사용할 블로그로 velog를 선택한 뒤 쓰다보니 예전에 써봤던 네이버 블로그나 Tistory와는 다른 방식이라 약간은 낯설었다.
velog에서 사용되는 방식을 markdown이라고 하는데 markup언어보다 경량화된 언어라는 의미라고 한다.
이러한 markdown 기능 중 몇 가지 기능은 글을 쓰다보면 버튼을 통해서 익힐 수 있지만, 버튼으로 표시되지 않은 기능도 있어서 이런 것들은 검색을 통해 찾아서 사용해야 했고, 매우 번거로웠다..;;
그래서 " 계속 검색할 바엔 그냥 내 블로그에 정리해서 내 글 참조하면서 익히자! " 라는 생각으로 사용법을 정리해본다.
📌 제목작성
제목을 작성할 때는 #의 갯수를 통해 h1 ~ h4 를 작성할 수 있다.
또한 제목으로 지정하고자 하는 텍스트 아랫줄에 = 혹은 -를 두개 이상 작성하여 제목을 지정할 수도 있다.
📝 작성방법
# h1
## h2
### h3
#### h4
##### h5
h1
==
h2
--
여러개의 하이픈 사용
--------👀 결과
h1
h2
h3
h4
h5
h1
h2
하이픈을 여러개 사용
📌 목록작성
1. 순서 목록
숫자+.(마침표)를 활용해서 작성
📝 작성방법
1. 첫번째 목록
2. 두번째 목록
3. 세번째 목록👀 결과
- 첫번째 목록
- 두번째 목록
- 세번째 목록
2. 순서없는 목록
-,*,+를 활용해서 작성 (마침표 사용 X)
Tab(탭키) 또는 스페이스바를 이용해서 들여쓰기가 가능하며, 스페이스를 세번한 후 다시 내부 목록을 작성하는 것 또한 가능하다.
📝 작성방법
- 첫번째 목록
그냥 들여쓰기(스페이스 or Tab키)
- 들여쓴 목록(스페이스 3번)
* 두번째 목록
+ 들여쓴 목록
+ `인라인 코드 사용가능`
+ 세번째 목록👀 결과
- 목록1
그냥 들여쓰기(스페이스 or Tab키)- 들여쓴 목록(스페이스 3번)
- 목록2
- 들여쓴 목록1
인라인 코드 사용가능
- 들여쓴 목록1
- 목록3
📌 폰트스타일
1. 기본 스타일
기본 스타일은 _, *, ~를 텍스트 좌우에 붙여서 활용한다.
📝 작성방법
__볼드체(굵게)__
**볼드체(굵게)**
_기울여쓰기_
*기울여쓰기*
~~취소선~~👀 결과
볼드체(굵게)
볼드체(굵게)
기울여쓰기
기울여쓰기
취소선
2. 폰트색상 등
다양한 폰트 스타일을 적용하고자 할 때는 html코드를 사용한다.
📝 작성방법
<span style='color:blue; font-weight: bold;'>파란색 굵은 글씨<span/>
<span style='color:#f00;'>빨간색 글씨</span>👀 결과
파란색 두꺼운 글씨
빨간색 글씨
📌 문단 나누기
1. 줄바꿈
velog에서 줄바꿈은 처음 enter이후엔 연속적으로 먹히지 않는다. 이때는 <br/> 코드를 이용해서 줄바꿈을 해야한다.
📝 작성방법
1.첫줄<br/><br/>
2.둘째줄👀 결과
1.첫줄
2.둘째줄
2. 구분선
-, *, _중 한 가지를 세개 이상 작성하여 구분선을 생성할 수 있다.
단, -으로 쓸 경우 윗줄과 간격을 두지 않으면 제목을 나타내는 코드로 인식될 수 있으니 되도록 *을 쓰는 것이 좋다.
📝 작성방법
* * *
***
-----
__ __ __ __ __ __ __👀 결과
📌 링크삽입
📝 작성방법
인라인 링크: 텍스트에 링크부여
[텍스트](https://velog.io/)
url 링크
<https://velog.io/>
참조 링크: 해당 키워드에 링크 부여
[keyword]: (https://velog.io/)
[keyword]👀 결과
텍스트
https://velog.io/
keyword └> 윗줄에서 keyword에 링크를 부여한 코드 작성됨
📌 이미지삽입
이미지를 삽입할 수 있는 방법이다. 작성되는 방식은 이미지 링크를 통해 삽입되기 때문에 본인이 파일을 가지고 있다면 그냥 위에 이미지 삽입 버튼을 눌러 삽입하는게 낫다.
📝 작성방법

ex) 👀 결과

➕ 이미지에 링크삽입
이미지 삽입 코드에서 약간 변형된 방식으로, 이미지삽입 코드를 [ ]로 묶고, 그 뒤 ( )를 넣어 url링크를 건다.
📝 작성방법
[](url링크)👀 결과
📌 인용문
인용문 작성은 >를 통해 간단히 나타낸다. 또한 >>와 같이 연속적으로 나타내면 인용문 내부에 다시 인용문(중첩문)을 작성하는 것 또한 가능하다.
인용문 내의 기타 표현방법도 아래를 통해 확인해보자.
📝 작성방법
> 인용문
>
내부에서 단락을 나눌땐 `>`만 작성한다.
>
>> 중첩문
### 내부에서 제목 작성가능
>>> 중첩문 내 중첩문
**텍스트 스타일** 기능도 _가능하다._
- 리스트 기능도 가능하다.👀 결과
인용문
내부에서 단락을 나눌땐
>만 작성한다.중첩문
내부에서 제목도 작성 가능하다.
중첩문 내 중첩문
텍스트 스타일 기능도 가능하다.
- 리스트 기능도 가능하다.
📌 체크박스
-,+,*+스페이스바+[ ]를 통해 체크박스 형성이 가능하다. 이때 대괄호 안에 띄어쓰기를 하면 빈체크박스, x를 쓰면 체크된 상태로 나타난다.
📝 작성방법
- [ ] 체크박스
- [x] 체크박스👀 결과
- 체크박스
- 체크박스
📌 코드작성
1. 인라인 코드
인라인 코드는 백틱을 하나만 사용하여 작성 가능하다.
📝 작성방법
`인라인 코드 작성`👀 결과
인라인 코드 작성
2. 코드블럭
한줄짜리 코드블럭은 Tab키 또는 스페이스 4번을 이용해서 나타낼 수 있고,
결과는 이와 같으며, 이때 윗줄과는 enter로 한줄이상 떨어뜨려야 한다.여러줄로 된 코드블럭은 백틱으로 코드블럭 경계를 감싸서 작성한다.
백틱( ` )은 tab키 위에 있는 것을 말한다
📝 작성방법
```
let plus(a, b) {
return a+b;
}
plus(2,3)
```👀 결과
let plus(a, b) {
return a+b;
}
plus(2,3)➕ 코드블럭 언어(하이라이트)
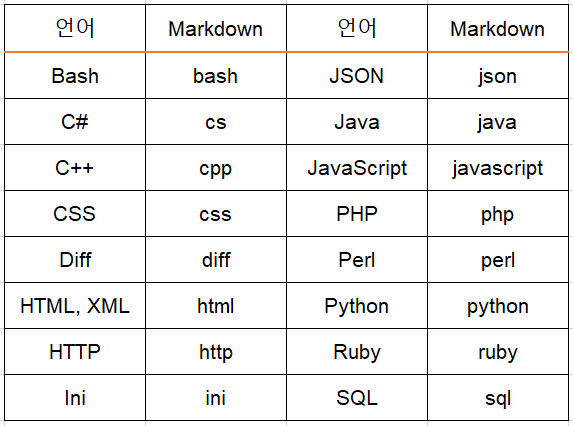
편집기를 이용해 코드를 작성할 때처럼 코드에 하이라이트(색상)를 입히고자 한다면 해당언어를 언급해주고 작성하면 된다.
📝 작성방법
```javascript
let plus(a, b) {
return a+b;
}
plus(2,3)
```👀 결과
let plus(a, b) {
return a+b;
}
plus(2,3)📌 테이블(표)
표를 만들고 자할 때는 약간 번거로운 과정이 필요한데, |(수직선)와 -(하이픈)을 이용해서 표의 구간을 나눌 수 있고, :(콜론)을 이용하면 왼쪽, 가운데, 오른쪽 정렬을 할 수 있다.
📝 작성방법
||왼쪽|가운데|오른쪽|
|-|:-|:-:|-:|
|첫줄|숫자1|**숫자2**|숫자3|
|둘째줄|가|나|_다_|👀 결과
| 왼쪽 | 가운데 | 오른쪽 | |
|---|---|---|---|
| 첫줄 | 숫자1 | 숫자2 | 숫자3 |
| 둘째줄 | 가 | 나 | 다 |
+) 이상하게 글을 작성하는 과정에서 미리보기엔 정렬이 제대로 먹히는데 포스팅한 결과에서는 정렬이 먹히지 않는다.. 왜지?
📌 기호사용
markdown문자에 사용되는 기호를 그냥 문자로써 사용하고자 한다면 해당 기호 앞에 \(백슬래시)를 붙여주면 된다.
📝 작성방법
\-
\*
\+
\[]
\()👀 결과
-
*
+
[]
()
📌 이모지(Emogi)
😀🎄🦄👶🌮🥄🛴💛💖💦
위와 같은 이모지를 사용하는 법은 대략 두가지 방법이 있다.
-
단축키 사용 : 단축키로 이모지 리스트 오픈
- 윈도우:
윈도우키+.(마침표) - 맥:
Command+Ctrl+스페이스바
- 윈도우:
내가 보려고 만든 정리 리스트.
velog작성 메뉴에 간단한 버튼들이 있긴하지만 모든 작성정보를 제공하진 않고, 글을 편하게 쭉쭉 작성하려면 #나 *등을 이용한 작성법을 알아두는게 좋다고 생각한다.
끝.