해당 글은 제가 예전에 다른 블로그에서 작성했던 글을 옮겨온 것입니다.
원문은 21.12.17 작성되었습니다.
작업물을 만들기 전에 VSC를 통해 알아본 html의 기본적인 틀이 되는 구조와 그 안에서 이용되는 태그에 대한 필기 정리.
📌 html의 기본 구조 이해하기

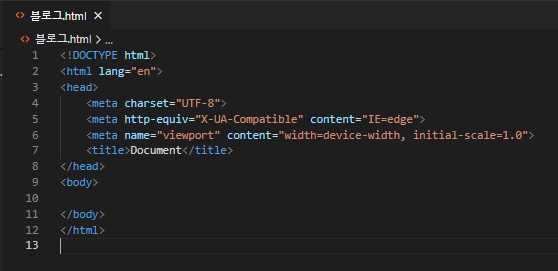
<DOCTYPE html>
- 현재 문서가 html5로 작성된다는 표준 표시<html lang="ko">
- 시각장애인들을 위해 낭독되는 언어 설정 (en = 영어, ko = 한국어)<head>
- html문서 정보가 들어가는 태그
<meta charset="UTF-8">
- 한글이 깨지지 않도록함
<meta http-equiv="X-UA-Compatible" content="IE=edge">
- 최신버젼 IE가 실행되도록 표시
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- 반응형웹을 만들기 위한 코드
<tilte></title>
- 문서 제목(보통 기관/회사명)으로써 이곳에 입력된 내용이 브라우져의 창 이름이 된다.
</head><body></body>
- 사용자에게 보여지는 콘텐츠 정보
이 안에 우리가 다양한 태그를 이용해 내용을 입력한다.Tip
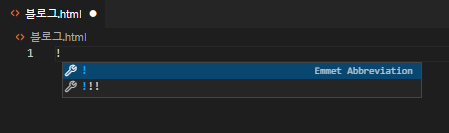
1. 새파일 형성 후 !하고 tab을 누르면 기본틀이 자동으로 형성된다.
2. <>필요없이 태그네임 입력 후 tab을 눌러도 자동으로 <>가 씌워진다.
📌 <body> 안에 들어가는 태그 한눈에 살펴보기
html태그의 성격은?
태그별로 기본으로 정해진 스타일(CSS코드)이 존재
기본적으로 정해진 스타일도 변경 가능
보통 오히려 방해되서 리셋시키기도 한다.
<em style="font-style:normal; color:red"> - 이탤릭체 폰트 제거후 색상부여, 강조는 되어 있는 상태
<p>: 가장 기본적인 문단태그로써 이 안에 내용을 작성할 수 있다.
<hr>: 수평선을 그려주는 코드
- 내용의 흐름이 바뀌었음을 표시
- 하지만 보통 css코드로 이용하고 본 코드는 사용x
- 종료태그x(빈요소)
<br>: 줄바꿈 태그
- 보통 여백을 생성할 때 이용
- 종료태그x(빈요소)
<strong>, <b>: 볼드체로 표시됨
- <strong>: 낭독될 때도 큰 소리로 낭독됨(강조)
- <b>: 그냥 단순히 굵게만 표시
<em>, <i>: 이탤릭체로 표시
- <em>: 강조
- <i>: 단순히 스타일 변화
<q>: 줄바꿈 없는 인용
- " "(쌍따옴표) 생성됨
<ruby> <rt> </rt> </ruby>: 주석표시
- ruby태그 사이엔 한자와 같은 글
- rt태그 안에는 한자의 한글변역문
- 그러면 한자 위에 작은 글자로 한글 표시됨
<pre>: 태그 이용시 엔터와 스페이스바를 입력한 그대로 표기됨
- 그냥 내용 입력 시엔 스페이스바/엔터는 하나만 적용됨
<span>, <div>: 영역을 그룹으로 묶어줌
- <span>: 줄바꿈 되지 않고 그 안에서 묶기, strong이나 em을 사용할 필요없이,
즉 강조없이 스타일을 주기 위한 방법에 이용됨
- <div>: 줄바꿔 단락으로 묶기, 하나의 블록을 형성해서 그 밖의 내용은 줄바꿈 됨
<img scr="이미지파일 위치" alt="낭독내용">: 이미지 파일을 넣어주는 태그
- src="": 이미지 파일에 대한 링크를 입력
- alt="": 시각장애인을 위한 이미지파일의 낭독내용 입력
→ alt=""안에 내용은 비워둬 에러가 나지 않지만 필수적으로 작성되어 있어야 한다,
이는 장애인차별금지법을 준수하기 위해 필수적인 사항
→ Ex) <img scr="./image/today.gif" alt="오늘">
∴ ./image/today.gif가 파일의 위치, '오늘'이 낭독내용이 된다.
<ul>, <li> / <ol>, <li>: 목록을 만드는 태그로써 주로 메뉴를 만들 때 쓰인다.
- <ul>: unordered의 의미이며, list앞에 ●와 같은 기호가 생긴다.
- <ol>: ordered의 의미이며, list앞에 숫자가 생긴다
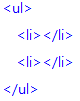
- <ul></ul>(혹은 <ol></ol>)사이에 <li></li>를 작성:
→ 메뉴의 이름은 li에 작성하는 것, <ul>과 <ol>은 이것을 감싸는 태두리이다.
<dl>, <dt>, <dd>: 설명목록
- <dt>에 타이틀
- <dd>에 내용설명
- 하나의 dt에 여러 개의 dd를 가질 수 있다.
- <dt>와 <dd>는 형제관계 * 부모자식 관계가 아니다.
- 주로 연혁에 많이 사용됨
<!-- 내용 -->
- 주석이나 설명문일 뿐 브라우저에는 표시되지 않는다.
- 단축키: ctrl+/※ 참고 :
list 태그의 숫자는 알파벳 혹은 로마자로, 기호는 다른 모양으로 변경가능, 없앨 수도 있다.<ol type="a" start="3"> - 목록표기를 a로 시작하는 알파벳으로 바꾸고, 세번째 순서부터 작성. 즉 c부터 순서표시 - 별로 안써서 기억할 필요도 없을 정도 <ul type="square"> - ul도 표기 바꾸기 가능, 근데 보통은 none으로 아예 기호나 숫자를 없애는 편이다.Tip. CSS에서 list 기호 없애는 방법
ul, ol {list-style: none}
Tip. ul>li*4 라는 공식 입력시 ul안에 li가 자동으로 네개 형성됨
- 다른 방식에도 >를 이용한 공식 이용 가능
즉, ‘>’의 왼쪽이 부모태그, 오른쪽이 자식태그Ex) “ul>li*2 입력시”
- 중분류를 할 경우 li태그 안에 다시 ul이나 ol태그 이용하는데, 대부분 ul 사용
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.