
이제 TS를 사용하고자 한다면 사용법을 알아야할 것이다. 지정할 수 있는 type의 종류를 알아야 사용할 수 있으니 TS에서 지정할 수 있는 타입들과 작성방식을 알아보자.
기본 타입들
let age:number = 30;
let name:string = 'Tom';
let isAdult:boolean = true;
let a:number[] = [1,2,3];
// 혹은
let a2:Array<number> = [1,2,3];
let o:object = {key:value};위와 같은 방식으로 숫자, 문자, 불린, 배열, 객체를 지정할 수 있으며, string의 배열도 마찬가지의 방법으로 지정할 수 있다.
Tuple
let b:[string, number];
b = ['z', 1];위처럼 여러 인수의 타입을 각각 다르게 지정하고자 할 때, 즉 인덱스별로 타입이 다를 때 사용할 수 있는 방법이다.
첫번째 인덱스의 타입만 문자로 지정해두었기 때문에 다음과 같은 코드는 첫번째 요소에만 사용 가능하다.
b[0].toLowerCase(); // 실행 가능
b[1].toLowerCase(); // 경고void, never
void
void는 함수가 반환하는 값이 없을 때, 즉 return값이 없을 때 주로 지정한다.
function sayHello():void {
console.log('hello');
};never
never는 주로 에러를 반환하거나 끝나지 않는 함수(infinite loop)에서 사용된다.
function showError():never {
throw new Error();
};
function infLoop():never {
while (true) {
// expression
};
};enum
JS에서는 없는 타입이지만 Java를 해봤을 경우엔 알 수 있는 타입이다.
비슷한 것들을 묶어둔 것이라 보면 된다.
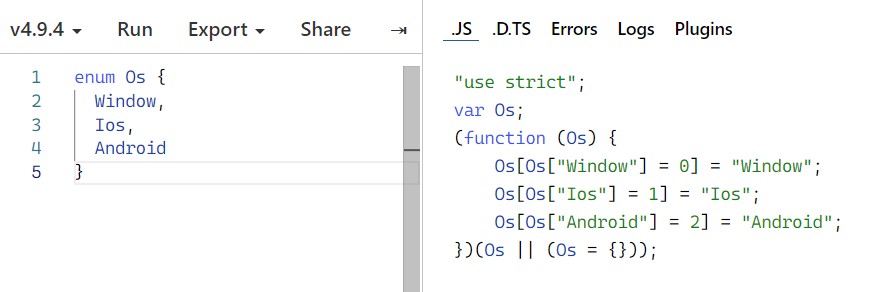
enum Os {
Window,
Ios,
Android
}
// 컴파일 결과
const Os = {
Window: 0,
Ios: 1,
Android: 2
}이때 각 값을 지정해주지 않으면 자동적으로 0부터 순차적인 값이 메겨진다.
위를 TS playground에서 실행해보면 Window부터 0, 1, 2가 각각 할당된 것을 알 수 있다.
만약 Window = 3으로 값을 준다면 다시 3, 4, 5로 값이 메겨지고, 여기서 다시 Ios = 10을 설정하면 3, 10, 11의 값으로 할당되게 된다.
양방향 맵핑
또한 이렇게 메겨지는 값에는 양방향 맵핑이 되어 양쪽값으로 서로 할당된 값을 불러 올 수 있다. 이게 무슨 뜻이냐?

JS로 변환된 코드를 보면 Os라는 객체가 만들어졌고 위처럼 양방향으로 맵핑이되었다. 그래서 아래의 방법으로 서로의 값을 불러올 수 있다는 것이다.
console.log(Os[10]); // Ios
console.log(Os['Ios']); // 10물론 이러한 양방향 맵핑은 인덱스를 지정해줄 수 있는 숫자가 지정되었을 때만 가능하다.
단방향 맵핑
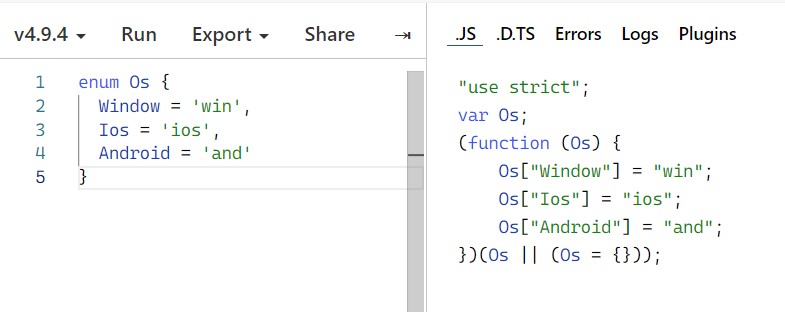
enum에는 문자 값도 줄 수 있는데, 위에서 말한대로 숫자일 때만 양방향이 가능하기 때문에 이때는 단방향으로 맵핑된다.

enum Os {
Window = 'win',
Ios = 'ios',
Android = 'and'
}
// 컴파일 결과
const Os {
Window: 'win',
Ios: 'ios',
Android: 'and'
}enum 타입지정
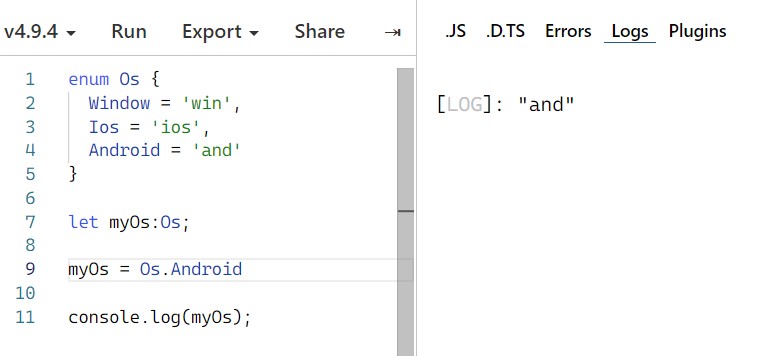
이제 이렇게 만들어진 enum을 타입으로 지정해 사용할 수 있다.
enum Os {
Window = 'win',
Ios = 'ios',
Android = 'and'
}
let myOs:Os;
myOs = Os.Android
console.log(myOs);
사실 아직 enum은 어떻게 활용해야할 지 감이 안 잡힌다.. 좀 더 공부하며 지켜봐야겠다.
null, undefined
let a:null = null;
let b:undefined = undefined;심플한 null과 undefined를 마지막으로,
끄읕-!
- 출처: 코딩앙마님의 유튜브 강의
