[경고문] Array.prototype.map() expects a value to be returned at the end of arrow function. 경고 해결
React로 작업을 하던 중 다음과 같은 경고가 떴다.
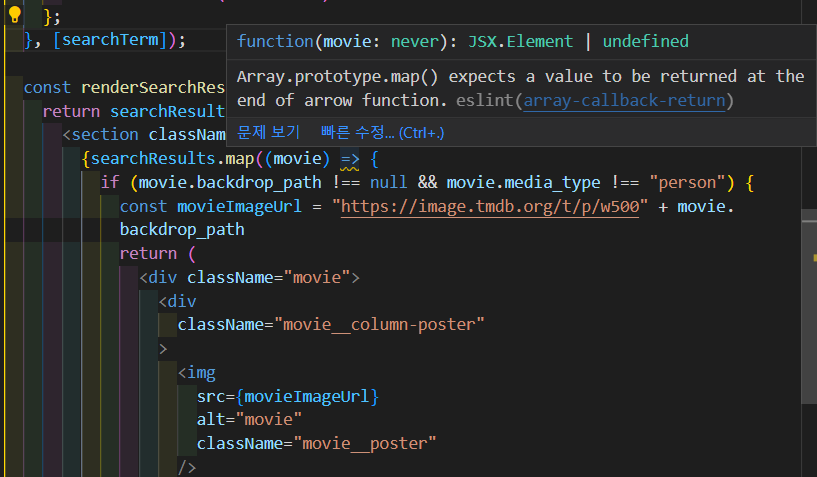
Array.prototype.map() expects a value to be returned at the end of arrow function.
화살표함수의 =>부분에 노란 밑줄이 그이며 생긴 warning문인데 '뭐지?' 싶었다.
일단 실행하는데 문제는 없다. 그래도 궁금하다.
" 이게 뭔 에러지? " 바로 구글링.

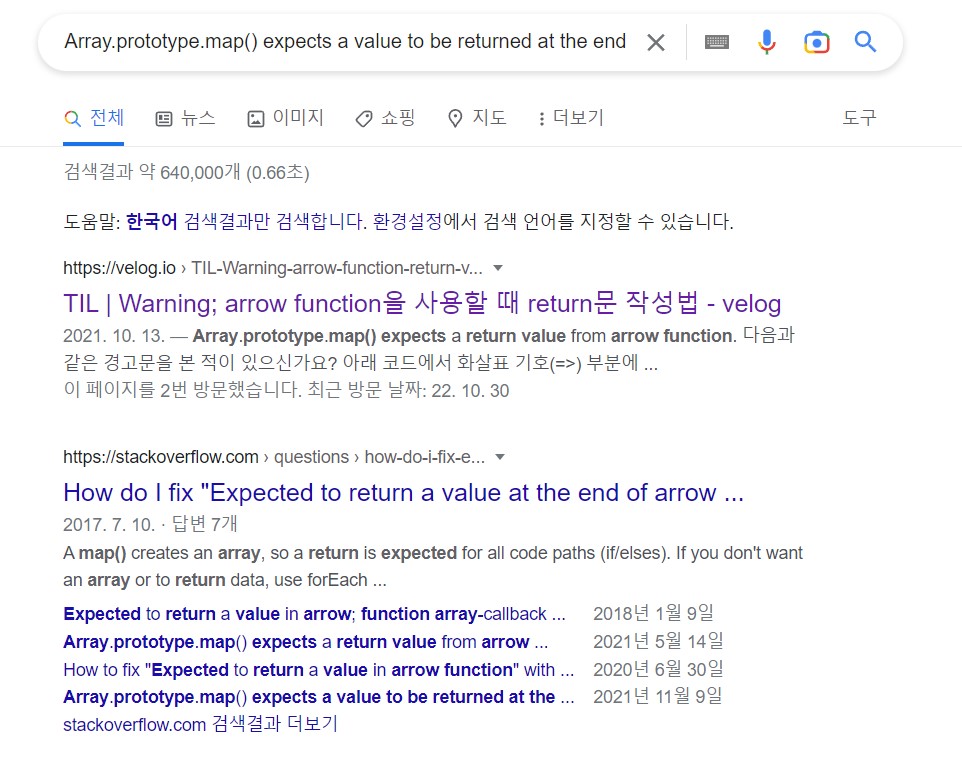
그런데 이상하게 내가 검색한 것과 똑같이 일치하는 에러 내용의 글이 보이지 않는다.
이상하다... 대황갓구글 이 없는 자료가 있을 리 없는데...
흠.. 그래도 내용이 일단 거의 유사하다, 분명 답이 있을 것이다.
그래서 이것저것 들어가 뒤져보았다.
역시! 답이 있다!
🚨 오류 원인은?
검색의 공통적인 내용
일단 저렇게 나온 검색 결과들을 훑어보니 대부분 공통적인 사항에 대해서 얘기하고 있었고, 내가 확인한 경고문과 결국 같은 의미를 갖는 내용들이었다.
같은 내용의 오류 내용:
Array.prototype.map() expects a return value from arrow function array-callback-return
혹은
Array.prototype.map() expects a return value from arrow function.
일단 이 경고문은 map()메소드를 사용하던 중 발생한 경고인데 React.js에서 렌더링할 컴포넌트를 작성할 때 map메소드를 많이 사용한다.
이 메소드를 이용하면 변수에 따라 자동적으로 반복적인 컴포넌트를 작성해줄 수 있기 때문이다.
그런데 이때 문제가 발생한 것이다. 그렇담 경고의 이유는 무엇일까?
공통적으로 제시하는 오류 원인은 메소드 내부에서 사용한
화살표 함수 작성법으로 인한 경고이다.
앞서 말했듯 map()을 렌더링 과정에서 많이 쓰는데 이때 메소드 안에서 화살표 함수를 작성하게 되었고, 이 작성 과정에서 잘못된 작성법을 사용하여 경고문이 띄워진 것이다.
👀 어떻게 해결할까?
해결방법에 대해 알아보기 위해서 화살표 함수의 작성법에 대해 제대로 알고 가야할 것이다.
그러니 일단 화살표 함수의 작성방법에 대해 다시 한번 짚고 넘어가자.
arr fn 작성방법 구분
오류의 해결 방법은 앞서 말했듯이 올바른 작성법이다. 화살표 함수는 return의 사용 여부에 따라 약간의 작성 방법의 차이가 존재한다. 아래를 살펴보자.
방법. 1
첫번째 방법은 return을 생략하는 방법이다. 가장 축약된 방법으로 아래와 같다.
let func = (arg1, arg2, ...argN) => (expression)
// 혹은 () 생략 가능
let func = (arg1, arg2, ...argN) => expression이방법은 exporession에 들어가는 코드가 한 줄일 경우 ()의 생략도 가능하다. 물론 작성해도 무관하다.
마찬가지로 함수의 매개변수가 하나일 경우에도 ()의 생략이 가능하다.
let func = arg => expression방법. 2
두번째 작성방법에서는 return을 사용하고, 이로 인한 또 다른 차이점으로써 {}의 사용이 있다.
let func = (arg1, arg2, ...argN) => {
return expression
}이 같이 return을 작성할 경우엔 { }또한 함께 작성해주어야 한다.
주의할 점은
()의 사용이 아닌{}의 사용이라는 것 !
해결 방법
그렇담 위를 유념하고 경고를 해결해보자.
우리는 map()을 렌더링 과정에서 사용하면서 안에 화살표 함수를 사용했다.
이것을 위의 화살표 함수 작성법과 연관지어보면 해결방법이 나온다.
그렇다. map메소드 안에서 화살표 함수를 이용해 렌더링을 작성하였기 때문에 return의 작성여부에 따라 뒤에 ()를 쓸 것인지 {}를 쓸 것인지를 구분해 사용하는 것이다.
방법. 1 : return 생략
const Sector = () => {
return (
<section>
{
todoData.map((data) => (
<div>{data.title}<div>
))
}
</section>
);
};
export default Sector;방법. 2 : return 작성
const Sector = () => {
return (
<section>
{
todoData.map((data) => {
return <div>{data.title}<div>
})
}
</section>
);
};
export default Sector;💬 요약 결론
즉 결론적으로 화살표 함수를 사용할 때 return의 사용에 따라 작성 방법을 정확하게 사용해야 한다는 것이다.
// 방법 1
let func = (arg1, arg2, ...argN) => (expression)
// 방법 2
let func = (arg1, arg2, ...argN) => {
return expression
}물론 경고문일 뿐이기에 실행하는데 문제는 없다. 그치만 이왕이면?ㅎㅎ
이렇게 끄읕-!
-
참고:
-
기타:
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.