NULLNULL한 개발자님의 강의 및 구글링을 통해 찾은 자료를 바탕으로 기록합니다.
단순히 글을 옮겨적는 것이 아닌 제가 이해한 것을 바탕으로 저만의 설명을 적습니다.
Web의 시작
- 티모시 버너스리가 창시
- 당시 논문의 참고문헌을 읽기 위해 해당 참고문헌을 다시 검색해야하는 비효율 존재 -> 참고문헌에 link를 달면 어떨까? 하는 생각에서 시작됨
- 단순히 문자만 나열하는 text 파일에
link라는 개념 확장하고자 함- 이의 실체가 HTML 이라는 문서 형식
- 또한 HTML을 인터넷에서 전달하기 위해 HTTP 라는 프로토콜을 만듬
- 이들의 모양새가 마치 거미줄 같다 =
Web탄생 - 즉, web은 인터넷을 통해 접근할 수 있는 문서 및 정보의 모음 📑 이다.
초창기 웹서비스의 구조
- 대부분의 문서 SW는 아래와 같은 구조를 갖고 있음
UI->제어(SW로직)->자료구조⭐️- 왜 이렇게 나눌까? 유지보수 및 편의성을 위해

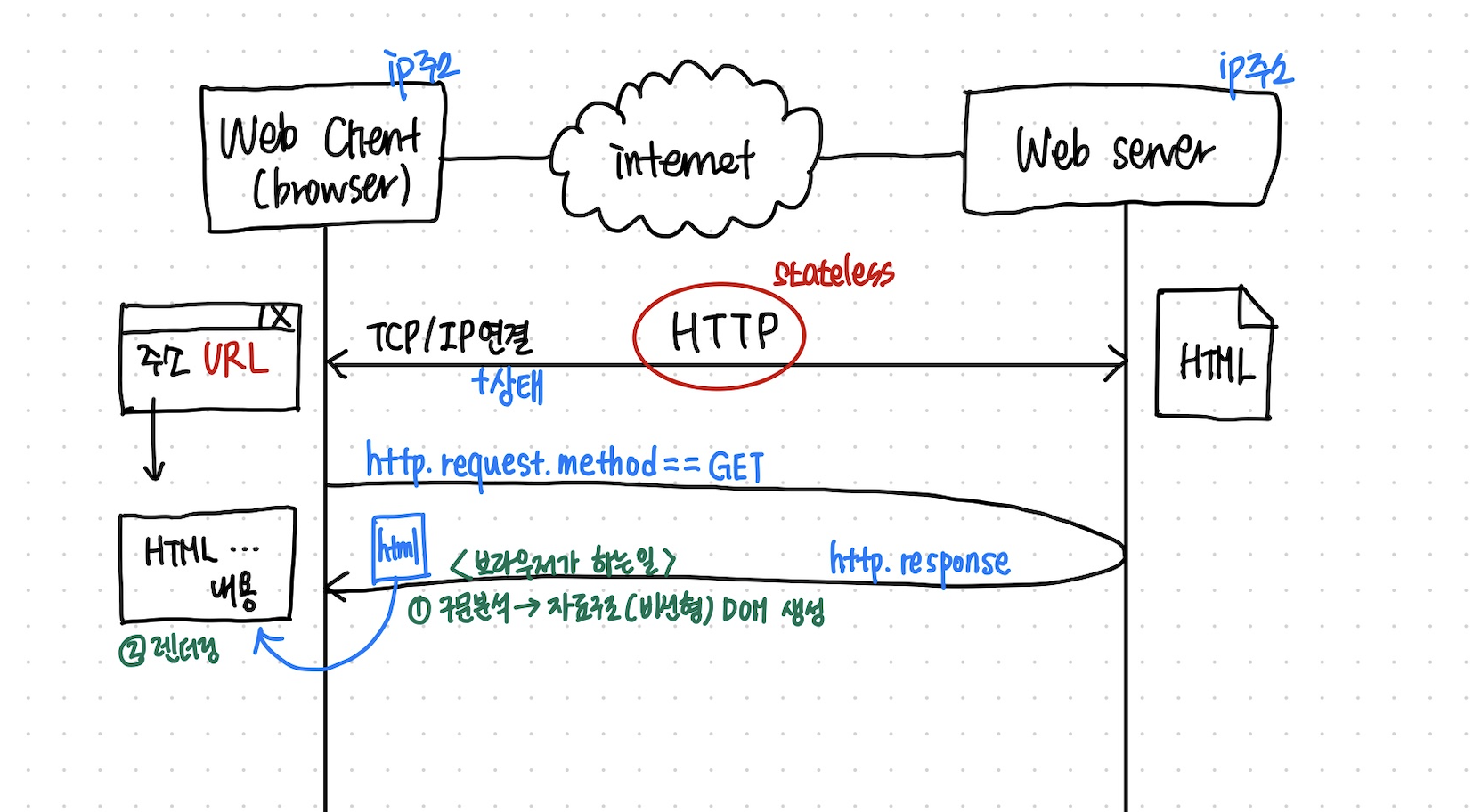
- 웹 클라이언트(웹 브라우저)와 웹서버가 있다고 했을 때 이 둘은 인터넷에 존재할 것이다.
- 웹 클라이언트 및 웹 서버 모두 host의 한 유형이며, 이들은 독립적인 ip 주소를 갖고 있다.
- 웹서버에 내가 보고자하는 문서의 html 리소스가 저장되어 있다.
- 웹 클라이언트는 내가 보고자하는 문서를 브라우저에 표시하고 싶을 것이다.
- 이를 위해 브라우저 주소창에 웹서버를 가리키는 url을 입력한다. (자세한 설명은 지금은 생략)
- 서로가 Http라는 프로토콜을 통해 연결된다. (참고로 http 통신은 stateless하다. 즉, 서버는 클라이언트 상태를 저장하지 않는다)
- 웹 클라이언트에서 get 요청을 통해 원하는 html 리소스를 요청한다.
- 웹 서버는 요청에 대한 응답을 준다.
- 전달받는 html에 대하여 화면에 정상적으로 출력하기 위해 브라우저는 아래의 일을 수행한다.
- 구문 분석을 수행하여 비선형 자료구조인 DOM을 생성한다.
- 렌더링 엔진을 통해 렌더링한다.
쉽게 생각하면 브라우저는 원격지 문서뷰어 라고 말할 수 있겠다.
웹서비스의 3대요소

-
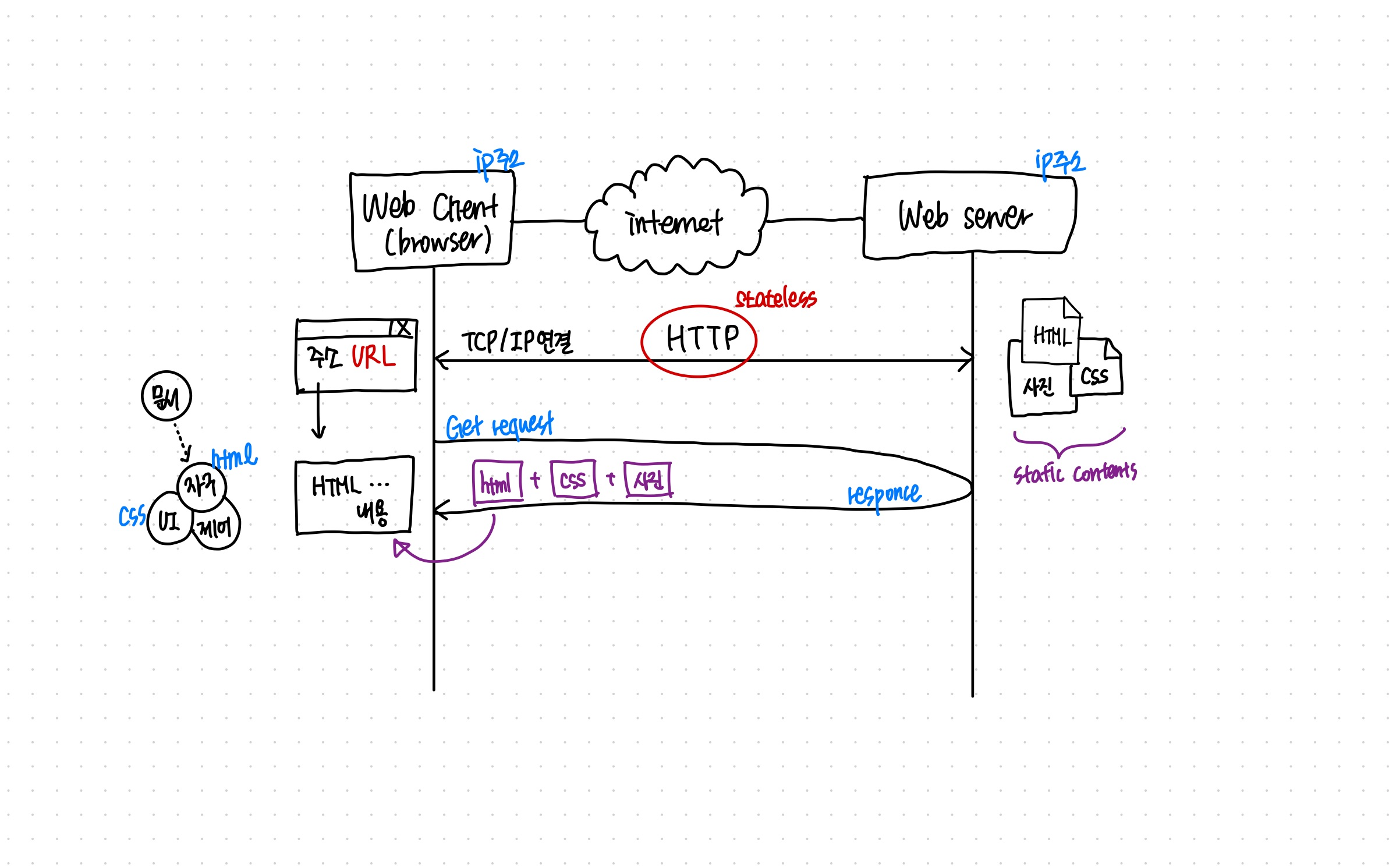
초창기 web은 html 즉, 문서를
자료구조 / UI / 제어로 나누어 본다고 했을 때 자료구조에만 집중하였음 -
하지만 시간이 지남에 따라 UI 적인 요소도 중요해졌고, 이에 따라 css 파일과 같은 추가 리소스도 함께 response로 가게 됨
-
즉, response 가
html->css->이미지순서로 날라오게 됨
-
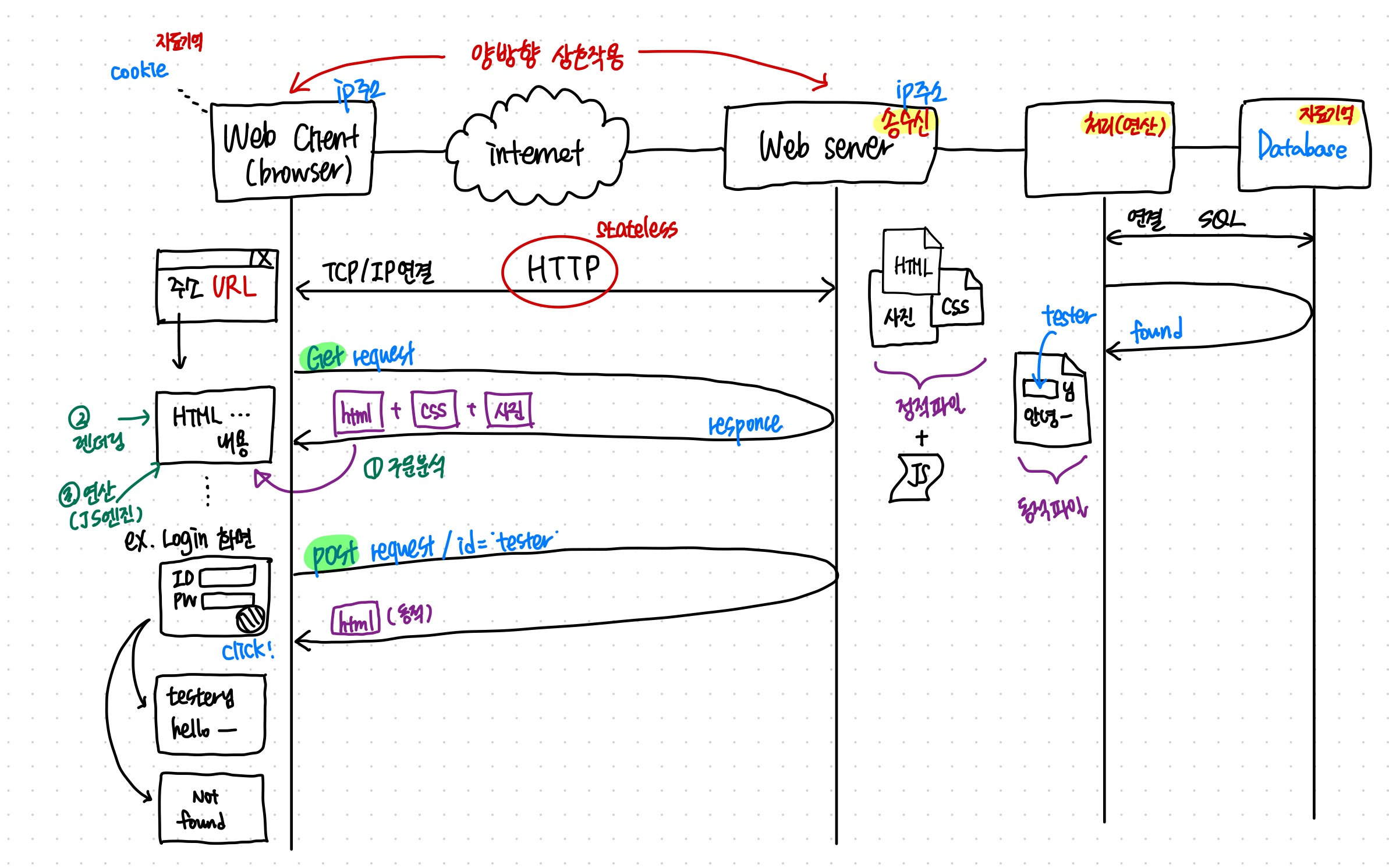
이전에는 get 요청을 통해 웹서버로부터 정적인 html(+css,image)를 불러오기만 하였지만, post 요청을 통해 동적 파일을 갖고 와야하는 상황이 발생하였다.
-
예를 들어 로그인 화면이라면 로그인화면 자체를 불러오는 것은 get 요청이겠지만, 로그인폼에 데이터를 입력하고 이를 웹서버에 전송하는 것은 post 요청이다.
- 이는 기존에 get 요청을 할 때에는 단순히 web server에서 werb client로 데이터를 넘겨주는 단방향 상호작용이었지만, post 요청 시 서로 데이터를 주고 받는 양방향 상호작용을 하게 되었다고 해석할 수 있다.
- 이는 일종의 문맥이 생겼다고도 볼 수 있다.
- 문맥이라는 것은 상태가 전이 될 수 있음을 의미한다 -> 이를 위한
처리부가 필요하다 - 또한 바뀐 상태를 기억해야하는 곳이 필요하다 -> 이를 위한
저장부가 필요하다
- 이는 기존에 get 요청을 할 때에는 단순히 web server에서 werb client로 데이터를 넘겨주는 단방향 상호작용이었지만, post 요청 시 서로 데이터를 주고 받는 양방향 상호작용을 하게 되었다고 해석할 수 있다.
- 이에 따라
처리(연산)부와 자료를 기억(저장)하는데이터베이스가 추가되었고, 이들의 상호작용을 통해 동적 파일을 생성시킬 수 있다
그런데 만약 로그인 하고자 하는 아이디가 데이터베이스에 없다면?
위 상황에선 일반적으로 해당 아이디가 존재하지 않는다는 또다른 (정적) 화면을 비춰주어야할 것이다.
이렇게 웹서비스가 복잡해지며 동적인 경우의 수들을 제어 및 연산해야 하는 상황이 생기게 되었다. 이에 따라 브라우저에 경량의 프로그래밍 언어를 도입하자는 바람이 불었고 그렇게 탄생한 언어가 javascript이다. ( 🗣 클라이언트 간 상호작용은 클라이언트에서 처리하고, 백엔드 서버에서는 데이터 처리와 비즈니스 로직에 집중하자 ! )
따라서 javascript의 실행 환경은 브라우저이며, js 파일은 정적 파일에 포함되어 있다. 그러면 response로 js 파일을 받았을 때 브라우저 내 자바스크립트 엔진을 통해 실행되는 것이다.
.. 말이 길었는데 결국 웹서비스의 3대요소가 무엇이냐 하면,
- 구문을 분석하는
parser- 렌더링 해주는
렌더링 engine- 연산을 해주는
script engine
위 3개의 요소를 가지고 브라우저의 성능을 평가하게 된다.
