
React에서 image태그를 사용할 때 처음이라면 src 경로 설정에서 당황한 경험이 있었을 수 있다.
src폴더에 있을 때
실수: 파일경로로 작성
const ImageWrap = styled.div`
margin: 0 auto
`;
export const Banner = () => {
return (
<ImageWrap>
<img src="./image/example.jpg" alt="" />
</ImageWrap>
)
};만약 이미지 파일이 src폴더에 위치해있다면 위 예시 코드처럼 파일경로(상대경로)로 설정해서 사용하는 것이 불가능하다.
이때는 아래의 방법을 사용한다.
사용방법#1: import하기
import exampleLogo from '../image/example.jpg'
const ImageWrap = styled.div`
margin: 0 auto
`;
export const Banner = () => {
return (
<ImageWrap>
<img src={exampleLogo} alt="" />
</ImageWrap>
)
};이미지를 import해서 상수명으로 src에 넣어주는 방법으로 src경로의 이미지 파일을 사용할 수 있다.
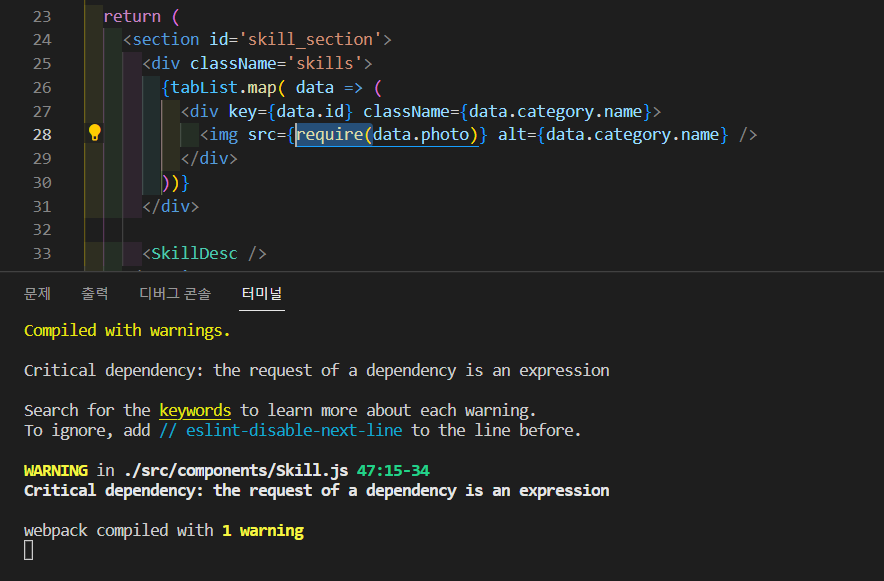
사용방법#2: require()
const ImageWrap = styled.div`
margin: 0 auto
`;
export const Banner = () => {
return (
<ImageWrap>
<img src={require('../image/example.jpg')} alt="" />
</ImageWrap>
)
};또 다른 방법으론 src안에서 require()함수를 이용해서 경로를 지정해 사용하는 방법이 있다.
여기서
require()은 무엇일까? 아래 레퍼런스를 참조하자.
그냥 파일경로로 사용하고 싶다면?
public폴더에 넣어두기
위에서 src경로에 이미지 파일이 있을 때는 상대경로로 지정하는 것이 안되어서 두가지 예시 방법을 사용했다면, public에 있을 때는 다르다.
const ImageWrap = styled.div`
margin: 0 auto
`;
export const Banner = () => {
return (
<ImageWrap>
<img src="image/example.jpg" alt="" />
</ImageWrap>
)
};위 코드의 이미지 파일은 public폴더안 image폴더안에 들어있다.
경로: public/image/~~
이렇게 public에 들어있으면 절대경로로 사용이 가능하기 때문에 기존에 작성하던 상대경로로 사용하는 것이 가능하다.
기타
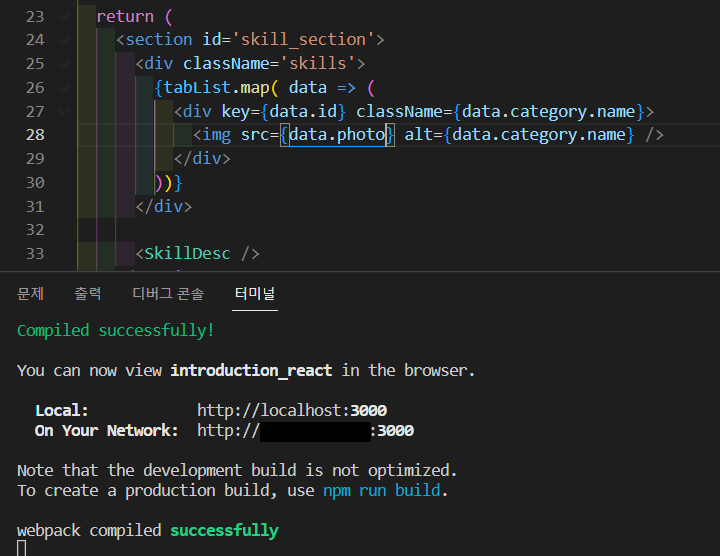
만약 데이터를 불러오거나 직접 작성한 .json파일에 들어있는 파일경로를 불러올 때는 그냥 해당 data 또는 key값으로 넣어줘도 상관없다.
오히려 이런 경우엔 require을 쓰면 안 된다.



한가지 궁금한게 있습니다. public 폴더에 이미지를 넣어놨는데 한글 파일명일 경우 표시가 안되던데요. encodeURIComponent 를 해봐도 안되고. 어떻게 해야 할까요..?