
nextjs로 만들어진 프로젝트를 clone해온 다음 실행하려 했을 때 떴던 에러모음.
+ Browserslist 찍먹하기
build하세요~
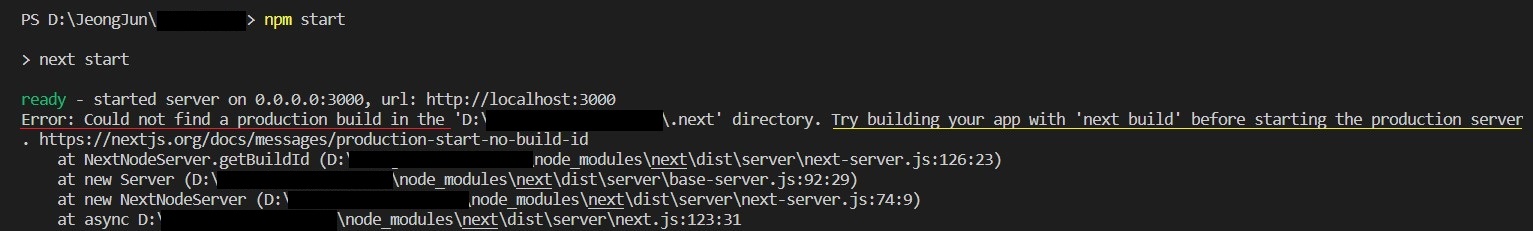
Error: Could not find a production in the "경로" directory.

처음 clone이후 npm start 혹은 npm run dev를 실행했을 때 뜬 에러이다. 서버는 준비되었지만 3000번 로컬엔 아무것도 표시되지 않고 위 같은 에러가 뜬다.
뭐지? 싶었지만 읽어보면 바로 해결 가능한 에러였다.
밑줄들을 읽어보면 알 수 있다시피 빌드가 안 되어 있기 때문에 뜬 에러이기 때문에 빌드 명령어를 실행해주면 된다.
$ npm run build빌드 명령어는 프로젝트마다 다르게 script를 작성해뒀을 수 있으니
package.json파일을 확인해보자.
여튼저튼 biuld 후에 실행하니 무난하게 해결... 하나? 싶었는데 또 하나 뜬 에러
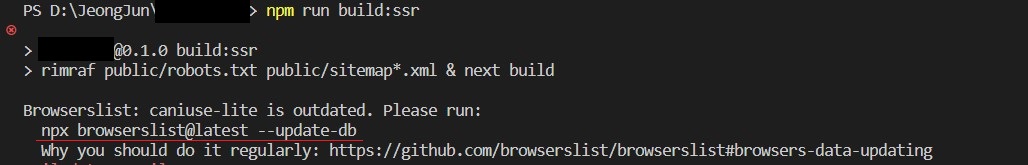
Browserslist 업데이트하세요~
Browserslist: caniuse-lite is outdated.

아예 처음 보는 문구인데 이것도 역시 읽어보면 최신 버전이 아닌 browserslist를 업데이트하라는 이야기이다. 게다가 친절히 명령어도 알려줘서 그대로 실행하면 된다.
$ npx browserlist@latest --update-db이렇게 업데이트까지 하고 나니 무난히 실행되었다.
근데 browserslist가 뭐지?
그런데 도대체 이 browserslist란게 무엇일까? 뭔지는 짚고 넘어가야겠다 싶어서 찾아보았다.
Browserslist란 기능은 해당 프로젝트가 지원하는 브라우저 정보를 명시 및 설정할 수 있게 해주는 것이다.
그 동안엔 CRA로 생성된 package.json에 자동적으로 설정된 기본 값으로 진행했어서 크게 신경을 써본 적이 없었다.
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},">0.2%": 전세계 점유율 0.2% 초과 브라우저 지원"not dead": 2년(24months)이상 운영과 업데이트가 중단된 브라우저 지원 제외"not op_mini all": opera-mini는 모두 지원 제외"last 1 chrome version": 크롬 최신 1개 버전을 지원"last 1 firefox version": 파이어폭스 최신 1개 버전을 지원"last 1 safari version": 사파리 최신 1개 버전을 지원
사실 이런게 있었는 줄도 몰랐다. 이게 문제된 적은 없었으니까.
그리고 지금도 아직은 내가 직접 건드릴 일은 없을 것 같아서 간단히 살펴보았다.
깃허브
일단 터미널에서 알림이 뜰 때 해당 관련 github링크를 띄워준다.
이쪽으로 진입하면 Browserslist에 대한 사용방법이 적혀있다.
설정 방법
.browserslistrc파일 설정package.json옵션 설정
보통은 2번 방법을 쓰는 것 같긴하다. 이에 대한 옵션도 위의 깃허브 링크를 따라가면 자세히 작성 방법과 옵션(query) 리스트가 나와있다.
만약 직접 지원 브라우저를 커스텀하고 싶다면 이 리스트를 참고하여 작성하면 될 것 같다.
그리고 설정한 query가 제대로 작동하는지 확인하고자 한다면 아래 명령어를 통해 확인할 수 있다.
$ npx browserslist
- 기타 참고: update-db
