보기만해도 많아보이던 flex를 죠져봤..아니 제가 죠져졌습니다...🤯

🥑 부모요소 flex-conatiner
📍 부모 요소에 적용해야한다!
🌟 flex
display:flex;
: 수평정렬 할 때에 사용한다.
해설 : 부모에 flex 값을 주면 자식 요소들은 수평정렬된다.
🌟 inline-flex
display:inline-flex;
: 수평정렬 할 때에 사용하며 인라인 요소처럼 활용한다.
해설 : 부모에 inline-flex 값을 주면 자식 요소들은 수평정렬되고 부모요소도 수평정렬된다.
🥑 flex-direction
flex-direction:속성값;
: 주 축을 설정한다.
row는 행 축(수평)이 주축(main-axis)이고 열 축(수직)이 교차축(cross-axis)이며,
column는 열 축(수직)이 주축(main-axis)이고 행 축(수평)이 교차축(cross-axis)이다.
속성 값
row: 행 축 (좌➡️우)row-reverse: 행 축 (우➡️좌)column: 열 축 (상➡️하)column-reverse: 열 축 (하➡️상)
🥑 자식요소 flex-items
📍 부모 요소에 적용해야한다!
🌟 flex-wrap
flex-wrap:속성값;
: flex items(자식요소들) 묶음(줄바꿈)의 여부이다.
속성 값
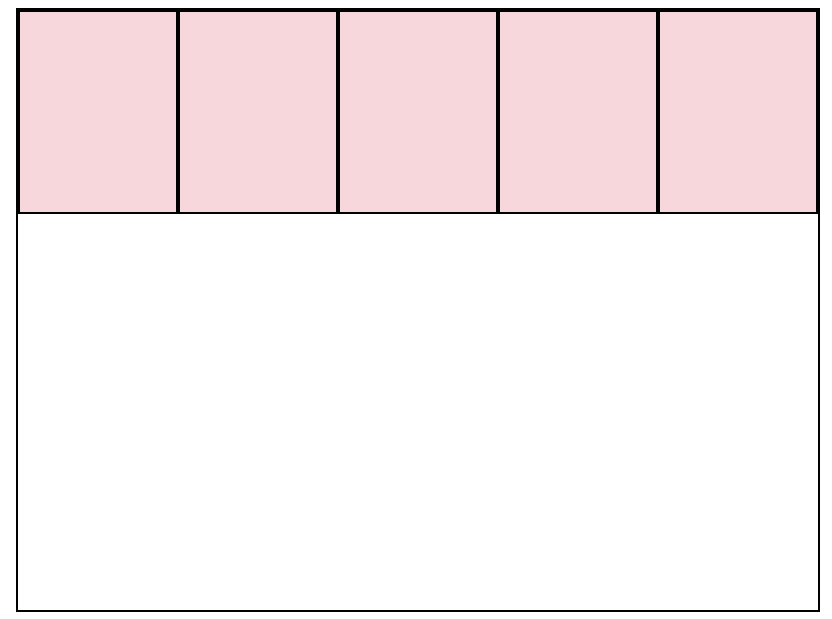
nowrap: 기본요소이다.
해설 : 자식 요소들(.item) (100px*5=500px)이 부모요소(.container)보다 넓은데 안에 들어맞아있다. 이 이유는 flex는 자식요소의 비율을 줄여가면서 한줄에 모든것을 나열하려고 시도하는 특성이 있다. 즉, 현재 자식요소들의 width는 100px이 아니다.
.container{ width: 400px; height: 300px; } .item{ width: 100px; height: 100px; }
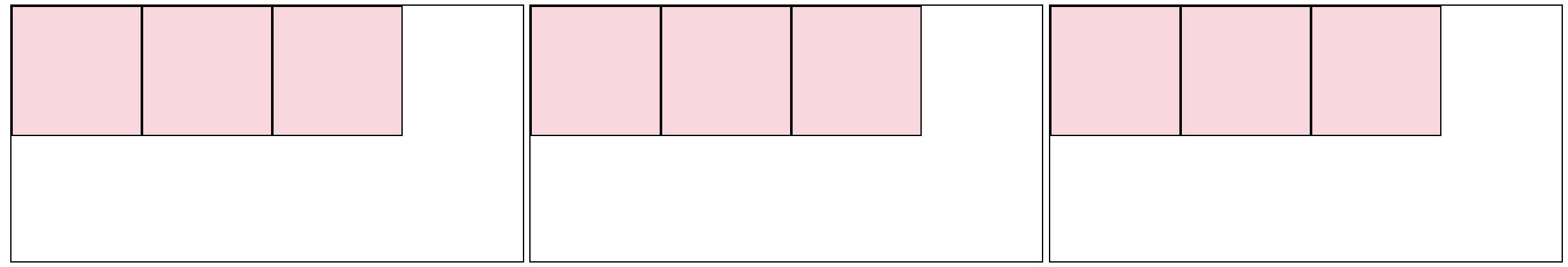
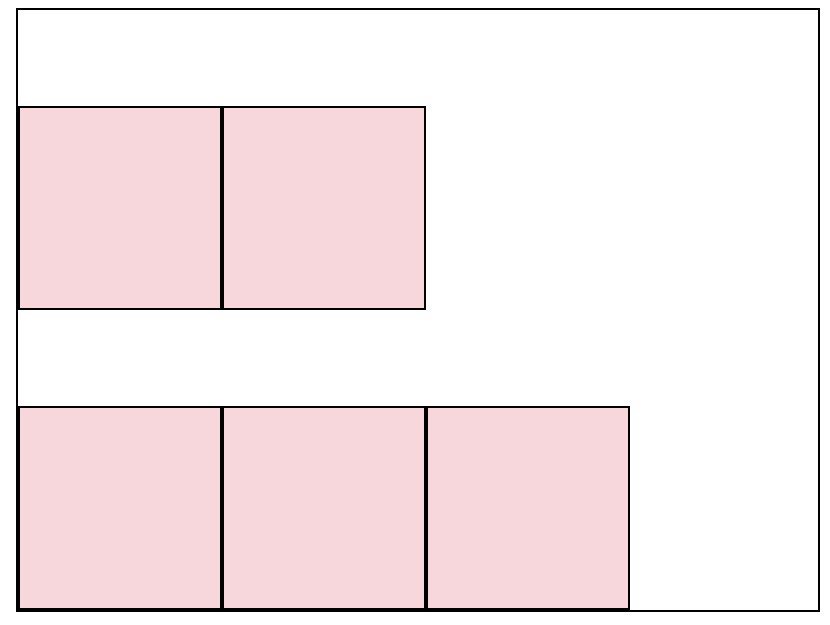
wrap: 여러줄로 묶는다.
해설 : wrap 값을 지정하면 한줄에 정렬하지 않고 다음줄로 넘어가게 되며 width 100px은 유지된다.
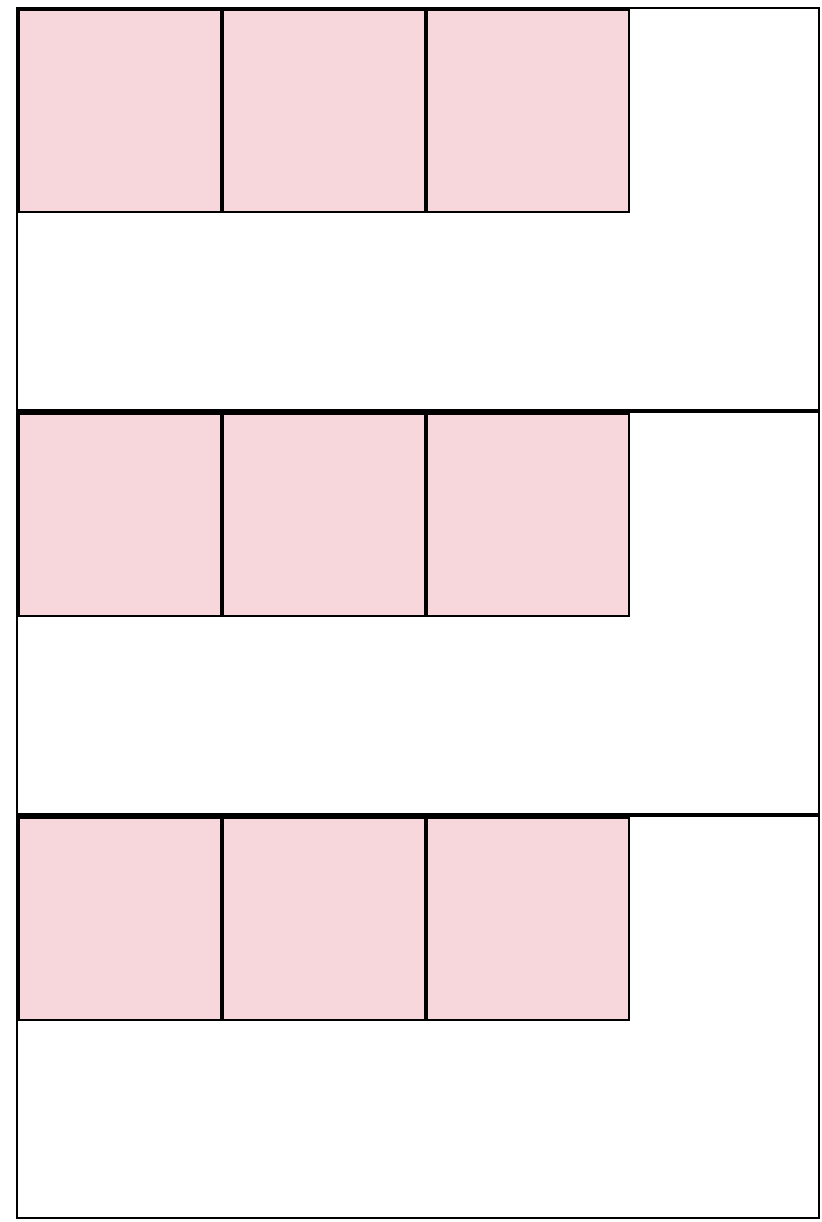
wrap-reverse: 반대방향으로 묶는다.
해설 : wrpa과는 반대방향으로 묶여진다.
🥑 justify-content
justify-content:속성값;
: 주 축(수평)의 정렬방법
속성 값
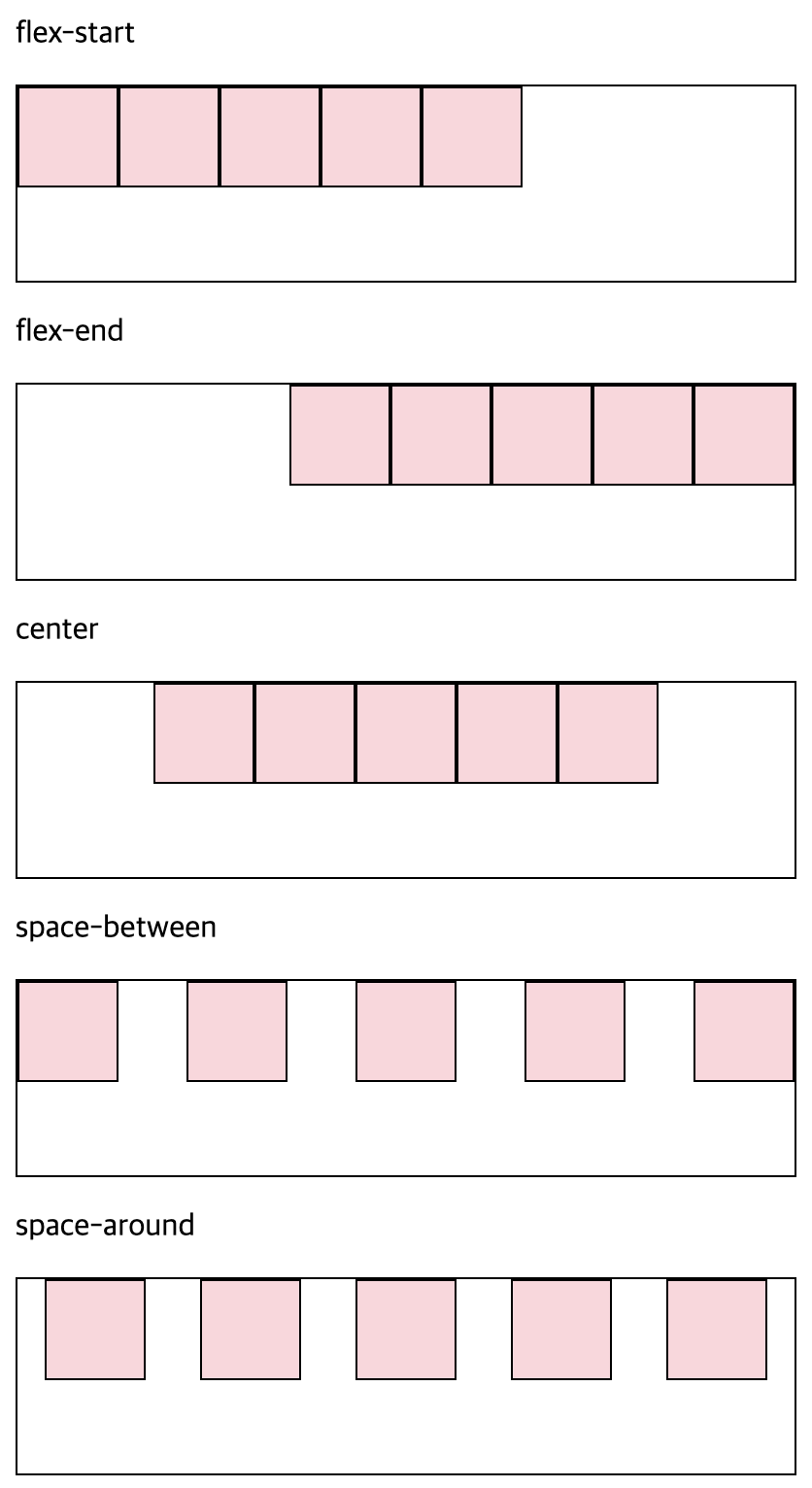
flex-start: flex items를 시작점으로 정렬한다.flex-end: flex items를 끝점으로 정렬한다.center: flex items를 가운데로 정렬한다.space-between: flex items 사이를 균등하게 정렬한다.space-around: flex items 외부 여백을 균등하게 정렬한다.
🏷 space-around의 겹치는 items의 사이 공백은 2배이다.
.container{ width: 400px; height: 100px; border: 1px solid black; display: flex; justify-content: 속상깂; } .item{ width: 50px; height: 50px; background-color: rgb(255, 213, 220); border: 1px solid black; }
🥑 align-content
align-content:속성값;
: 교차 축(수직)의 여러 줄 정렬방법
속성 값
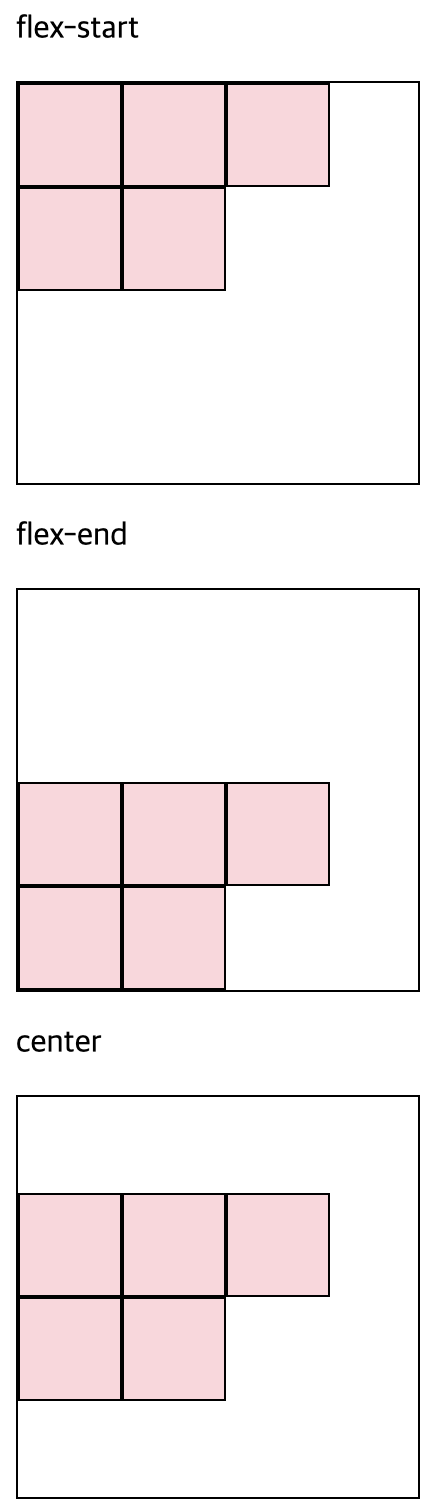
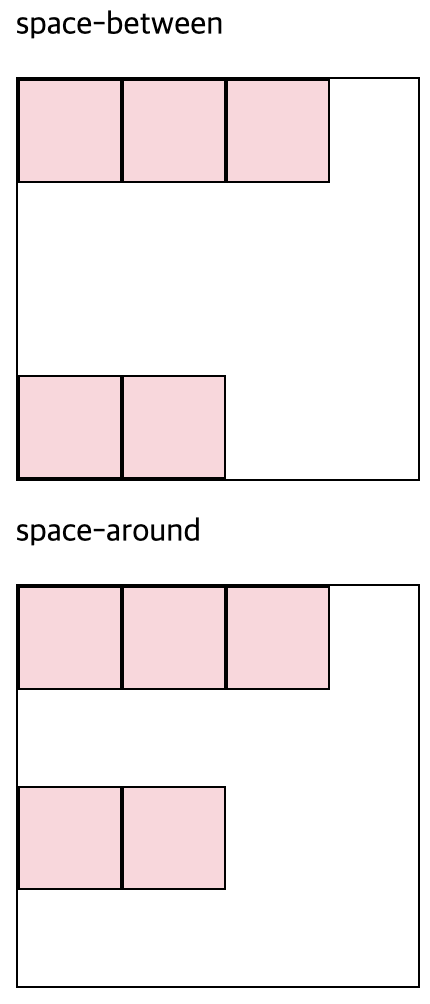
stretch: 기본값이다.flex-start: flex items를 시작점으로 정렬한다.flex-end: flex items를 끝점으로 정렬한다.center: flex items를 가운데로 정렬한다.space-between: flex items 사이를 균등하게 정렬한다.space-around: flex items 외부 여백을 균등하게 정렬한다.
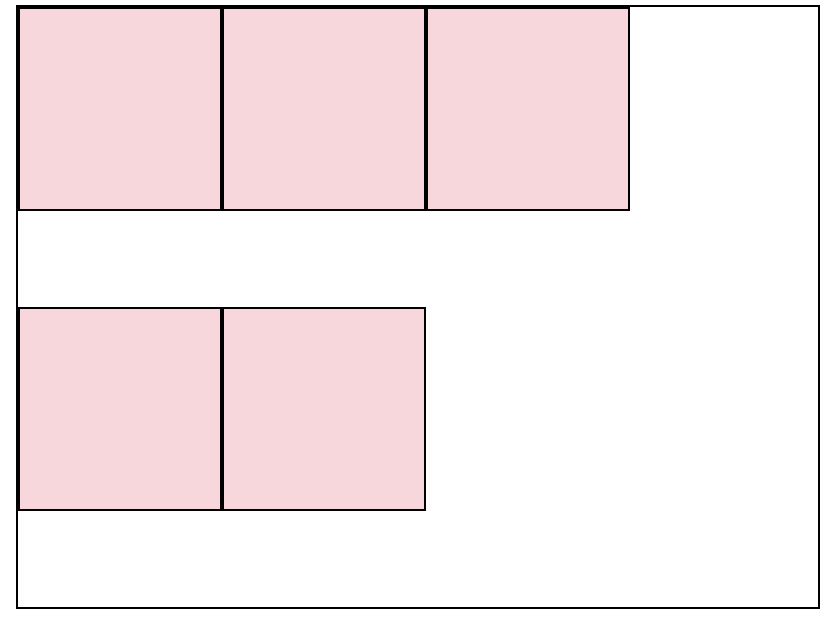
해설 : align-content는 여러 줄이여만 적용할 수 있는 속성 값이기 때문에 flex-wrap이 함께 사용되어 여러줄로 묶어준다.
.container{ width: 200px; height: 200px; border: 1px solid black; display: flex; flex-wrap: wrap; align-content: flex-start; } .item{ width: 50px; height: 50px; background-color: rgb(255, 213, 220); border: 1px solid black; }
🥑 align-items
align-items:속성값;
: 교차 축(수직)의 한 줄 정렬방법
속성 값
stretch: 기본값이다.flex-start: flex items를 각 줄의 시작점으로 정렬한다.flex-end: flex items를 각 줄의 끝점으로 정렬한다.center: flex items를 각 줄의 가운데로 정렬한다.baseline: flex items를 각 줄의 문자 기준선에 정렬한다.