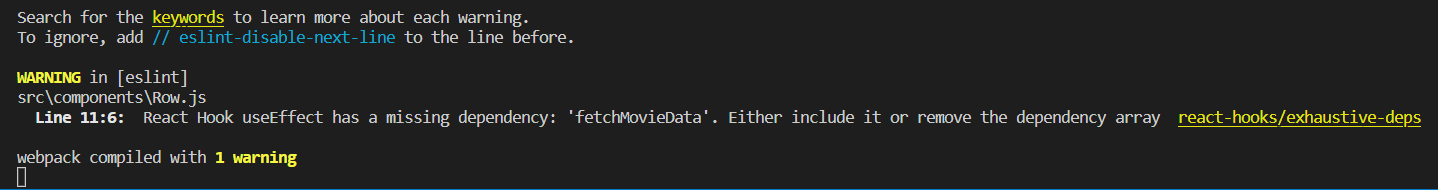
React Hook useEffect has a missing dependency: 'fetchMovieData'. Either include it or remove the dependency array.
이전처럼 netflix clone사이트를 작업하던 중 표시된 경고문.
음.. 이건 무슨 경고일까???? 찾아보았다.
😵 일시해결
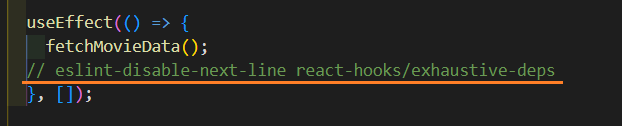
저어~기 14번째 줄에 보면 노란 밑줄이 보인다. 저 위치에서 경고가 뜬건데 경고문 내용을 검색해보니 초반에 보이는건 일단 저 경고가 뜬 부분을 기능적으로 block해서 일시적으로 해결하는 방법이 있었다.
아래 코드를 문제가 되는 위치에 넣어주면 된다.
💬 삽입할 코드
// eslint-disable-next-line react-hooks/exhaustive-deps🔨 예시
useEffect(() => {
expresstion
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [])🧰 근본적 해결하기
위에서 일시적인 해결방법을 찾아내긴 했지만 이건 말 그대로 '일시적' 해결이다. 경고가 뜨는 코드를 block하는 것이기 때문에 원하는 기능을 구현할 수가 없다.
그래서 근본적인 해결책을 더 찾으려 했다. 다행히 검색해보니 금방 찾을 수 있었다.
검색결과를 보니,
오류의 원인은 작성한 'useEffect내부에서 실행된 함수 ' 에서 사용되는 변수를 useEffect의 배열안에 넣어주지 않았기 때문이라고 한다.
말로는 어려우니 예시를 보자.
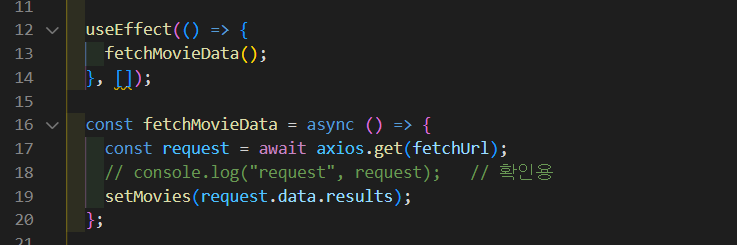
🚨 경고가 뜨는 코드

위가 내가 경고가 뜬 부분이다. 보면 fetchMovieData()라는 함수가 useEffect함수 내에서 실행되었으나 이 함수는 useEffect 외부에서 선언되어있다. 물론 실행에는 문제가 없지만 보다시피 useEffect의 배열란에 경고가 떴다. 이는 fetchMovieData함수에서 사용하고 있는 fetchUrl이 배열란에 들어가야 한다는 뜻이다.
그럼 이것을 올바르게 바꿔보자.
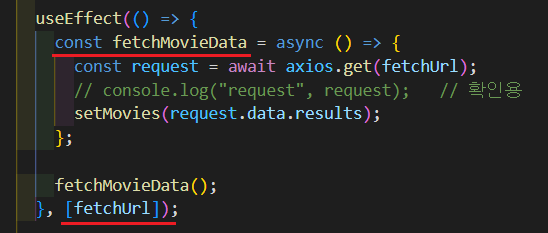
🔧 해결하기
보이다시피 함수의 선언을 useEffect 내부로 옮겼고, 이 함수에서 사용하던 fetchUrl이라는 변수를 useEffect의 배열 내에 작성해주었다.
이렇게 하면 더 이상 경고문이 뜨지 않는다.
⭐ useCallback으로 해결하기
위에서 함수에서 사용한 변수를 배열에 넣어주며 문제를 해결했는데, useCallback을 이용해서 해결하는 방법도 있다.
const fetchMovieData = useCallback(async () => {
const request = await axios.get(fetchUrl);
setMovies(request.data.results);
}, [fetchUrl]);
useEffect(() => {
fetchMovieData();
}, []);이렇게하면 원래 useCallback이 없을 땐 리렌더링을 할 때마다 함수를 새롭게 만들고, 새롭게 실행되었던 것에 반해,
useCallback을 사용하므로써 fetchUrl이 변화될 때만 함수가 실행되어 불필요한 함수의 생성 및 실행을 막을 수 있다고 한다.
본인은 전자의 방법으로 해결했는데 이 방법이 더 효율적인 것 같다.
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.