
"혹시 폰트어썸(FontAwesome)이라는 사이트를 아시나요?"
폰트어썸(FontAwesome)은 아이콘 형태의 폰트를 제공하는 사이트!
이것을 이용하면 직관적이며 개성 넘치는 (디자이너들이 원하는) 웹페이지를 구현할 수 있다. 이미지가 아닌 폰트로 적용되기 때문에 font-size 같은 스타일 요소로 크기를 변경할 수 있으며 폰트처럼 색상 변경도 가능하다.
CSS의 가상요소(::after,::before 등)와폰트어썸을 활용해서 작업이 가능하다. 만약 한 두개의 위치에만 폰트어썸을 사용해야 한다면, HTML 태그 안쪽에 폰트어썸에서 제공하는<i>태그를 그대로 붙여넣기를 하면 손쉽게 적용할 수 있지만, 많은 공통 태그 부분에 일괄적으로 적용해야 한다면 일일히 수동으로 넣는건 한계가 있다. 그래서 가상요소를 이용한다면 일괄 적용되어 편리한 유지보수가 가능해진다.
before / after 가상요소 활용하여 Font Awesome 적용시키기 ✅
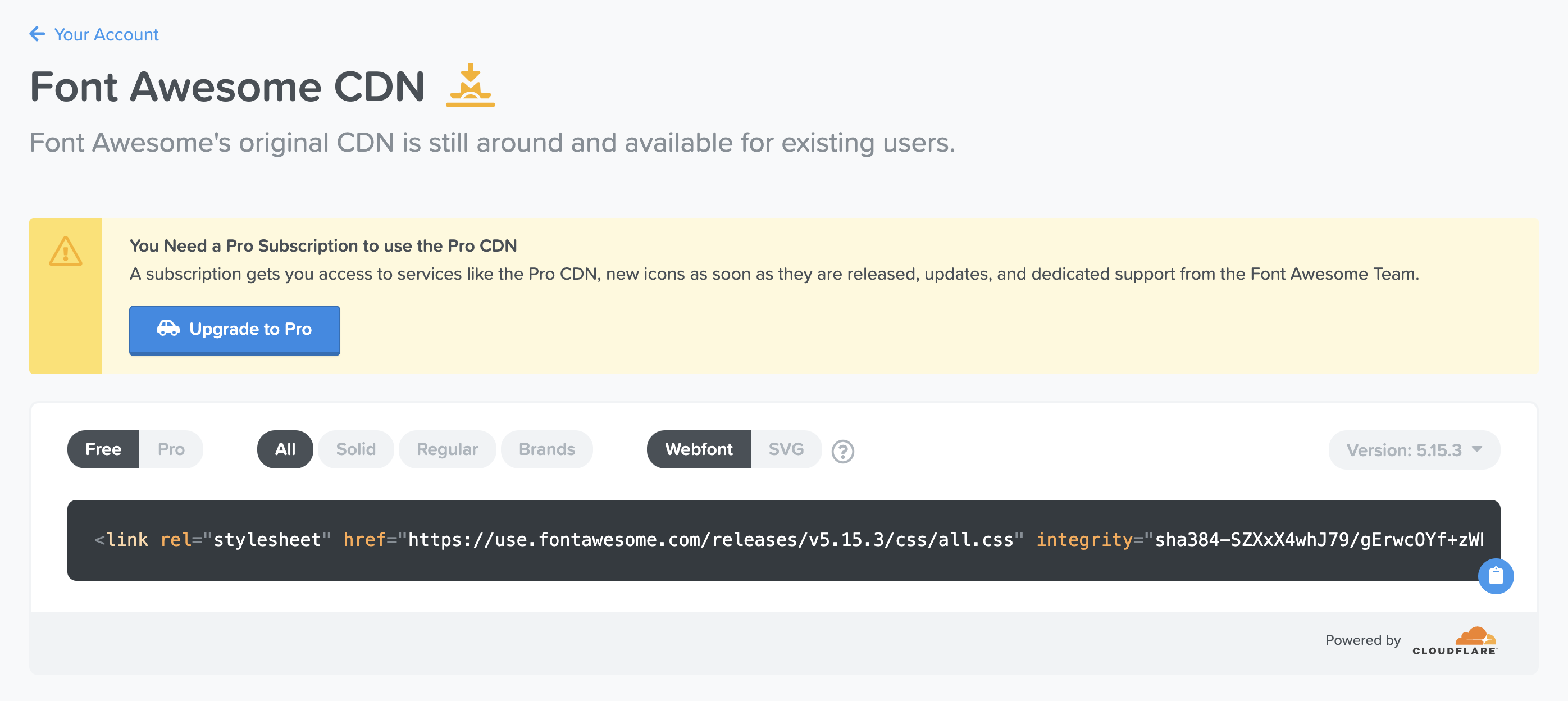
1. 폰트어썸 CDN주소 가져오기
홈페이지에 접속해서 현재 표시된 저 부분의 주소를 복사하시고 적용시키고자 하는 HTML 문서의 <head> 안쪽에 붙여넣기를 해준다.

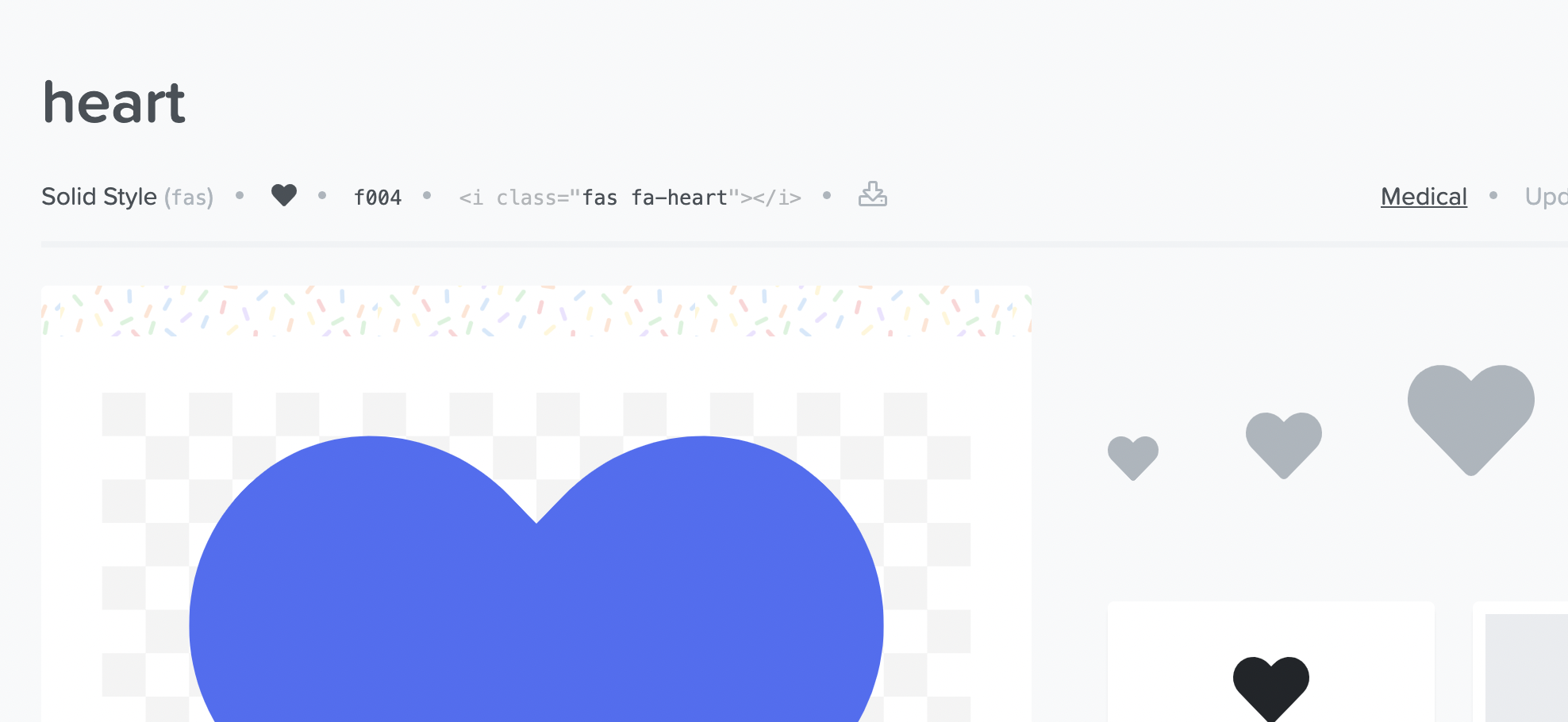
2. 아이콘 검색 후 유니코드 복사

아이콘 상세페이지에서 Solid Style과 f004(유니코드)를 확인해준다.
가상요소에는 늘 content 라고 하는 스타일이 들어가기 때문에 폰트어썸의 유니코드를 content 안쪽의 큰 따옴표 안에 \를 입력 후, 그대로 붙여넣기만 해주면 된다.
.bottom button {
display: flex;
justify-content: space-between;
padding: 12px;
font-size: 20px;
border: 1px solid #a6a9ac;
border-radius: 10px 12px;
cursor: pointer;
background-color: transparent;
}
button::before {
content:"\f004";
display: inline-block;
font-family: "Font Awesome 5 Free";
font-weight: 900;
margin-right: 18px;
}여기서 끝이 아니다! 두가지를 더 작성한다. font-family와 font-weight 부분이다. font-family는 무조건 예시에 나온대로 "Font Awesome 5 Free" 라고 입력해야 한다. 대소문자 구별 있으며 띄어쓰기 구별 있으니까 유의
또한 font-weight에도 규칙이 있다.
font-weight 규칙
- Solid → 900
- Regular, Brands → 400
- Light → 300
아이콘이 Solid 방식인지, Regular 혹은 Brands 방식인지, 마지막으로 Light 방식인지 표시되어 있다. 각 아이콘의 방식을 보고 font-weight에 지정된 수치대로 폰트 굵기를 입력하셔야 정확히 출력이 된다.
결과물 📌