AWS EC2
AWS EC2는 아마존 웹 서비스에서 제공하는 서비스로서 아마존 웹 서비스 클라우드에서 확장 가능한 컴퓨팅 용량을 제공합니다. 과거와는 달리 투자 비용이 상당히 드는 서버를 담당하는 하드웨어 없이 웹 서비스 인터페이스를 사용해 다양한 운영 체제로 인스턴스를 생성할 수 있습니다.
AWS EC2의 특징
- 사용자가 필요한 시스템 요구사항에 따라 컴퓨팅 파워 조정이 가능합니다.
- 실제로 인스턴스를 사용한만큼 비용을 지불합니다.
AWS EC2 배포를 위한 간단한 Node.js 서버 만들기
먼저 AWS EC2에 배포할 간단한 Node.js 서버를 만들어보겠습니다. 밑에 코드를 참조하셔도 좋고 깃헙에 소스를 올려 놓왔으니 그걸 쓰셔도 괜찮습니다. 깃헙 레포 주소는 여기로 --> https://github.com/rheey90/aws-ec2-nodejs-server-deployment-demo
const express = require("express");
const app = express();
const port = 3001;
app.set("port", port);
app.get("/", (req, res) => {
res.send("Hello world!");
});
app.listen(port, () => console.log("Listening on", port));
module.exports = app;AWS EC2 인스턴스 생성하기
AWS 계정이 없으신 경우 AWS 가입을 진행해주세요. AWS는 처음 가입했을 때 1년간 아무 비용 없이 Free-tier 단계로 무료로 쓸 수 있습니다!

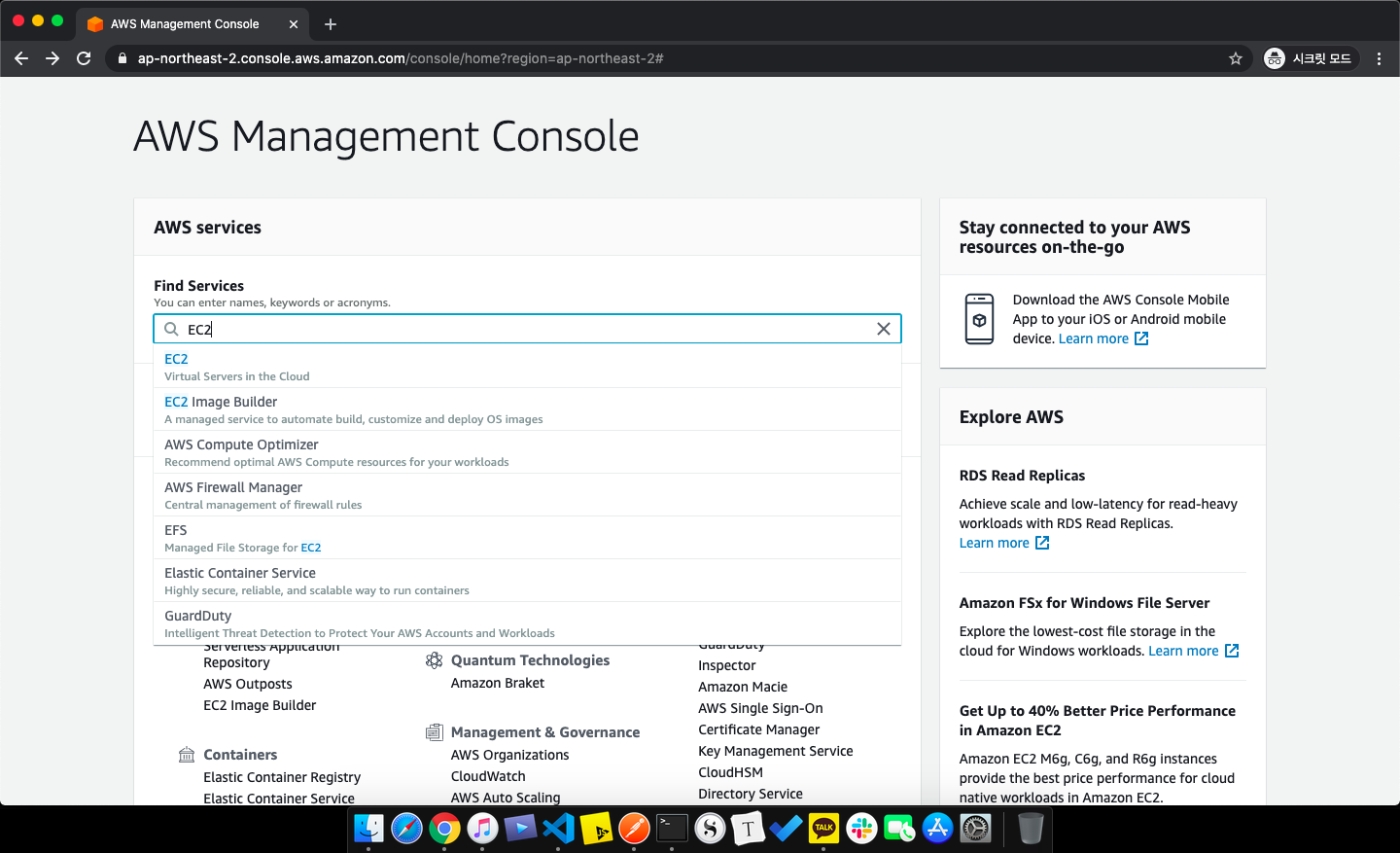
AWS 계정을 갖고 계시다면 로그인을 하신 후, AWS 콘솔에서 EC2를 검색하시면 됩니다.

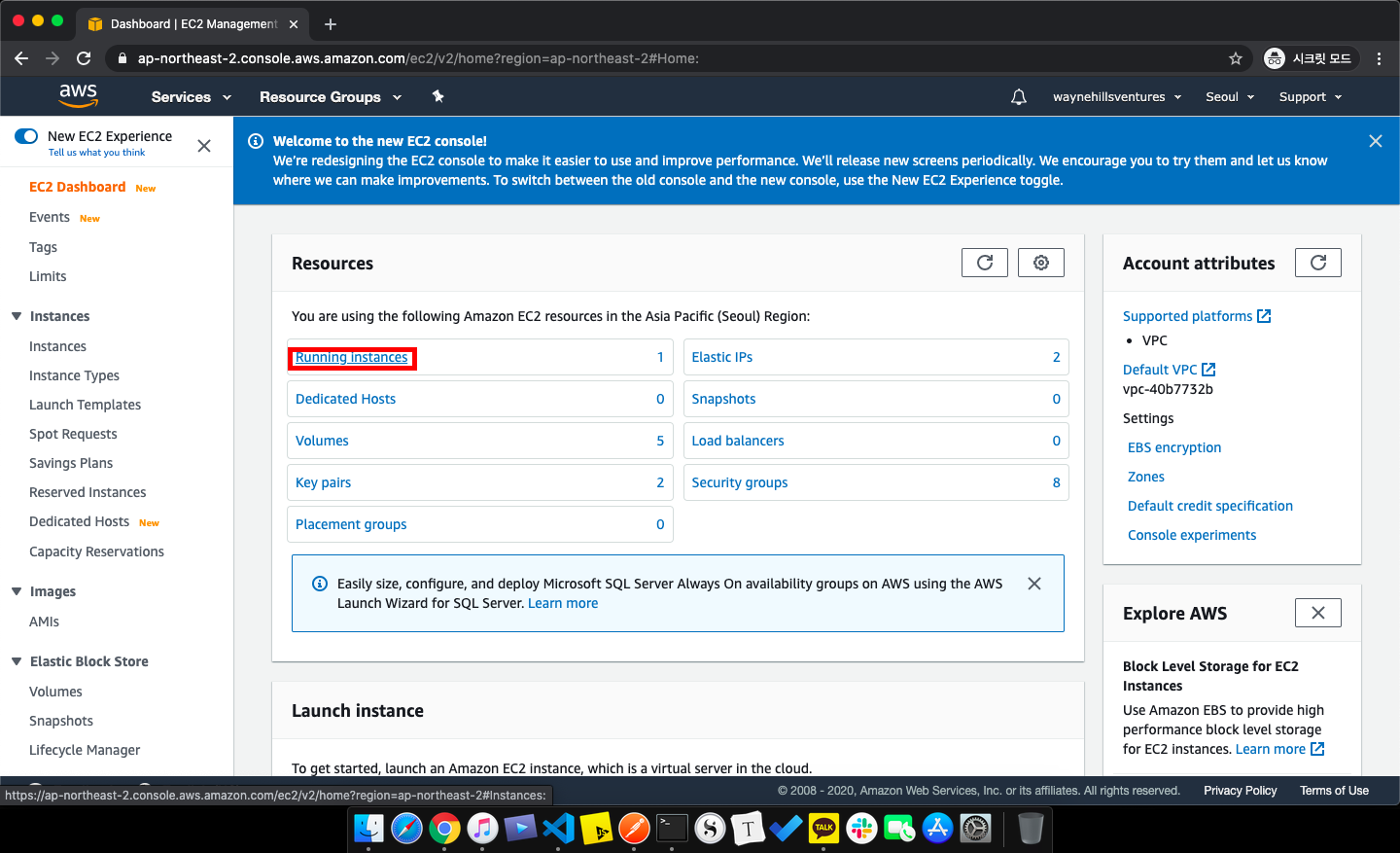
AWS EC2 콘솔에 접속하셔서 Running instance로 들어갑니다.

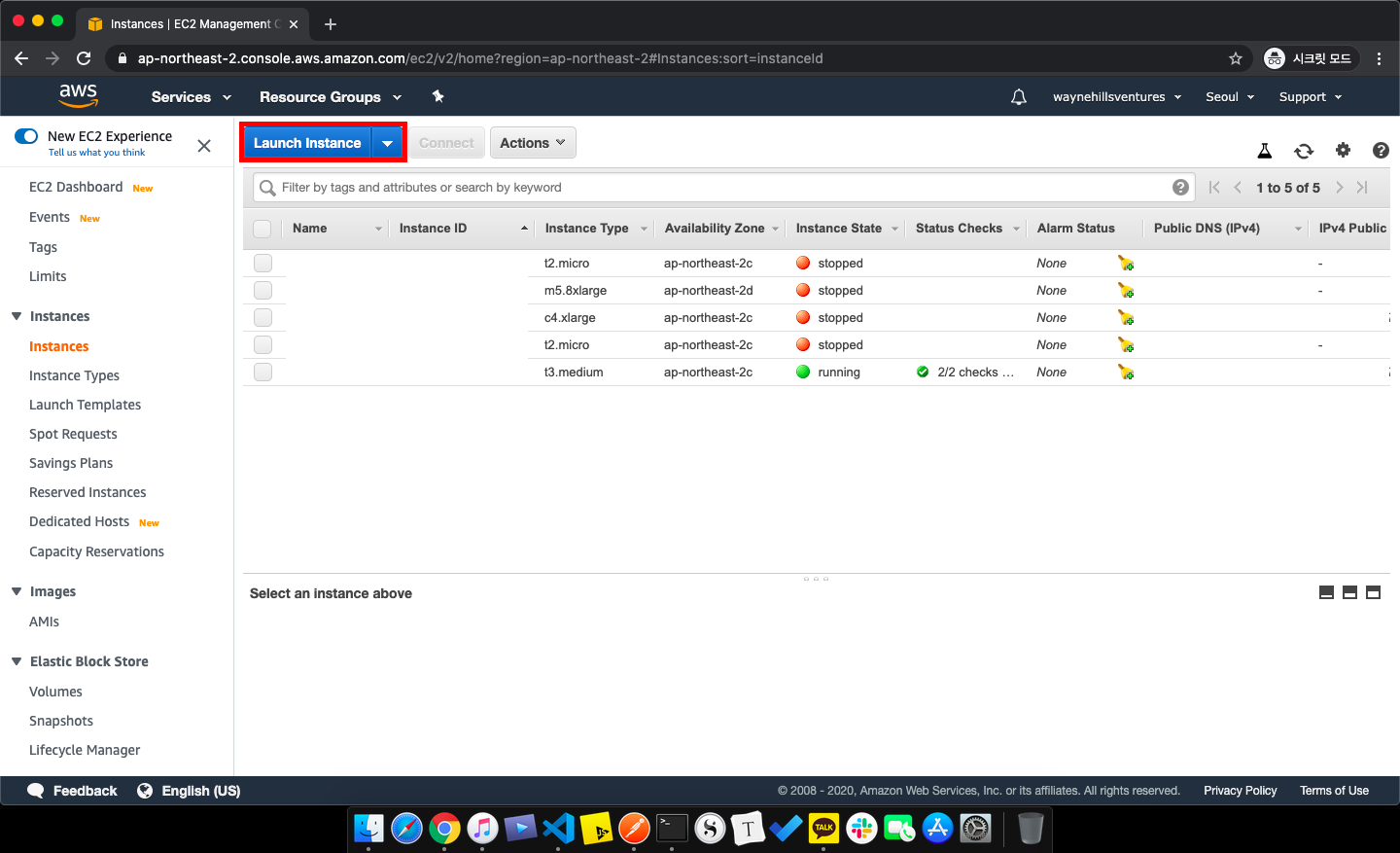
Launch instance로 들어가 생성할 인스턴스를 고릅니다.

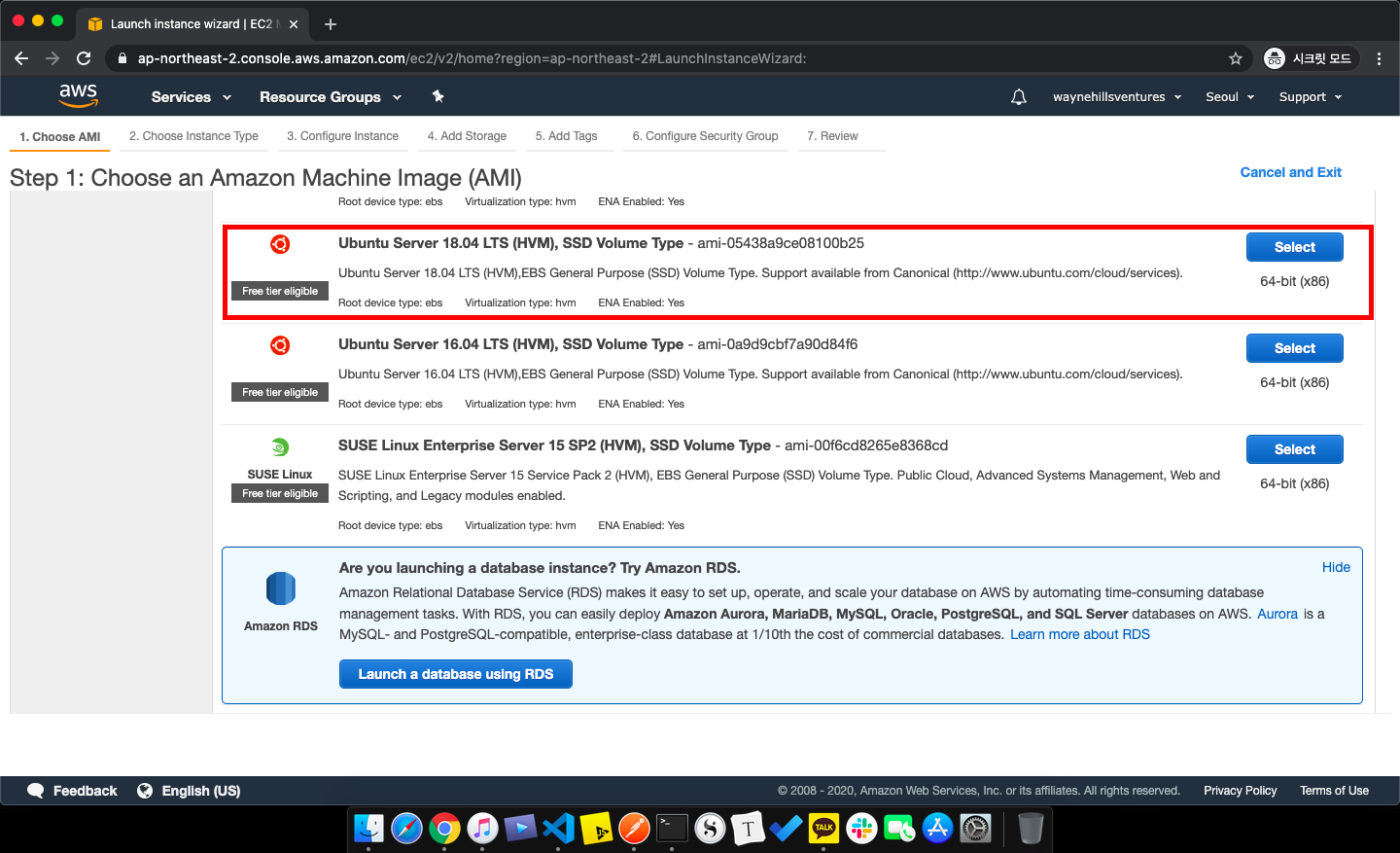
위에서 언급했다시피, AWS에 처음 가입하시면 1년 간 Free-tier 로 사용하실 수 있는데 AWS EC2에 Free-tier 계정을 위한 옵션들이 있습니다! Free-tier eligible라고 써져 있는 걸로 골라서 사용하시면 되는데 저는 ubuntu를 사용하겠습니다.

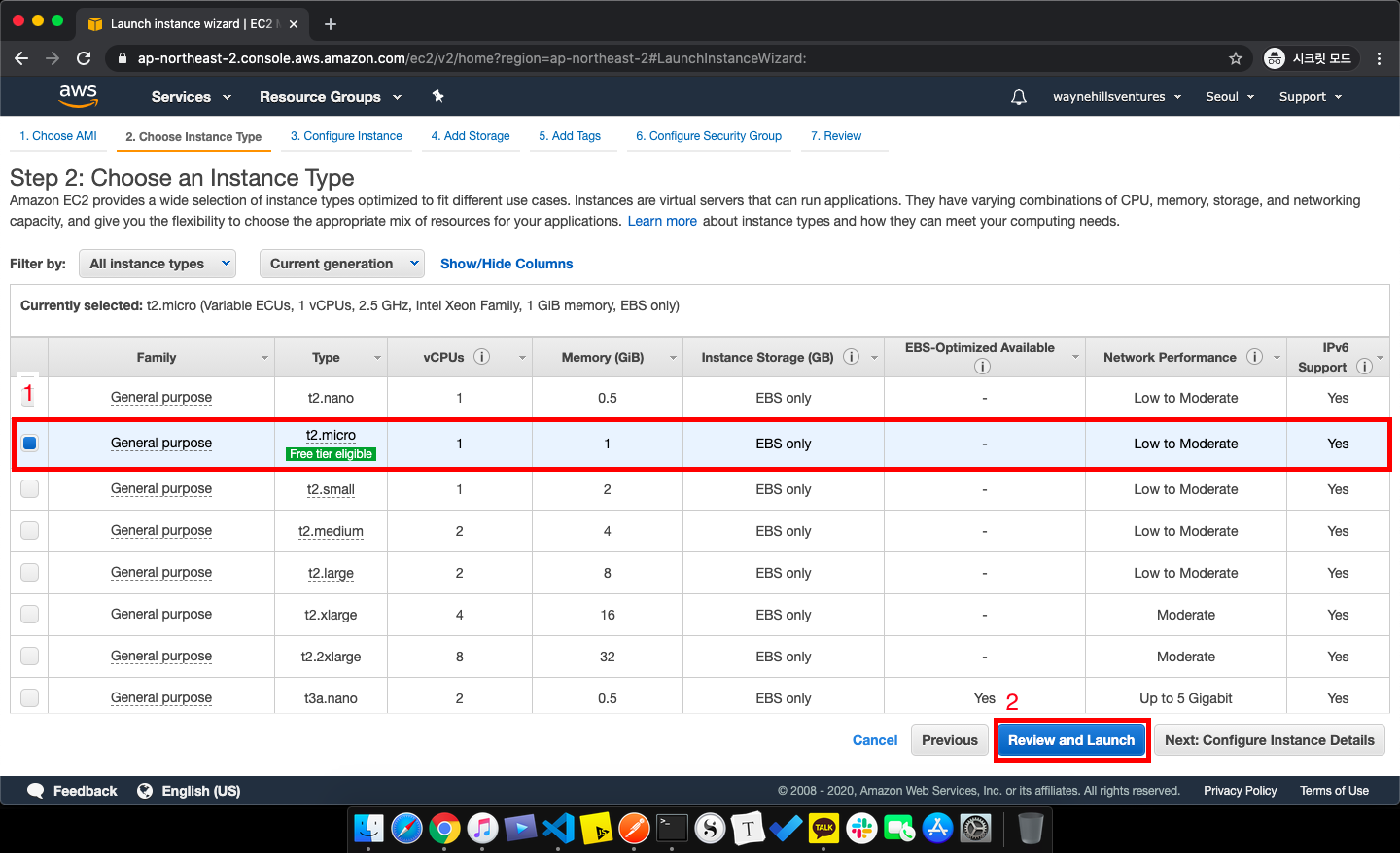
Free tier eligible라고 써져있는 t2.micro을 사용하겠습니다. Type은 CPU와 RAM 크기에 따라 다 다릅니다. 각자 본인 사용에 맞는 유형은 골라주신 다음 Review and Launch를 클릭하시고

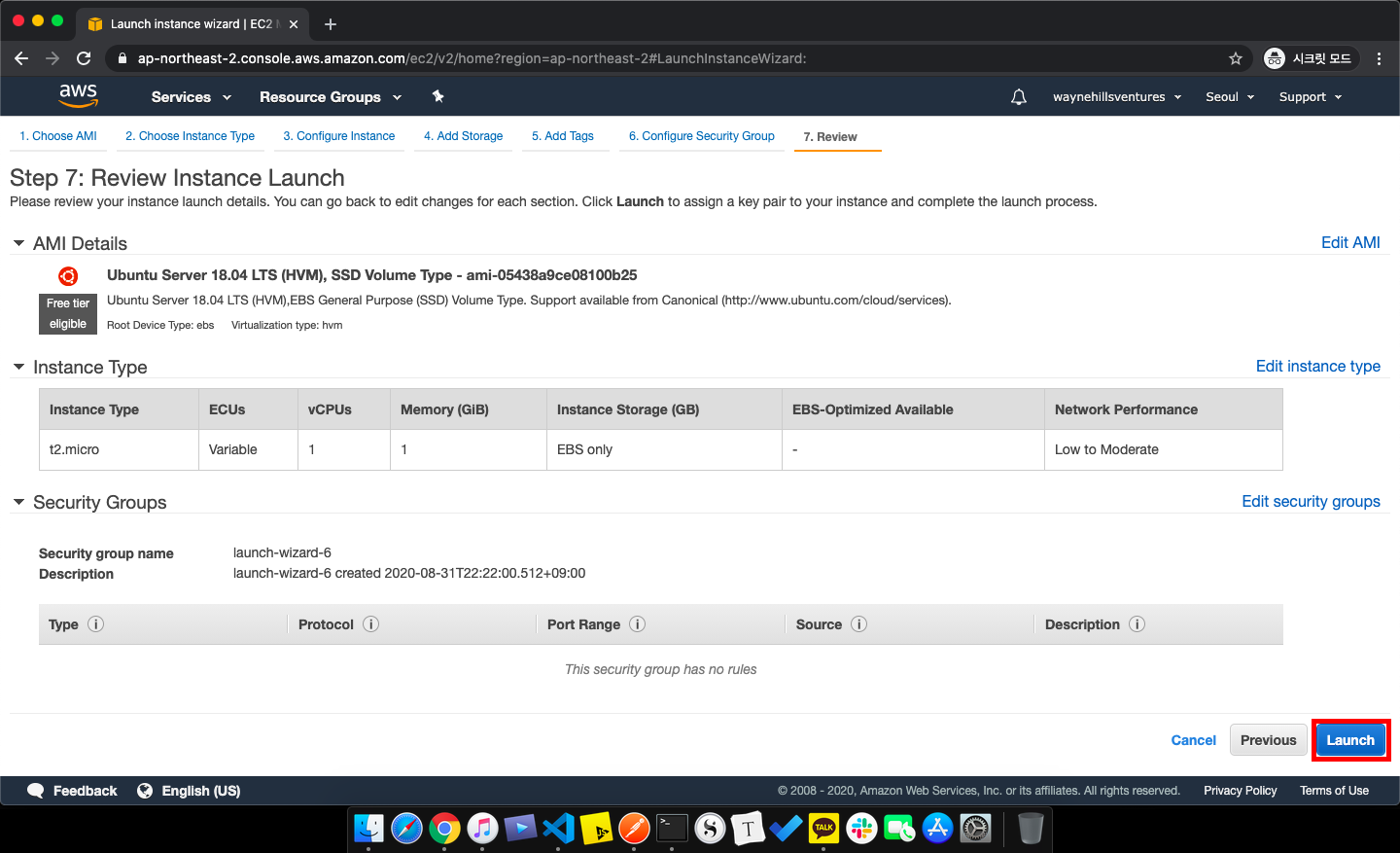
이제 마지막 단계로 Launch를 누르면 해당 인스턴스가 실행됩니다!
AWS EC2에 접속하기


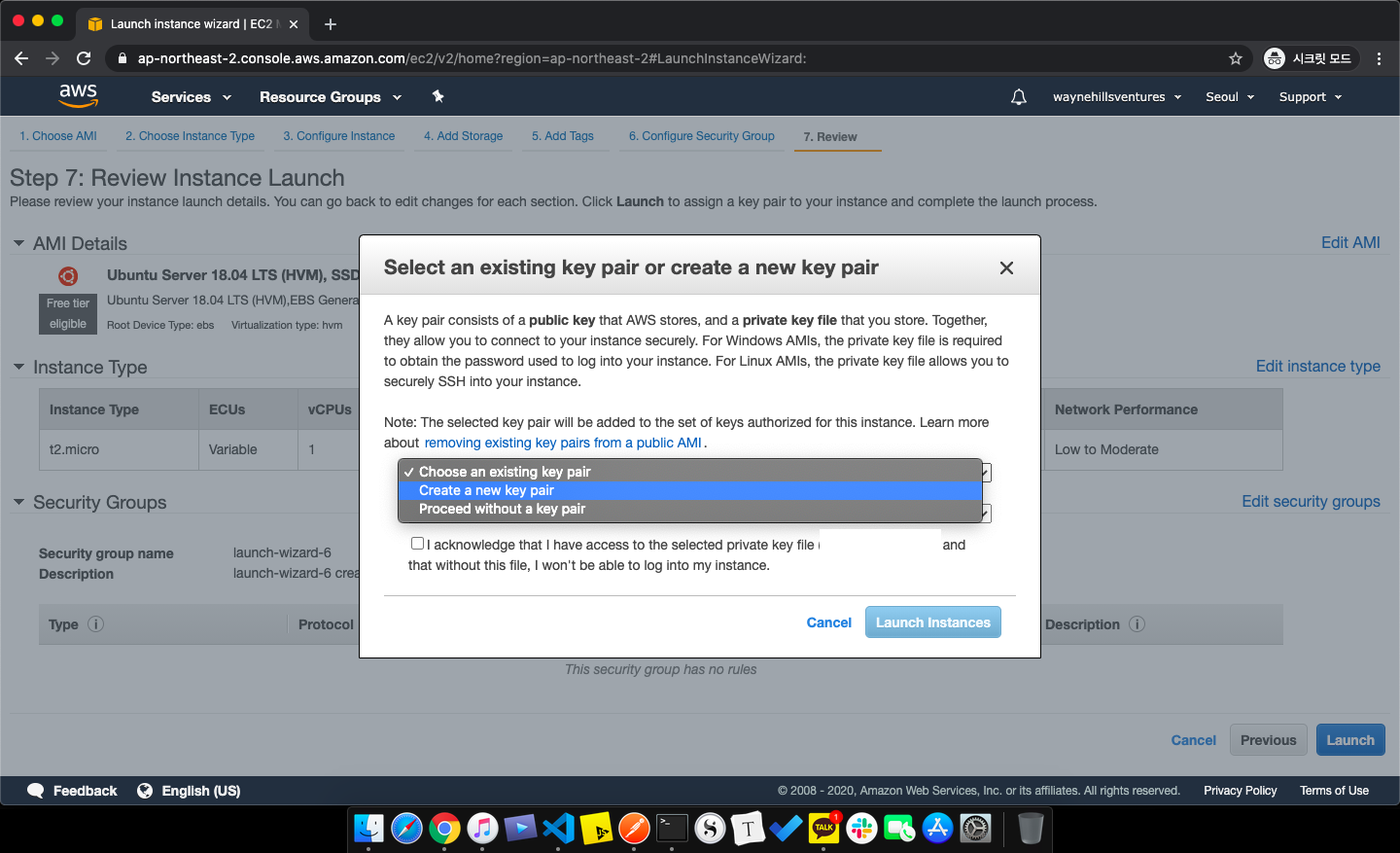
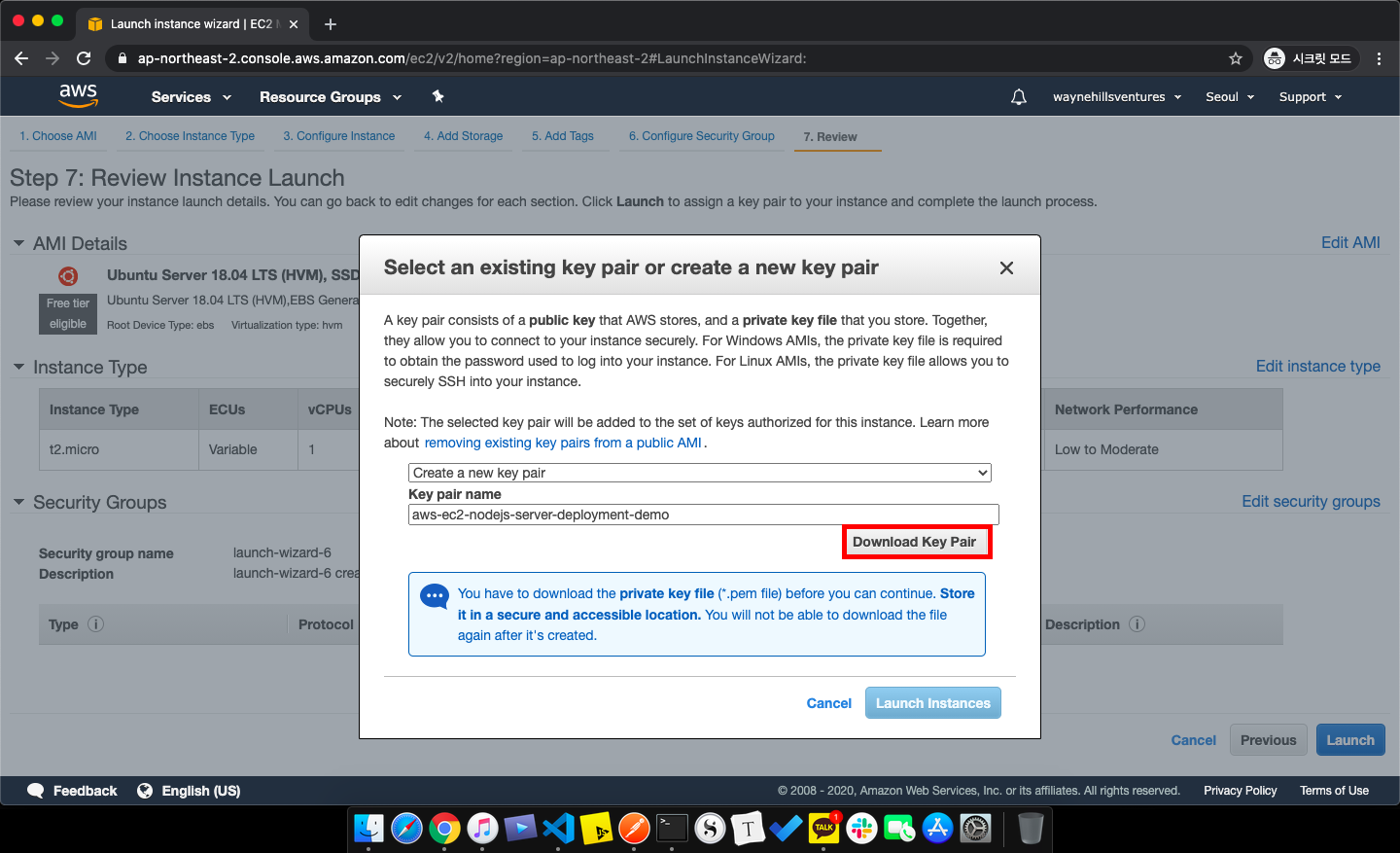
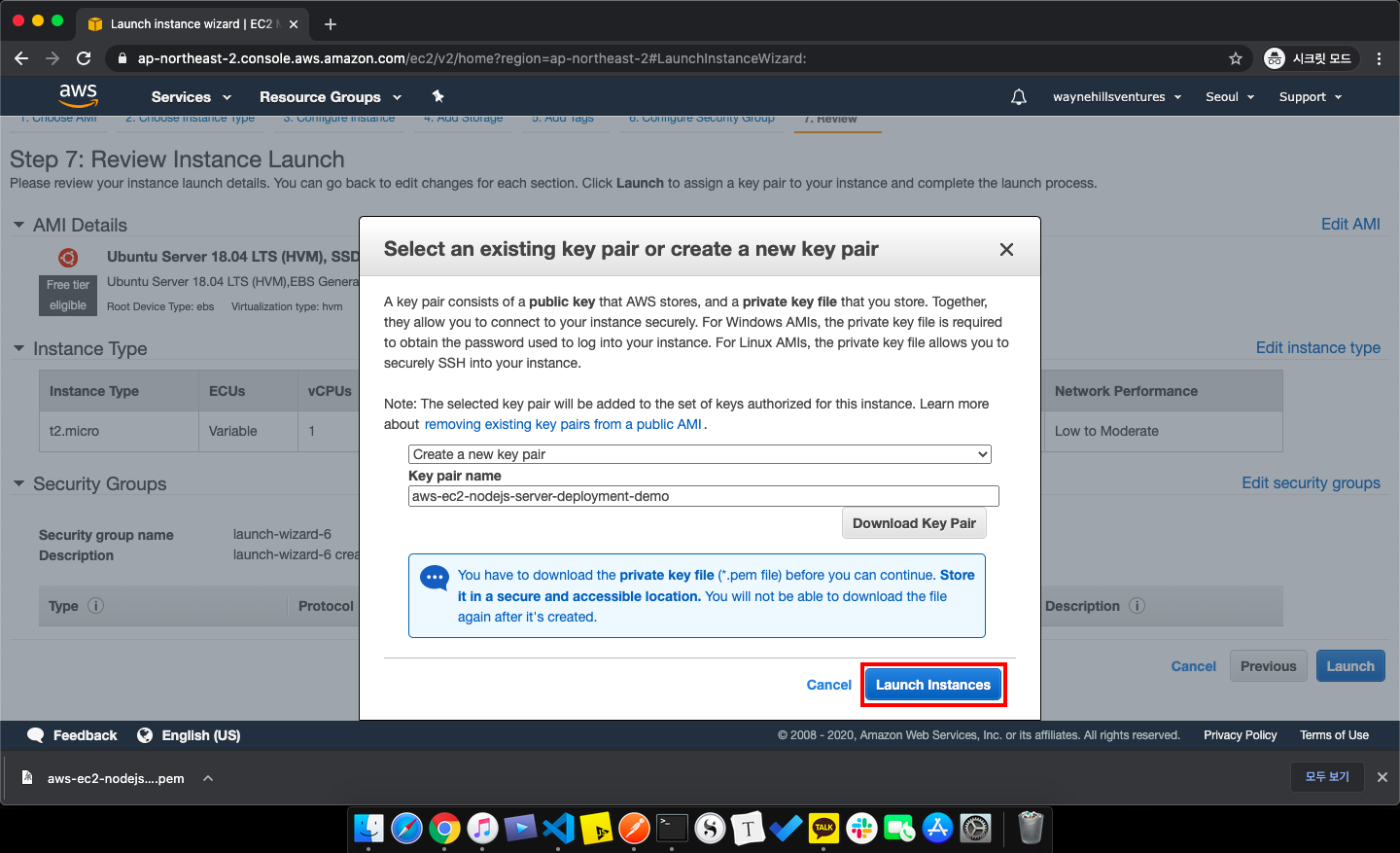
Launch를 클릭하면 바로 인스턴스 리스트 페이지로 바로 이동하지는 않고 터미널로 인스턴스에 접속할 수 있는 pem 키를 생성하셔야 합니다. pem 키를 생성하고 다운로드 할 수 있는 팝업창이 뜰거에요. 뜨면 Create a new key pair를 고르시고 pem 키 파일 이름을 쓰신 후, 다운로드 받으시면 됩니다.


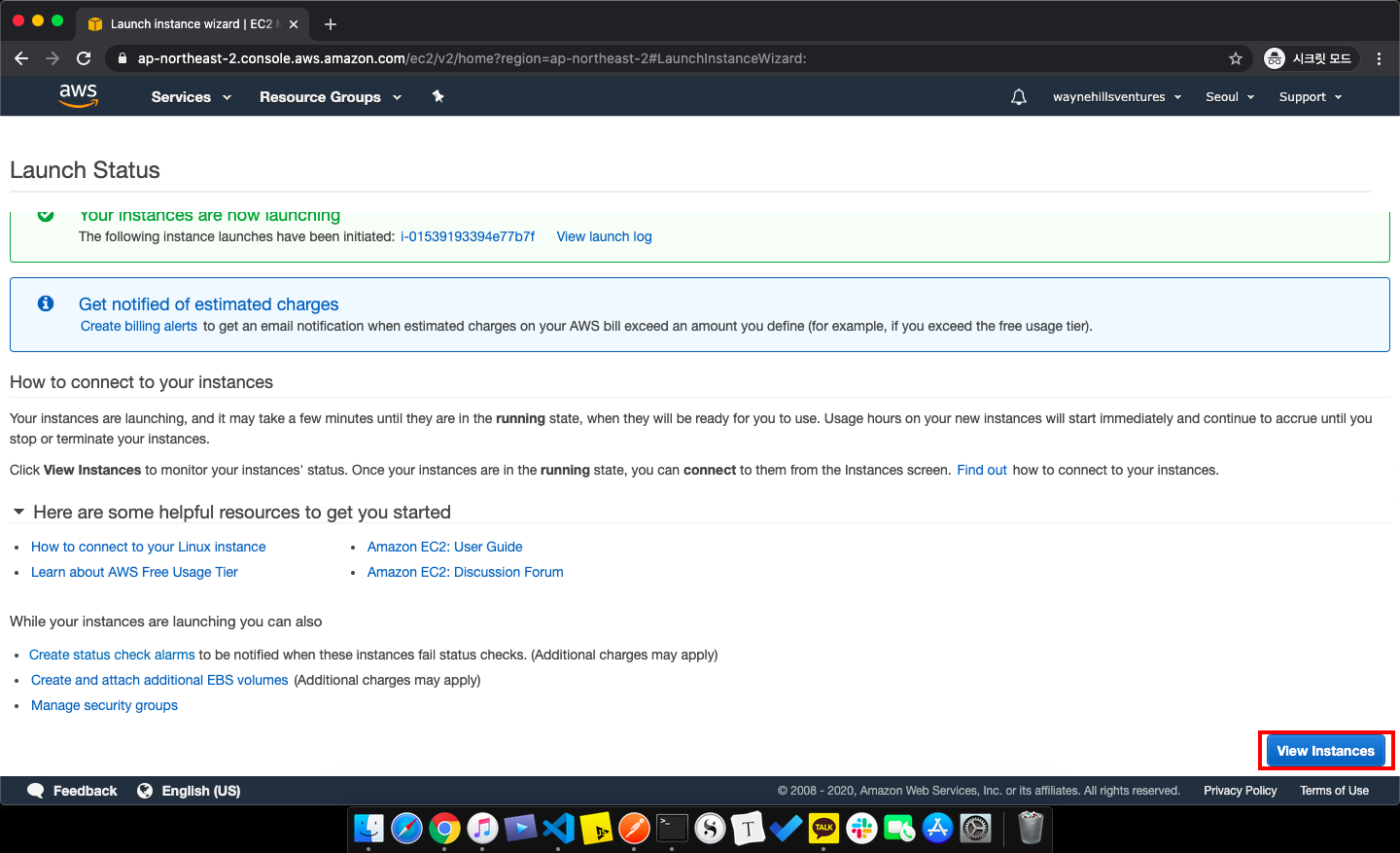
다운로드가 완료된 후, Launch Instances를 클릭하시고 View Instances 누르면 인스턴스 리스트 페이지로 넘어가게 됩니다.

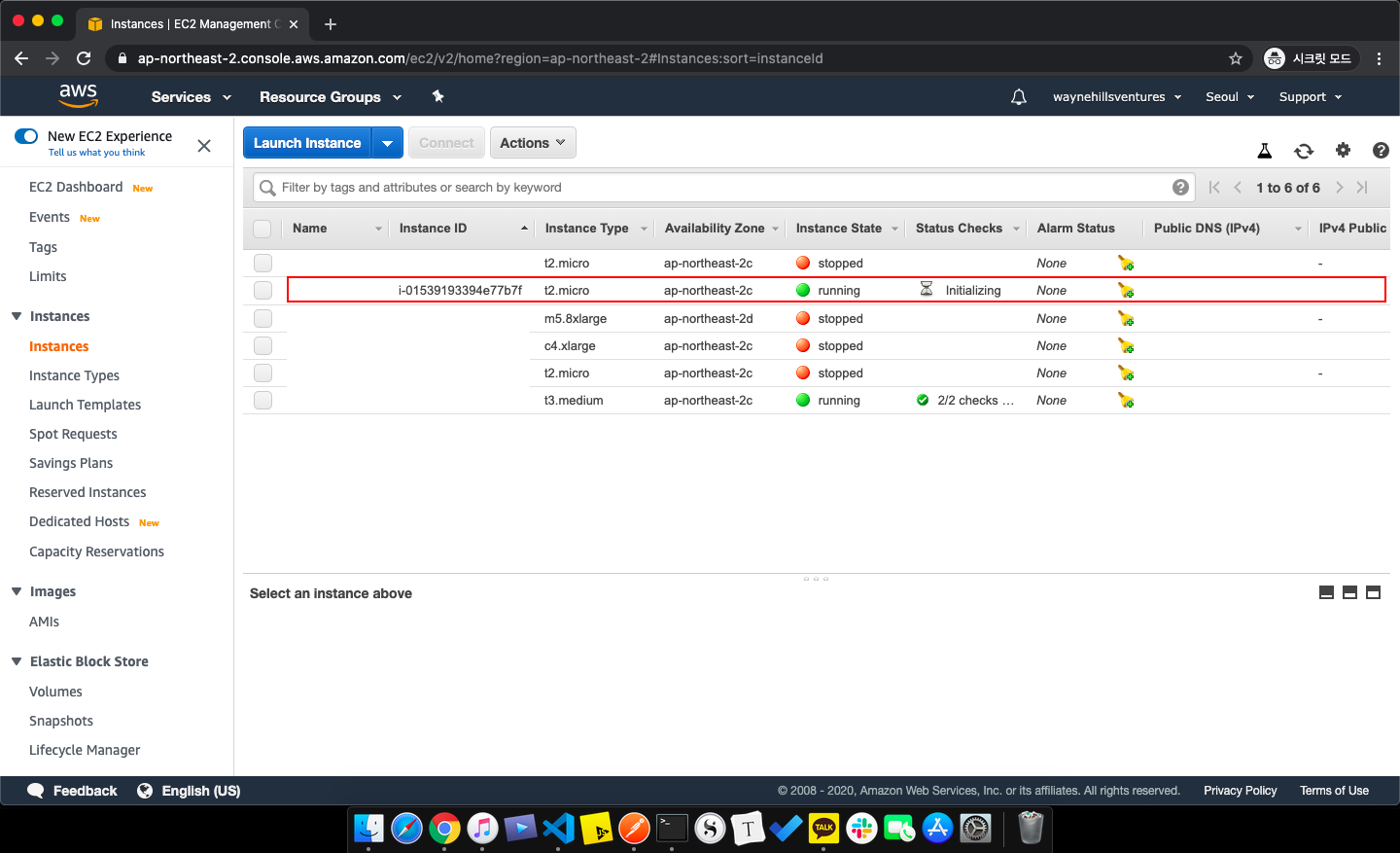
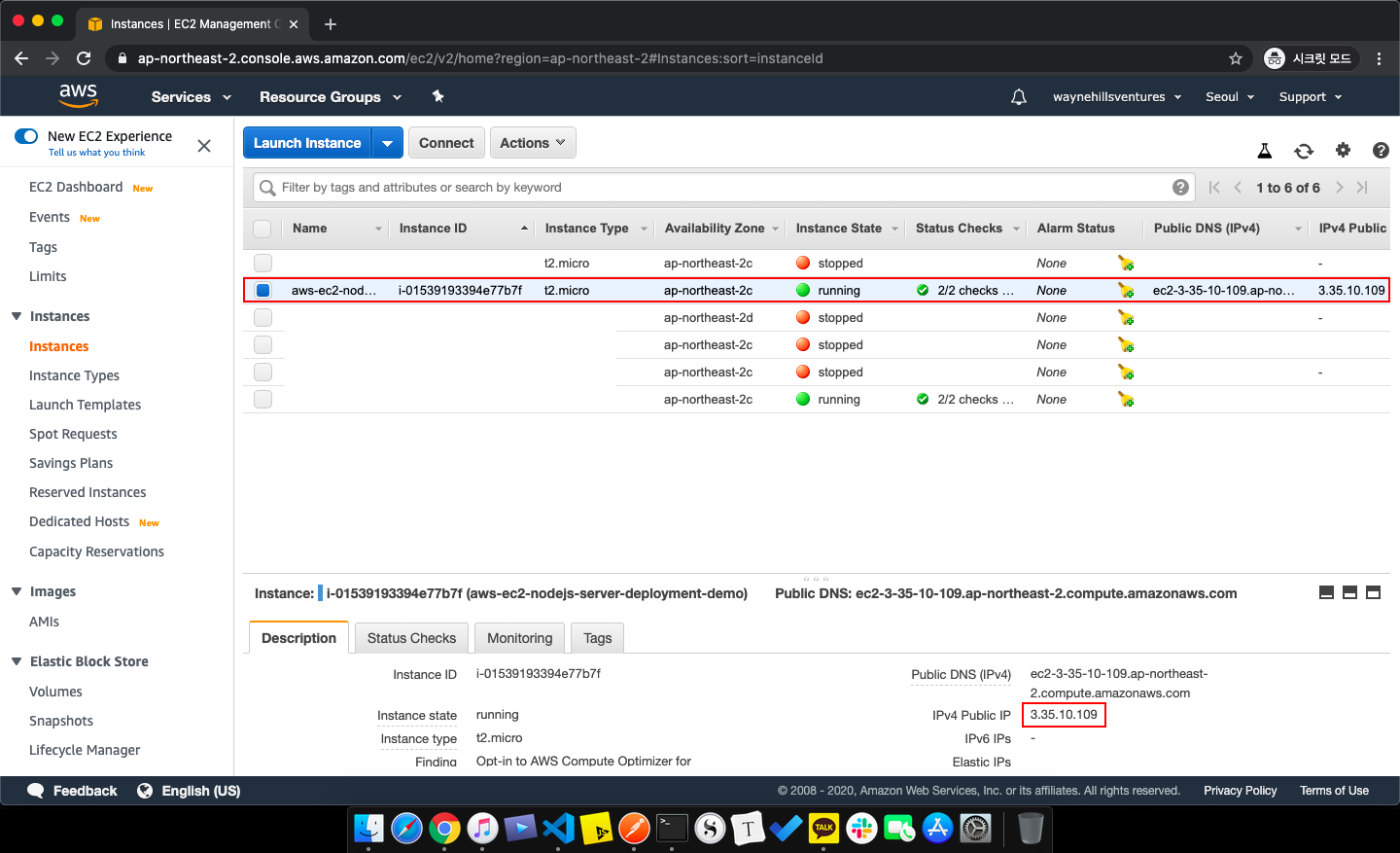
빨간 박스 테두리가 있는 인스턴스가 방금 생성한 건데 Status checks가 initializing 중이므로 running으로 바뀔 때까지 기다리시면 됩니다.

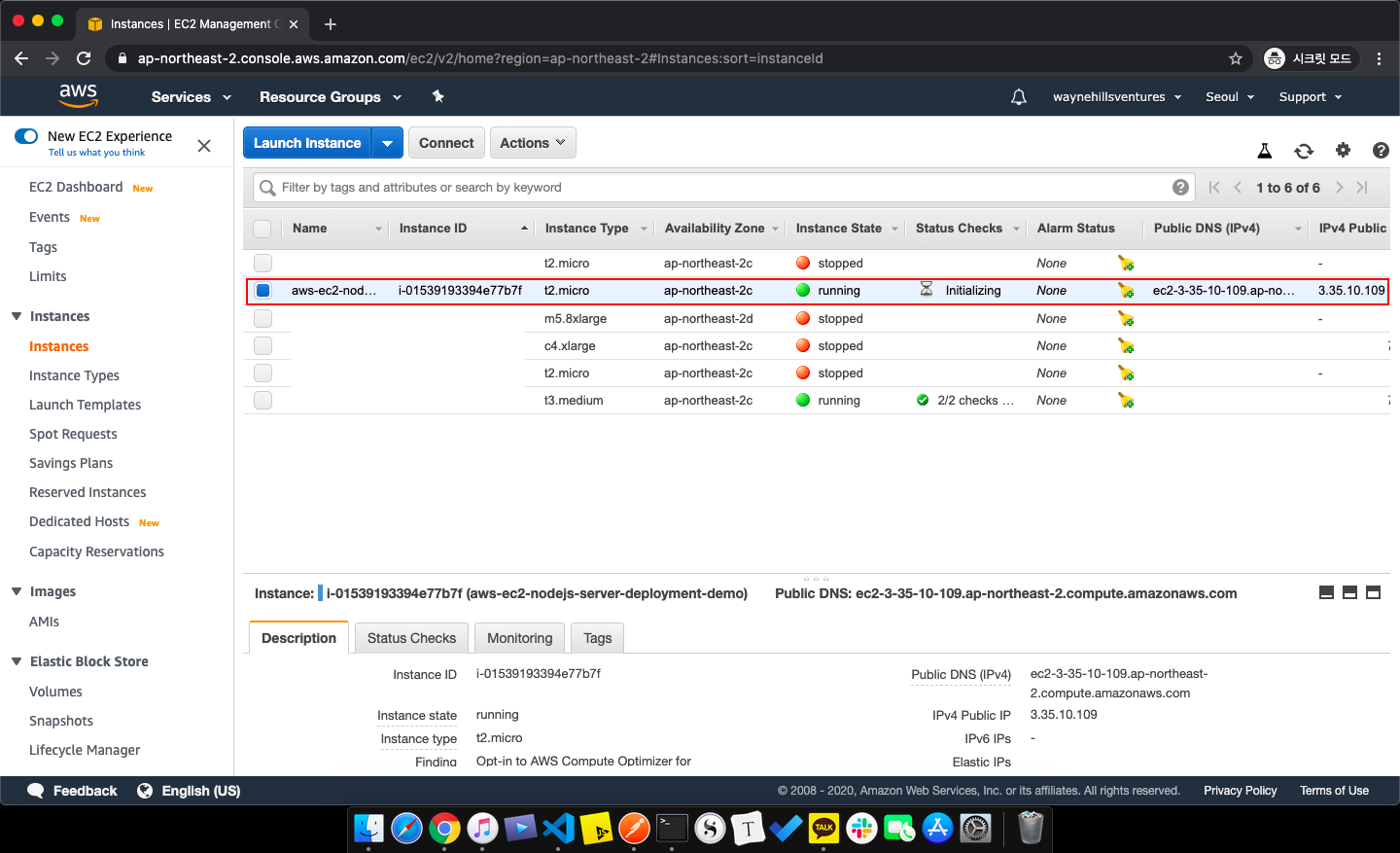
기다시는 동안 Name 쪽에 커서를 옮기고 연필 아이콘이 나오는데 클릭하시면 인스턴스 이름을 지정할 수 있습니다. 나중에 많은 인스턴스를 생성하면 헷갈리수도 있으니 Status checks가 running으로 바뀌는 동안 심심하니 작명을 하겠습니다.

Status checks가 running으로 바뀌면 접속하실 수 있게 되는데요 IPv4 Public IP로 접속하실 수 있습니다.
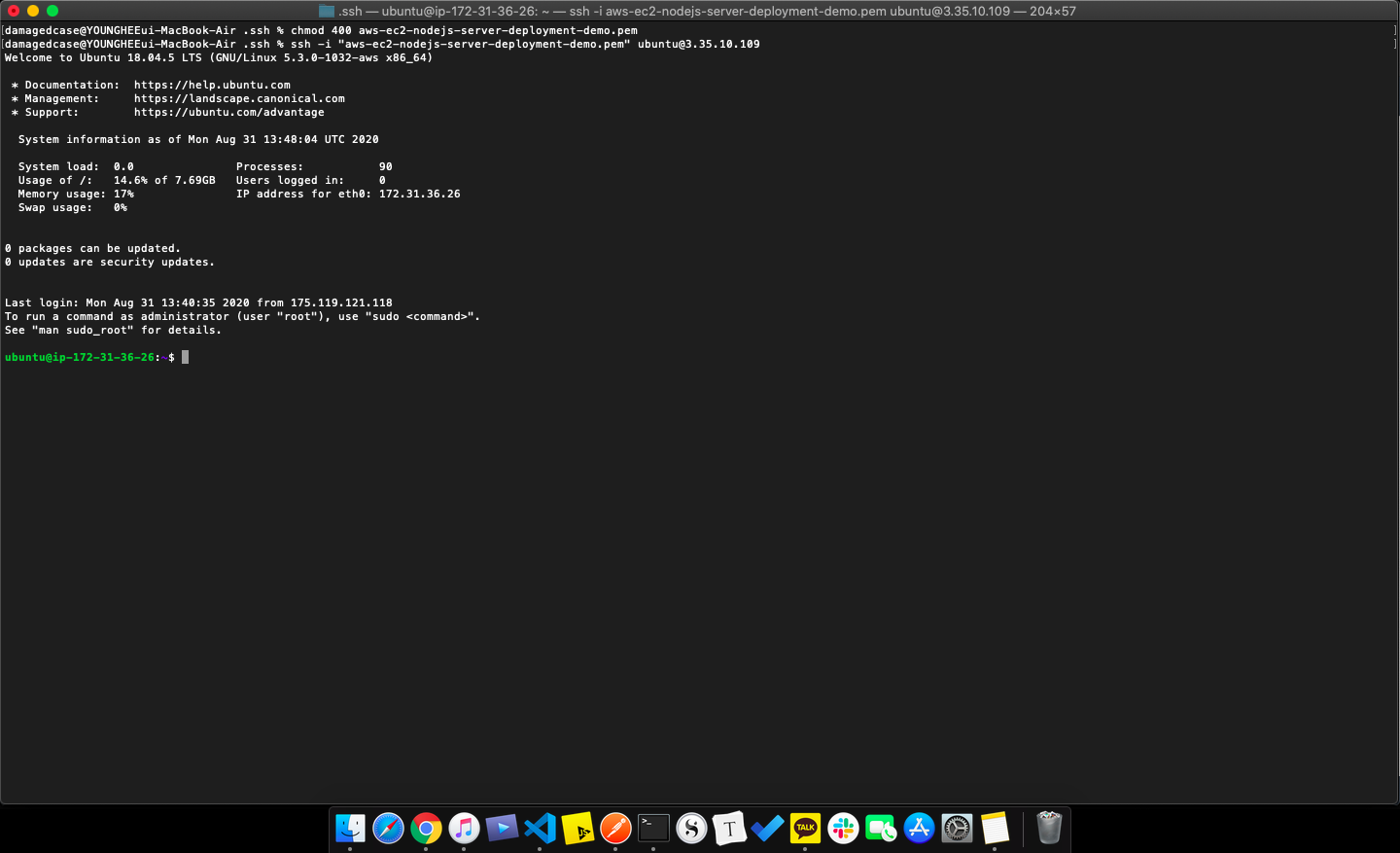
이제 터미널을 여시고 pem 키가 있는 폴더로 들어가신 후, 다음과 같은 커맨드 라인을 치시면...
chmod 400 <your pem key name>.pem
ssh -i "<your pem key name>.pem" ubuntu@<your IPv4 Public IP>
인스턴스에 접속하게 됩니다!
생성된 AWS EC2 인스턴스에 서버 배포하기
이제 앞전에 만들었던 Node.js 서버를 방금 생성한 인스턴스에 올려보겠습니다! 인스턴스에 Node.js나 npm 등이 하나도 안 깔려져 있지만 다행히도 git은 깔려있습니다. git으로 서버를 클론하기 전에 먼저 Node.js와 npm을 깔아보겠습니다. 다음과 같은 커맨드 라인들을 차례대로 실행하시면 됩니다.
sudo apt update
sudo apt install nodejs
sudo apt install npmNode.js와 npm 설치가 완료 되었으면 원하시는 디렉토리에다 Node.js 서버를 git clone 해주시면 됩니다. 클론 완료 후, 서버 폴더로 이동하셔서 npm install를 실행하여 필요한 의존성들을 설치해줍니다. 설치가 완료 된 후, node app.js로 서버를 실행시켜 your IPv4 IP Public:3001으로 접속하고 Hello world!가 뜨는지 볼까요?

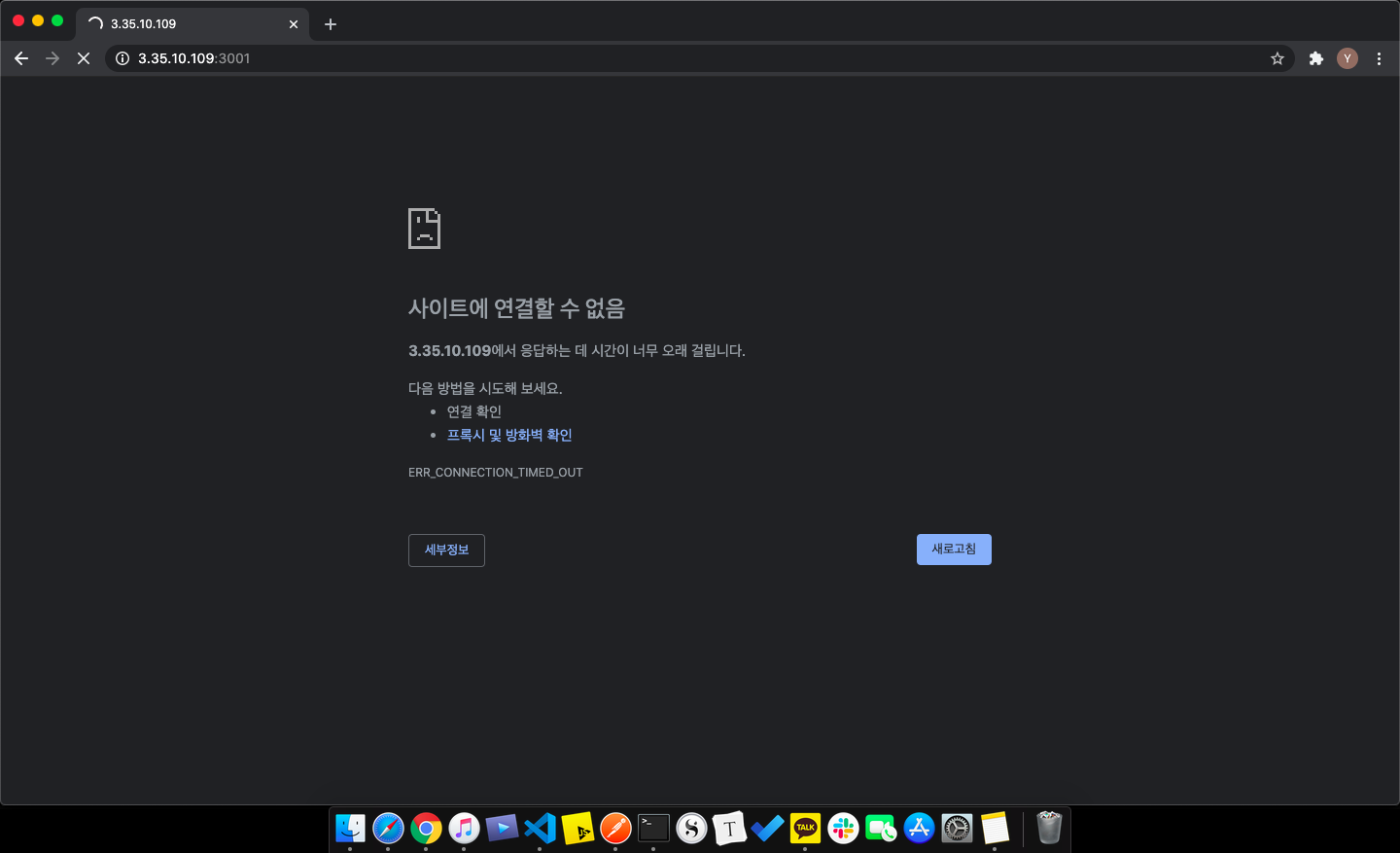
이상하게 사이트에 연결할 수가 없다고 하네요...
사실 AWS EC2 인스턴스에서 한 가지 보안 설정을 해줘야 합니다. 인스턴스에서 어떤 포트를 개방할 지 설정하시면 해결하실 수 있습니다!

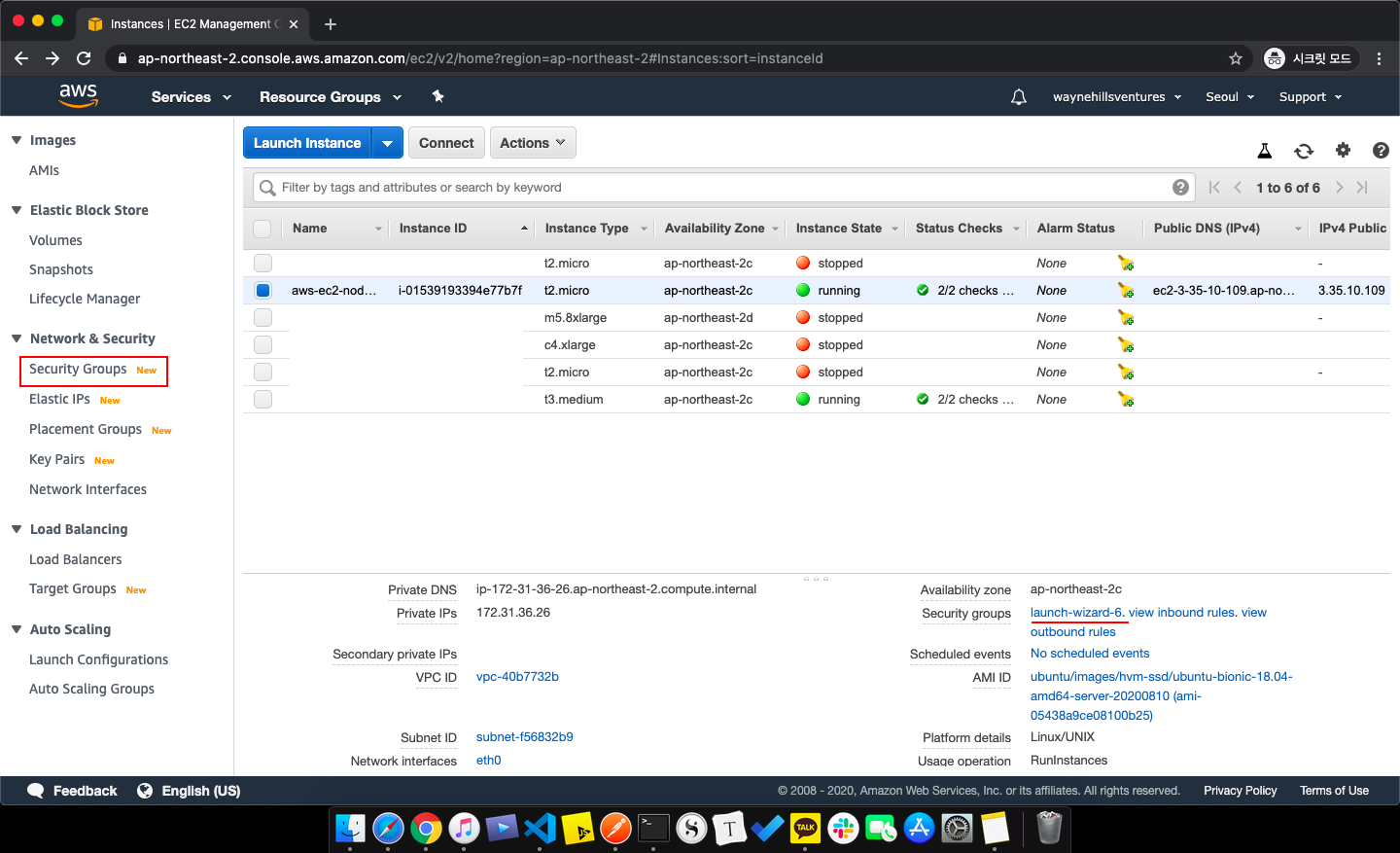
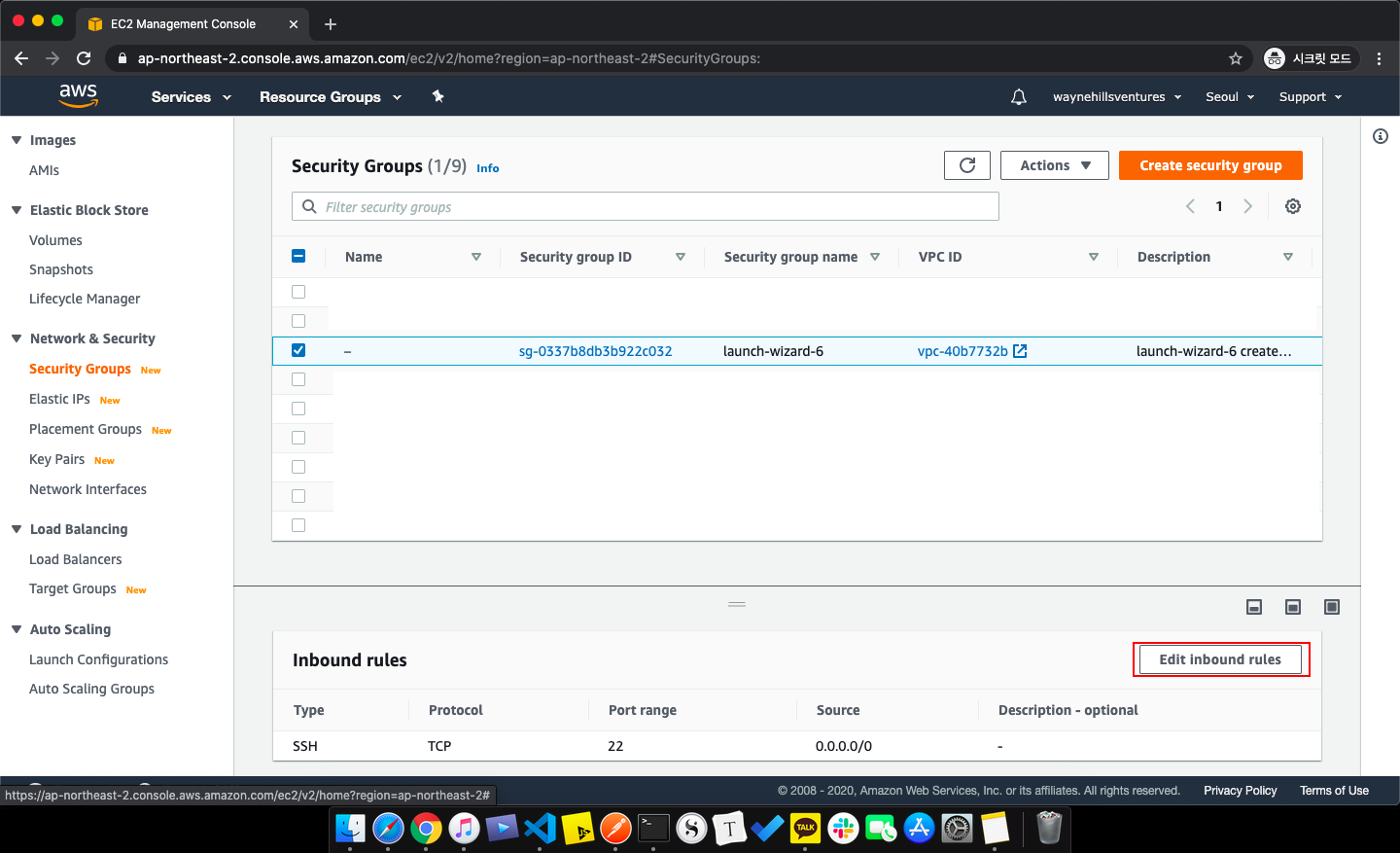
다시 인스턴스 리스트 페이지로 돌아가 해당 인스턴스를 체크를 한 후, Security groups에 첫 번째 항목에 이름을 기억해 두시고 Security Groups 페이지로 이동합니다.

위의 페이지로 이동하신 후, Security groups에 첫 번째 항목 이름과 일치하는 항목을 체크해주고 Edit inbound rules를 클릭하세요.

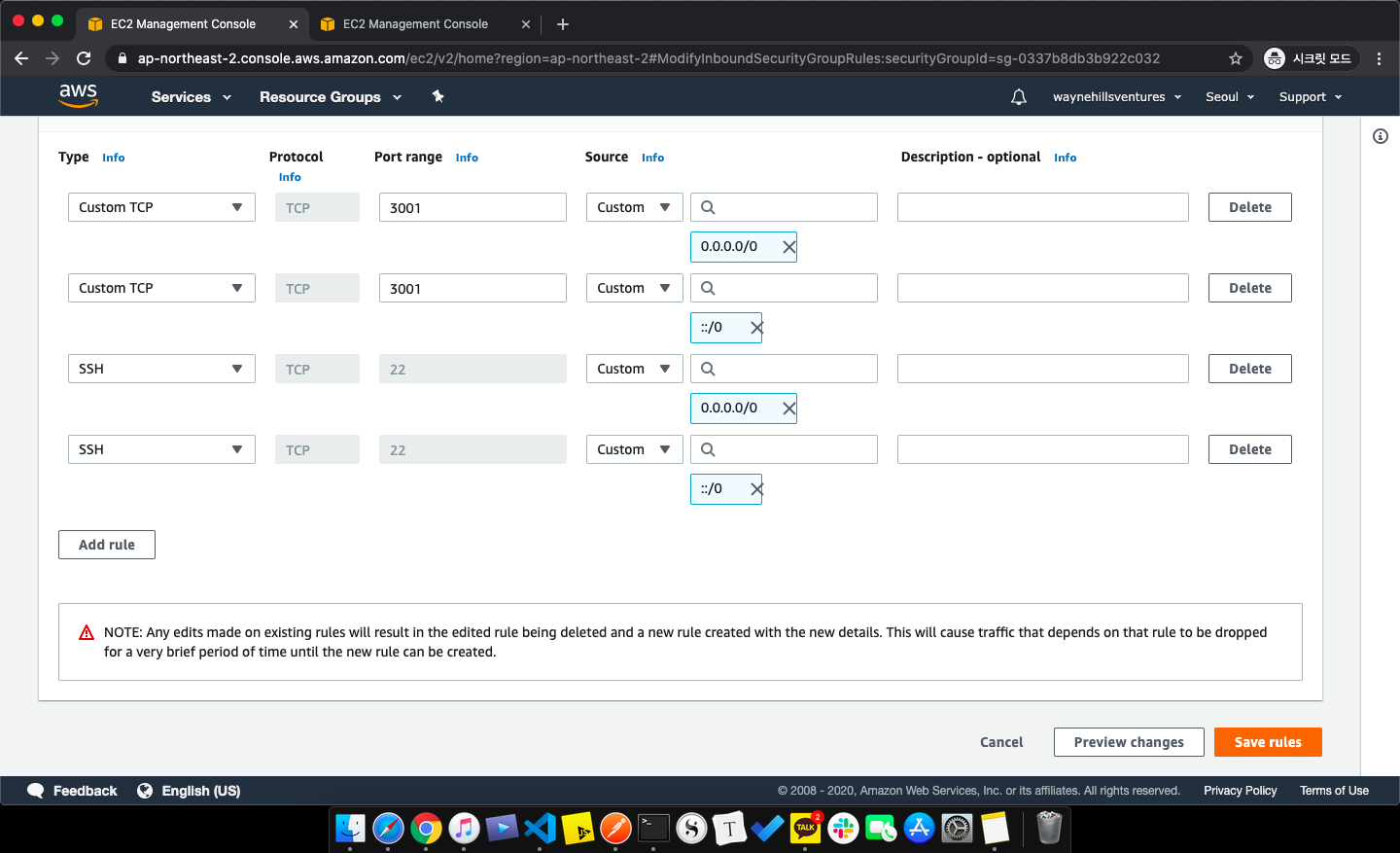
사용하실 포트 넘버를 입력하시고 다음과 같이 설정한 후, Save rules를 다시 클릭하고 아까 전 URL로 다시 이동하시면

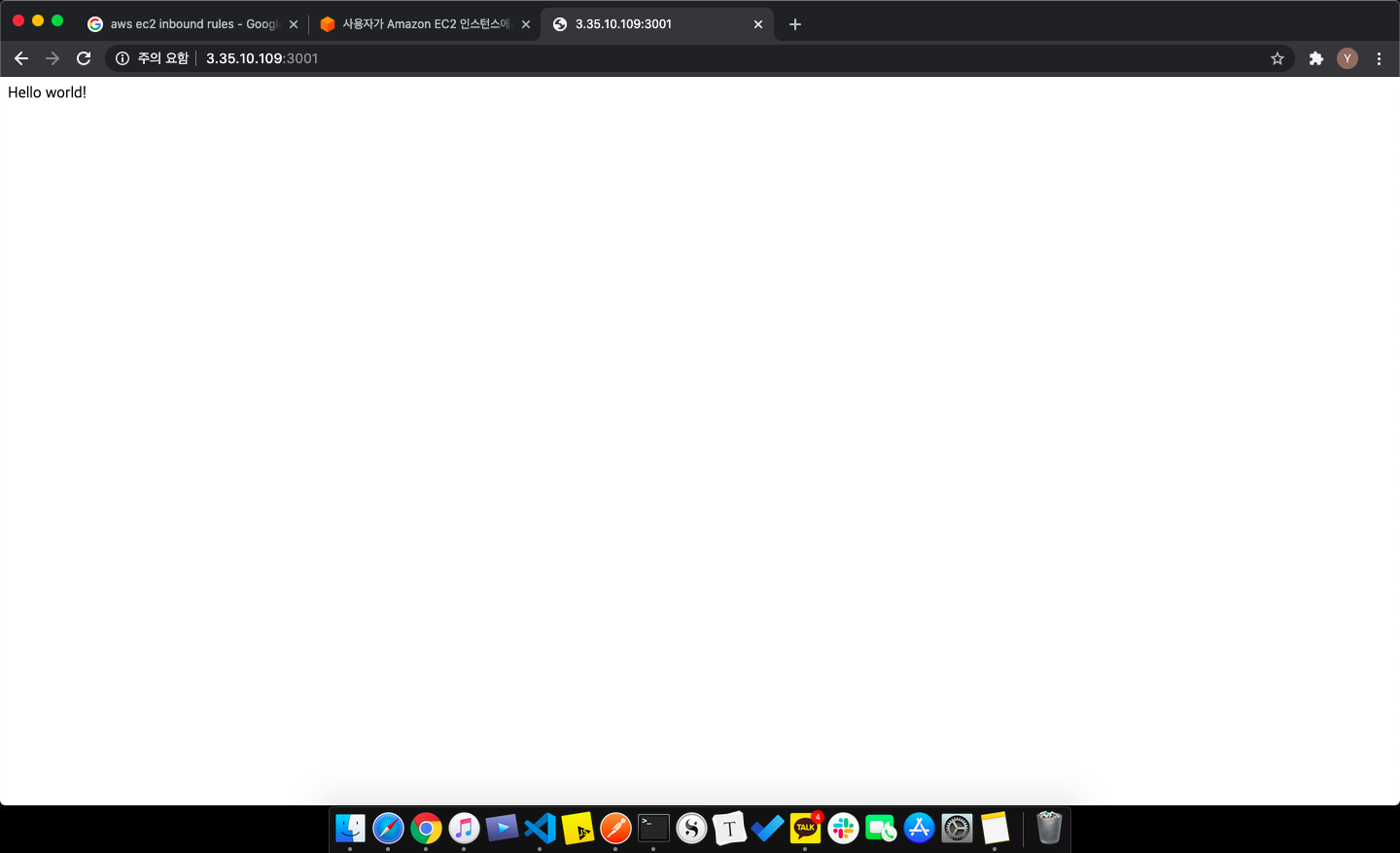
Hello world!가 뜨는걸 볼 수 있습니다! 하지만 여기서 끝이 아닙니다. node app.js로 서버를 실행 시켰는데 터미널에서 인스턴스를 나올려면 어쩔 수 없이 서버를 꺼야하죠... 그렇다고 계속 터미널을 실행 시킬 수도 없고요... 하지만 이를 문제를 해결해주는 프로그램이 있습니다!
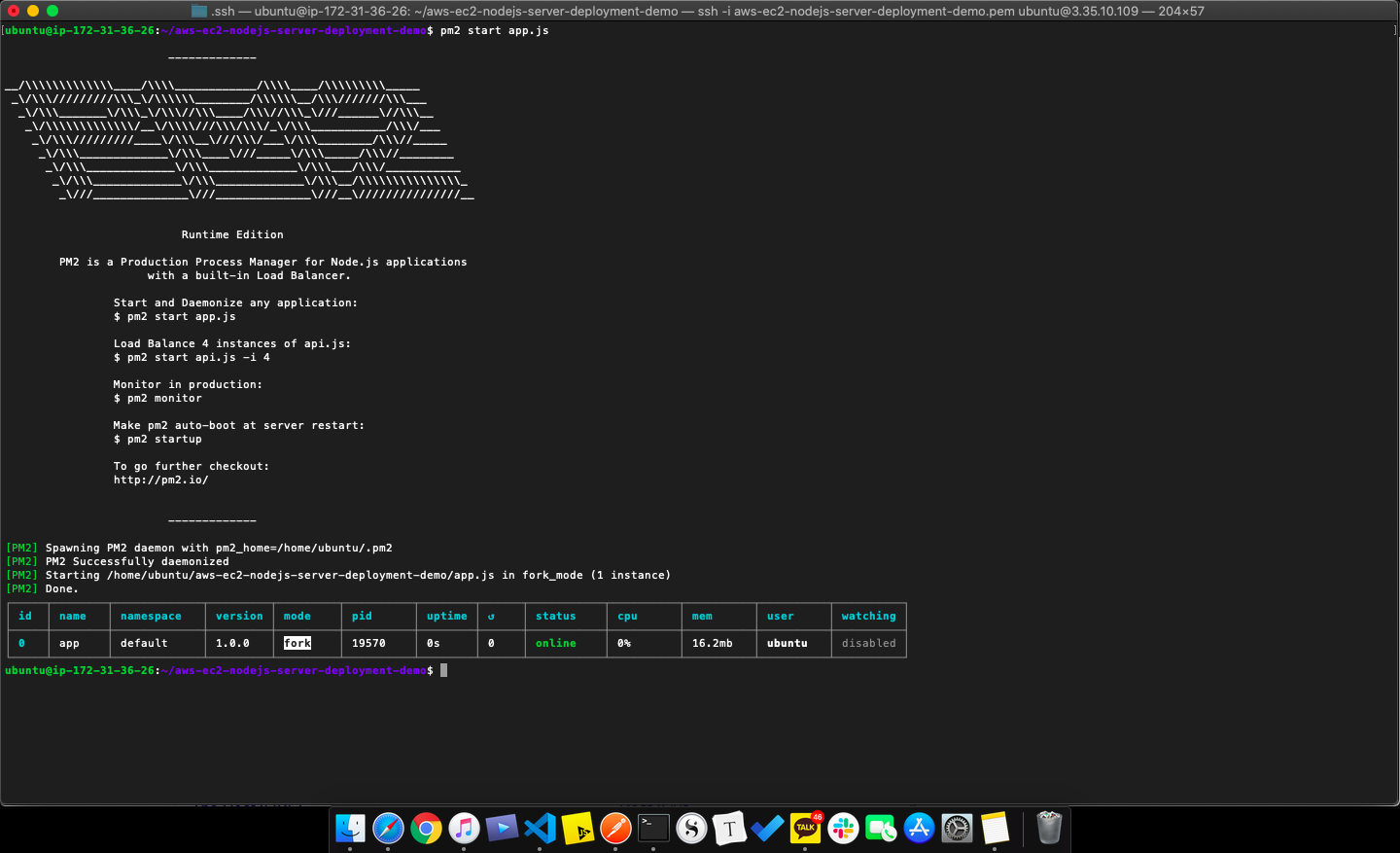
npm install -g pm2pm2를 설치하시고 설치가 완료된 후 app.js가 있는 폴더로 이동하여 다음과 같은 커맨드 라인을 실행합니다.
pm2 start app.js
실행 후 status가 online이면 ubuntu 터미널을 닫아도 서버가 계속 실행됩니다.
References
10개의 댓글
안녕하세요 AWS에 node.js 배포 공부를 하는 주니어 개발자입니다.
여기저기 찾아보다보니까 EC2의 경우 비용이 많이 발생할 수 있다는 글들을 봤습니다..
실례까 안된다면 첫 1년간 제공해주는 FREE-TIER기간에도 EC2는 비용이 발생하는지 여쭤봐도 될까요??
AWS EC2 배포를 위한 간단한 Node.js 서버 만들기
먼저 AWS EC2에 배포할 간단한 Node.js 서버를 만들어보겠습니다. 밑에 코드를 참조하셔도 좋고 깃헙에 소스를 올려 놓왔으니 그걸 쓰셔도 괜찮습니다. 깃헙 레포 주소는 여기로 --> https://github.com/rheey90/aws-ec2-nodejs-server-deployment-demo
const express = require("express");
const app = express();
const port = 3001;
app.set("port", port);
app.get("/", (req, res) => {
res.send("Hello world!");
});
app.listen(port, () => console.log("Listening on", port));
module.exports = app;
여기에 리다이렉트 url주소를 만들려고 하면 어떻게 해야 하는지 궁금합니다.




ssh -i ".pem" ubunutu@ => * ubunutu => ubuntu만 수정하면 완벽한 글입니다 감사합니다!