
접근 제한자에 이어서 TS에서의 Class작성 때 필요할 수 있는 멤버 변수 선언을 대신할 방법으로 readonly를 보았었다.
변수 앞에 readonly를 붙여줌으로써 멤버 변수를 굳어 선언할 필요가 없어진다는 것은 알았는데, 어떨 때 이 방법을 쓰면 좋을까?
📌 readonly를 언제 쓰지?
만약 멤버 변수 선언 없이 해결하고 싶고 + 변경 불가하게 하고 싶다면 이때 readonly를 사용해주면 된다.
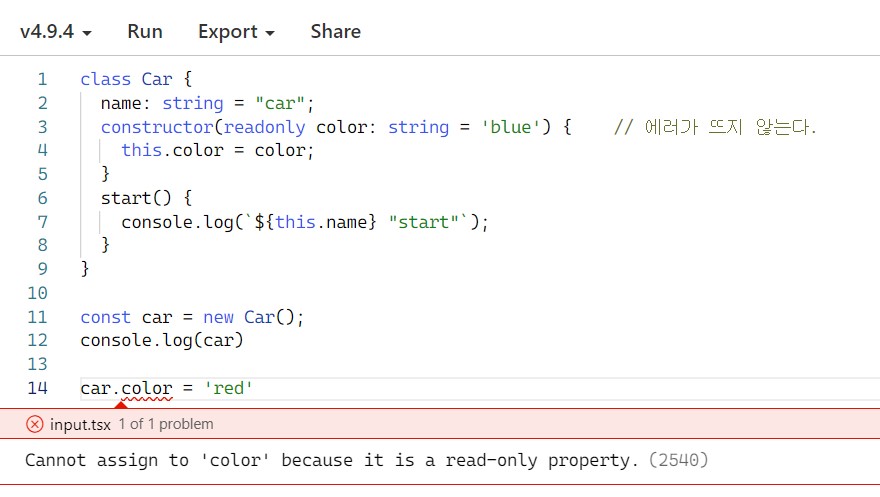
class Car {
name: string = "car";
constructor(readonly color: string = 'blue') { // 에러가 뜨지 않는다.
this.color = color;
}
start() {
console.log(`${this.name} "start"`);
}
}
const car = new Car();
console.log(car)
car.color = 'red' // 에러 발생위처럼 코드를 작성하고 car라는 변수를 콘솔에 찍으면 "name": "car", "color": "blue"를 지닌 객체를 확인할 수 있다.
그러나 위에서 color는 접근과 읽기만 가능할 뿐 수정은 불가하다. 때문에 car.color = 'red로 변경하려 하면 에러가 뜬다.

readonly지만 수정하고 싶어!
만약 readonly를 쓰고도 변경 가능케 하고 싶다면 constructor안에서 해당 작업을 진행할 수 있게 코드를 작성해줘야 한다.
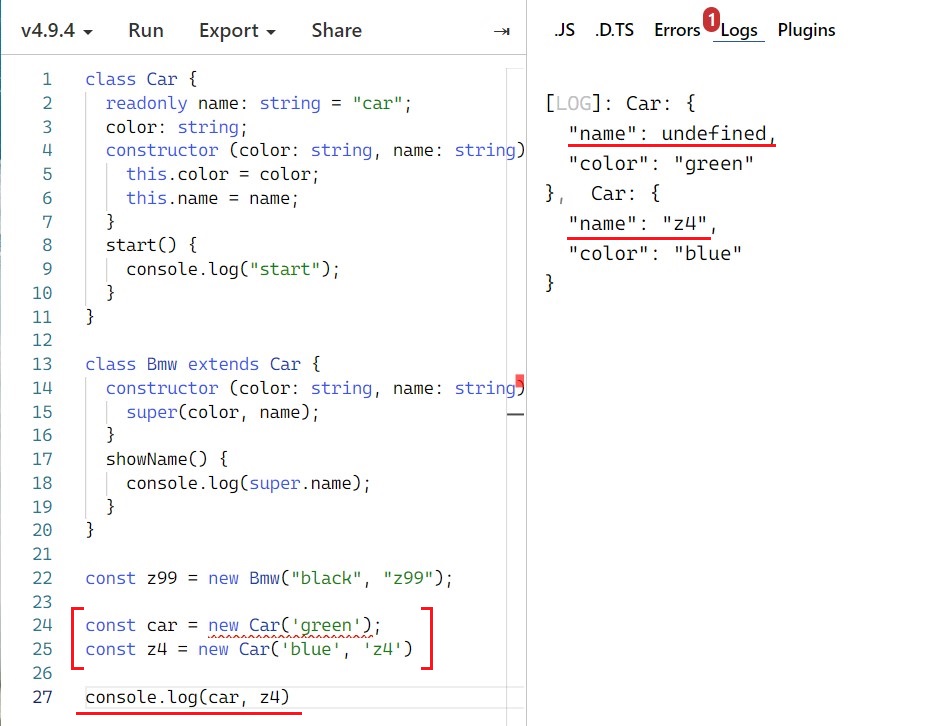
class Car {
readonly name: string = "car";
color: string;
constructor (color: string, name: string) {
this.color = color;
this.name = name;
}
start() {
console.log("start");
}
}
class Bmw extends Car {
constructor (color: string, name: string) {
super(color, name);
}
showName() {
console.log(super.name);
}
}
const z99 = new Bmw("black", "z99"); // z4를 z99로 변경🤔 개인적인 생각
위에서 readonly여도 수정 가능하게 하는 방법에 대해 알아봤는데 보고서 드는 생각이"저러면 readonly의 효용이 발휘되나?" 싶은 생각이 들었다.
만약 Car에서의 name은 읽기 전용으로 "car"값이 유지된다면 의미가 있겠지?
그래서 찍어봤다.
아래에서 Logs의 첫번째 로그값안의 Car는 const car = new Car('green')로만 찍었을 때이고,
두번째 로그값 안의 Car는 const z4 = new Car('green', 'z4')로 찍었을 때이다.

보다시피 name값을 안넣어주면 2개의 파라미터 중 하나만 작성했다고 경고가 뜬다.
게다가 그냥 실행해보면 log에 car변수에 닮긴 name값은 undefined가 뜨는 것을 알 수 있다.
즉, constructor에 name을 넣으므로써 name도 필수 파라미터가 되었다는 것이고, 넣어주는 값을 매번 다르게 해줄 수 있다는 것이다.
그러면 굳이 readonly를 써가며 변경 가능케 하려고 저런 코드를 짤 필요가 있을까 싶다. 그냥 public을 쓰는게 나을 테니.
내가 아직 모르는 또 다른 효과적 사용법이 있을지 모르지만 현재로써는 그냥 저러면 readonly를 무마할 수 있다는 것에 대한 참고만 하면 될 듯 싶다.
- 참고:
