
해당 글은 제가 예전에 다른 블로그에서 작성했던 글을 옮겨온 것입니다.
원문은 21.12.18 작성되었습니다.
저번 html정리(1)에 이어서 html에 대한 태그정리.
body안에 들어가는 태그로써 게시판 제작에 주로 쓰이는 태그를 정리해보려 한다.
📌 표만들기 table태그
주로 게시판 만들기에 이용되는 태그이다.

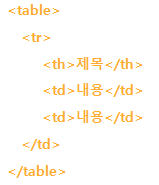
- 순서는 tr(행 개수)다음에 td(열/칸수)가 온다.
- 내용은 무조건 td / 표에 넣을 대분류(제목)은 th사용, th사용시 두껍게 표시됨(시각장애인 배려)
- 행 제목 표시는
<th scope=”col”>, 열 제목은<th scope=”row”> table에 border값을 설정해야 표의 선이 보인다. 기본값은 0이라서 선이 안 생김
Ex) <table border=”1”><caption>: 표제목 설정(1)
- table태그 안에 넣어야 위쪽 중앙에 표시됨
- table태그 밖에 할 경우 왼쪽 위에 표시
- 아래에는 오게 할 수 없음
<figure>, <figcaption>: 표제목 설정(2)
- Table에 figure태그를 설정하고 figcaption태그를 이용하면 제목 설정가능
- 이 방법을 사용하면 figcaption태그 위치에 따라 표제목을 놓을 수 있음
- figcaption태그가 오는 위치에 제목이 놓인다.
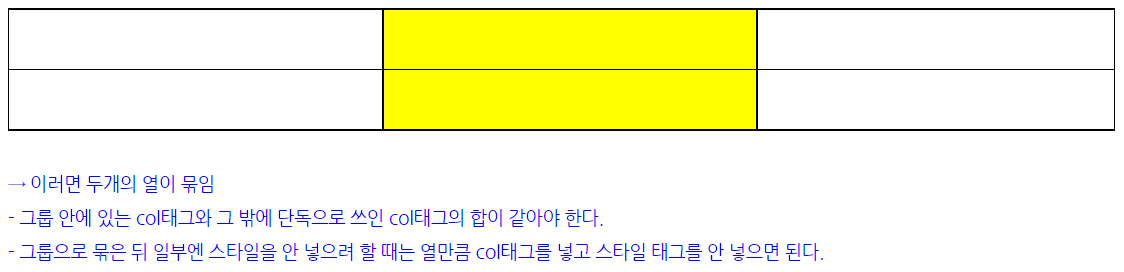
<col>: 한열의 모든 셀에 스타일을 적용시킬 때
<colgroup>: 여러 열의 모든 셀에 스타일을 적용시킬 때
- group안에 묶으려는 열의 개수만큼 col태그를 사용하면 된다.📢 예시보기

※ 참고
<tr style=”background-color: grey”>: ‘행’단위 색변화 <col style=”background-color: grey”>: ‘열’단위 색변화
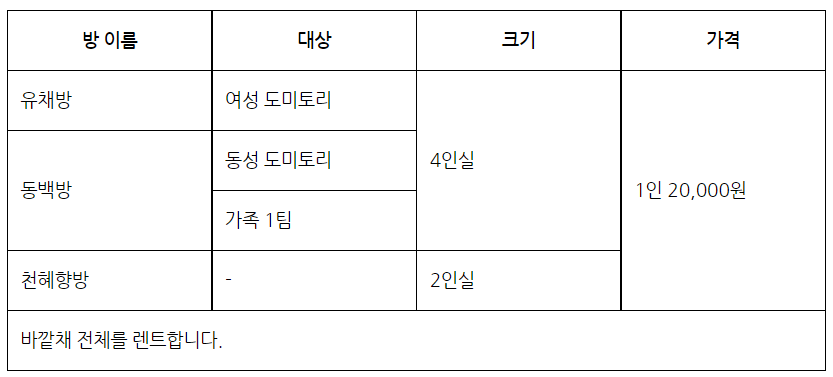
📌 table태그 활용, 행 또는 열 합치기
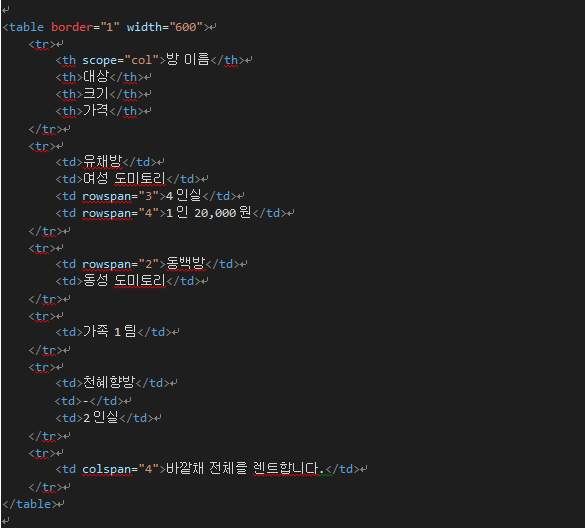
colspan, rowspan
- 합치기 전엔 각 행과 열 별로 가장 많은 칸수 기준으로 table의 tr, td설정
- 그 후 colspan 혹은 rowspan입력
Ex) <td rowspan=”3”>
- 합치고나면 그 아래에 칸은 td태그를 작성하지 않아도 됨📢 예시보기

※참고: 표에 대한 구조를 정의하는 태그
<thead>, <tbody>, <tfoot> - 각각 표의 시작, 몸통, 끝을 나타낸다. - 시각장애인을 위해 낭독에 도움을 준다. - 그 외의 기능으로써는 표의 명확한 구분도 가능하게 해준다. - tbody와 tfoot간의 작성 순서를 바꿔도 표는 변하지 않고 그대로 표시된다.
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.