어렵게만 느껴졌던 position 속성을 드디어 이해하게 되었습니다 하핫!💗
🏄♀️ position
: 요소의 위치지정 기준이다.
🏄♀️ 속성 값
📍 absolute와 fixed는 요소의 display가 자동으로 변경되어 block으로 변경된다.
🧵 static
: 기본 요소이다.
🧵 relative
position:relative;
: 요소 자신을 기준
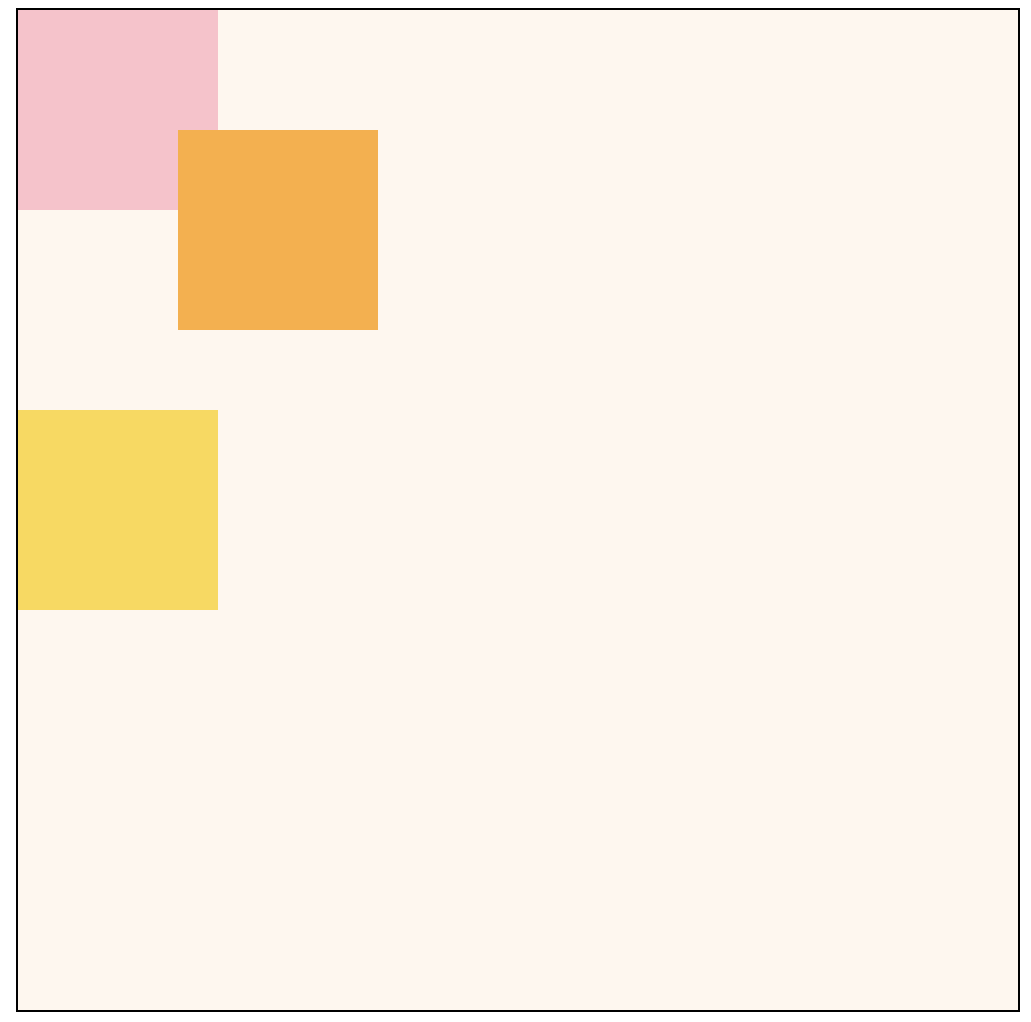
🏷 자기 자신이 있었던 자리가 기준이 되고 그 자리로부터 값만큼 이동한다.
해설: 오렌지 박스에position:relative;left:80pxbottom:40px값을 줬으며 다른 박스들과 수직을 정렬되있었던게 값을 지정해주자 왼쪽으로부터 80px, 아래로부터 40px 이동했다.
🧵 absolute
position:absolute;
: 위치 상 부모요소를 기준
🏷 position:relative 값을 가지고 부모가 기준이 된다. 또한 기준이 될 때까지 부모요소를 거슬러 올라간다.
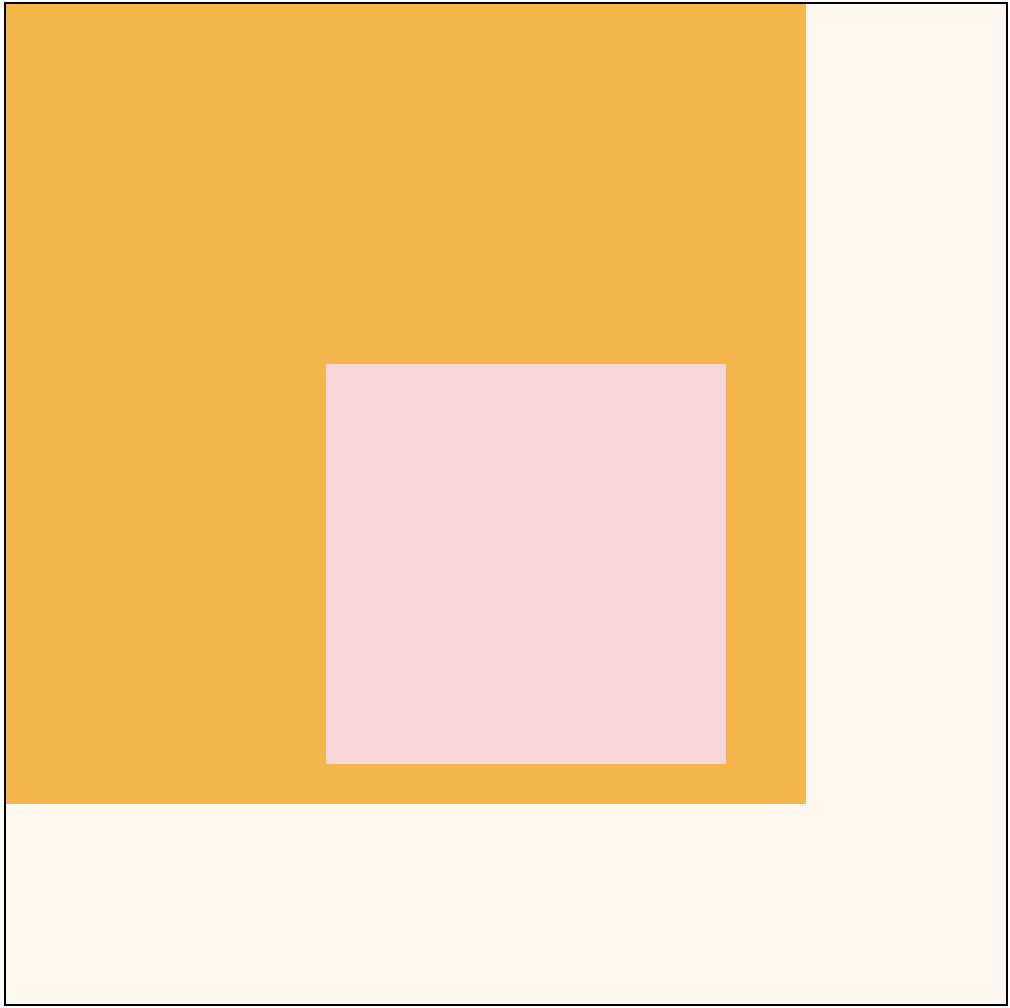
예제 1 )
.item{position:absolute; bottom:10px; right:30px;}.wrapper{position:relative}.container{position:static;(기본값임, 생략가능)}일 때
해설 : 부모요소가 relative 값을 가지고 있기 때문에 .wrapper이 기준이 되므로 .wrapper 기준이 되어 아래로부터 10px, 오른쪽으로부터 30px 이동한다.
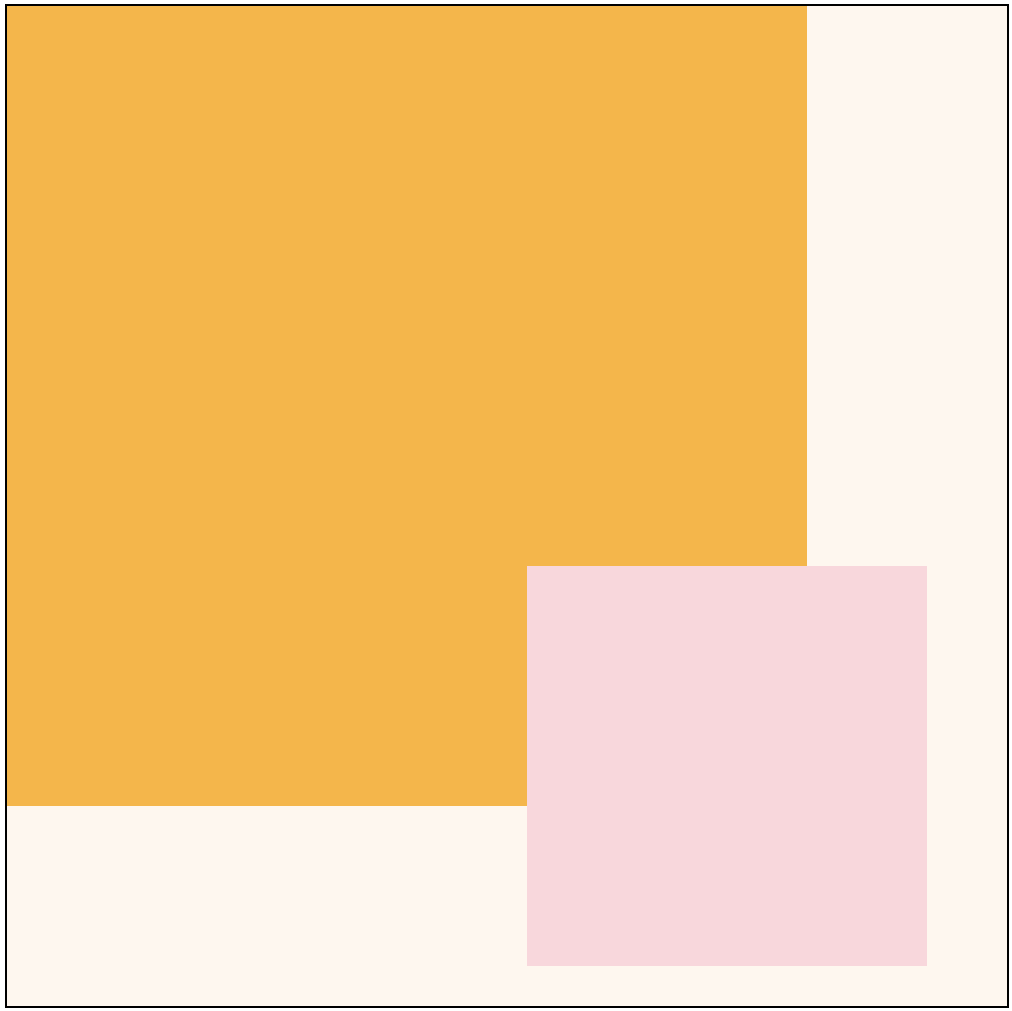
예제 2 )
.item{position:absolute; bottom:10px; right:30px;}.wrapper{position:static;(기본값임, 생략가능)}.container{position:relative}일 때
해설 : 부모(.wrapper)는 relative 값을 가지고있지 않기때문에 부모의 부모, 즉, 조상태그까지 올라간다. 조상태그(.container)에는 relative 값을 가지고 있기 때문에 relaive 값의 기준이 되고 .container의 아래로부터 10px, 오른쪽으로부터 30px 이동한다.
예제 3 )
.item{position:absolute; bottom:10px; right:30px;}.wrapper{position:static;(기본값임, 생략가능)}.container{position:static;(기본값임, 생략가능)}일 때
해설 : 부모태그, 조상태그 모두 relative 값을 가지고 있지 않을 때에는 뷰포트(브라우저화면)가 기준이 된다. 그렇기 때문에 뷰포트가 기준이되어 아래로부터 10px, 오른쪽으로부터 30px 이동한다.
🧵 fixed
position:fixed;
: 뷰포트를 기준
🏷 스크롤을 내려도 화면에 고정된다.
🧵 sticky
position:sticky;
: 스크롤 영역 기준
🏄♀️ 요소쌓임 순서
1. 요소에 position 속성 값이 있는 경우 위에 쌓인다. (static 제외)
2. 1번 조건이 같을 경우, z-index 속성의 숫자 값이 높을수록 위에 쌓인다.
3. 1,2번 보건이 같을 경우, html의 다음 구조일수록 위에 쌓인다. (html 작성이 나중에 됐을 때)
🏄♀️ z-index
z-index : 숫자;
: 요소의 쌓임 정도를 지정한다.
🏷 관리가 어렵게 될 위험이 있기 때문에 되도록 큰숫자를 쓰지말고 1번부터 하나씩 증가하도록 작성할 것.
- 숫자 : 숫자가 클수록 위에 쌓인다.