
정리했던
html과css에서 다루지 않았던 부분과 잘 이해하지 못했는데 그냥 넘어갔던 부분을 다시 정리해보자!
HTML 파일구조
<!DOCTYPE>
HTML 파일이라면 제일 첫 줄에 위치해야 하는 선언문이다.(모습은 태그와 비슷하지만 HTML 태그는 아니다)
이 html파일이 무슨 버전의 html을 사용했는지 브라우저에 알려주는 역할을 한다.
<!DOCTYPE html>index.html에 쓰인 이 선언문은 HTML5 버전을 사용한다는 의미이다.
<head>
html태그 다음에는 항상 <head>태그가 위치한다.
사이트의 제목, 설명, 부가 정보, 기술적 내용(ex. 이 사이트는 주로 모바일용인지)이 들어가는 부분!
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
</head><meta charset="utf-8">: 한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩을 추가해줘야 한다.<meta name="viewport" content="width=device-width">: 디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미이다. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보이다.(해당 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타남)<title>repl.it</title>: 브라우저 탭에 보이는 페이지 이름이다.
💡 VScode에서
!+엔터를 누르면 바로 기본적인 html 파일구조를 만들어 준다!
HTML 속성
id
id는 각 태그에 이름을 주는 속성이다.
웹 페이지에 id 이름은 오직 하나만 가질 수 있다.
<div id="profile">id는 해당 요소에만 넣고 싶은 디자인을 적용할 때 사용한다. 예를 들면 <p> 태그에 글씨 크기를 20px로 적용하면, index.html에 있는 모든 <p> 태그의 글씨가 커지게 된다.
💡 자바스크립트에서
getElementById()함수를 통해id를 많이 쓰게 된다.getElementById()함수는 해당되는id의 요소에 접근하는 함수이다. 예를 들어<특정태그 id="aaa">라는 부분이 있을 때
document.getElementById("aaa")라고 한다면 <특정태그 id="aaa">라는 부분에 접근할 수 있다.
class
class도 태그에 이름을 주는 속성이다.
id와 비슷한 역할이지만, class는 여러 태그에 중복된 이름을 부여할 수 있다.
CSS
색 설정 방법
1. Hexadecimal
16진수 색상 값은 모든 주요 브라우저에서 지원된다. 16진수 색상은 #RRGGBB, 즉 RR(Red - 빨강), GG(Green - 녹색), (Blue- 파랑) 16진수 색상으로 지정한다.
background-color: #ff04522. RGB값
RGB 색상 값은 rgb(red 빨강, green 녹색, blue 파랑)으로 지정한다.
background-color:rgb(165, 42, 42); 3. RGBA값
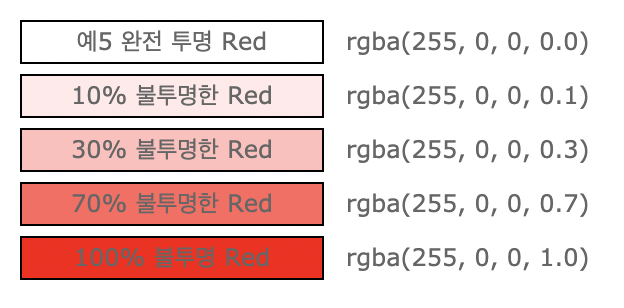
RGBA 색상 값은 알파 채널(알파값, 즉 투명도)이 더해진 RGB 색상 값의 확장이다. RGBA 색상 값은 rgba(red 빨강, green 녹색, blue 파랑, alpha 투명도) 로 지정한다. 알파(투명도) 변수는 0.0(완전 투명)과 1.0(완전 불투명) 사이이다.
!! 지원하는 브라우저 확인 필수 !!

background-color:rgba(188, 143, 143, 0.4); Border
테두리를 만드는 속성. 위, 오른쪽, 아래, 왼쪽선을 한번에 정한다.
{
/*한번에 3가지 동시 선언*/
border: solid 3px black;
/*따로 선언*/
border-width:15px;
border-style:solid;
border-color:red;
}border-width: 선의 두께를 정한다. (픽셀 단위 )border-style: 선의 모양을 정한다.(기본 none(없음))border-color: 선의 색을 정한다.
Border 종류

이미지
<img> 태그를 통한 이미지 업로드
<img src="이미지 링크">background-image 를 통한 이미지 업로드
//html
<div class="img1"></div>//css
.img1 {
background-image: url("이미지 링크");
}Q. <img> 태그와 background-image의 차이점은 뭘까?
1. 이미지 태그에는 src 외에 여러 속성들이 있다!
- alt : 이미지가 뜨지 않았을 때(서버에서 이미지가 삭제됐거나 잘못된 이미지 주소일 때..) 이미지 대신 보여줄 텍스트
- width, height : 이미지의 가로,세로 값을 html에서 지정이 가능
(하지만 유지보수나 좋은 코딩 습관을 위해 css는 항상 style.css에서 작성하는 것이 좋다)대체 텍스트 예시
2. background-image는
<img>태그로 사용한 것과는 달리 구글 검색등을 통해 노출되지 않는다!
개발중인 서비스에서 해당 이미지가 검색엔진에서 노출되어야 한다면 img 태그를 통해 이미지를 노출시켜야 함.
반대로 background-image 속성을 이용하는 것은 대체로 디자인적으로 아이콘, 페이지의 배경 이미지에서 많이 사용함.



깔끔하게 정리되어 있어서 보기 좋았어요!!