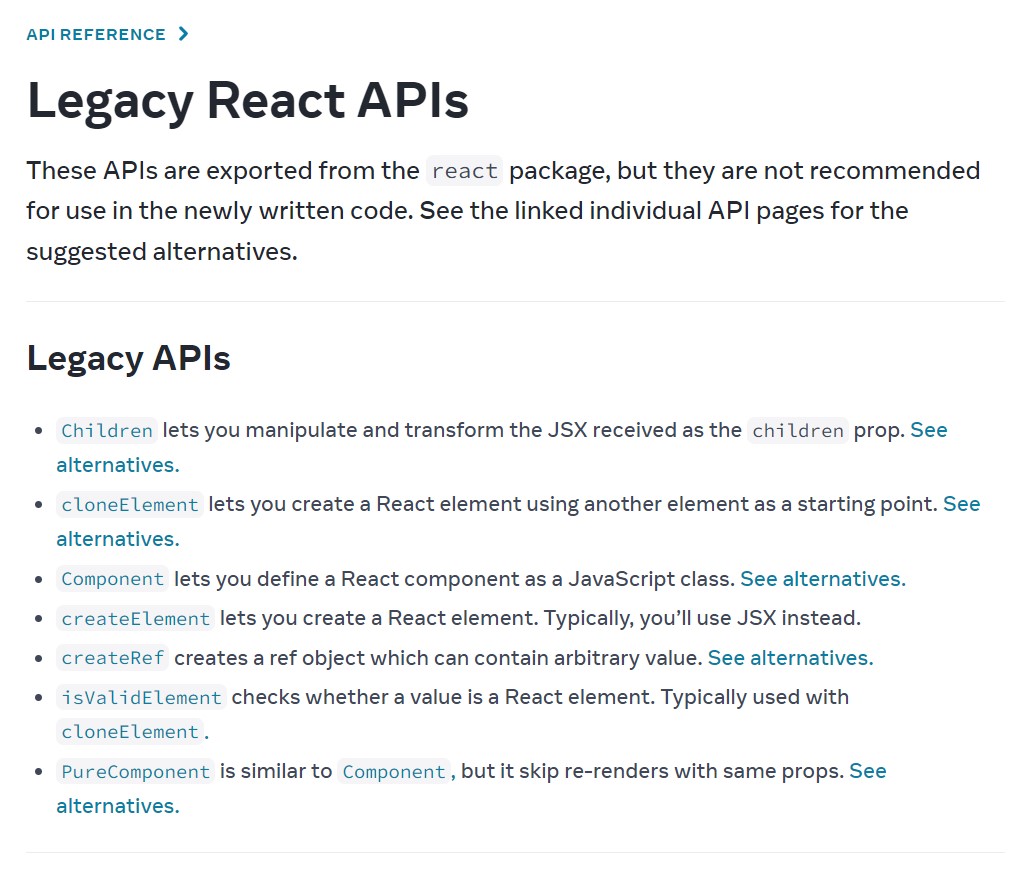
17.React에서 내가 쓴 children은 Regacy인가?

1월 프리온보딩에서 멘토이셨던 오종택님께서 공유해주신 정보 중에 React에서 지양해야할 Regacy API에 대한 내용이 있었다. 레거시 API 훑던 중 '띠용'하며 눈에 확 들어왔던게 Children.어? 나 이거 썼지 않았나? 그래서 서둘러 읽어보았다.
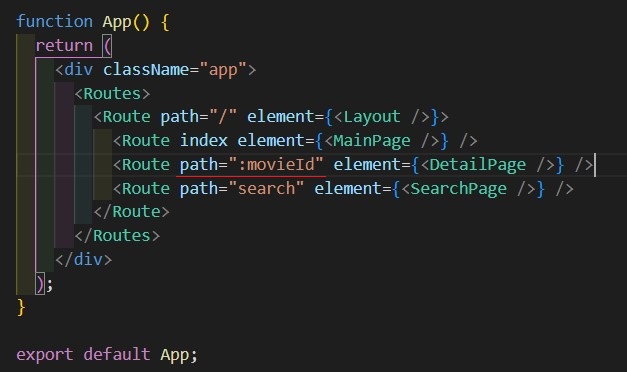
18.Route에서 path=":id" 는 무슨 의미? ft. useParams 사용

React를 연습하면서 route 경로를 짤 때 path=":id"처럼 설정하는 방법이 있었다. `:`이게 뭔 의미일까? 사실 연습하면서 어떻게 이용되는지 봤기 때문에 어떤 기능적 의미를 지니는 지는 대략 알 수 있다. 근데 보다 정확히 한 번 짚고 넘어가고 싶었다.
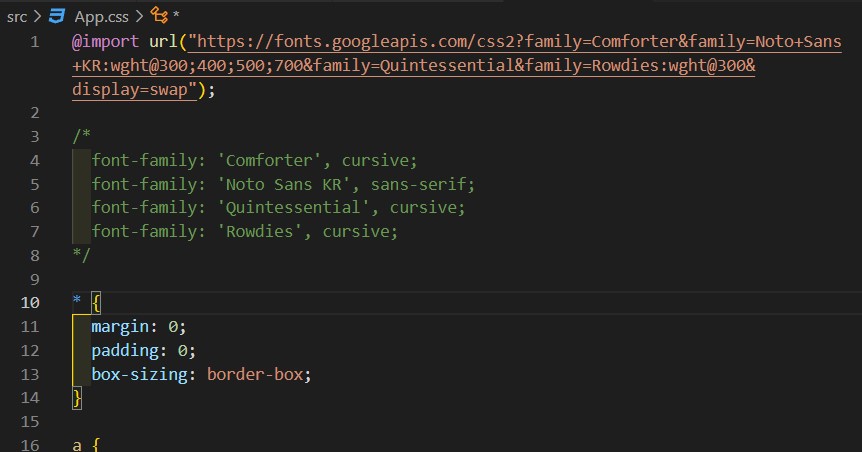
19.styled-components에서 구글 폰트 사용하기

구글 폰트를 CSS in JS에서 쓰려면 기존에 CSS에서 쓰던 @import 대신 뭘 써야할까?
20.React에서의 onClick 함수의 동작 한끗 차이

예전에 React로 작업하다가 차이를 알고 싶었던 부분. onClick에서 한끗 차이로 오류와 정상작동이 갈렸는데, 이유가 무엇일까?
21.React에서 클릭시 외부링크로 열기

React에서 Link태그는 Router와 연관되어 내부의 route로 이동시키기 때문에 다른 외부 링크를 연결하기위해 a태그를 사용할 수 있다. 그렇지만 a태그 없이 클릭 이벤트로 외부링크를 연결하고 싶다면? 이럴 땐 어떻게 해야할까?
22.React에서 image사용하기

React에서 image태그를 사용할 때 처음이라면 src 경로 설정에서 당황한 경험이 있었을 수 있다. 만약 이미지 파일이 src폴더에 위치해 있다면 어떻게 사용해야 할까?