
index.js로 작성한 자바스크립트.. html와 연결해야 한다는데 도대체 어디에 낑겨 넣어야 하는거야..
처음 자바스크립트와 html 을 연결할 때 무턱대고 그저 유튜브에서 하는대로
<head>태그 안에 넣었던 기억이 있다. 그리고 다음 날 실수로 다른 위치에 넣은<script></script>..실행이 된다..?뭐가 다른거지?
HTML 파싱
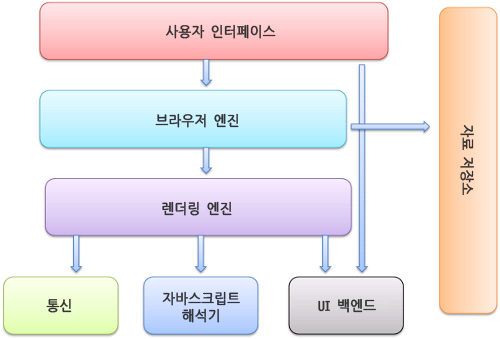
자바스크립트 위치를 다루기 이 전에 브라우저 구조를 먼저 알아보자.

렌더링 엔진은 HTML, CSS를 파싱한 결과물로 페이지를 화면에 표시한다.
자바스크립트는 자바스크립트 해석기에서 해석한다.
대표적인 렌더링 엔진으로는 사파리의 webkit, IE의 trident, 파이어폭스의 Gecko 그리고 크롬, 오페라, edge의 Blink(webkit에서 파생됨)가 있다.
그래서 파싱이란?
파싱은 해당 언어의 문법 검사기라고 할 수 있다.
네트워크로 받은 HTML과 CSS 파일을 토큰화 시키고 Parse Tree를 생성한다.
이 Parse Tree를 DOM 트리로 만들어 렌더하게 된다.
하지만 HTML을 화면에 보이기 위해 파싱하는 도중에 파싱을 멈추는 경우가 발생한다.
<head> 내부에 위치
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="main.js"></script>
</head>
<body>
</body>
</html>
브라우저가 HTML 코드를 읽어내려오다 script태그를 만나게 되면 해당 자바스크립트 파일을 실행시키기 위해 HTML을 읽는 과정을 잠깐 멈추게 된다.
script파일 용량이 너무 크거나 개수가 많다면 이 파일을 실행시키는데 오랜 시간이 소요!
이런 이유로 script태그를 head태그 내부에 사용하는 것은 바람직하지 않다. 그러나 이런 단점을 해결할 수 있는 것이 있는데 바로 async,defer태그 !
💡
async,defer의 속성<head> <script async src="main.js"></script> </head>
- async :
script태그를body태그의 끝에 위치시켰을 때와 달리 자바스크립트의 파일 다운로드가 HTML 파싱과 병렬적으로 이루어지기 때문에 시간을 단축시킬 수 있다. 하지만 HTML 파싱이 완료되어야 사용자가 볼 수 있기 때문에 사용자가 화면을 보기까지 시간이 다소 걸릴 수 있다.<head> <script defer src="main.js"></script> </head>
- defer : HTML 코드를 읽는 동안 자바스크립트 내부의 모든 파일 다운로드를 완료하고 사용자가 화면을 보는 직후에 바로 해당 파일이 실행된다.
그러므로
async보다는defer를 쓰는 게 더 유리하다!😉
body 태그에 위치
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div></div>
<script src="main.js"></script>
</body>
</html> HTML 코드의 파싱이 끝났을 때 `script`태그에 쓰인 파일을 다운로드하고 실행시킨다. 파일을 다운로드하기 전 HTML 파싱을 미리 하기 때문에 사용자는 빠르게 화면을 볼 수 있다.
**그러나 자바스크립트가 많이 들어간 HTML 파일이라면?**
별 의미없는 껍데기 HTML을 사용자가 미리 본다는 것!
HTML 코드의 파싱이 끝났을 때 `script`태그에 쓰인 파일을 다운로드하고 실행시킨다. 파일을 다운로드하기 전 HTML 파싱을 미리 하기 때문에 사용자는 빠르게 화면을 볼 수 있다.
**그러나 자바스크립트가 많이 들어간 HTML 파일이라면?**
별 의미없는 껍데기 HTML을 사용자가 미리 본다는 것!
💡 마치며!
특별한 이유가 없다면
<script>의 위치는head태그에defer태그와 함께 써도 좋을듯!
참조 📚
https://mynameisleeminee.tistory.com/24
https://dailydev.tistory.com/15

스크립트는 무조건 바디 끝에! 이랬던 기억이 나요 ㅋㅋㅋ 좋은 글 감사합니다!!