해당 글은 제가 예전에 다른 블로그에서 작성했던 글을 옮겨온 것입니다.
원문은 21.12.16 작성되었습니다.
프로그래밍 개발자가 되려는 목표를 지닌 사람이라면 소위 말하는 프로그래밍 언어(html, css, C언어, Java, 파이선 등)에 대해 들어봤을 것이다.
이런 언어를 사용하기 위해선 프로그램, 즉 텍스트 에디터를 사용해야 하고,
이 글에서는 html과 css를 사용하기 위한 에디터에 대해 설명하려 한다.
물론 html을 코딩하는 프로그램은 메모장도 가능하다.

이 메모장 말하는거 맞다. ⚆_⚆ 근데 이걸 쓰는 사람은 없을 거니까..
굳이? 다른 유용한 프로그램이 얼마든지 있다.
무료에서 유료까지 천차만별이지만 이번엔 VSC에 대해 간단히 간단히 알아보자.
📌 VSC란? 설치 방법은?

VSC는 Visual Studio Code의 약자로 마이크로소프트 사에서 개발하고 배포하고 있는 텍스트 에디터 프로그램이다.
라이센스 자체는 MS사에 독자적으로 있지만 어쨋든 우리는 편하게 설치 · 사용가능하고,
또 하나 좋은 점은 window, 리눅스, mac을 모두 지원하기 때문에 당신이 어떤 OS를 사용중이던 간에 사용 가능하다.
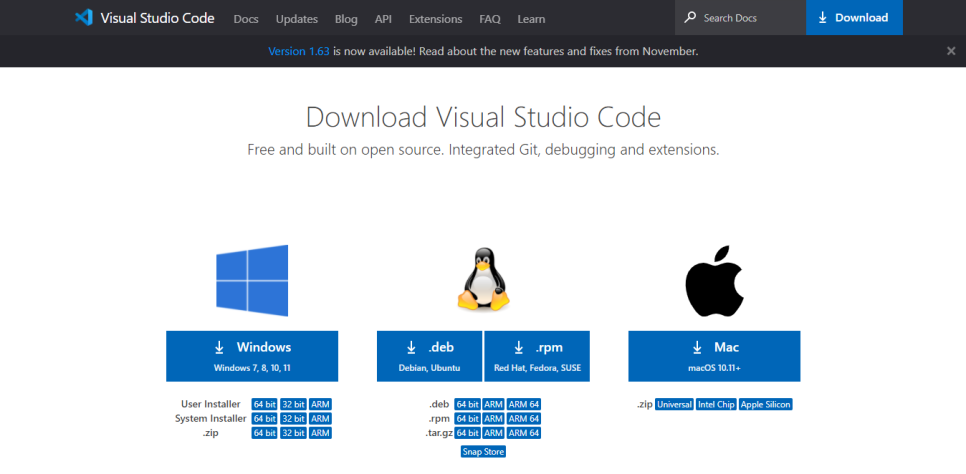
그러니 다운로드 페이지에서 자신의 OS에 맞는 것을 다운로드한 뒤 설치하면 된다.

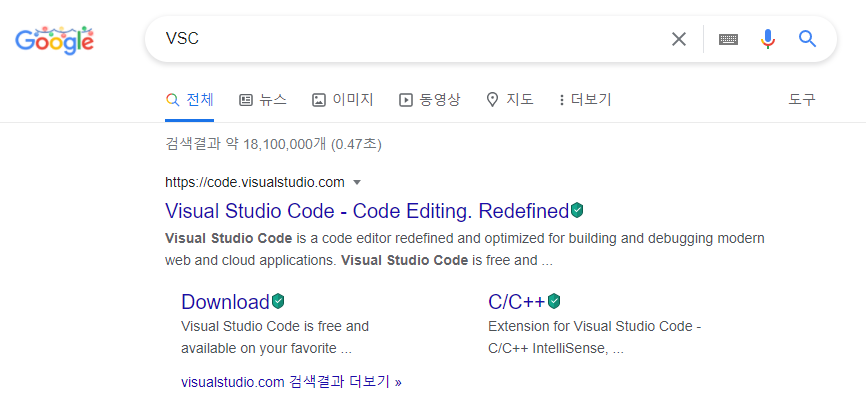
vsc를 설치하기 위한 사이트는 위와 같이 VSC를 검색한 후 다운로드 사이트로 이동하면 간단히 접근할 수있다.
이 다운로드 링크를 통해 바로 접근도 가능하다.
설치, 간단하죠?
이제 실행만 하면 우리도 html과 css를 작성할 수 있다!
그렇지만 그냥 사용하기 보다는 VSC를 보다 편리하게 사용할 수 있는 방법이 있으니 사용해보자.
📌 VSC 사용하기
앞서 말한대로 VSC를 편리하게 사용하기 위한 방법이 있다. 그것은 바로 '확장프로그램'이다.
VSC에는 다양한 확장 프로그램이 제공되고 있다. 이를 이용하면 에디터를 사용하는데 보다 편리하게 이용할 수 있다.
하지만 일단 확장프로그램을 들여다보기 전에 간단한 사용법부터 짚고 넘어가자.
1. 실행과 사용법

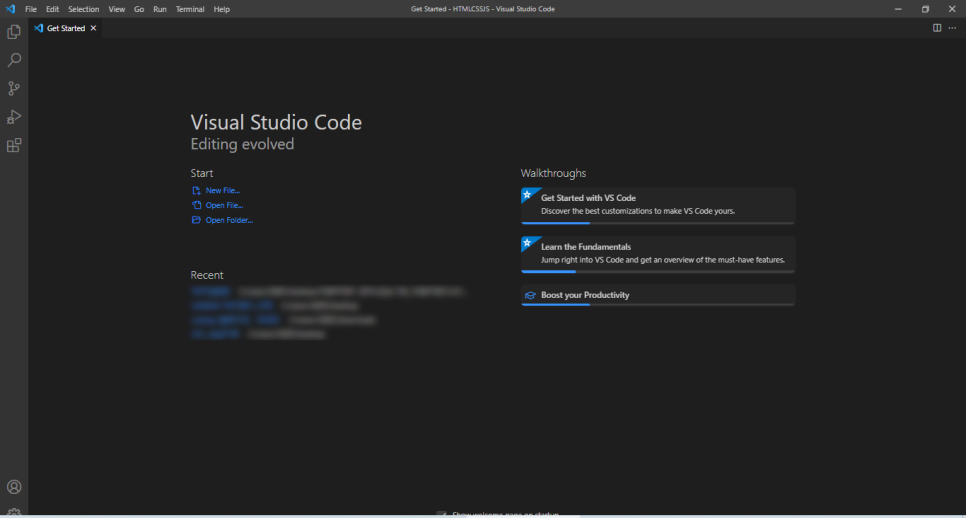
VSC를 처음 실행하면 위와 같은 창이 시작된다. 보이는 바와 같이 영어로 되어있다. 뭐 당연하다 MS에서 만들었으니?
영어에 익숙한 사람이라면 상관없겠지만 이것이 불편하다면 한국어 패치가 가능하다. 이는 뒤에 다루도록 하겠다.
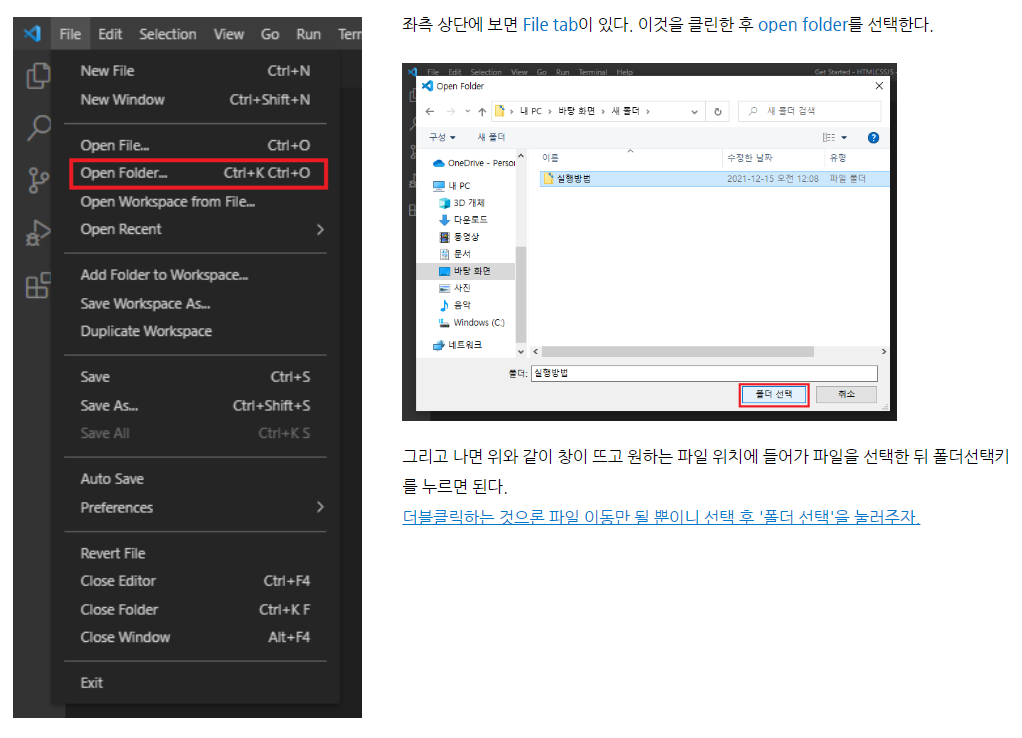
이제 여기서 html과 css를 작성하기 위해선 폴더위치를 열어야 한다.


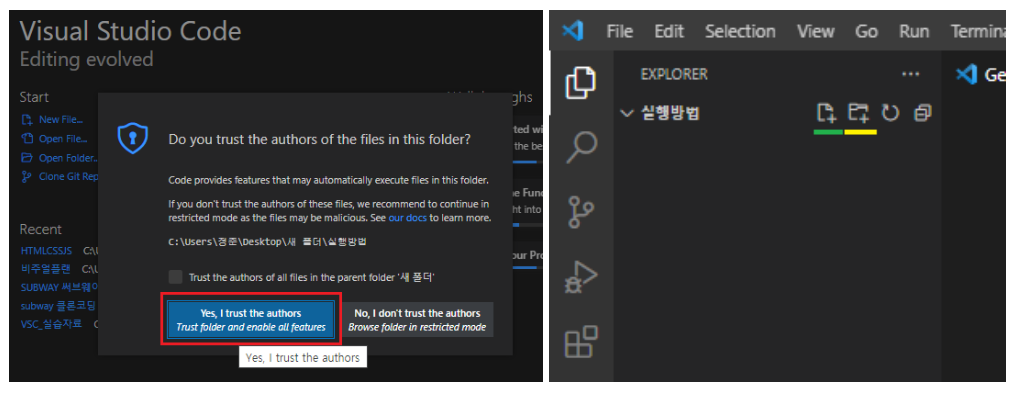
폴더를 선택하면 왼쪽과 같은 창이 뜨는데 주저없이 Yes를 눌러주면 된다. 이 폴더를 믿느냐, 열어도 괜찮겠느냐 뭐 이런걸 묻는 것이다.
그러면 오른쪽과 같이 베이스 폴더가 형성되었다. 이제 저 곳에 우리의 작업물이 만들어진다. 일종의 베이스캠프?
오른쪽 사진 중 초록밑줄은 베이스폴더에 새파일을, 노란 밑줄은 베이스폴더에 새폴더를 추가하는 버튼이다.
이제 작업을 시작할 때 저 버튼으로 베이스폴더에 파일을 생성하고 프로그래밍 언어를 작성하면 된다.
참고로 파일을 만들땐 꼭 확장자명(.html, .css 등)을 작성해줘야한다.
이제 얼추 시작 비스무리한 것은 했으니 !
그냥 언어 작성하지말고 편하게 사용할 수 있는 확장프로그램을 몇개 설치해 세팅을 해보자.
2. 확장 프로그램
VSC에는 앞서 말했다시피 사용을 편리하게 해줄 수 있는 다양한 확장프로그램이 존재한다. 이것은 MS사에서 제공할 수도 있고, 다른 개발자가 배포했을 수도 있다. 우리는 감사할 따름이다.
내가 알고있고 사용하고 있는 확장프로그램은 아래와 같다.

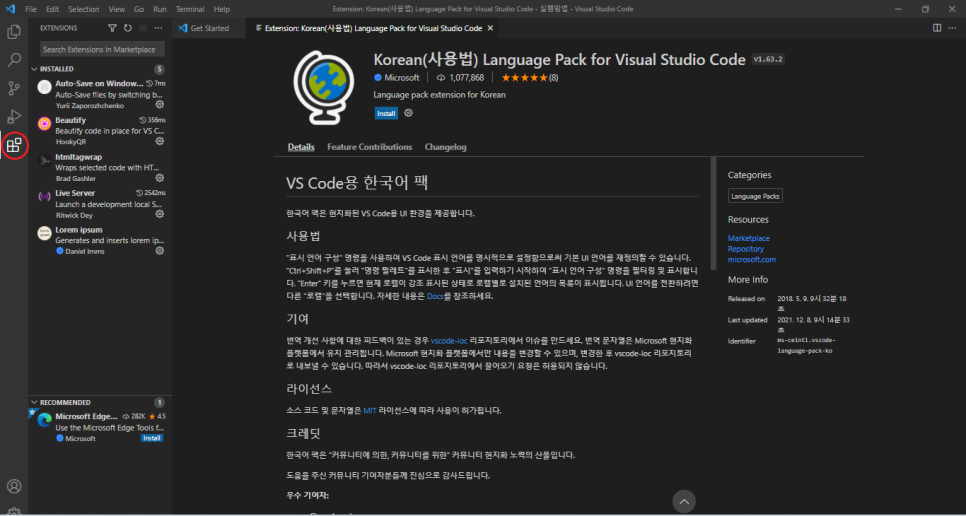
일단 확장프로그램 설치를 위해선 맨 좌측에 있는 아이콘 중 맨 마지막 빨간원으로 표시한 것을 선택한다.
이곳에서 원하는 확장프로그램을 검색하여 설치할 수 있다.
설명은 내가 생각했을 때 추천할만한 우선순위로 나열했다.
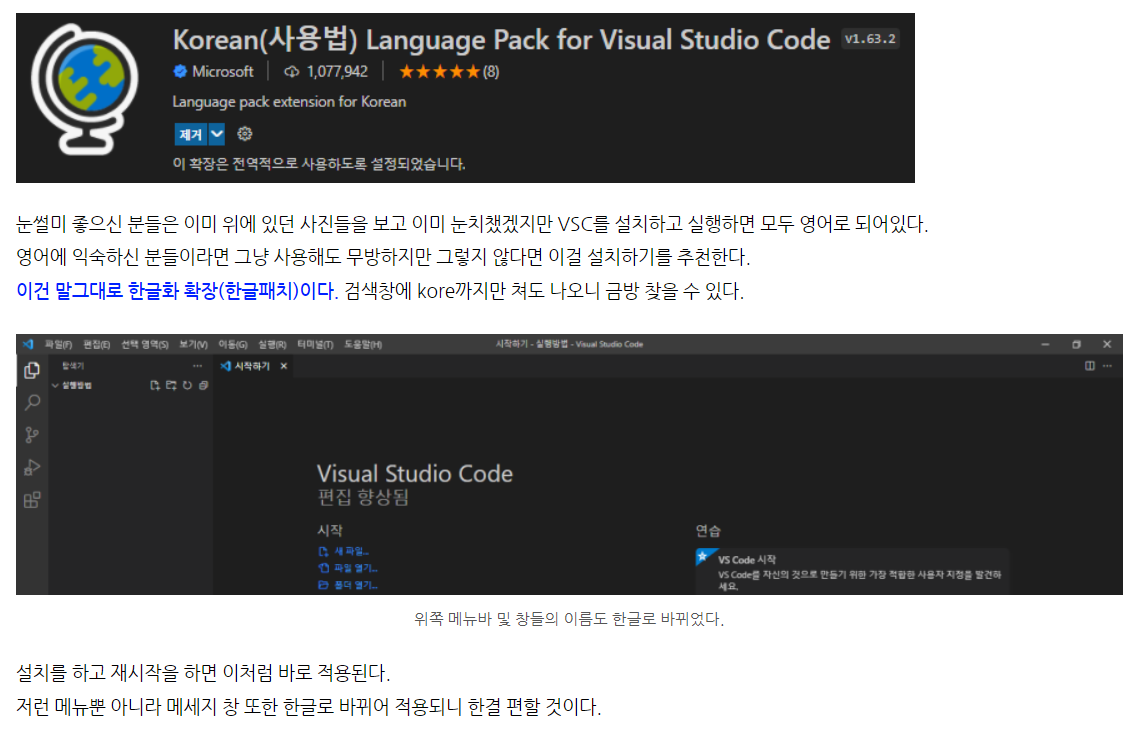
1) Korean Language Pack for VSC
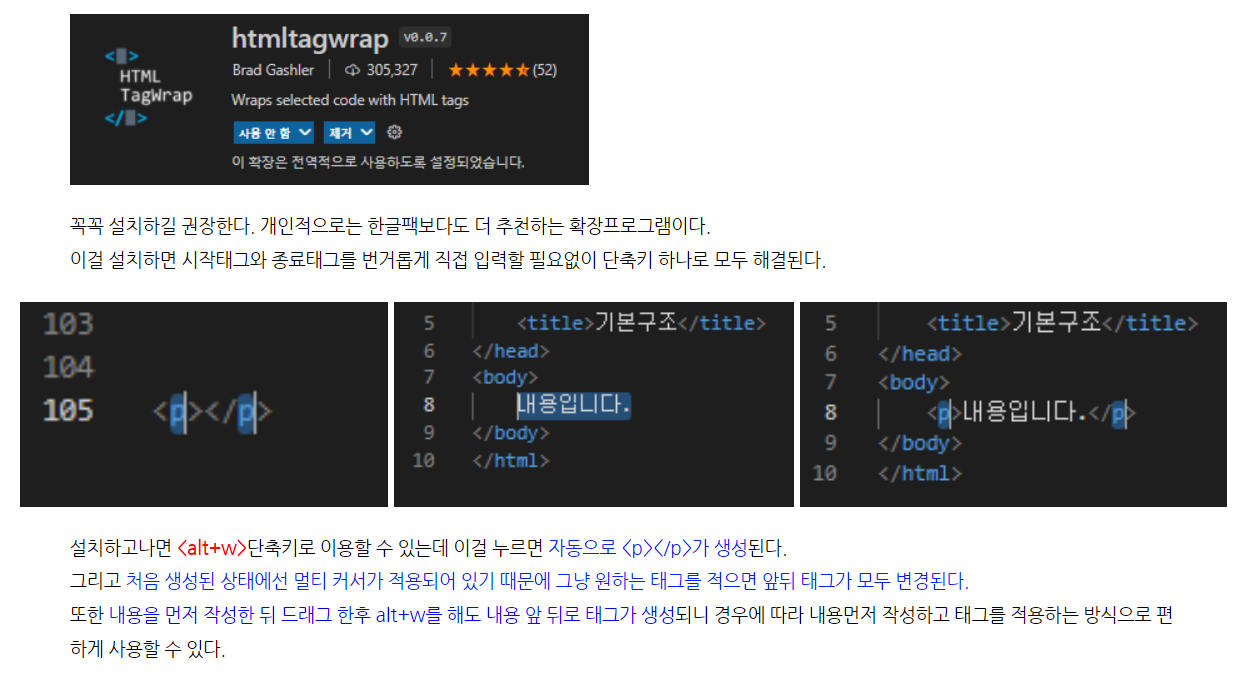
2) htmltagwrap
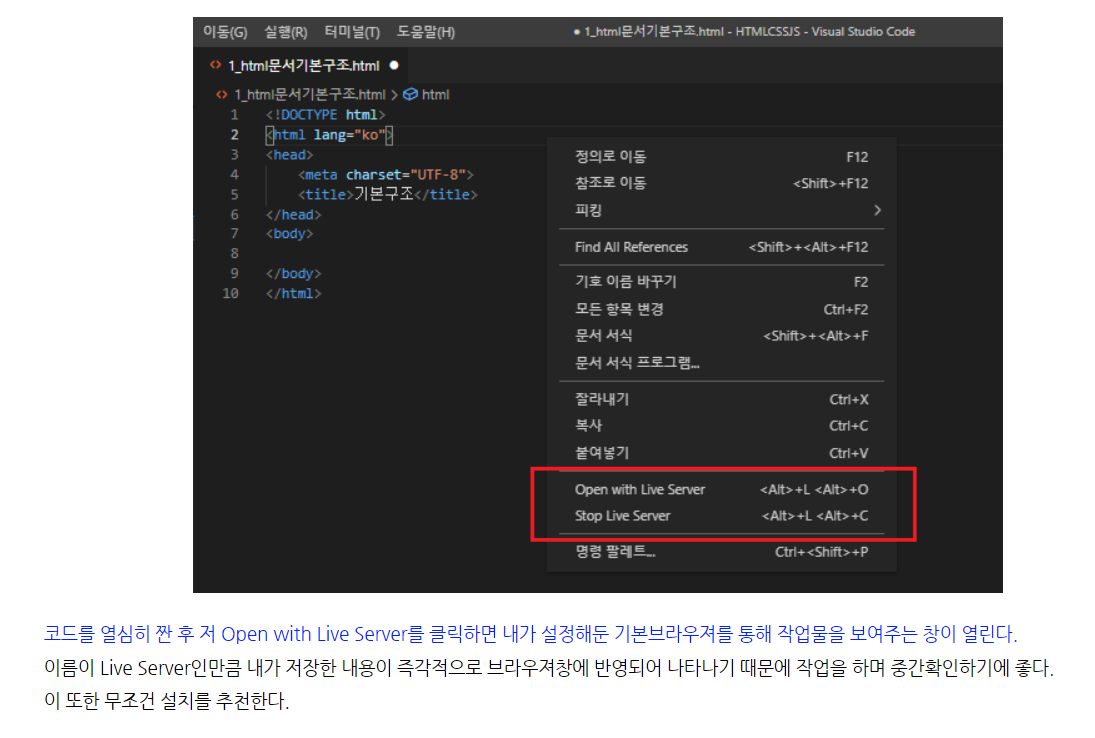
3) Live Server
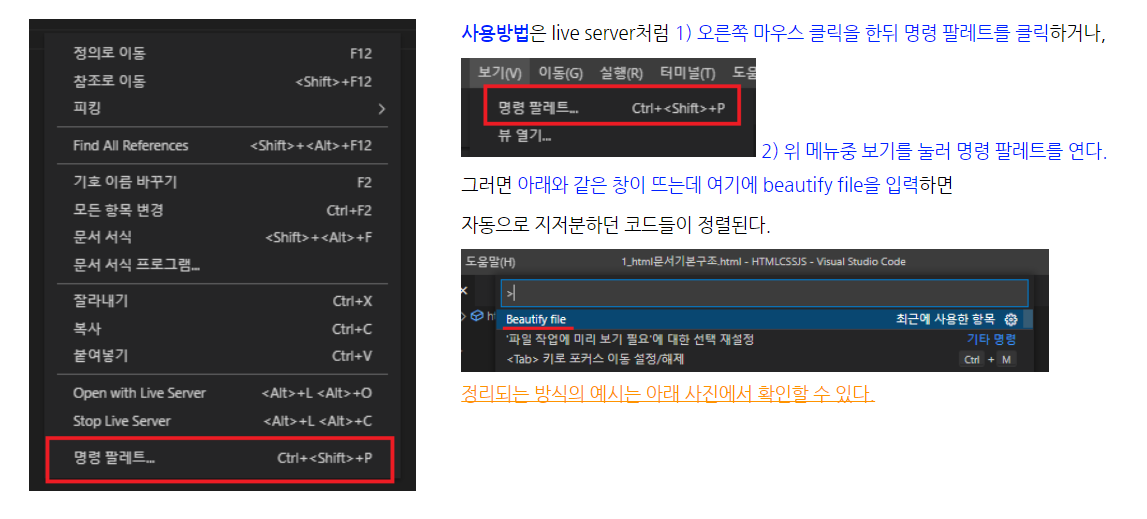
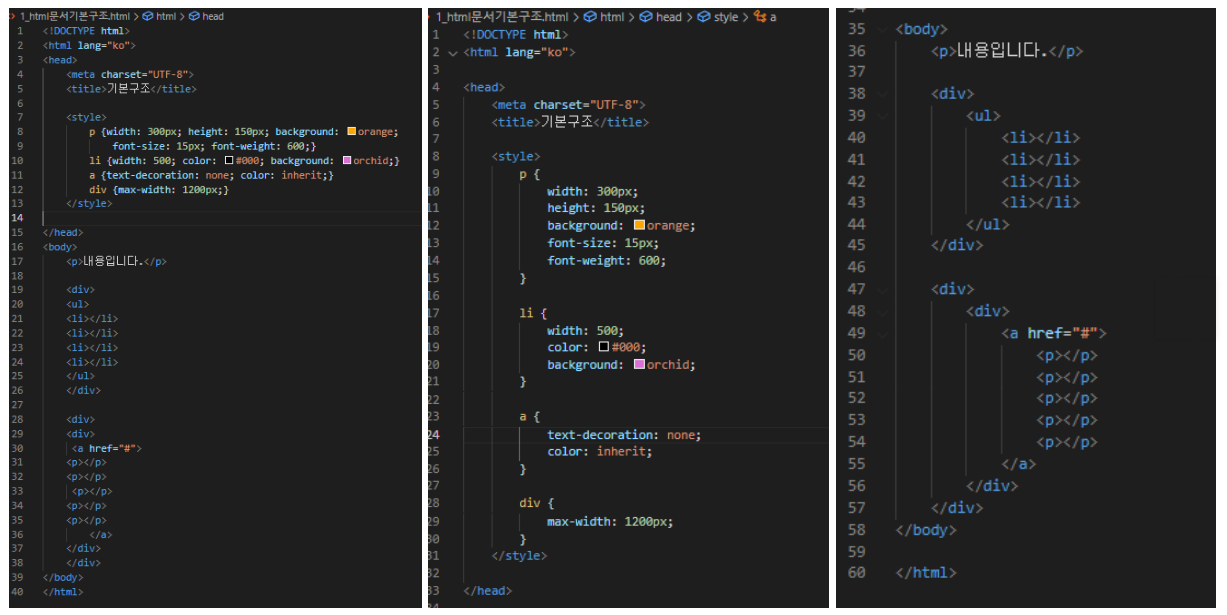
4) Beautify
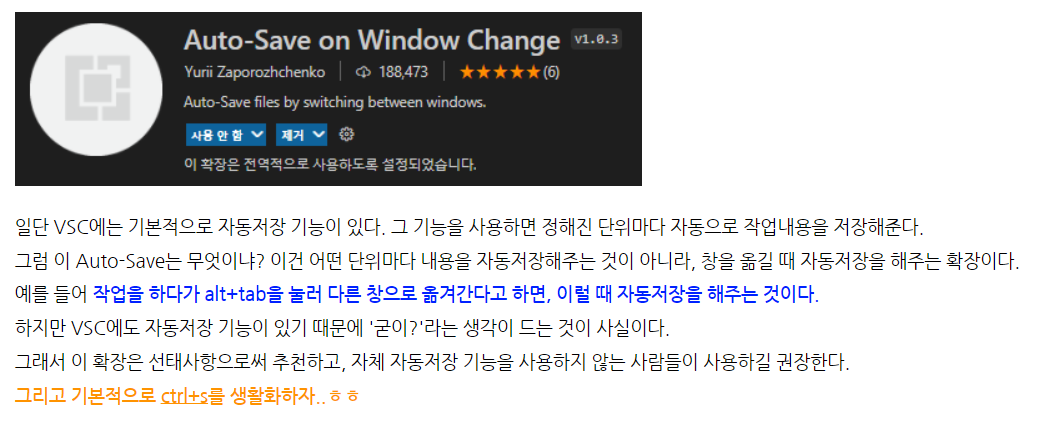
5) Auto-Save on Window Change
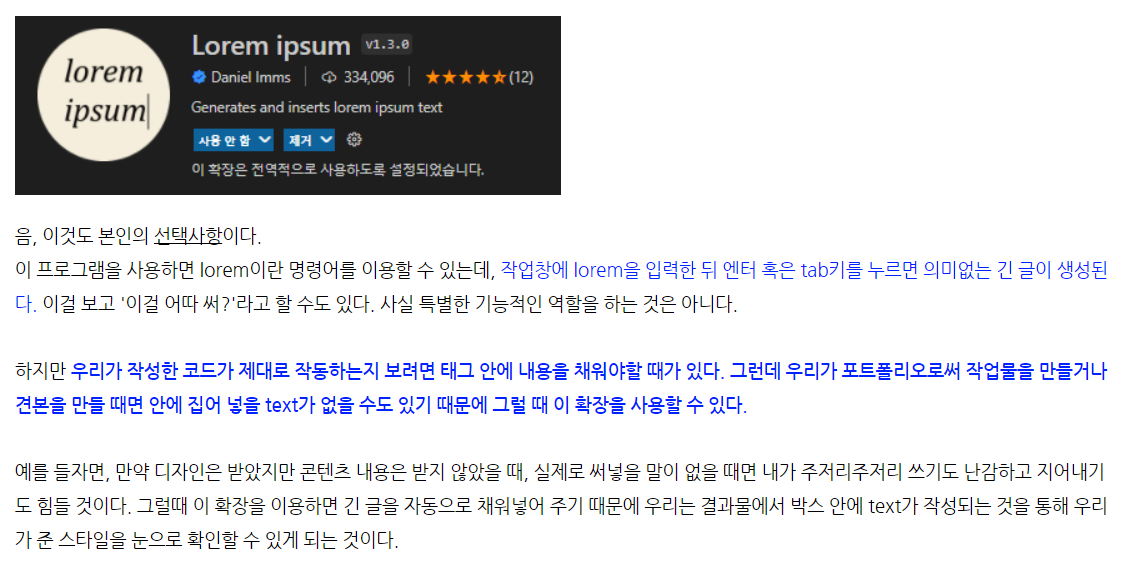
6) Lorem ipsum
대충 설치랑 기본적인 세팅을 위한 확장에 대한 설명은 다 한 것 같다.
이제 나처럼 배운걸 VSC를 통해 학습하고 연습하면 될 것이다. 나도 이제 시작하는 입장이라 아직 걸음마 단계이다.
그래서 시간이 날 때마다 이처럼 기록을 남기려 한다. 언젠가 내가 다시 볼 수도 있고, 도움이 필요한 사람에게 도움을 줄 수도 있으니까.
글을 마치며 나를 포함한 개발자를 꿈꾸는 모두에게 건승을 빈다.
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.