1월 프리온보딩에서 멘토이셨던 오종택님께서 공유해주신 정보 중에 React에서 지양해야할 Regacy API에 대한 내용이 있었다.

훑던 중 '띠용'하며 눈에 확 들어왔던게 Children.
어? 나 이런거 썼지 않았었나?
그래서 서둘러 읽어보았다. → 링크
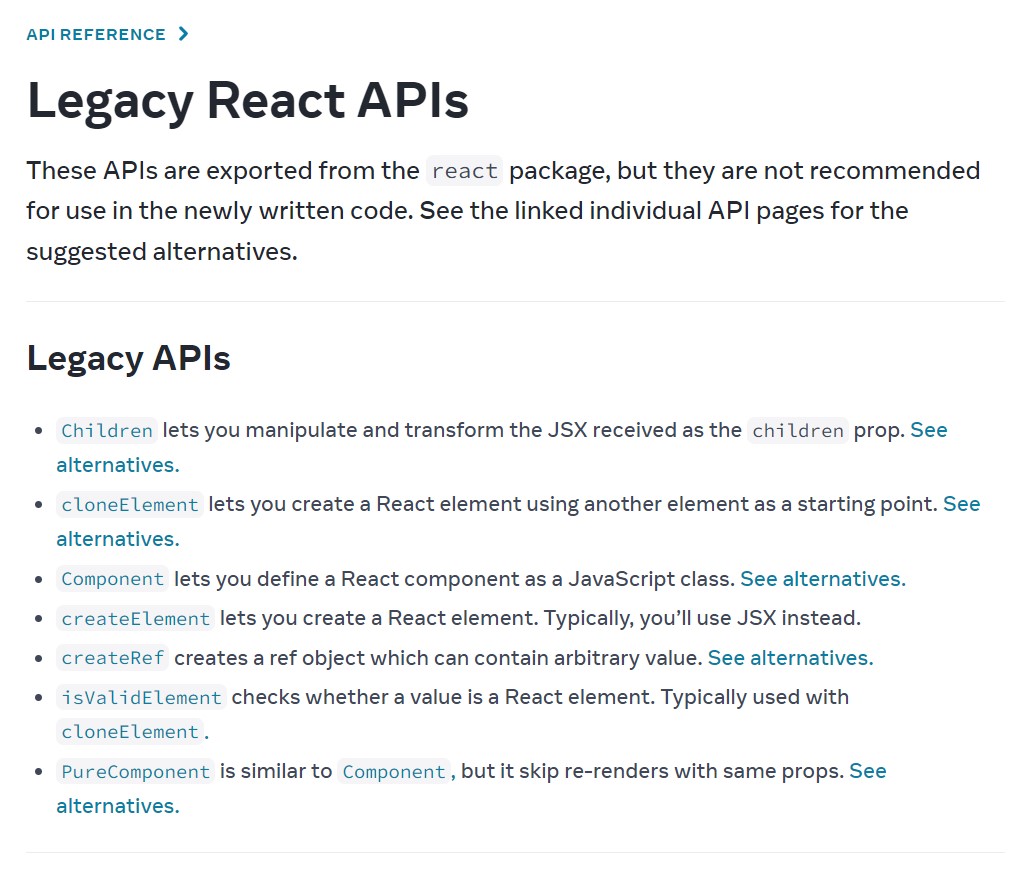
지양해야할 API들
결론부터 말하자면 내가 썼던 것과는 다른 거였다.
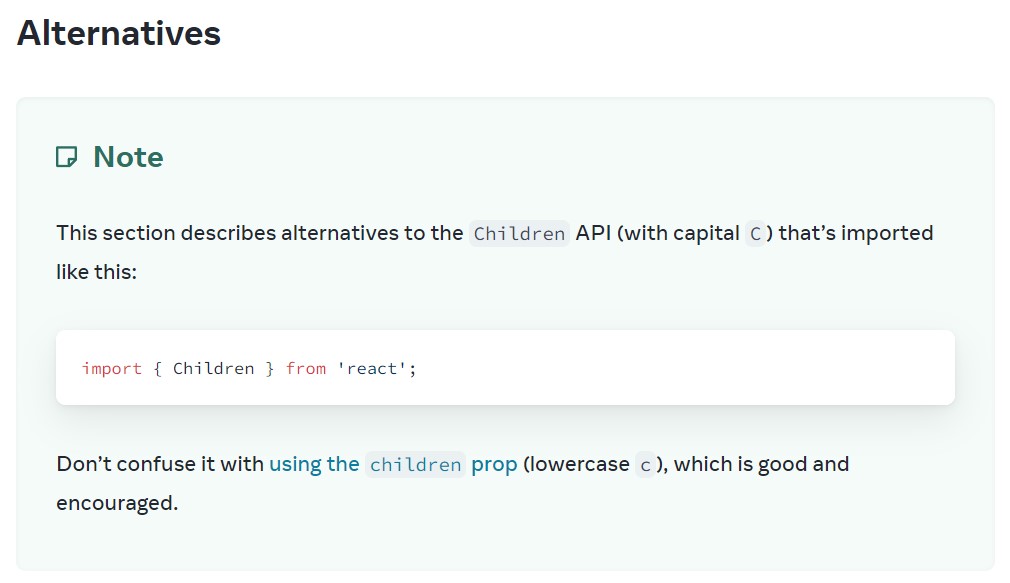
위에서 언급되고 있는 레거시는 대문자 C로 시작되어 import되어 오는 Children API였고, 내가 쓴 건 소문자 c로 시작하는 props children이었다.

심지어 나같이 놀라서 들어왔을 사람이 있을까봐인지 친절히 "헷갈려하지 마세요~"하고 써놨다ㅋㅋ
오히려 children은 대안으로써 추천되고 있는 방법이다.
즉, 기능적으로 사용하고자 하는 목적은 같지만 하나는 레거시, 하나는 추천되는 대안법인 것이다.
그리고 다행히 나는 레거시가 아닌 방법으로 잘 사용하고 있었다.
다행 -! 뿌듯 -!
children이 뭔대?
children은 자식 요소가 정해지지 않은 컴포넌트안에 컴포넌트를 넣어주고 싶을 때 쓴다고 이해할 수 있다.
이렇게 말만 들어선 '그냥 작성하면 되는거 아니야?' 싶고, 이해가 잘 안될 수도 있다. 그렇다면 아래 예시를 보면 이해하기 쉬울 것이다.
case#1 이건 당연히 되죠
Article.jsx
export const Article = () => {
return <p>Hello World</p>;
};Banner.jsx
import { Article } from '../Article/Article'
const Banner = () => {
return (
<div>
<Article />
</div>;
)
};이게 아마 그냥 쓰면 되지 않나? 라고 생각하고 떠올렸을 방식일 수 있다.
이건 당연히 가능하다. 만약 이렇게 작성된 Banner컴포넌트를 가져와 App.js에 사용한다면 렌더링된 후의 구조는 다음 같을 것이다.
<div> <p> Hello World </p> </div>
이미 작성한 컴포넌트 간에 부모자식 관계가 정해져 있고, 이것이 구조적으로도 작성되어 만들어졌다.
이 Banner는 어디에서 부르던 저 구조를 지닐 것이다.
그런데 만약 래핑할 컴포넌트만 만들고 안에 들어갈 컴포넌트가 때에 따라 다르다면? 또는 그렇게 만들어 놓고 싶다면?
case#2 이럴때 씁니다
Article.jsx
export const Article = () => {
return <p></p>;
};Banner.jsx
export const Banner = () => {
return <div></div>;
};App.js
import { Banner, Article } from '../components'
const default function App() {
return (
<Banner>
<Article>Hello World</Article>
</Banner>위 코드에서 최종적으로 기대하는 Banner의 렌더링 구조는 동일하다.
div > p > 'Hello World'
하지만 이는 만들어지지 않는다. 왜냐하면 Banner와 Article 컴포넌트를 만들 때 어떠한 구조적인 방향성도 명시해주지 않았기 때문이다.
App.js에 작성된 것을 보면 Banner안에 Article이, 그리고 그 안에 'Hello world'라는 string이 작성되었다.
App에서는 이 구조가 보일지 몰라도 각각의 Banner와 Article에서는 이를 전달받지 않았다.
즉, 얘네한테도 설명이 필요하고, 이때 사용하는 것이 children props이다.
사용하는 방법은 간단하다. 아래를 살펴보자.
children props 사용법
Article.jsx
export const Article = ({ children }) => {
return <p>{children}</p>;
};Banner.jsx
export const Banner = ({ children }) => {
return <div>{children}</div>;
};끝...!
매우 쉽다. 구조적인 설명을 못해줬으니 이를 children이라는 props로 설명해주기만 하면 되는 것이다.
"앞으로 어떤 녀석일지 모르지만 네가 무언가를 품게 되면 걔는 여기! 네 자식으로 들어갈거야!"
마치 이런 설명의 느낌? 이렇게 하면 case#1과 어떠한 차이점이 있느냐?
바로 위에서 이미 언급했듯이 구조적으로 부모자식관계가 정해져 있는 것이 아니고, 앞으로 어떠한 요소가 들어올지 모를 때. 이럴때 사용할 수 있다는 차이점이 있다.
case#1에서는 이미 부모자식 관계가 정해졌고, 그에 따라 작성했기 때문에 Banner를 불러오면 그 안에 올 컴포넌트도 이미 정해져 있다.
그러나 children props를 사용하면 Banner 안에는 case#1처럼 Article이 올 수도, 혹은 또 다른 div가 올 수도 있다.
마찬가지로 Article 안에는 'Hello World'라는 정해진 string이 아니라 다른 내용의 string이 작성될 수도 있고, 혹은 또 다른 p가 들어올 수도 있는 것이다.
예시
import { Banner, Article } from '../components'
const default function App() {
return (
<Banner>
<div>
<Article>Nice to meet you!</Article>
<div>
</Banner>React에서 설명하는 보다 자세한 대안방안과 설명이 궁금하다면 이쪽 링크로 가서 한번쯤 읽어보기를 추천한다!
🚨 참고
아예 사라질 API도 있다.
createFactory만약 이를 사용하고 있었다면 서둘러 확인해보길 바란다. → 링크
레거시 API가 내가 썼던건지 살펴보다가 아하!하고 깨달은 김에 급발진으로 써버린 children props에 대한 내용 😂
경험으로 배웠던 것에 대해 적어봤는데 아직 미흡한 점이 많아서 혹시나 잘못 설명된 부분이 있다면 지적 부탁드립니다!
