해당 글은 제가 예전에 다른 블로그에서 작성했던 글을 옮겨온 것입니다.
원문은 21.12.19 작성되었습니다.
이번엔 html에서 이미지를 넣는 태그와 사이트에서 원하는 위치로 이동 시킬 수 있는 앵커 태그에 대해 알아보자.
📌 img태그, 이미지 넣기
<img src=”경로” alt=”낭독내용”>
- 시각장애인을 위한 alt는 필수
- 경로를 결정할 때 이미지파일이 html과 같은경로에 있을 경우 ‘./’로 시작Ex) <img src="./img/1.jpg" alt="우리집">
- ctrl누르고 src의 링크를 누르면 이미지 확인가능
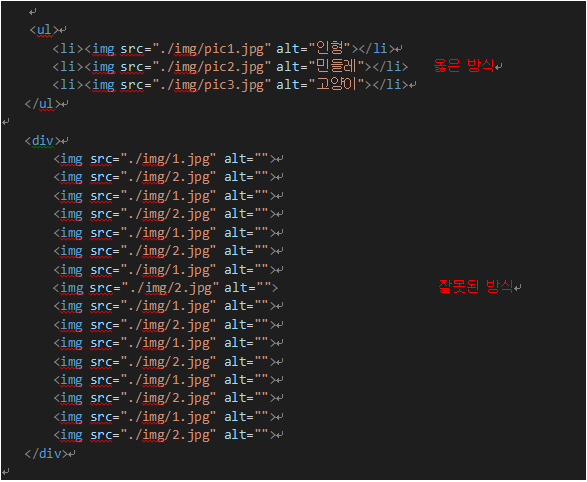
1. img태그의 포장
- 이미지가 사용되는 것이 제목이냐, 리스트냐 등에 따라서
꼭h1,ul등과 같은 그릇 태그를 작성해서 그안에img태그를 입력해야한다. - 용도가 불분명할 경우엔
div태그로 감싼다.
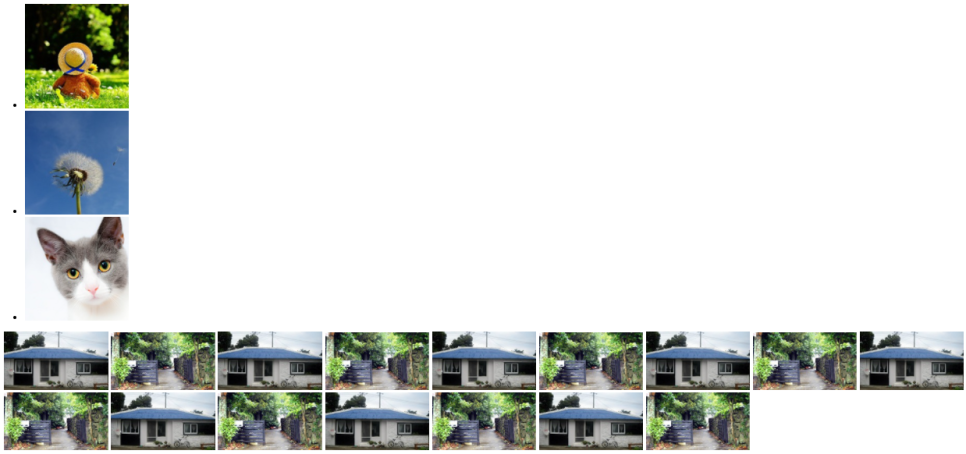
만약 감싸지 않고 하나의 박스에 여러 img 태그를 넣으면 쭉 나열되고, 화면에 맞춰 이미지 나열 정도가 달라진다.
→ 즉, 그냥 img태그만 사용되는 것은 잘못된 방식.
📢 예시보기


※ 참고
※ 이미지 파일의 크기를 변화를 줄 때 width값만 입력하고 height값을 생략하면 알아서 비율에 맞춰 height값도 반영됨.Ex)
<img src="./img/1.jpg" alt="우리집" width="500" height="">
- 혹은 width만 적어도 됨, height는 생략 가능
2. 부모태그보다 이미지가 크다면?
그냥 부모박스 크기만 설정하면 이미지 크기가 더 클 경우 원본 그대로 뚫고 나오게 된다.
그렇게 때문에 부모박스에 맞추고 싶으면 img태그에 width=”100%”로 퍼센트로 맞춰주면 된다.
※ 부모박스의 크기 설정을 안 하면 그 상위태그의 크기와 같다.
가장 큰 것은 html태그=모니터 크기
📌 a태그, 링크 연결하기

-
그냥 위처럼만 작성할 경우엔 기존 창위에 새 링크창이 덮어짐
-
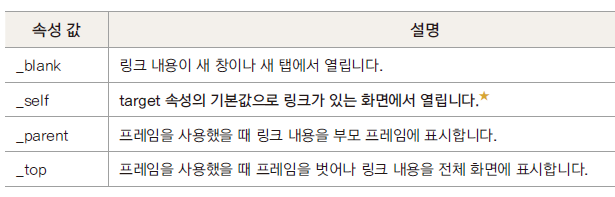
새창에서 열리게 하려 할 경우 target=”_blank”태그 입력
Ex)
<a href="http://velog.io/" target=”_blank”>Velog</a>
- 만약 우리 사이트 내의 서브페이지로의 이동이라면 사용할 필요 없지만, 외부 사이트와 연결할 경우엔 고객이 유출되는 것을 막기 위해 target코드 입력
※ a태그의
href속성: a태그는 링크를 걸 때만 사용, href속성이 필수로 들어가야 한다.

※참고: 링크는 누르기 전, 누른 후, 누르고 있는 상태에 따라 글씨에 나타나는 색이 다른데 이도 변경 가능하다.
Link는 누르기 전, alink는 누르고 있을 때, vlink는 누른 후 색상이 표기되고 이 태그는 body태그 안에 넣는다.
Ex)
<body link=”black” alink=”pink” vlink=”green”></body>
- 링크가 아직 안정해졌을 경우엔 #으로 대체한다. 이러면 링크를 눌렀을 때 사이트 맨위로만 이동됨.
- 제자리에 있게 하고 싶다면
#none혹은javascript:;를 입력
→javascript:;를 입력권장
a태그 download속성
<p><a href="./img/easyspub.jpg" download="">첨부파일 다운받기</a></p>- 첨부파일의 다운로드를 위한 태그
- 위와 같이 코드를 입력하면 첨부파일 다운받기를 클릭했을 때 링크걸린 파일이 다운로드됨
- download는 비어 있어도 된다. 즉,
downloadordownload=”” - download뒤에
title을 추가로 입력하면 링크에 마우스를 갖다댔을 때 뜨는 보여주는 파일의 이름을 원하는 대로 보여줄 수 있음
Ex)
<p><a href="./img/easyspub.jpg" download title="이력서">첨부파일 다운받기</a></p>
- 이는 시작장애인에게 읽히는 태그는 아님
📌 앵커 만들기: 한 사이트 내에서 섹션별 빠른 이동
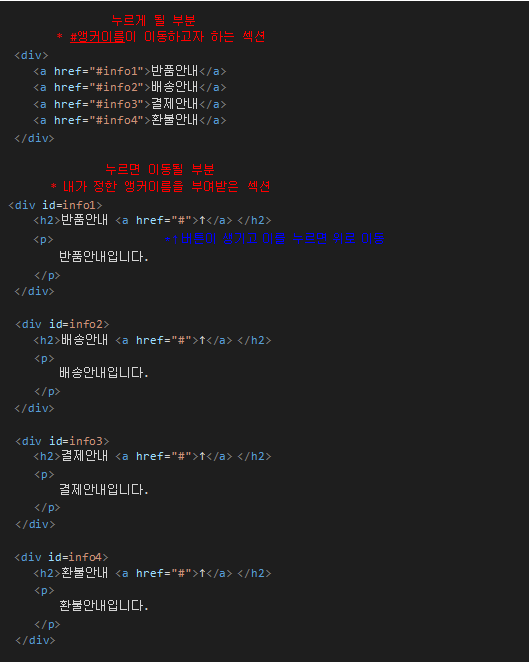
- 먼저 누르면 이동할 앵커의 이름(섹션 id)를 사용자설정(내가 맘대로 이름을 설정가능)
<a href=”#앵커이름(섹션 id)”> 누르고자 하는 텍스트 or 이미지 </a>- 각 색션id가 어딘지를 정해야함
<박스태그 id=앵커 이름> 섹션 내용 </박스태그>- 이러면 내가 ‘id=앵커 이름’을 설정한 곳이 a태그의 이미지 혹은 텍스트를 눌렀을 때 이동하는 섹션이 된다.
※ 섹션에서 다시 맨 위로 이동시키는 버튼을 만들고 싶을 땐
<a href=”#”>버튼로고 or 텍스트 or 이미지</a>
- 이때 #은 기본설정으로 본 사이트링크가 된다.
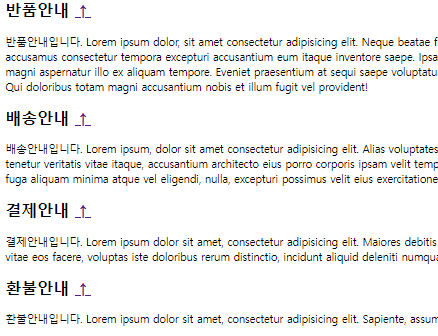
id를 부여받아 이동되는 섹션과 화살표(↑) 앵커
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.